Adobe Fontsは、無料で登録するだけで利用でき、Webフォントも使えるサービスです。
Adobeというとプロ向けの高価なソフトというイメージがありますが、Adobe Fontsは実は無料会員でも利用可能です。>> Adobe Creative Cloud プランの比較
使い方も簡単で、フォントをダウンロードしたりインストールする手間がありません。ロゴ制作や印刷物などの商用利用はもちろん、Adobe以外のソフトウェア、例えばWordやパワーポイントでも利用できるので、配布資料や企画書をより魅力的にしたいときにもおすすめです。
本記事では、Adobe Fontsの使用条件から使い方、おすすめのフォントまで丁寧に解説します。
こちらもおすすめAdobe Fonts 無料プランで使えるおすすめ日本語フォント
こちらもおすすめ 無料で利用できるGoogleフォントの記事↓
Helvetica,Futura,DINなど有名フォントの代わりになる?おすすめGoogleフォント
Adobe Fontsとは
元々はTypekitという名称で提供されていたフォントサービスがAdobe Fontsになり、その内容も大幅に使いやすくなりました。
Adobeアプリケーションだけでなく、Wordやパワポでもフォントが使えるのがうれしいですね。
プラン別の利用可能なフォント
Typekit時代はプランによって制限がありましたが、Adobe Fontsは制限が撤廃されて無制限に利用可能になりました。
有料プランならすべてのAdobeFontsにアクセスできます。無料プランでも6000種類のフォントが利用可能です。
| Adobe無料メンバーシップ | Adobe CC 有料サブスクリプション |
|---|---|
| AdobeIDを無料取得 | 単体プランでもOK Adobe Firefly 月680円〜 |
| 利用可能フォント:6,000種類 | 利用可能フォント:20,000種類以上 |
無料で使える日本語フォントも種類が結構あります。(詳しくは後述)
2023年、アドビオリジナルのアンチック体「貂明朝アンチック」など日本語書体が拡充されました。
Adobe Blog 2023年11月、Adobe Fontsのラインナップが大幅拡充しました
Adobe Fontsで使える日本語書体の一覧、最新版をダウンロードできます
Adobe Fontsでできること
ライセンスもかなり自由度があります。
Adobe Fontsで許可されていないこと
Adobe Fontsの使い方
Adobe Fontsを使うにはまずAdobe IDを取得します(無料)。
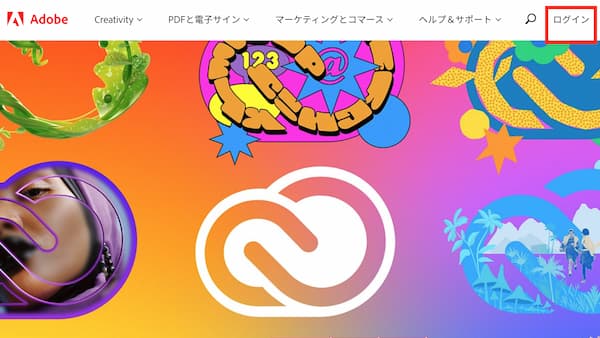
Adobe 公式サイトのログインからアカウント作成をします。

