WordPressテーマAffingerのデザインには、レシピや物事の流れを時系列で説明するときに活用できる「タイムライン」と「ステップ」があります。
タイムラインは左に●とラインがついたシンプルなタイプ。ステップはStep1,Step2,Step3・・・のようにステップNoをつけながらわかりやすく流れを説明できます。
使う時は、クラシックブロックかショートコードで挿入します。
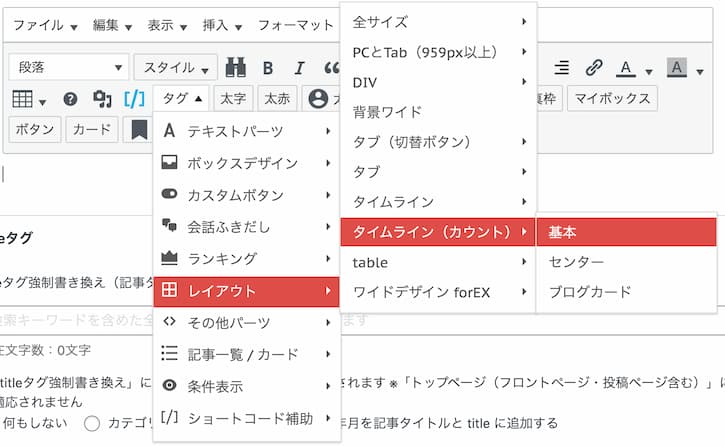
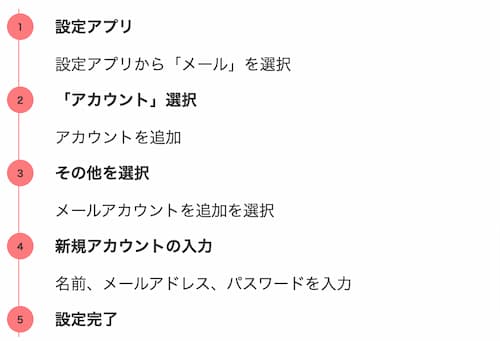
タイムライン(カウント)
左の丸に数字が入っているタイプ。
クラシックブロック>レイアウト>タイムライン(カウント)>基本


[st-timeline myclass="st-timeline-count" add_style=""]
[st-timeline-list text="設定アプリ" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center=""]
設定アプリから「メール」を選択
[/st-timeline-list]
[st-timeline-list text="「アカウント」選択" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center=""]
アカウントを追加
[/st-timeline-list]
[st-timeline-list text="その他を選択" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center=""]
メールアカウントを追加を選択
[/st-timeline-list]
[st-timeline-list text="新規アカウントの入力" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center=""]
名前、メールアドレス、パスワードを入力
[/st-timeline-list]
[st-timeline-list text="設定完了" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center=""]
[/st-timeline-list]
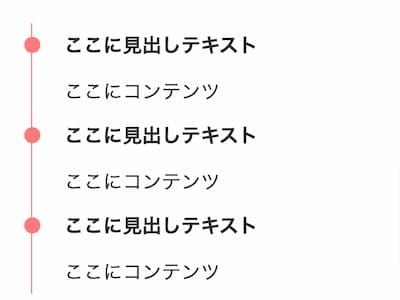
[/st-timeline]タイムライン 基本
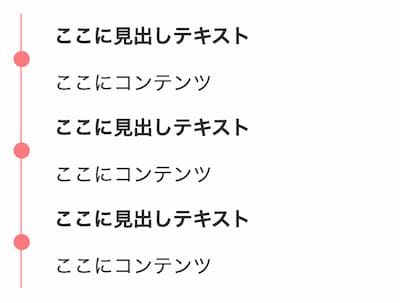
●とラインだけのシンプルなタイプ、複数行になった場合、1行目の位置に●がきます。

[st-timeline myclass="" add_style=""]
[st-timeline-list text="ここに見出しテキスト" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center=""]
ここにコンテンツ
[/st-timeline-list]
[st-timeline-list text="ここに見出しテキスト" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center=""]
ここにコンテンツ
[/st-timeline-list]
[st-timeline-list text="ここに見出しテキスト" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center=""]
ここにコンテンツ
[/st-timeline-list]
[/st-timeline]タイムライン基本(センター)
●とラインだけの基本タイプ、複数行になった場合、縦中央に●がきます。

