Webデザインに使える日本語Googleフォントには、視認性が高く、デザインの印象を大きく左右する個性的なフォントが揃っています。
本記事では、ベーシックで使いやすい定番フォントから、手書き風フォント、個性的なデザインフォントまで幅広く紹介します。
おすすめの英語Googleフォントは別の記事で紹介しています。
ゴシック体
ゴシック体は線の太さが均一で、画面で見た時に判別しやすく視覚的に優れているため、Webサイトの本文テキスト、UIに最適なフォントです。
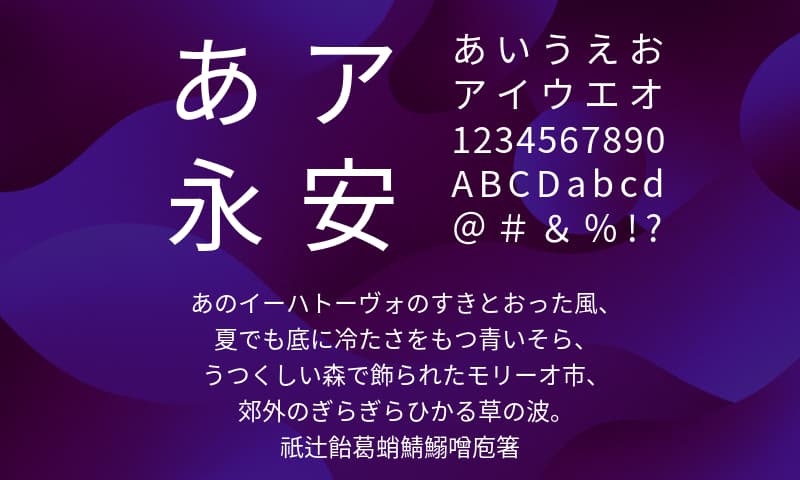
Noto Sans JP

GoogleとAdobeが共同開発した国際的なフォントファミリー「Noto」の日本語ゴシック体バージョン。細字から太字まで9種類のウェイトが用意されており、汎用性が高く、多言語サイトとの相性も抜群です。バリアブルフォント。
- 用途
-
企業サイト、ブログ、UIデザイン
- ウェイト
-
9種類
Thin 100 / ExtraLight 200 / Light 300 / Regular 400 / Medium 500 / SemiBold 600 / Bold 700 / ExtraBold 800 /Black 900 - CSS フォントファミリー
-
font-family: "Noto Sans JP", sans-serif;
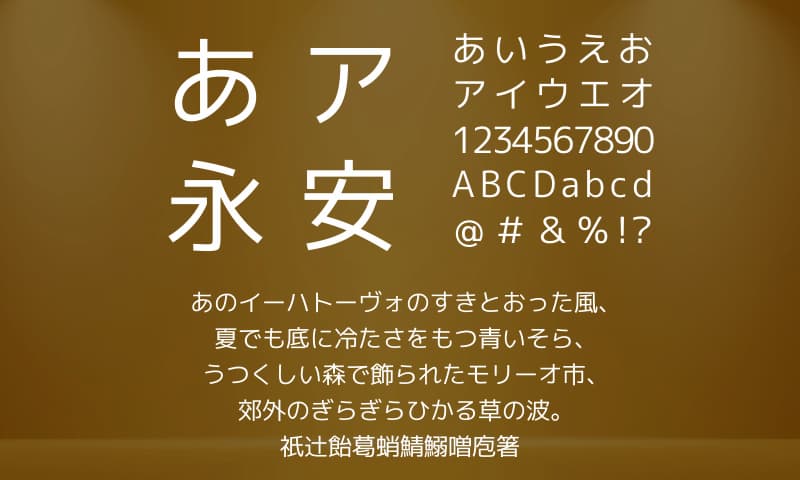
M PLUS 1 / M PLUS 1p

シンプルでモダンな印象のゴシック体フォント。やや丸みを帯びた文字形状が特徴で、フレンドリーな印象を与えつつも読みやすさを保っています。M PLUS 1pはプロポーショナルフォント(文字幅が文字の形状に合わせて最適化されている)。M PLUS 1はバリアブルフォントです。
本家サイトのM+ FontsにはM PLUS 1ほか様々なバリエーションのフォントが公開されています。
- 用途
-
教育・子供向け、親しみのあるブランド
- ウェイト
-
7種類
Thin 100 / Light 300 / Regular 400 / Medium 500 / Bold 700 / ExtraBold 800 /Black 900 - CSS フォントファミリー
-
font-family: 'M PLUS 1p', sans-serif; font-family: "M PLUS 1", sans-serif;
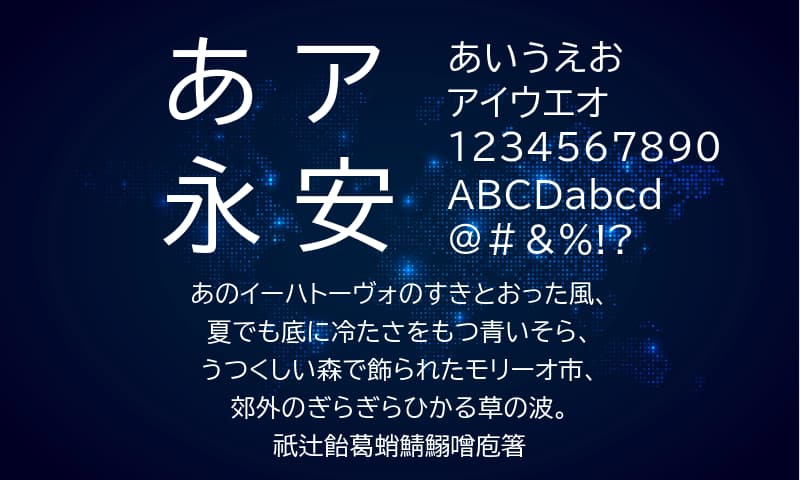
BIZ UDPGothic