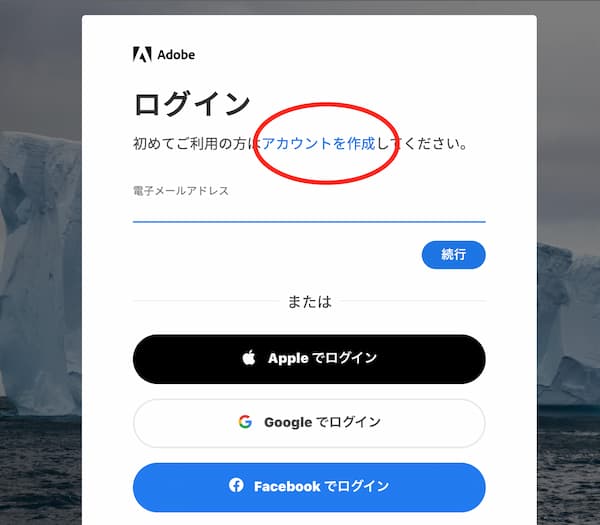
ログイン画面が開いたら、アカウント作成をクリックして情報を入力します。

フォントのアクティベート
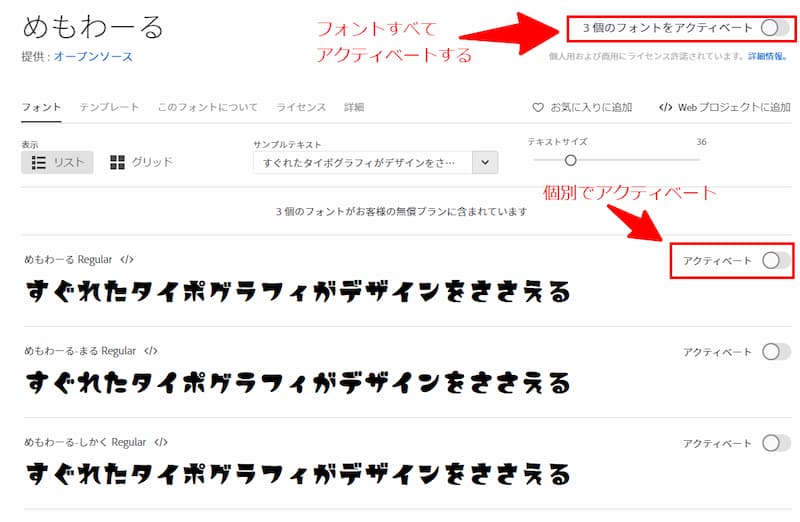
AdobeIDの登録が完了したら、Adobe Fontsのページにアクセスして利用したいフォントをアクティベートするだけです。
使いたいフォントが見つかったら、右上にある「フォントをアクティベート」のトグルボタンをスライドさせてONにするだけです。