[st-timeline myclass="" add_style=""]
[st-timeline-list text="ここに見出しテキスト" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center="on"]
ここにコンテンツ
[/st-timeline-list]
[st-timeline-list text="ここに見出しテキスト" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center="on"]
ここにコンテンツ
[/st-timeline-list]
[st-timeline-list text="ここに見出しテキスト" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center="on"]
ここにコンテンツ
[/st-timeline-list]
[/st-timeline]タイムライン基本(ステップ)
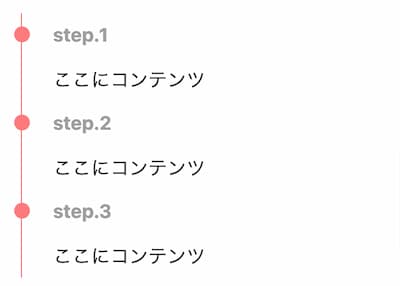
●とラインだけの基本タイプ、1行目に「Step no」が入ります。(文字は変更可能)

[st-timeline myclass="" add_style=""]
[st-timeline-list text="step.1" myclass="" fontsize="" fontweight="bold" color="#9E9E9E" bgcolor="" center=""]
ここにコンテンツ
[/st-timeline-list]
[st-timeline-list text="step.2" myclass="" fontsize="" fontweight="bold" color="#9E9E9E" bgcolor="" center=""]
ここにコンテンツ
[/st-timeline-list]
[st-timeline-list text="step.3" myclass="" fontsize="" fontweight="bold" color="#9E9E9E" bgcolor="" center=""]
ここにコンテンツ
[/st-timeline-list]
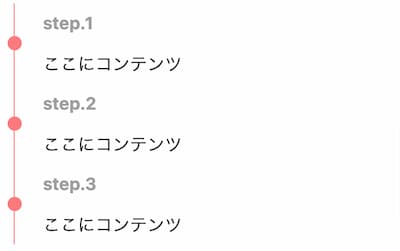
[/st-timeline]タイムラインセンター(ステップ)

[st-timeline myclass="" add_style=""]
[st-timeline-list text="step.1" myclass="" fontsize="" fontweight="bold" color="#9E9E9E" bgcolor="" center="on"]
ここにコンテンツ
[/st-timeline-list]
[st-timeline-list text="step.2" myclass="" fontsize="" fontweight="bold" color="#9E9E9E" bgcolor="" center="on"]
ここにコンテンツ
[/st-timeline-list]
[st-timeline-list text="step.3" myclass="" fontsize="" fontweight="bold" color="#9E9E9E" bgcolor="" center="on"]
ここにコンテンツ
[/st-timeline-list]
[/st-timeline]タイムライン ブログカード
記事IDを指定してブログリンクを作成できます。

[st-timeline myclass="" add_style=""]
[st-timeline-list myclass="" bgcolor="" center="on"][st-card myclass="" id="記事ID" pc_height="" name="" bgcolor="" color="" readmore="on" thumbnail="on"][/st-timeline-list]
[st-timeline-list myclass="" bgcolor="" center="on"][st-card myclass="" id="記事ID" pc_height="" name="" bgcolor="" color="" readmore="on" thumbnail="on"][/st-timeline-list]
[st-timeline-list myclass="" bgcolor="" center="on"][st-card myclass="" id="記事ID" pc_height="" name="" bgcolor="" color="" readmore="on" thumbnail="on"][/st-timeline-list]
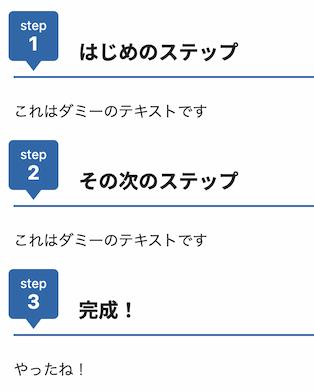
[/st-timeline]ステップ