ユニバーサルデザインの考え方に基づいて設計された、非常に読みやすいゴシック体フォント。高齢者や視覚障害を持つ方にも配慮された設計になっています。
- 用途
-
公共機関、教育サイト、ビジネス
- ウェイト
-
2種類
Regular 400 / Bold 700 - CSS フォントファミリー
-
font-family: "BIZ UDPGothic", sans-serif;
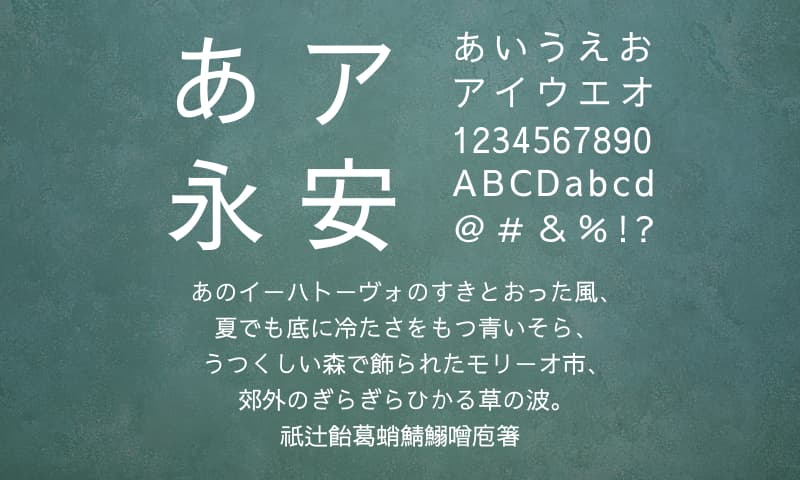
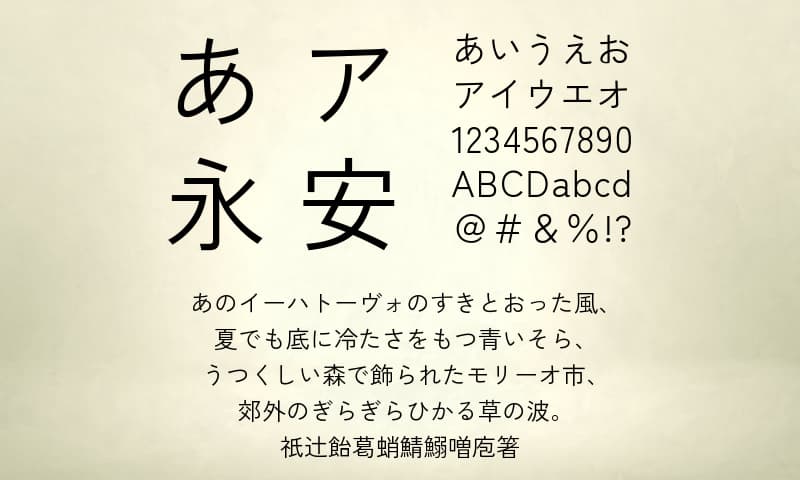
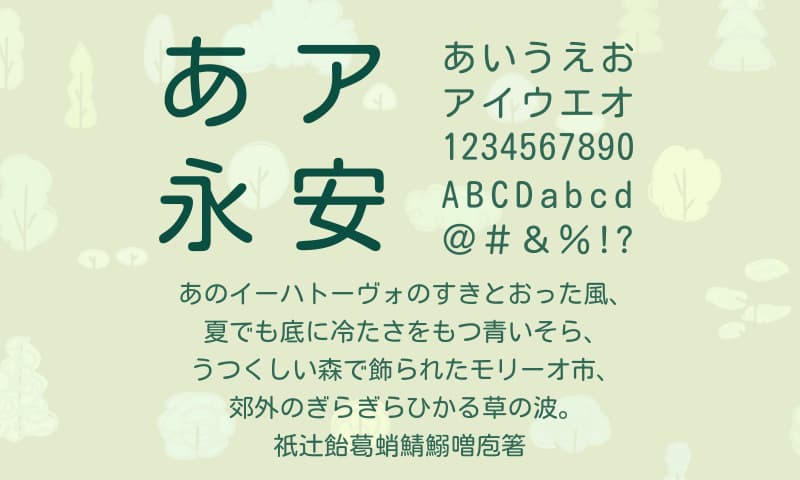
Sawarabi Gothic(さわらびゴシック)

クリーンでシンプルな印象のゴシック体フォント。線の強弱が控えめで、モダンな印象を与えます。様々なデザインに馴染みやすく、特に小さいサイズでも視認性が高いのが特徴です。
- 用途
-
カジュアル系、個人ブログ
- ウェイト
-
1種類
Regular 400 - CSS フォントファミリー
-
font-family: "Sawarabi Gothic", sans-serif;
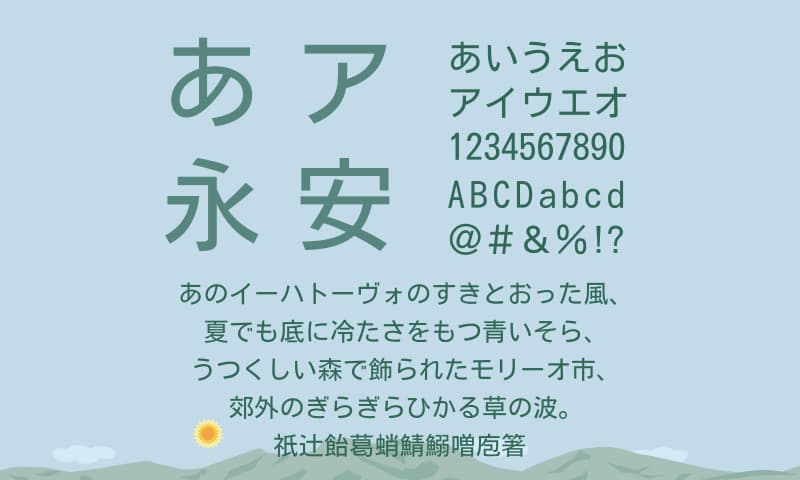
Zen Kaku Gothic New(ZEN角ゴシック NEW)

バランスの取れた現代的なゴシック体フォント。クリーンでありながらも個性的な文字形状が特徴で、読みやすさとデザイン性に優れています。ウェブサイトのヘッダーや本文テキストに適しています。
- 用途
-
コーポレートサイト、ニュースサイト、UI重視のWebアプリ
- ウェイト
-
5種類
Light 300 / Regular 400 / Medium 500 / Bold 700 / Black 900 - CSS フォントファミリー
-
font-family: "Zen Kaku Gothic New", sans-serif;
Kosugi(小杉)