無料プランで使えるフォントだけ表示する
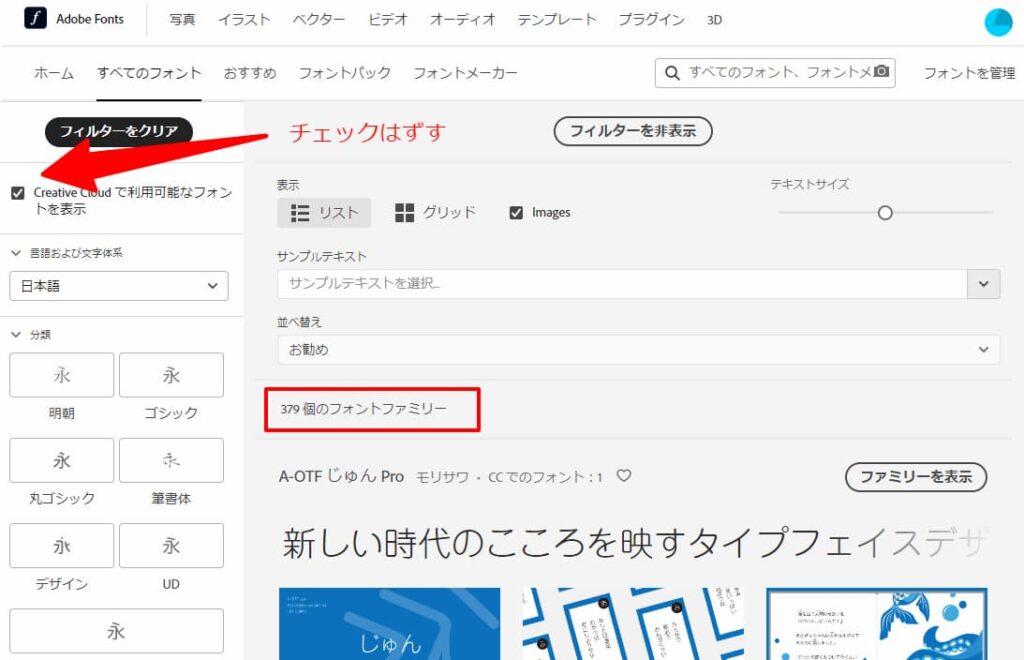
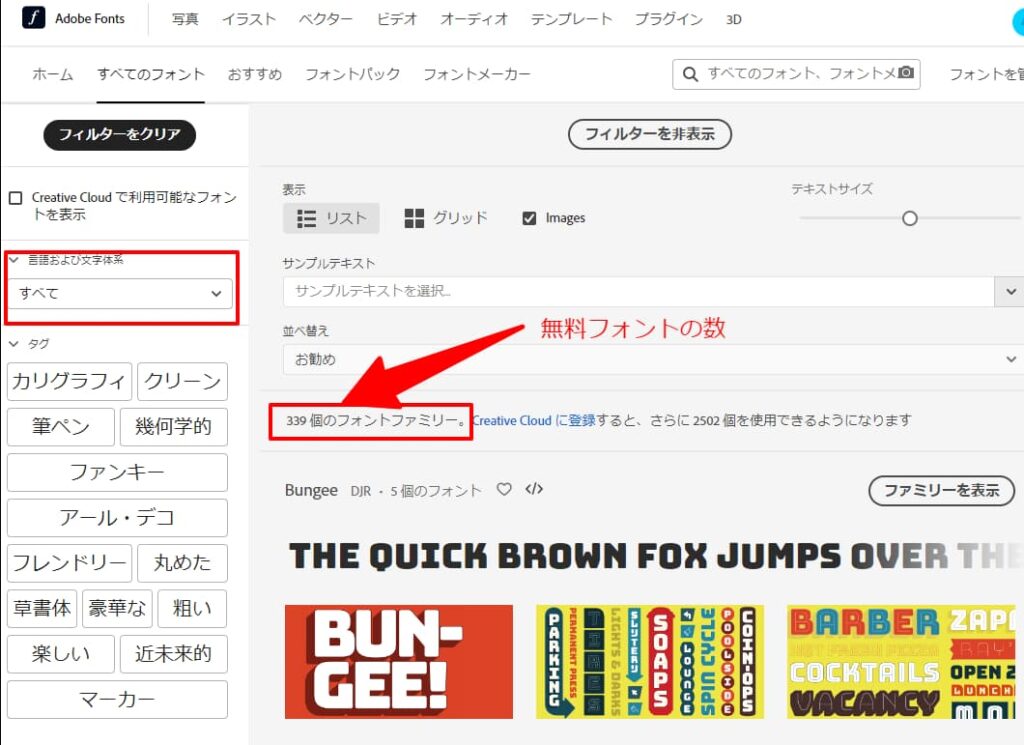
無料で使えるフォントだけ見たい場合は「すべてのフォント」を選んで左上にある「Creative Cloudで利用可能なフォントを表示」のチェックを外します。

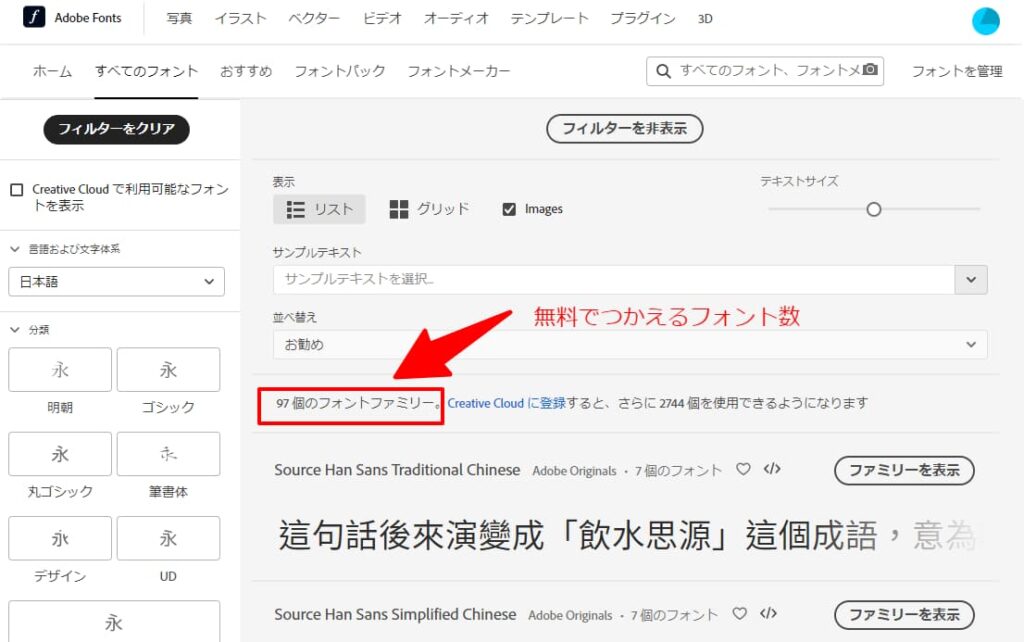
無料のまま利用できるフォントだけが表示されます。2022年9月時点で339個のフォントファミリー、日本語だと97個フォントファミリーがありました。(フォントファミリーで表示されているので総数はわかりませんが)

