本記事では、HelveticaやFutura、DINなど有名フォントの代用になりそうなおすすめGoogleフォントを紹介します。
有名なフォントをWebサイトで利用したい場合、ライセンスやコストの問題から、代替フォントを検討されることが多いと思います。
そこで、HelveticaやFutura、DINなどの有名フォントの代用として、Googleフォントの中から似たデザインのフォントをいくつかピックアップしてみました。Googleフォントなら、無料で自由に使うことができます。
似たデザインのGoogleフォントを利用することで、ある程度有名フォントに近い雰囲気をWebサイトに落とし込むことができるかもしれません。ぜひ参考にしてみてください。
Webデザインに最適な、定番&おしゃれな英語フォントを探したい場合は、Webデザインに最適!おしゃれな英語Googleフォントおすすめ21選をご覧ください。
GoogleフォントをIllustratorやPhotoshopで使いたい場合は、別記事: Illustrator、PhotoshopでGoogleフォントを使う方法で解説しています。
ちなみにAdobe Fontsでは、無料でも6000種類以上、有料サブスクユーザーなら2万種類以上のフォントが自由に使えます。下記記事も参考にどうぞ。
Helvetica, Helvetica Neueの代わりになるフォント
まず最初はHelvetica(ヘルベチカ), Helvetica Neue(ヘルベチカノイエ)です。欧文フォントの定番と言ってもいいでしょう。「Helvetica」という映画が作られるほど知名度が高いです。
Helvetica NeueはHelveticaの改良版で、Helveticaと比べて丸みがあり文字間隔も広くなって読みやすさが向上しています。YosemiteからのMac OS やiOSの英字フォントとして採用されているので親しみやすいのではないでしょうか。


本家Helvetica NeueをWebフォントで使いたい場合、
FONT PLUS (月額1080円〜)、fonts.com (月額9.99ドル〜)など有料で利用することになります。
>> Adobe Fontsで、Helvetica, Helvetica Neueが使えるようになりました!
[]
,
Helvetica, Helvetica Neueの代わりになりそうなGoogleフォント4つ、挙げます。
Helvetica似「IBM Plex Sans」


Google Fonts: IBM Plex Sans
企業であるIBMが、コーポレートフォントとしてHelveticaを50年以上利用していたのですがそのライセンス料に年間100万ドル以上かかっていたため、Helveticaに変わるフォントを開発したそうです。
IBM Plexフォントファミリーには、IBM Plex Serif(セリフ体)、IBM Plex Mono(等幅)、IBM Plex Sans Condensed(コンデンス体)のほか、ラテン文字以外もサポートしていて日本語バージョンの「IBM Plex Sans JP」もあります。

Helvetica似「Open Sans」


Google Fonts: Open Sans
Open SansはGoogle制作のウェブサイト、オンライン用途に最適化されたフォントです。フォントウェイトが8種類と豊富で多言語サポートされています。
Helvetica似 「Arimo」


Google Fonts: Arimo
Arimoも読みやすくモダンな印象のフォントです。Helveticaよりは幅広な感じですが結構似ているんじゃないでしょうか。ウェイトは4種類、バリアブルフォント対応です。
Helvetica Neue似 「Inter」


Google Fonts: Inter
Helveticaより丸みのあるHelvetica Neueに似てるのは「Inter」じゃないでしょうか。フォントウェイトは9種類。より文字間隔が狭い「Inter Tight」もあります。バリアブルフォント対応。

Futuraの代わりになるフォント
FuturaはLOUIS VUITTONやSupreme、Volkswagenをはじめ数多くの有名ブランドでも使われている人気のフォントです。



コロンとして、細くても太くてもカワイイので私も大好きです。

Futuraの代わりになるGoogleフォントを3つ挙げます。
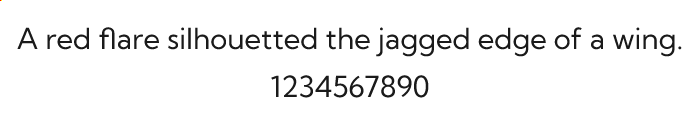
Futura似「Didact Gothic」


Google Fonts: Didact Gothic
Didact Gothicは、少し幅広ですがFuturaに似た感じと思います。ウェイトがRegular400の1種類しかないのが残念なところです。
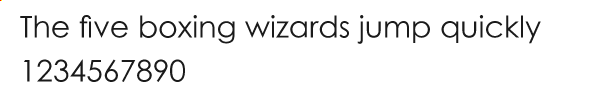
Futura似「Jost」


Google Fonts: Jost
JostはFutura同様字体のバランスに優れ読みやすいフォントです。 小文字「f」や数字が似ています。ウェイトが100〜900まであるのが嬉しいですね。 バリアブルフォント対応。
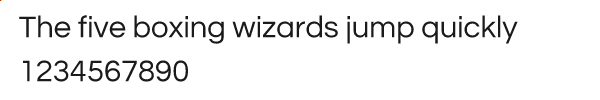
Futura似「Kumbh Sans」