小杉フォントはモトヤフォントで知られる株式会社モトヤが開発したゴシックフォントで、装飾性が少なく、非常にシンプルな線で構成されています。文字の形状はやや四角、クリアでくっきりとした印象です。
機能性を重視したフォントなので「情報を正確に伝える」ことを重視したサイトに適しています。
- 用途
-
ニュース・情報サイト、テクニカルドキュメントやマニュアル
- ウェイト
-
1種類
Regular 400 - CSS フォントファミリー
-
font-family: "Kosugi", sans-serif;
Google Fonts: Kosugi
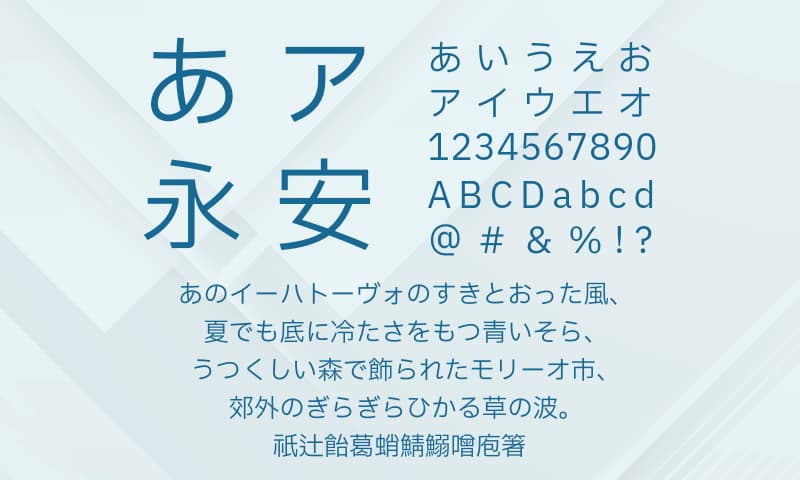
IBM Plex Sans JP

IBMが開発したオープンソースフォント「IBM Plex」の日本語フォント。ビジネスや技術分野で高い信頼性を持つブランドイメージに合わせて設計された、クリーンでプロフェッショナルな印象のゴシック体フォントです。均整のとれた文字バランスと高い可読性が特徴です。
- 用途
-
企業サイト、テック系、スタイリッシュなデザイン
- ウェイト
-
7種類
Thin 100 / ExtraLight 200 / Light 300 / Regular 400 / Medium 500 / SemiBold 600 / Bold 700 - CSS フォントファミリー
-
font-family: "IBM Plex Sans JP", sans-serif;
丸ゴシック体
角を丸めたゴシック体で、柔らかく親しみやすい印象を与えてくれます。
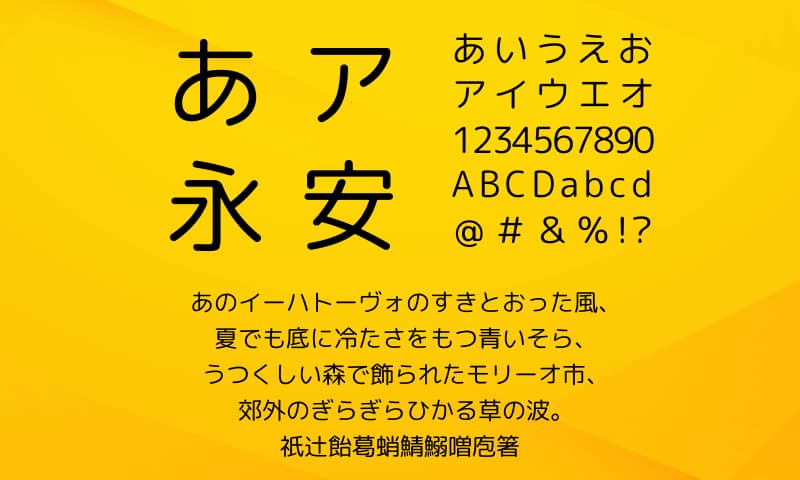
M PLUS Rounded 1c

人気のM PLUSシリーズの丸ゴシック体。フレンドリーでありながらも洗練された印象で、優しさと可読性を両立しているフォントです。
- 用途
-
教育・子供向け、温かみを出したい場面
- ウェイト
-
7種類
Thin 100 / Light 300 / Regular 400 / Medium 500 / Bold 700 / ExtraBold 800 /Black 900 - CSS フォントファミリー
-
font-family: "M PLUS Rounded 1c", sans-serif;
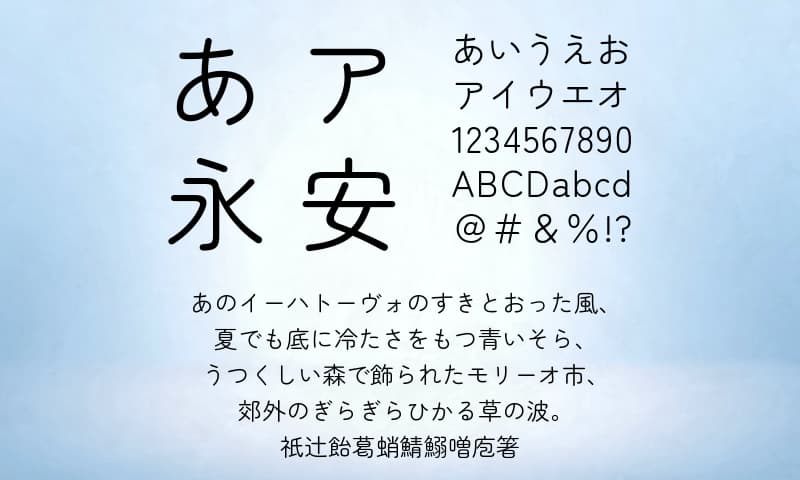
Kosugi Maru(小杉丸)

小杉丸フォントはモトヤの丸ゴシックフォントで、モトヤマルベリと非常によく似ています(同じなのかな?)。バランスの良い丸みと適度な太さで、読みやすさと親しみやすさを両立したフォント。小さい文字も視認性が高いのでスマホでも読みやすい。
手書き風ほどカジュアルではなく、正統派ゴシックほど堅苦しくないちょうどいい感じのやわらかさです。
- 用途
-
ミニマルデザイン、アクセシビリティ重視のサイト、教育・子供向け、福祉関連など
- ウェイト
-
1種類
Regular 400 - CSS フォントファミリー
-
font-family: "Kosugi Maru", sans-serif;
Kiwi Maru(キウイ丸)

ユニークな丸みと親しみやすさを持ちながらも、適度な個性が感じられるふんわりとした丸ゴシックフォント。文字の端が優しく丸く処理されており、柔らかな印象を与えながらも読みやすさを保っています。
- 用途
-
女性向けサイト、アニメ・イラスト系、子供向けコンテンツ
- ウェイト
-
3種類
Light 300 / Regular 400 / Medium 500 - CSS フォントファミリー
-
font-family: "Kiwi Maru", serif;
Zen Maru Gothic(ZEN丸ゴシック)