日本語で絞り込むと97個フォントファミリー

ハートアイコンをクリックするとお気に入りに登録できます。
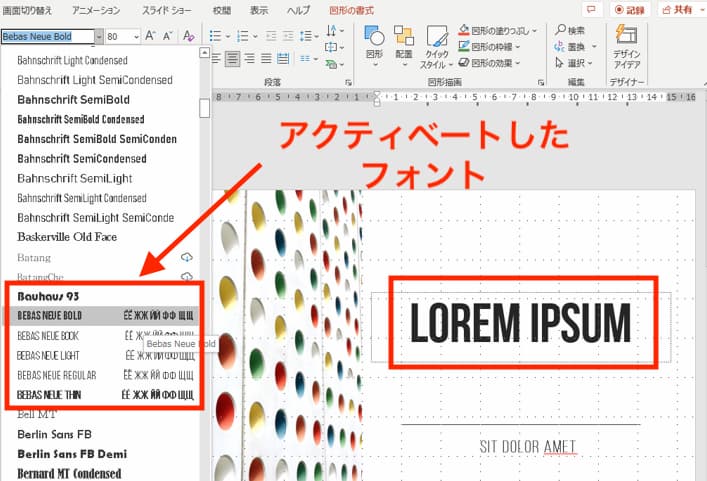
PowerPointでAdobe Fontsを使う
Adobe以外のアプリケーションで使うには、フォントをアクティベートした後、パワポを開きフォントメニューからフォントを選択するだけでOKです。

IllustratorのCS2でもいけました。
Adobe Fontsが反映されない、同期されないときはこちらが参考です↓
Adobeアプリから直接利用可能(有料ユーザーのみ)
Adobe CCコンプリートプランやIllustrator、Photoshopのサブスクリプション利用しているなら、アプリからも利用できます。
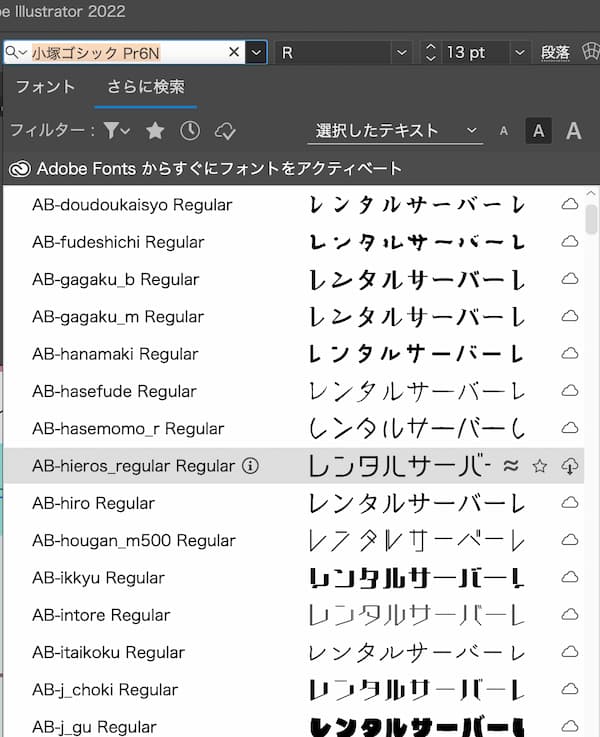
Illustratorでは、Illustrator内で直接アクティベートすることができます。

