bodyまたはhtmlに指定されているフォントファミリーを調べました。環境はmacOS Catalina、ブラウザはGoogle Chrome(バージョン: 113)、情報は2023年5月時点の情報です。
検索エンジン・ポータルサイト

html {
font-family: YJTop Ellipsis,ヒラギノ角ゴ ProN,Hiragino Kaku Gothic ProN,メイリオ,Meiryo,Osaka,MS Pゴシック,MS PGothic,sans-serif;
font-size: 62.5%;
}
body,input,button {
font-size: 14px;
font-family: arial,sans-serif;
color: #bdc1c6
}
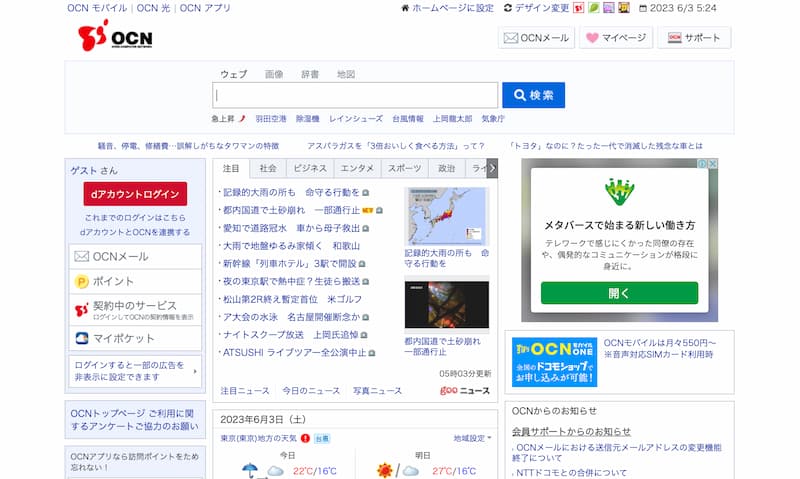
html, body {
font-family: "Segoe UI",Segoe,Tahoma,Arial,Verdana,sans-serif;
}Segoe UIはWindowsの欧文システムフォント。Tahoma、VerdanaもWindowsに標準でインストールされているフォントです。

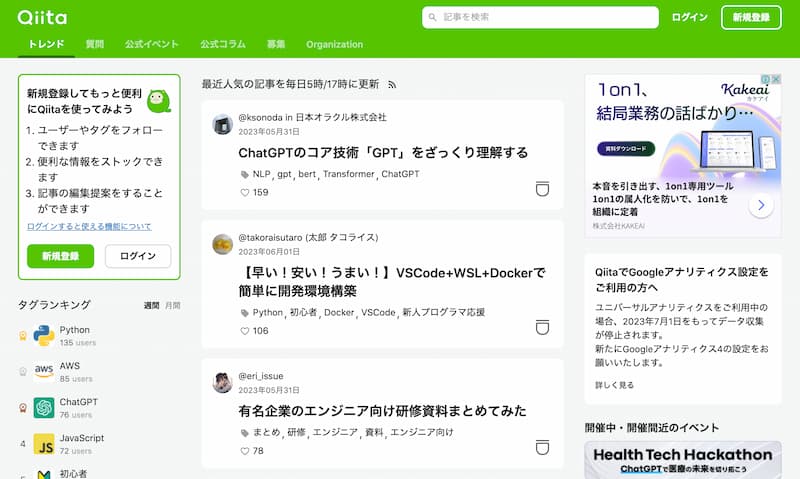
:root{
--size-font-base: 62.5%;
--size-font-m: 1.2rem;
--color-text-1: #fff;
}
body {
font-family: system-ui, -apple-system, BlinkMacSystemFont, "Helvetica Neue", "Hiragino Sans", "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", "Noto Sans JP", sans-serif;
font-size: var(--size-font-m);
color: var(--color-text-1);
}
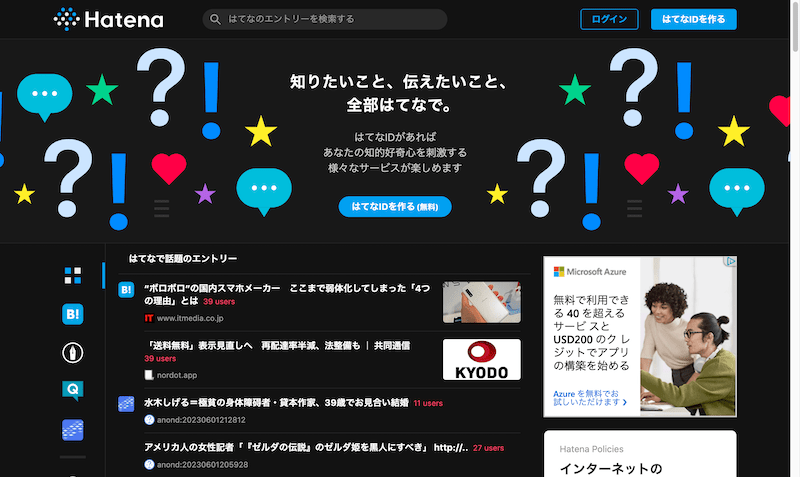
body {
background-color: var(--color-background);
color: var(--color-text-high-emphasis);
font-family: "YakuHanJPs","-apple-system","BlinkMacSystemFont","Segoe UI","Hiragino Sans","Hiragino Kaku Gothic ProN","Meiryo",sans-serif;
font-size: var(--font-size-body-1);
line-height: var(--line-height-body);
}
font-family: Meiryo,"ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","MS Pゴシック",Arial,Sans-serif;通信系