Google Fonts: Kumbh Sans
Kumbh Sansは、Futuraより太っちょな感じでCentury Gothicの方に入れようか迷ったフォントです。
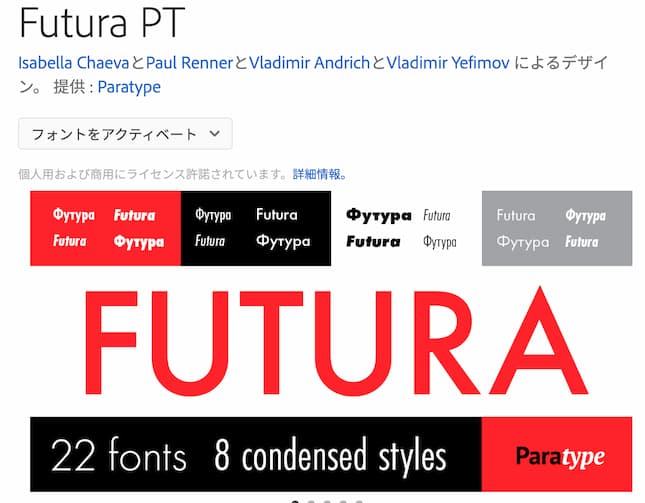
おまけ Futura PT (Adobe Fonts)
AdobeCCユーザーならば、Adobe Fontsで「Futura PT」が利用できます。

Century Gothicの代わりになるフォント 「Questrial」
Futuraに似ていると言われる「Century Gothic」。Windowsには標準でインストールされているのでお馴染みです。
こちらも丸っこくてかわいいフォントで、いろいろな場所で使われているのを目にします。
Century Gothicに似たフォントは「Questrial」です。


Google Fonts: Questrial
Questrialは読みやすくデザイン性に優れているので、見出し用フォントに最適です。Questorialのフォントウェイトは1種類のみになります。
>> Adobe Fontsで、Century Gothicが使えます!
DINの代わりになるフォント「Oswald」
DINはドイツの公共サイン向けに作られたフォントで、道路標識や公共交通機関のサインで多く使われているそうです。
ユニクロのロゴはDINを意識したフォント

プラスマイナスゼロも有名ですね。

直線的な字形でシンプル、高い可読性を目的とした機能美が特長のフォントです。このDINの代わりになるGoogleフォントは「Oswald」です。



Google Fonts: Oswald
DINは通常フォントとCondensedフォントで結構イメージが変わるのですが、OswaldはDIN Condensedの方に似ています。

Adobe Fontsでは「DIN2014」「DIN Condensed」が利用可能です。



Impactの代わりになるフォント「Anton」
テキストを太く強調したい時にはImpactです。存在感を出したい時にも重宝します。こちらもロゴタイプに使われていることが多いです。


Google Fonts: Anton
ちょっと縦に長い感じになりますがよく似ていると思います。
GillSansの代わりになるフォント「Lato」
可読性が高い、こちらも定番のGillSans。柔らかい印象。


Google Fonts: Lato
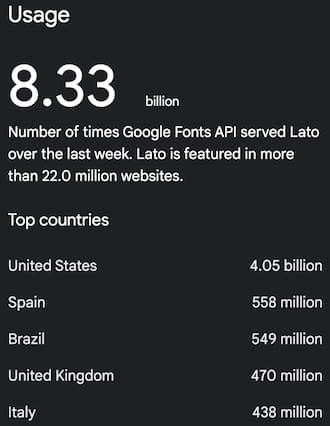
GillSansは小文字の「a」が特徴的ですが、Latoはちょっと違いますね。しかしLatoは、Googleフォントの中でも人気のフォントです。

2024年5月時点で、世界の2200万以上のサイトで「Lato」フォントが使われています。
Optimaの代わりになるフォント「Marcellus」
MacOSの標準フォント。上品さを感じます。GUCCIやGODIVAなどのロゴタイプのベースになっています。


Google Fonts: Marcellus
数字はかなり印象が違ってしまいますが、アルファベットは似ているんじゃないかと思います。
>> Adobe Fontsで、Optimaが使えます!
以上、有名フォントの代わりになるGoogleフォントをまとめました。最初に公開した2019年から新しいフォントも増えている感じです。
有名フォントを使いたいけれど諸事情で使えない時、Googleフォントで代用できるかもしれません。そんな時の参考になれば幸いです。
こちらの記事もおすすめ★
街で使われているフォントをスマホで撮影して、または画像をアップロードして使われているフォントを検索できるサービス。英語・日本語対応もまとめています。 >> 画像・写真から使われているフォントを調べる方法5つ