Photoshopでは直接アクティベートはできませんが、Adobe Fontsへリンクがあります。
Webフォントの利用方法
Webフォントとして使いたい場合もコードをコピペするだけ、簡単です。
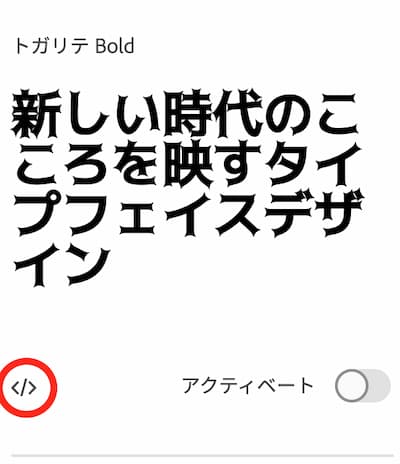
使いたいフォントの</>のアイコンをクリックします。

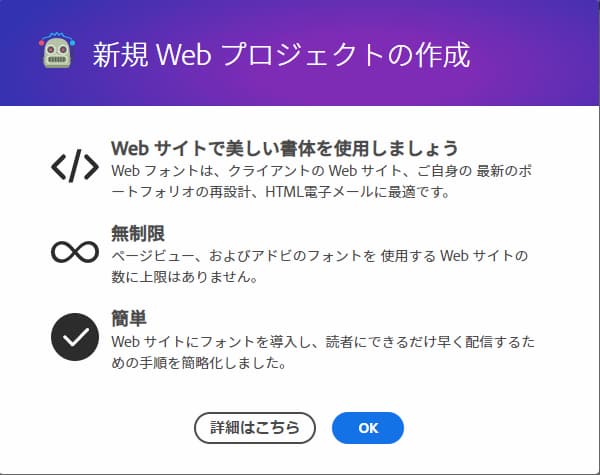
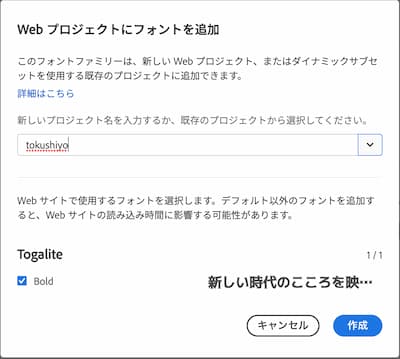
Webプロジェクトにフォントを追加します。

Webフォントは「プロジェクト」という単位で管理され、後から編集したりフォントを追加することができます。
Webプロジェクト名は、ドメインやサイト名など、わかりやすい名前をつけておきます。

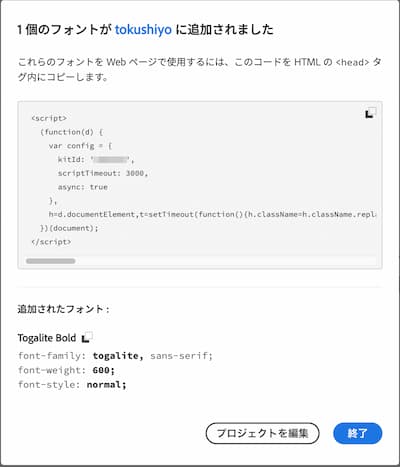
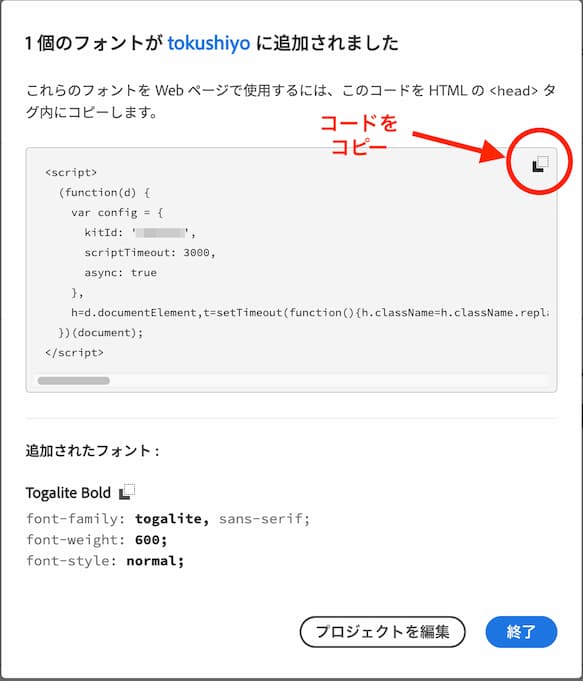
埋め込みコードが生成されます。<head></head>内にコードを貼り付けます。

