Affingerには見出しやCTAボタンの上にふきだしをつけることができます。
ふきだしは周りのコンテンツとの視覚的な対比によって目立ちやすく、重要な情報を伝えやすくなります。またデザインの自由度が高いため、訪問者にとって重要な情報をわかりやすく伝え、アクションを促すことができます。
ふきだしスタイルを効果的に使うことで良いユーザーエクスペリエンスを提供することができます。この記事ではAffingerのすきだしスタイルの種類、使い方をまとめています。
関連記事
WordPressのおすすめテーマまとめ
ブログにおススメWordPressテーマ!ブログ高速化やSEO対策もOK!無料・有料8選!
ミニふきだし
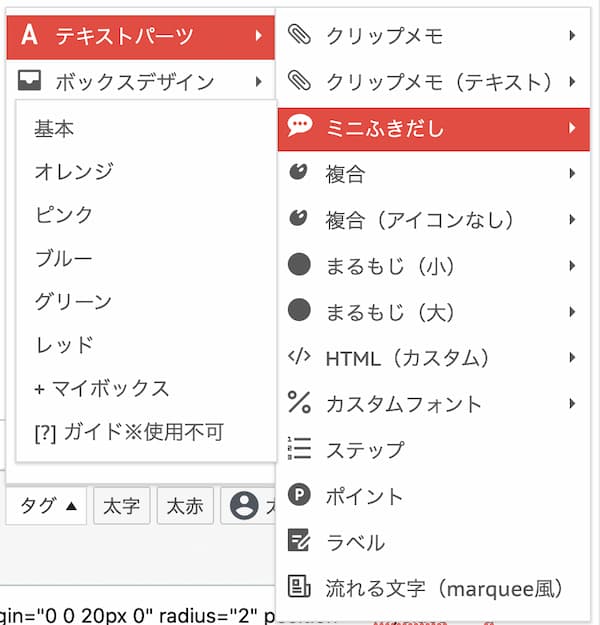
Affingerのミニふきだしはクラシック段落ブロックから選択できます。
タグ>テキストパーツ>ミニふきだし


[st-minihukidashi webicon="st-svg-check" fontsize="" fontweight="" bgcolor="#f3f3f3" color="#000000" margin="0 0 20px 0" radius="2" position="" myclass="" add_boxstyle=""]ミニふきだしの基本スタイル[/st-minihukidashi]| パラメータ | 説明 |
|---|---|
| webicon | アイコン 例:チェックマーク(st-svg-check) |
| fontsize | フォントサイズ、%で指定 |
| fontweight | フォントの太さ bold |
| bgcolor | 背景色 |
| color | 文字の色 |
| margin | ふきだしのマージン。「上 右 下 左」 例:0 0 20px 0 |
| radius | ふきだしの角丸、pxは不要 |
| position | ふきだしを中央にする場合は「on」 |
| myclass | ミニふきだしを囲むdiv(.st-minihukidashi-box)にクラスを追加 |
| add_boxstyle | ミニふきだしを囲むdiv(.st-minihukidashi-box)にスタイルを追加 |
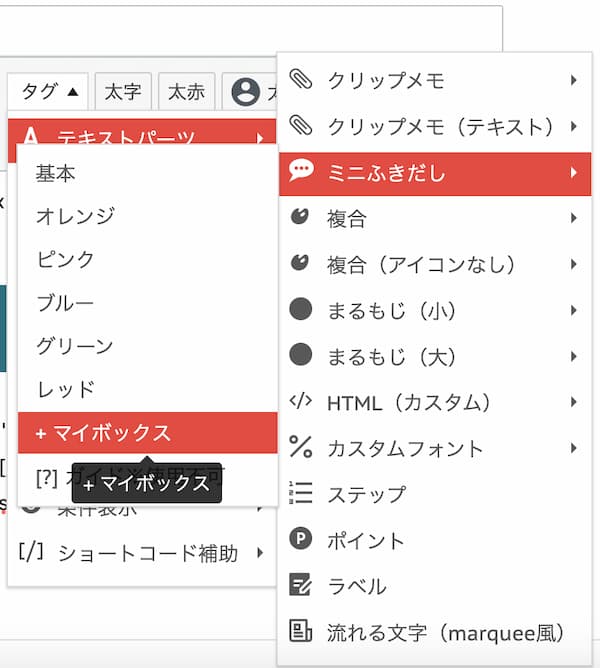
ミニふきだし +マイボックス
「ミニふきだし+マイボックス」は、ふきだしとボックスが生成できます。
タグ>テキストパーツ>ミニふきだし