font-family: "ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,sans-serif;
font-family: Roboto,"Droid Sans","ヒラギノ角ゴ ProN W3","Hiragino Kaku Gothic ProN","メイリオ",Meiryo,"Noto Sans JP",sans-serif;
font-family: Meiryo, 'Hiragino Kaku Gothic ProN', 'Hiragino Sans', system-ui, sans-serif;
font-family: "Noto Sans JP",sans-serif;
font-family: SFPro,Arial,Noto Sans JP,Noto Sans KR,sans-serif;小売系

font-family: "SF Pro JP", "SF Pro Text", "SF Pro Icons", "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", メイリオ, Meiryo, "MS Pゴシック", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-family: "Segoe UI",SegoeUI,"Helvetica Neue",Helvetica,Arial,sans-serif;
font-family: 'SST W20 Roman','SST W55 Regular','Yu Gothic Medium','YuGothic',sans-serif;
font-family: "Helvetica Neue", Helvetica, Arial, メイリオ, Meiryo, "Hiragino Kaku Gothic Pro", "MS Pゴシック", "MS PGothic", sans-serif;
html:lang(ja) {
font-family: "ヒラギノ角ゴ Pro", "Hiragino Kaku Gothic Pro", "Hiragino Sans", "Noto Sans CJK JP", Osaka, Meiryo, メイリオ, "MS PGothic", "MS Pゴシック", YuGothic, "Yu Gothic", "Hiragino Sans GB", "Helvetica Neue", HelveticaNeue, Helvetica, "Noto Sans", Roboto, Arial, "Arial Unicode MS", sans-serif;
}
font-family: Arial, Helvetica, sans-serif;
font-family: "Hiragino Sans", "Noto Sans JP", メイリオ, Meiryo, "MS Pゴシック", "MS PGothic", sans-serif;
font-family: 'Noto Sans JP' !important;
font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", Meiryo, メイリオ, "游ゴシック Medium", "Yu Gothic Medium", 游ゴシック体, "Yu Gothic", YuGothic, "MS PGothic", Osaka, arial, sans-serif;
:root {
--ikea-font: 'Noto IKEA', 'Noto Sans JP', 'Noto Sans', 'Roboto', 'Open Sans', system-ui, sans-serif !important;
font-family: var(--ikea-font);
}
body {
font-family: 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', 'メイリオ', Meiryo, sans-serif;
font-size: 75%;
line-height: 1.6;
}
body {
color: #333;
font-family: YakuHanJPs_Noto, "Noto Sans JP", "Hiragino kaku Gothic ProN", Meiryo, sans-serif;
line-height: 1.3;
letter-spacing: 0.06em;
font-feature-settings: "palt";
}エンタメ・レジャー系