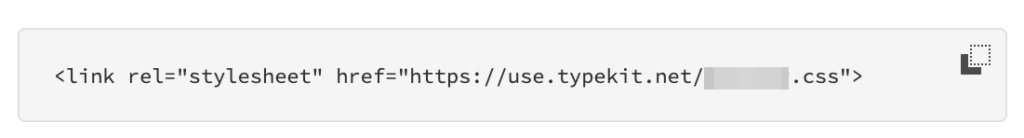
因みに欧文フォントのみだと、スタイルシートのリンクが生成されます。

日本語や中国語、韓国語など東アジアのフォントでは「ダイナミックサブセット」が適用されるため、貼り付けるコードはCSSではなくJavaScriptになっています。
ダイナミックサブセットは、東アジアの Web フォントを提供することを目的として開発されました。この機能により、サイズの大きな東アジアのフォント(ほとんどの場合グリフ数 10,000 以上)を、読み込み時間に大きな影響を与えずに Web サイトで読み込むことが可能です。
Abobeヘルプ:ダイナミックサブセットと Web フォント提供
日本語フォントをWebフォントとして利用すると、読み込みに時間がかかる、表示が遅いということがありました。
(表示されるまでシステムフォントが表示されてからWebフォントに切り替わる、不自然な表示・・・)
日本語は文字数が多いため、フォントデータ自体も膨大になり読み込みに時間がかかっていたのです。ダイナミックサブセットはこの読み込み問題を解決する機能です。
WPテーマ「Cocoon」でAdobeフォントを使う方法
人気の無料WordPressテーマ「Cocoon」で、Adobeフォントの「トガリテ」を使う方法を例として挙げます。
「トガリテ」は文字の端がトゲトゲになっているユニークなフォントです。

ウェブサイトでAdobeフォントを利用するためには<head></head>内に埋め込みコードを貼り付けます。
WordPressの場合はテーマのfuncstions.phpやheader.phpを編集する必要がありますが、Cocoonでは「Cocoon設定」から簡単に追加できます。

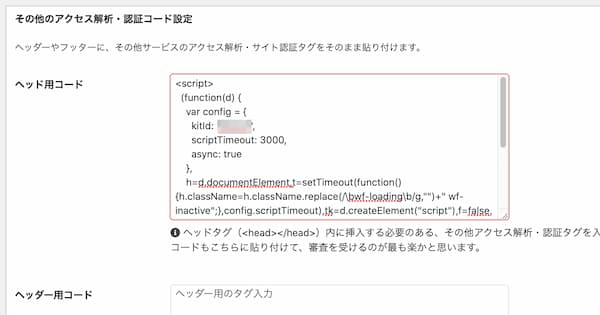
Cocoon設定>アクセス解析・認証タブを選択、「その他のアクセス解析・認証コード設定」に埋め込みコードをペーストします。

子テーマのstyle.cssに記述します。
サイトタイトルにトガリテフォントを適用するCSS
.site-name-text{
font-family: togalite, sans-serif;
font-weight: 600;
font-style: normal;
color:#FD7A7D !important;
}Webフォント適用前