バランスの取れた丸みと上品な仕上がりが特徴の丸ゴシック体フォント。他の丸ゴシック体と比べて少し落ち着いた印象があり、フレンドリーだけれど洗練されています。
女性向けメディアなど優しさと信頼性を同時に伝えたいウェブサイトに。
- 用途
-
女性向けサイト、ライフスタイルブログ、ウェルネス関連サイトなど
- ウェイト
-
5種類
Light 300 / Regular 400 / Medium 500 / Bold 700 / Black 900 - CSS フォントファミリー
-
font-family: "Zen Maru Gothic", serif;
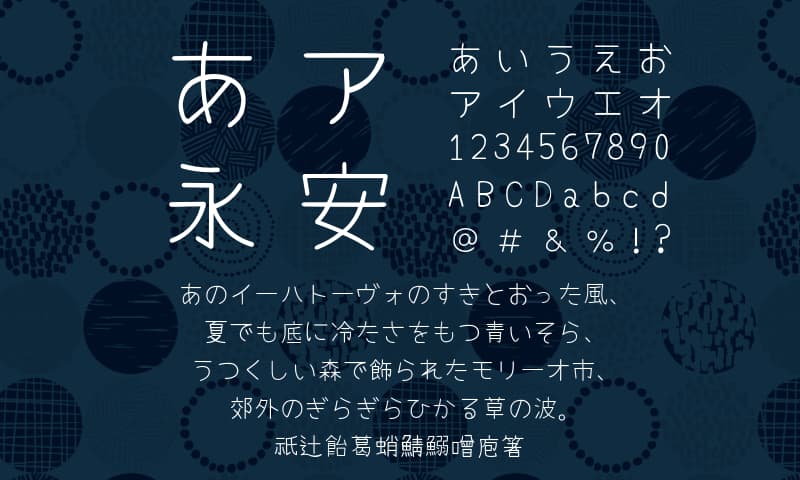
DotGothic16
- 特徴:レトロなビットマップ風のドットフォント
- 用途:ゲーム、ピクセルアート、レトロデザイン
- ???? DotGothic16
明朝体
伝統的で上品な印象を与えるフォント。長文や文化的な内容に適しています明朝体は線の太さに強弱があり、優雅で格式高い印象を与えるフォントです。文学作品、エッセイ、和風デザインのサイトなどに適しています。
Noto Serif JP

GoogleとAdobeが共同開発したフォントNotoシリーズの明朝体バージョン。伝統的な日本の明朝体の美しさを保ちながら、画面表示に最適化されています。バリアブルフォント。
- 用途
-
新聞、書籍、ニュースサイト
- ウェイト
-
8種類
ExtraLight 200 / Light 300 / Regular 400 / Medium 500 / SemiBold 600 / Bold 700 / ExtraBold 800 /Black 900 - CSS フォントファミリー
-
font-family: "Noto Serif JP", serif;
BIZ UDMincho(BIZ UD明朝)/ BIZ UDPMincho(BIZ UDP明朝)

モリサワが開発したユニバーサルデザインの考え方を取り入れた明朝体フォント。「文字の形がわかりやすい」「文章が読みやすい」「読み間違えにくい」がコンセプトになっています。従来の明朝体のエレガントさを保ちながらも、読みやすさを向上させています。
BIZ UDPMinchoはプロポーショナルフォントです。(文字に合わせて幅が変わる)
- 用途
-
公共情報、教育系サイト
- ウェイト
-
2種類
Regular 400 / Bold 700 - CSS フォントファミリー
-
font-family: "BIZ UDMincho", serif; font-family: "BIZ UDPMincho", serif;
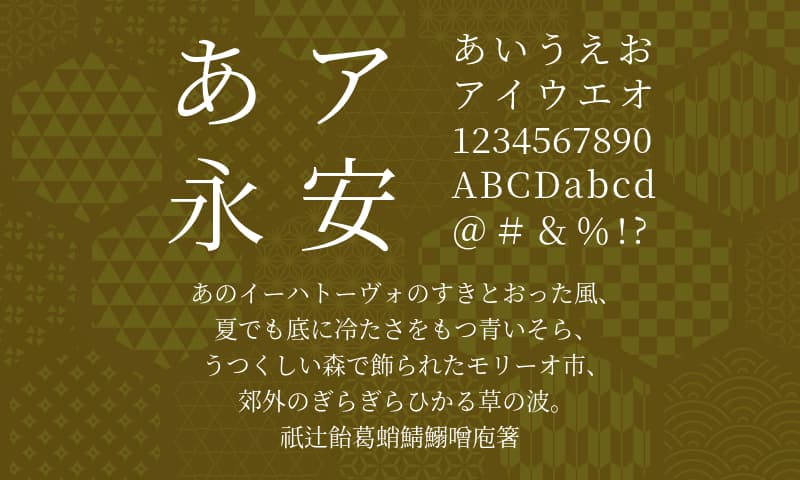
Sawarabi Mincho(さわらび明朝)

シンプルで読みやすく設計された現代的な明朝体フォント。従来の明朝体よりも装飾性を抑え、画面表示での可読性を重視しています。ニュースサイト、ブログの本文、デジタル書籍、和モダンなデザインのウェブサイト、アカデミックなコンテンツなど、長文を読ませるサイトに適しています。
- 用途
-
和風デザイン、伝統文化系サイト
- ウェイト
-
1種類
Regular 400 - CSS フォントファミリー
-
font-family: "Sawarabi Mincho", serif;
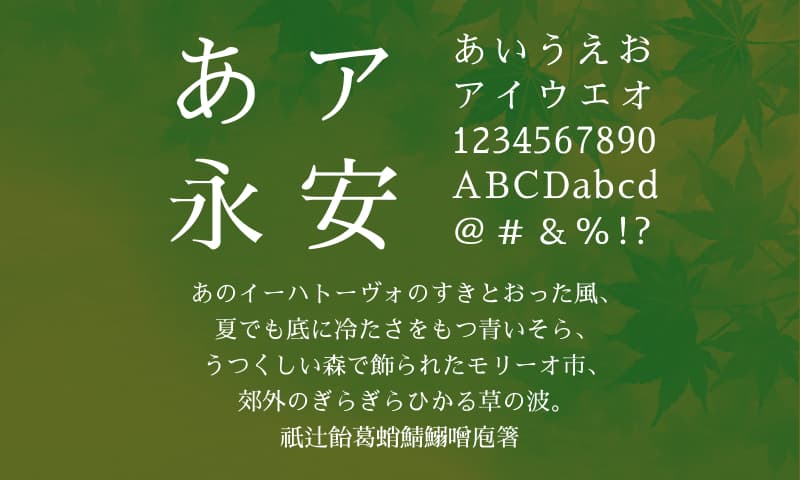
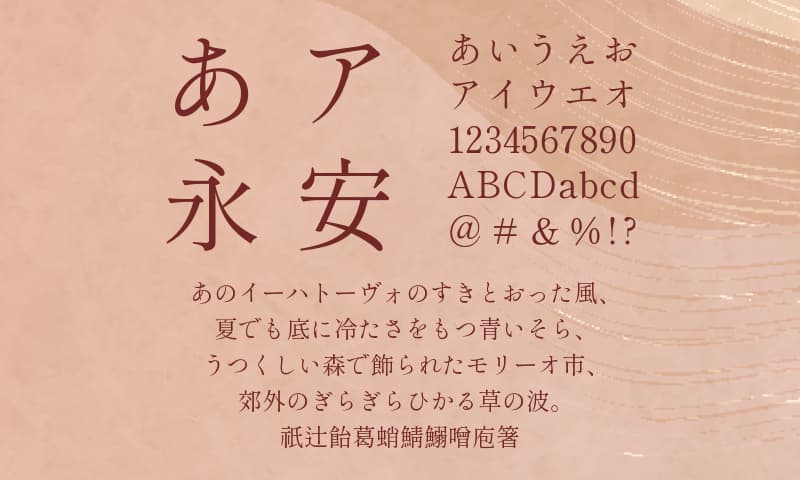
Shippori Mincho(しっぽり明朝)