html:not(.alps-os-android) body {
font-family: YakuHanJPs, Roboto, "Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ ProN W3", Arial, nc3Jp, sans-serif !important;
}
html{
font-family: sans-serif;
}
.netflix-sans-font-loaded {
font-family: Netflix Sans,Helvetica Neue,Segoe UI,Roboto,Ubuntu,sans-serif;
}
body {
font-family: 'Hiragino Kaku Gothic Pro', 'ヒラギノ角ゴ Pro W3', メイリオ, Meiryo, 'MS Pゴシック', 'Helvetica Neue', Helvetica, Arial, sans-serif;
color: #333;
}
:lang(ja) * {
font-family: "Tazugane Info", "ヒラギノ角ゴ シック W0", "Hiragino Sans", 游ゴシック, YuGothic, MS ゴシック, "MS Gothic", "Noto Sans CJK JP", sans-serif !important;
}気になったフォント指定
色々なサイトのフォント指定を見て、個人的に気になったところ。
「Yaku Han JP」 約物半角専用のWebフォント
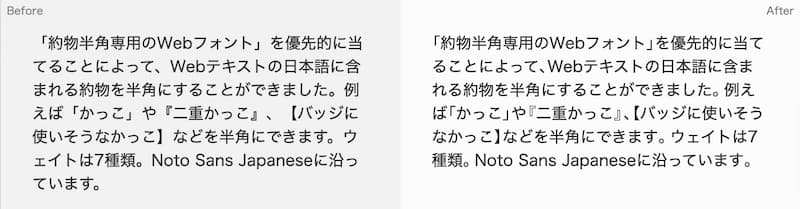
紙媒体のデザインではお馴染み、約物半角(やくものはんかく)をウェブでも表現できるのがYaku Han JPです。
約物とは、句読点や括弧類などの文字組版で使用する記述記号のことである。ただし、約物という用語は、学術記号、商用記号やその他の●や■などの“しるし物”も含め、記号文字の総称としても使用されている。
日本印刷技術協会(JAGAT)
文字を強調したいときや特別な言葉に使うことが多い「」や【】、中黒(・)を半角で表示することができるようになります。(便利!)

文頭が一番わかりやすいですね。きれいに揃っています。
使えるフォントは6種類用意されています。
- YakuHanJP
ゴシック体、約物すべてが半角 - YakuHanJPs
ゴシック体、かっこのみが半角 - YakuHanMP
明朝体、約物すべてが半角 - YakuHanMPs
明朝体、かっこのみが半角 - YakuHanRP
丸ゴシック体、約物すべてが半角 - YakuHanRPs
丸ゴシック体、かっこのみが半角
system-ui
OSの既定のインターフェイスに使用されているフォントを表示します。小さい文字でも読みやすい。
CSS TRICKの記事が参考になります
System Font Stack
-apple-system, BlinkMacSystemFont
-apple-systemはMac,iOSで使用されるシステムフォントで表示するようを指定、San Franciscoになります。
BlinkMacSystemFontもMac用のシステムフォントを指定するためのキーワード。Blinkレンダリングエンジンを使用するブラウザ(Google Chromeなど)でシステムフォントを有効にします。
font-family: -apple-system, BlinkMacSystemFont, sans-serif;font-feature-settings
font-feature-settingsはCSSプロパティで、Open Typeフォントの文字詰めができるほか、特定の機能を有効または無効にしたり、その他のテキストの装飾や表示を制御することができます。
.example{
font-feature-settings: "palt";
}プロポーショナルメトリクスを有効にします。
p {
font-feature-settings: "liga" 1, "dlig" 0;
}p要素内のテキストに対して、liga(合字・リガチャ機能)を有効、dlig(語尾リガチャ機能)を無効にします。
ics mediaさんの記事が参考になります:
文字詰めできるCSSのfont-feature-settingsが凄い!日本語フォントこそ指定したい自動カーニング
合字やプロポーショナルメトリクスについてはAdobe Fontsのユーザーガイド
CSS での OpenType 機能の構文