ステップごとにショートコードを挿入してく形。
テキストパーツ>ステップ

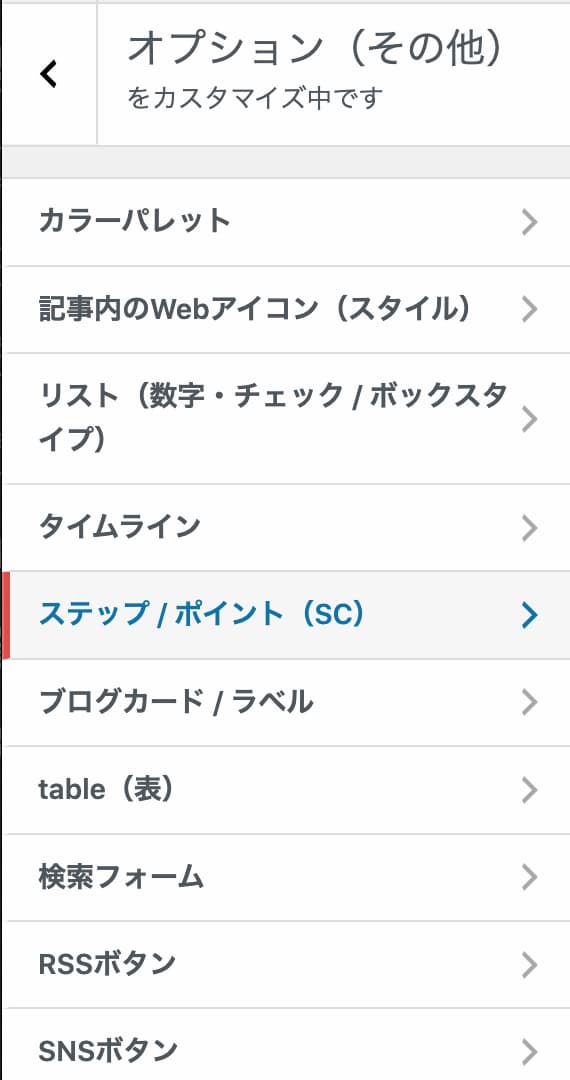
[st-step step_no="1"]ここにタイトル[/st-step]見た目のカスタマイズはカスタマイザーで。
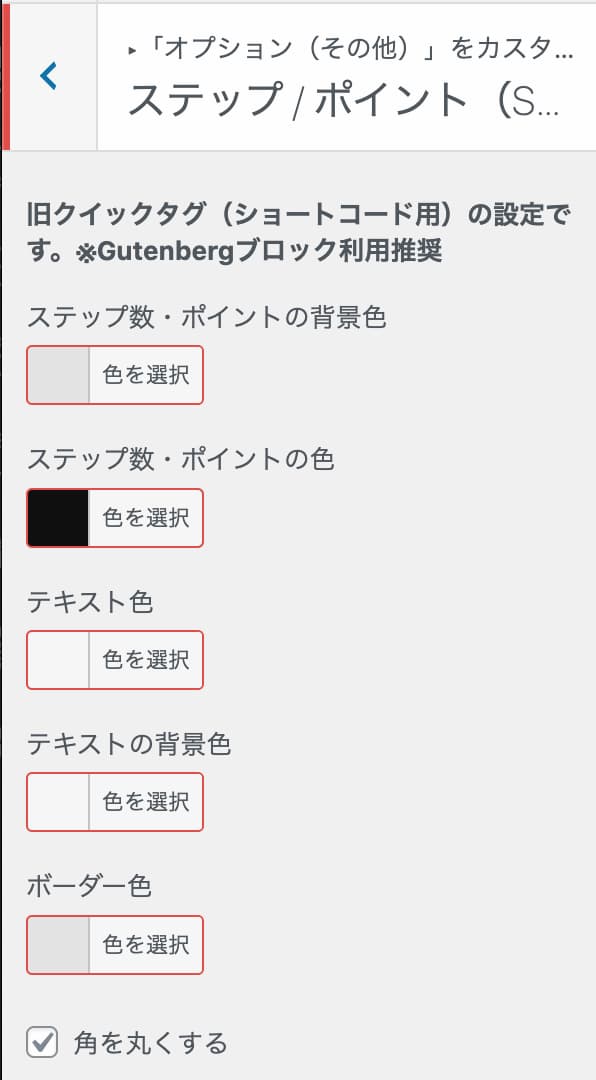
オプション(その他)

ステップ / ポイント(SC)