やや太めの線と適度な余白で読みやすさを確保した現代的な明朝体。特に小さいサイズでもディテールが失われにくいデザインになっています。日本らしさと現代風を両立させたいデザインに最適です。
- 用途
-
出版物・雑誌のウェブ版、文学サイト、和風レストラン、旅館・温泉施設のウェブサイト
- ウェイト
-
5種類
Regular 400 / Medium 500 / SemiBold 600 / Bold 700 / ExtraBold 800 - CSS フォントファミリー
-
font-family: "Shippori Mincho", serif;
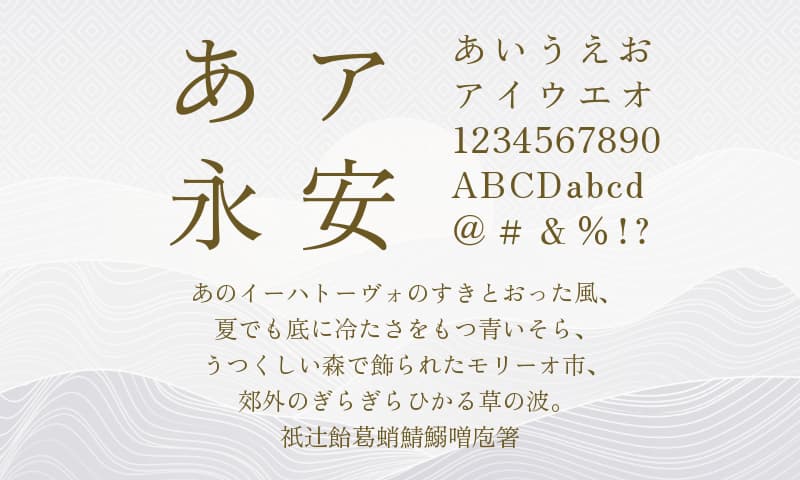
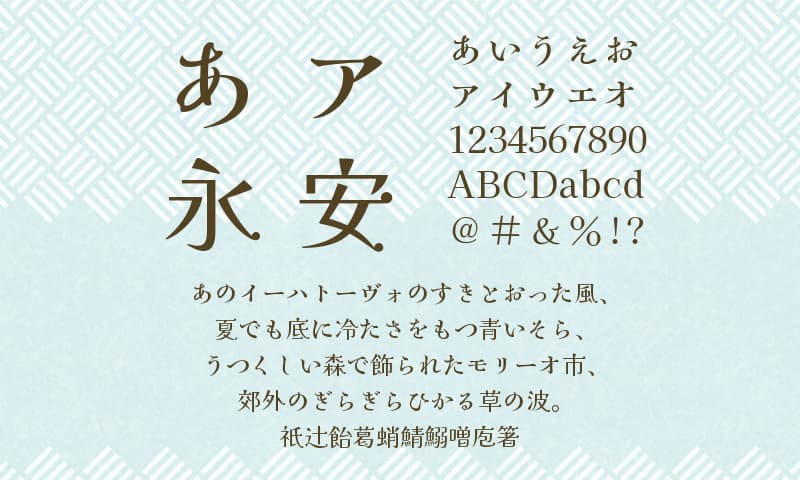
Zen Old Mincho(ZENオールド 明朝)

Zen Old Minchoは日本の伝統的な明朝体をベースにした、セリフの特徴的な優雅さと控えめな線の太さの対比が特徴のフォントです。ひらがな、カタカナが読みやすく、エレガントさのバランスが取れています。日本の文化や伝統を強調したいプロジェクトで効果的に使用できます。
- 用途
-
伝統や和風デザイン、フォーマルな印象を与えたいデザイン
- ウェイト
-
5種類
Regular 400 / Medium 500 / SemiBold 600 / Bold 700 / Black 900 - CSS フォントファミリー
-
font-family: "Zen Old Mincho", serif;
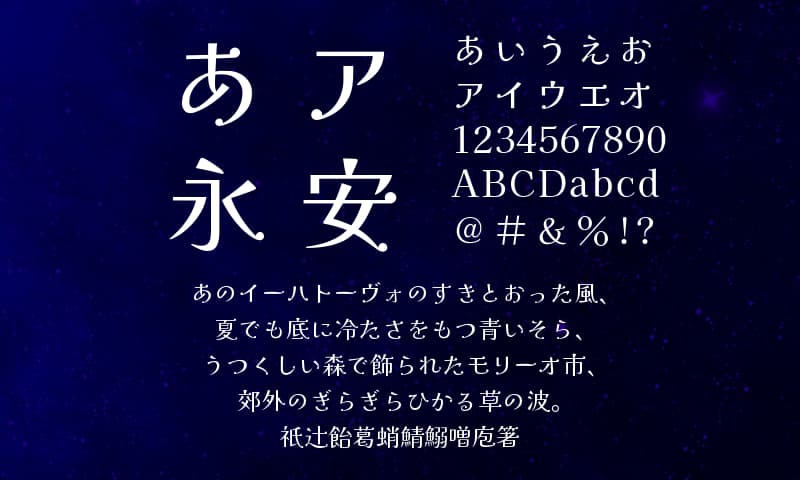
Hina Mincho(ひな明朝)