Webフォント適用後

特定のページでのみWebフォントを使いたい場合は、投稿画面のカスタムJavascript、カスタムCSSへ記述すればOKです。

- カスタムJavascriptにペーストするときは
<script></script>タグは不要です。
フォントの管理
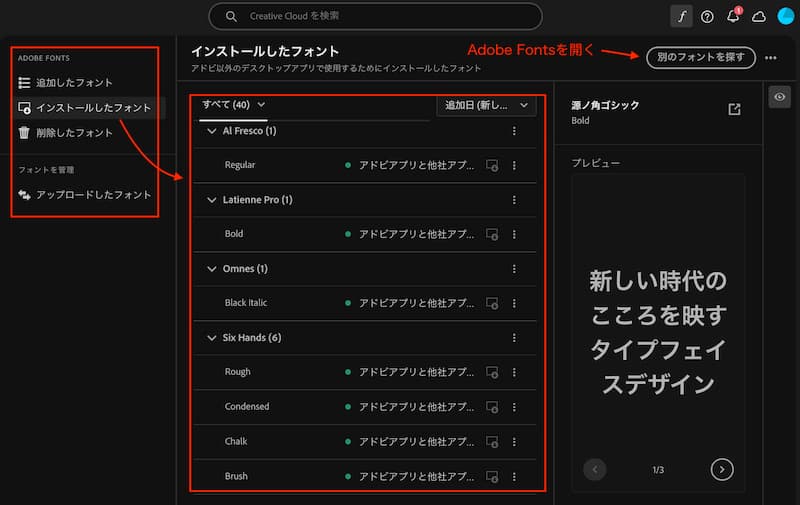
フォントの管理はCreative Cloudデスクトップアプリで管理できます。
Adobe CCアプリを利用していればCreative Cloudデスクトップはアプリケーションをインストールした時に一緒にインストールされています。

Adobe Fontsのおすすめフォント
Adobe FontsではAdobeオリジナルフォントやオープンソースフォントをはじめ、有名フォントメーカーのフォントも利用可能です。
日本語フォント

Adobe Fontsで利用できる日本のフォントメーカー
など
Adobe Fonts無料プランで使えるおすすめ日本語フォントを集めました(有料プラン向けフォントも)
「游ゴシック・游明朝」も利用可能(有料メンバーのみ)
有料メンバー限定ですが、Windows、Officeでデフォルトで使われている游ゴシック・游明朝がAdobeフォントで使うことができます。
Webサイトで游ゴシック・游明朝を使いたい、iPhoneやAndoroidなどスマホサイトでも游ゴシック体を使いたいというときにはAdobeフォントが便利です。


すべてのAdobe Fontsを無制限に使えるAdobe Creative Cloudを格安で購入する方法があります。
ここからは欧文フォントのおすすめです。有料メンバーも含みます。
おすすめ欧文フォント
DIN 2014

直線的なラインが特徴。(有料メンバーシップのみ)
DIN2014
Futura PT

人気フォントであるFuturaもあります(有料メンバーシップのみ)
Futura PT
Brandon Grotesque

太いゴシック体がロゴタイプ向きです。(有料メンバーシップのみ)
Brandon Grotesque
Abril

ポスターや見出しに最適
Abril
Trajan Color

古代ローマのトラヤヌス皇帝の記念碑に使われている文字をもとに作られたフォント、カラー書体です。
Trajan Color
Oxygen

可読性の高いゴシック体
Oxygen
Lobster

HardRock Cafeを思い起こします。
Lobster
まとめ
商用利用、WebフォントもOKの無料でも使えるAdobe Fontの特徴と使い方、おすすめフォントを紹介しました。
Adobeというと有料でないと使えないんじゃないかと思いがちですが、無料会員(無料メンバーシップ)のままでも利用可能なサービスが結構あります。
その中でもAdobe Fontsはかなり使えるんじゃないでしょうか、Adobe Expressとも連携可能で、アイキャッチ画像やSNS用サムネがさくっと作れるのもいいところですね。
さらに有料のAdobe CC会員なら、すべてのフォントが無制限で利用できるのでクリエイターとしては大きなポイントになります。既にAdobe CCを利用しているならAdobe Fontsを使わないともったいない!
\ 今すぐAdobe公式サイトで確認 /
これからAdobe CCを検討しているなら安く利用できる方法があります↓
フォントを探しているならこちらもおすすめ↓