[st-div class="" margin="0 0 15px 0" padding="0 0 0 0" add_style=""][st-minihukidashi webicon="e" fontsize="" fontweight="bold" bgcolor="#307080" color="#FFF" margin="0" radius="2" position="" myclass="" add_boxstyle=""]ふきだしテキスト[/st-minihukidashi][/st-div][st-mybox title="" webicon="" color="" bordercolor="" bgcolor="#f3f3f3" borderwidth="" borderradius="5" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="0 0 25px 0"]
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
[/st-mybox]複合
「ミニふきだし」×「クリップメモ」の複合タイプ。
ボックスにふきだしがかぶってより一体感のあるデザインです。

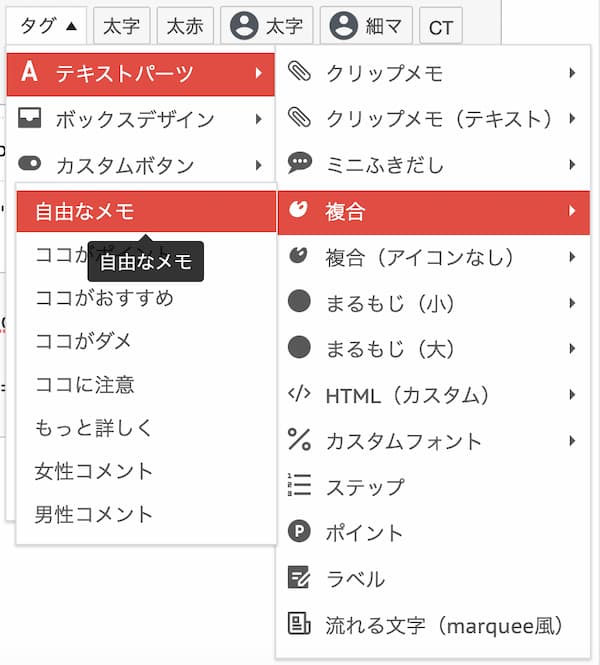
タグ>テキストパーツ>複合

<div class="st-editor-margin" style="margin-bottom: -5px;">[st-minihukidashi webicon="" fontsize="80" fontweight="" bgcolor="#FFC107" color="#fff" margin="0 0 0 -6px"]自由なメモ[/st-minihukidashi]</div>
[st-cmemo webicon="st-svg-file-text-o" iconcolor="#FFC107" bgcolor="#FFFDE7" color="#000000" iconsize="200"][/st-cmemo]複合(アイコンなし)

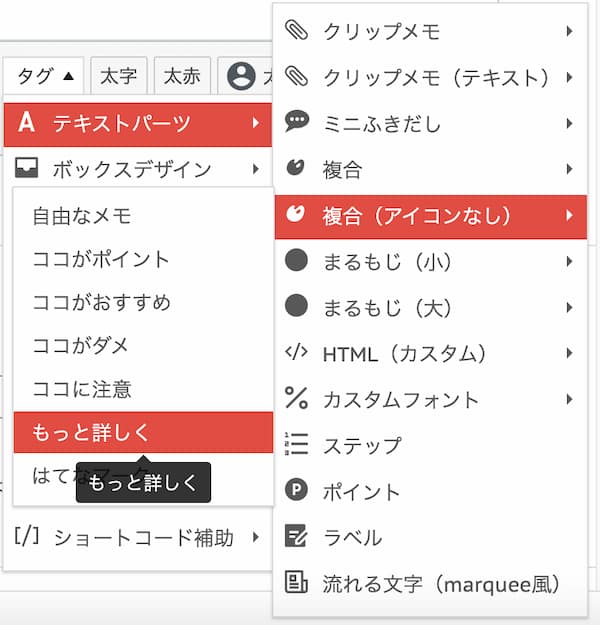
複合タイプのボックスにアイコンがないタイプ。
タグ>テキストパーツ>複合(アイコンなし)