Hina Minchoは優雅さと読みやすさを兼ね備えた書体です。このフォントは細い横線と太い縦線が特徴で、文字の端に小さな装飾(ウロコ)を持っています。和文の表現に適した均整のとれた美しさを持っており、読みやすさと品位が求められる場面で採用されています。
- 用途
-
フォーマルなウェブサイトの見出しや本文
- ウェイト
-
1種類
Regular 400 - CSS フォントファミリー
-
font-family: "Hina Mincho", serif;
Google Fonts: Hina Mincho
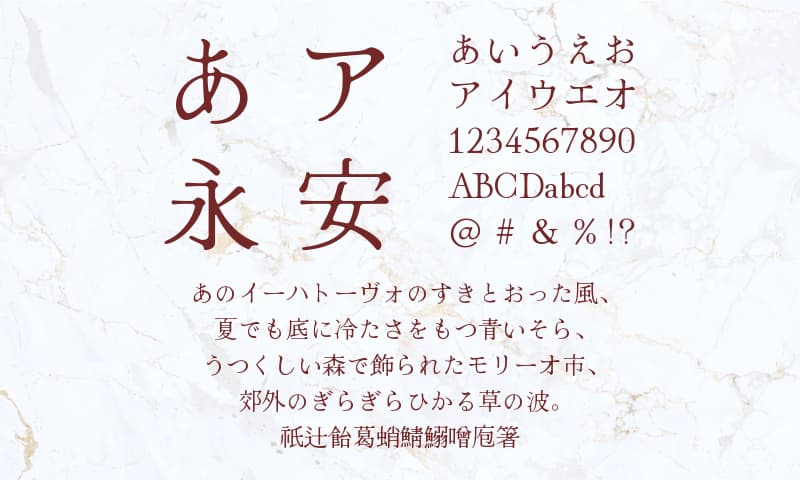
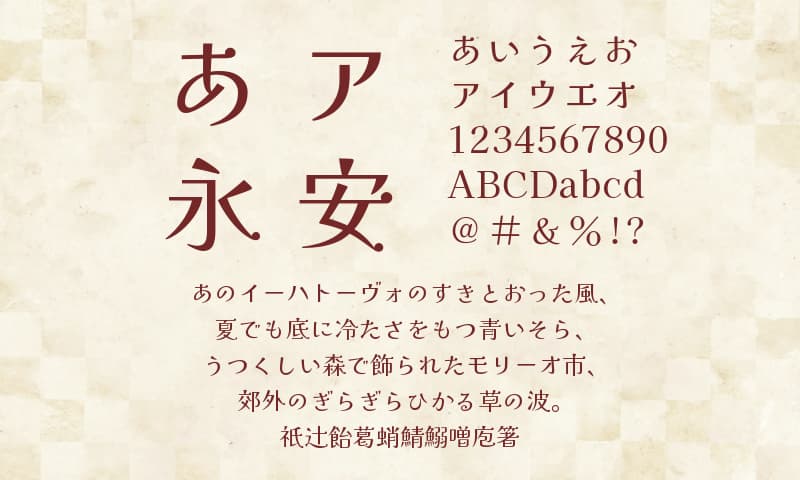
Hannari(はんなり明朝)
はんなり明朝は「華やか」「優美」という意味の京都の方言「はんなり」の通り上品で優雅な印象のフォントです。文字のエッジに丸みを持たせることで柔らかな印象を生み出しています。特に漢字の画数が多い文字でも読みやすさを保ちつつ、独特の雰囲気を醸し出します。
- 用途
-
旅館、料亭、伝統工芸品など日本文化に関連したコンテンツ
- ウェイト
-
1種類
Regular 400 - CSS フォントファミリー
-
font-family: "Hannari";
Google Fonts: Hannari
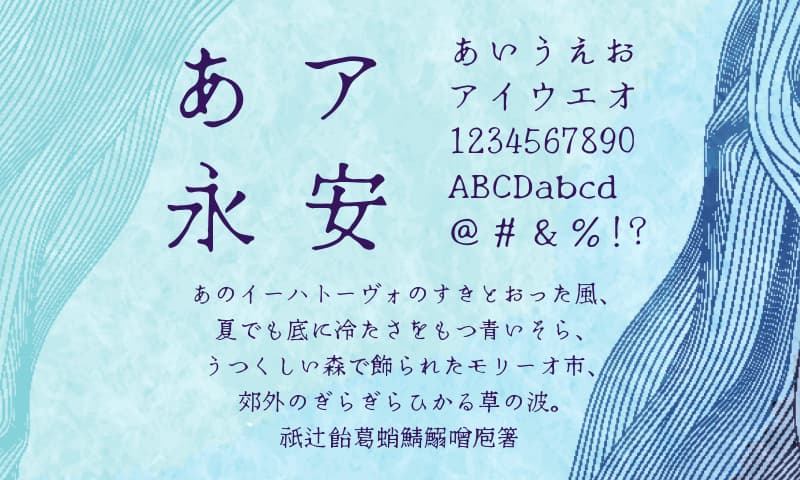
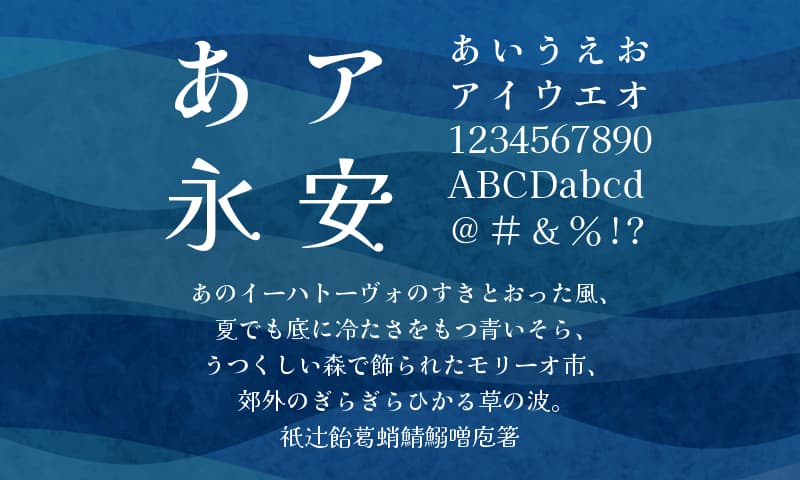
New Tegomin(ニューテゴミン)

New Tegominは手書き感のある不均一さを取り入れた独特の書体です。文字の線には微妙な揺らぎがあり、筆や毛筆で書いたような風合いを持っています。
- 用途
-
旅館、料亭、伝統工芸品など日本文化に関連したコンテンツ
- ウェイト
-
1種類
Regular 400 - CSS フォントファミリー
-
font-family: "New Tegomin", serif;
Google Fonts: New Tegomin
手書き風・かわいいフォント
温かみやカジュアルな雰囲気を演出できる手書き風のフォント。
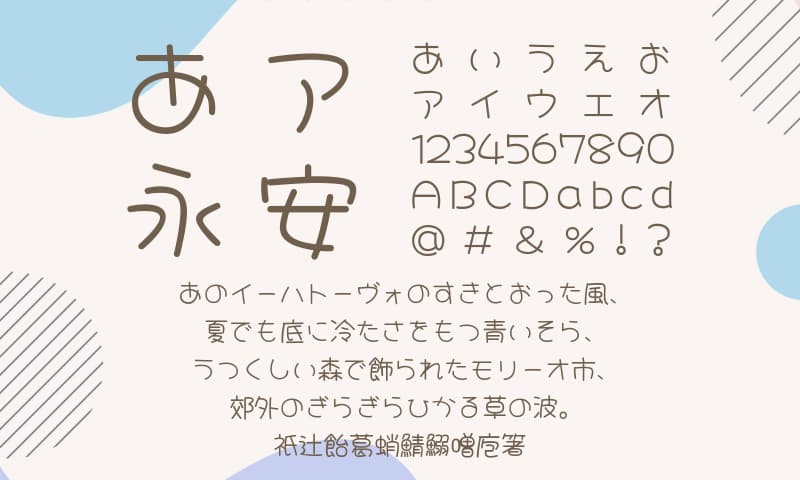
Yomogi(よもぎ)

よもぎフォントは丸みを帯びた柔らかな字体で、女子が鉛筆で書いたような手書き風のかわいらしいフォント。手書き風だけれど可読性が高い。
- 用途
-
カジュアルなブログや飲食店のメニューや見出しなど
- ウェイト
-
1種類
Regular 400 - CSS フォントファミリー
-
font-family: "Yomogi", cursive;
Kaisei Decol(解星デコール)

Kaisei Decol(解星デコール)は、解星プロジェクトのフォントで従来の書法による線構成に幾何学的な要素を取り入れて視認性を向上させています。右払いやハネに「ドット」を配置する独特のデザインが特徴です。
解星フォントは、Kaisei Decol(解星デコール)、Kaisei Opti(解星オプティ)、Kaisei Tokumin(解星特ミン)、Kaisei HarunoUmi(解星春の海)があります。
Kaisei Decol(解星デコール)は、他の解星フォントよりもドットが多用されており、可愛らしさ・親しみやすさがあります。
- 用途
-
ビンテージ、レトロなサイト、短文の見出し
- ウェイト
-
3種類
Regular 400 / Medium 500 / Bold 700 - CSS フォントファミリー
-
font-family: "Kaisei Decol", serif;
Kaisei Opti(解星オプティ)

解星オプティ、解星デコール、解星春の海、解星特ミンの漢字、欧文、記号は共用です。
- ウェイト
-
3種類
Regular 400 / Medium 500 / Bold 700 - CSS フォントファミリー
-
font-family: "Kaisei Opti", serif;
Kaisei Tokumin(解星特ミン)

解星オプティ、解星デコール、解星春の海、解星特ミンの漢字、欧文、記号は共用です。
- ウェイト
-
4種類
Regular 400 / Medium 500 / Bold 700 / ExtraBold 800 - CSS フォントファミリー
-
font-family: "Kaisei Tokumin", serif;
Kaisei HarunoUmi(解星春の海)

解星オプティ、解星デコール、解星春の海、解星特ミンの漢字、欧文、記号は共用です。
- ウェイト
-
3種類
Regular 400 / Medium 500 / Bold 700 - CSS フォントファミリー
-
font-family: "Kaisei HarunoUmi", serif;
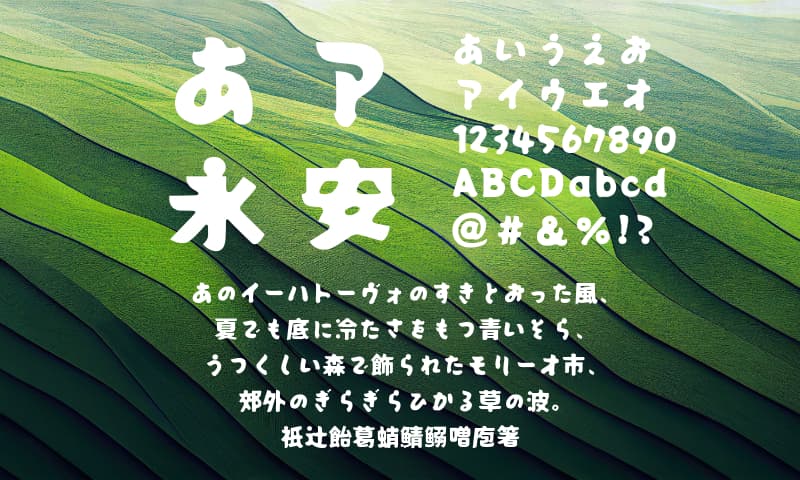
Potta One

ポップだけれど、筆で書いたような手書き風の極太なフォント。
- 用途
-
子供向け、カジュアルテイスト
- ウェイト
-
1種類
Regular 400 - CSS フォントファミリー
-
font-family: "Potta One", system-ui;
Hachi Maru Pop(はちまるポップ)

丸文字がポップでキュートな印象の手書き風デザインフォント。
- 用途
-
子供向け、カジュアルテイスト
- ウェイト
-
1種類
Regular 400 - CSS フォントファミリー
-
font-family: "Hachi Maru Pop", cursive;
Yusei Magic(油性マジック)

Yusei Magic(油性マジック)は、その名の通り油性マジックで書いたような手書き風フォント。
- 用途
- ウェイト
-
1種類
Regular 400 - CSS フォントファミリー
-
font-family: "Yusei Magic", sans-serif;
デザインフォント
強い個性やテーマ性を出したい場合に便利なフォント。
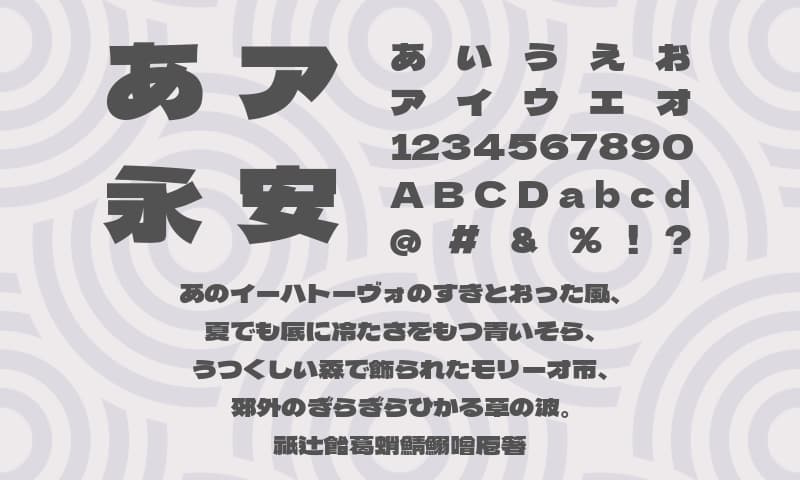
Dela Gothic One

太く力強い印象のディスプレイゴシック体フォント。存在感のあるデザインを作りたい場合に効果的です。
- 用途
-
インパクトのある見出しやタイトル
- ウェイト
-
1種類
Regular 400 - CSS フォントファミリー
-
font-family: "Dela Gothic One", sans-serif;
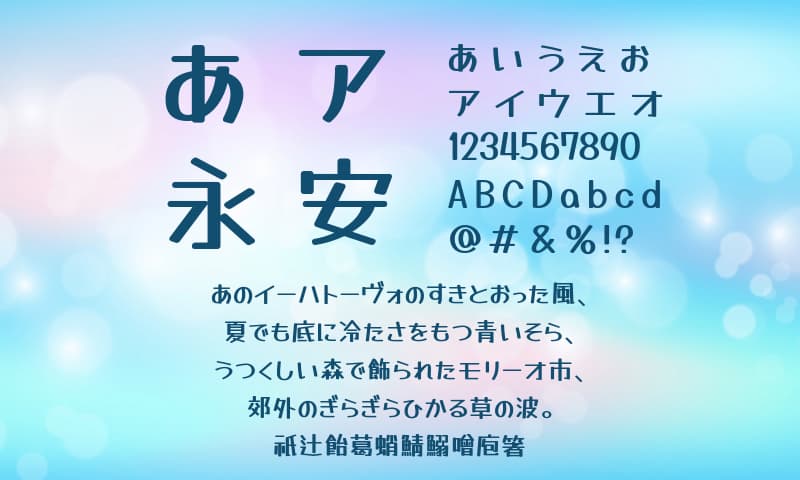
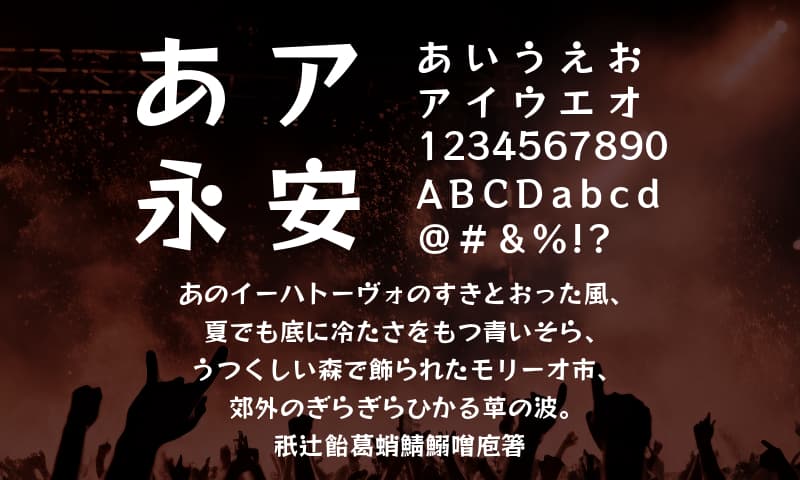
RocknRoll One

RocknRoll Oneは、個性的でエネルギッシュな印象。丸みのある文字形状と適度な太さが特徴で、カジュアルなウェブサイトやクリエイティブなプロジェクトに最適です。
- 用途
-
ポップなデザイン、エンタメ系
- ウェイト
-
1種類
Regular 400 - CSS フォントファミリー
-
font-family: "RocknRoll One", sans-serif;
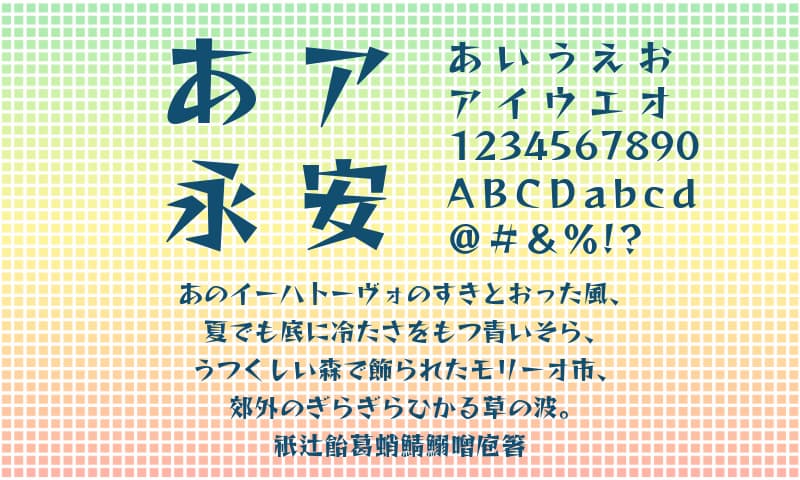
Reggae One

Reggae Oneは、フォントワークスのロダンをベースにして開発されたフォントです。太くダイナミックなストロークが特徴的。力強さと独自性を演出したい場合に効果的です。
- 用途
-
雑誌やエンタメ系、リズム感を出したい場面
- ウェイト
-
1種類
Regular 400 - CSS フォントファミリー
-
font-family: "Reggae One", system-ui;
まとめ
以上、Webデザインにおすすめの日本語Googleフォントを紹介しました。一昔前の日本語Googleフォントは数種類で寂しい感じでしたがここ数年でいろいろなフォントがリリースされていて驚きました!
フォント選びはウェブデザインの重要な要素です。ビジネスサイトにはシンプルなゴシック体、伝統的なサイトには明朝体など、コンテンツに合わせたフォントを使うことで、サイトの印象を大きく向上させ、ユーザー体験を豊かにしてくれます。
また手書き風やデザインフォントを見出しやアクセントとして使うと、サイトの個性をを表現し、差別化するすることができます。
Googleフォントの実装方法
最後にGoogleフォントの実装方法をまとめます。
- 本ページの使用したいGoogleフォントのリンクをクリックしGoogle Fontsにアクセス
- 右にある「Get font」をクリックしてスタイルを選択
- 「 Get embed code 」をクリック
- 右側のパネルに表示されるHTMLとCSSのコードをコピー
- 「Embed code in the <head> of your html」の部分のHTMLコードをwebページの
<head>セクションに貼り付け - 「CSS class」のCSSコードをスタイルシートに貼り付けるか、インラインスタイルとして使用
- 適用したい箇所にCSSクラスを適用する
<!-- Noto SansとKosugi Maruを使用したHTML例 -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Kosugi+Maru&family=Noto+Sans+JP:[email protected]&display=swap" rel="stylesheet">
<style>
body {
font-family: 'Noto Sans JP', sans-serif;
font-optical-sizing: auto;
font-weight: 400;
font-style: normal;
}
h1 {
font-family: "Kosugi Maru", sans-serif;
font-weight: 400;
font-style: normal;
}
</style>英語Googleフォントのおすすめ:
有名フォントの代わりになるGoogleフォント!


