カルーセルスライダーは、複数の画像や動画、コンテンツを省スペースに効率よく表示できます。シンプルで使いやすいカルーセルスライダーは、ウェブサイトのユーザーエクスペリエンスを向上させ、視覚的にも目をひくコンテンツとして掲載することができます。
この記事では、使い勝手のいいカルーセルスライダーを紹介します。全てレスポンシブサイトに対応しているのでスマホ表示もOKです。
jQuery不要で設置できるカルーセルスライダー
jQueryに依存しないピュアjavascript製のライブラリです。
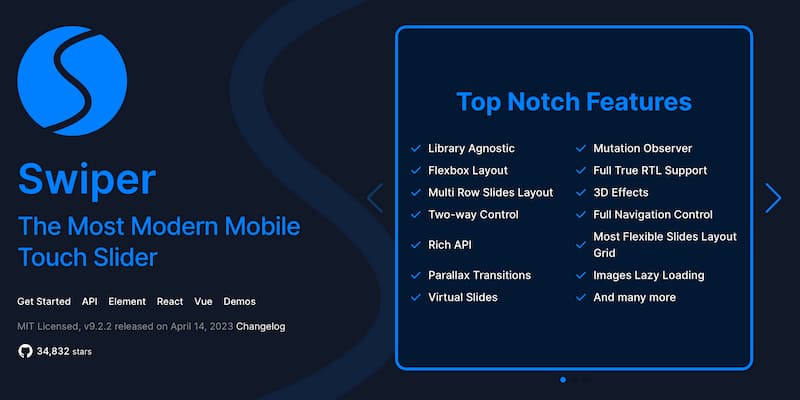
Swiper - スマートなタッチスライドでモバイルに最適

カルーセルスライダーで最も人気があるJavaScriptライブラリではないでしょうか。モバイルファーストをコンセプトに開発されたため、モバイル端末の操作性に最適化されています。
- jQueryに依存しない
- レスポンシブ対応でタッチスライドに特化
- アニメーション種類が豊富で、スムーズな操作感
- 自動再生、ループ、ナビゲーション機能など豊富な機能
- CSSやJavaScriptでスタイルや動作をカスタマイズできる
- 複数のスライダーを同時に操作することができるため、複雑なレイアウトを実現できる
- スライダーコンテンツには画像や動画だけでなく、任意のHTML要素を自由に配置できる
Swiperの設置方法を詳しく解説した記事も併せてご覧ください。
-

-
スライダーSwiperの使い方と動かない時に確認すること
Swiperはスライダーやカルーセルが簡単に実装できるJavaScriptライブラリです。jQuery不要で軽量・高機能なためWebサイトで広く使われていますね。本記事ではSwiperの基本的な使い方 ...
続きを見る
Spilde - 軽量スライダー・日本語ドキュメントあり

タッチスワイプ対応、レスポンシブに最適化されたスライダーライブラリ。日本語のドキュメントがあるのがありがたいです。
- TypeScript製
- 依存関係なし
- 軽量29kB (圧縮後12kB)
- フレキシブルで拡張性が高い
- CSSによるスライド、フェード遷移
- レスポンシブ対応
- プログレスバー、自動再生
- RTLと垂直方向対応
- マウスドラッグ、タッチスワイプ対応
- 幅と高さの自動調整
- アクセシビリティフレンドリー
- IE10対応
使い方
スクリプトの読み込み
CDN
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/js/splide.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/css/splide.min.css" rel="stylesheet">NPMやgithubからパッケージをダウンロードして、必要なスタイルだけ適用することもできます。
基本的なマークアップHTML
公式サイトにはスライダーを配置する用途や場所によってマークアップを変えることを推奨されています。
またARIA属性を使用してスクリーンリーダー にも認識され正確にスライダーの機能を説明するようにするなどアクセシビリティを意識して開発されています。
<section class="splide" aria-label="XXXの商品画像リスト">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide">スライド 1</li>
<li class="splide__slide">スライド 2</li>
<li class="splide__slide">スライド 3</li>
</ul>
</div>
</section>スクリプトの適用
スライドのラッパー.splideを指定してスクリプトを実行します。
<script>
new Splide( '.splide' ).mount();
</script>See the Pen Splide by mixtaro (@mixtaro) on CodePen.
Glide - 軽量でレスポンシブ、ES6製スライダー

Glideは軽量かつレスポンシブデザインに対応しているスライダープラグインです。モバイル端末などのタッチデバイスでもスムーズな操作が可能です。
また、プラグインエコシステムがあり必要な機能のみを追加することでファイルサイズが軽量になります。ファイルサイズは28kb、圧縮後はたったの8KB程度と非常に軽量なため、ウェブページの読み込み速度に影響を与えることはありません。
ライセンスはMITライセンスです。
スクリプトの読み込み
読み込みは公式サイトからダウンロードまたはCDNで
https://cdnjs.com/libraries/Glide.js
<!-- css head内に設置 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Glide.js/3.6.0/css/glide.core.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Glide.js/3.6.0/css/glide.theme.min.css">
<!-- JS bodyの閉じタグの直前に設置 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Glide.js/3.6.0/glide.min.js"></script>
| glide.core.css | Glide.jsが動作するために必要なコアスタイル。 |
| glide.theme.css | ビジュアル用のスタイル。マークアップのためのオプションのスタイリング。 |
基本のHTML
スライドの基本となるHTMLです。data-glide-el="track"は必ず必要です。
<div class="glide">
<div class="glide__track" data-glide-el="track">
<ul class="glide__slides">
<li class="glide__slide">スライド 1</li>
<li class="glide__slide">スライド 2</li>
<li class="glide__slide">スライド 3</li>
</ul>
</div>
</div>イニシャライズ
スライドのラッパーを指定します。
<script>
new Glide('.glide').mount()
</script>設置例
See the Pen Glide.js by mixtaro (@mixtaro) on CodePen.
Flicky - タッチスワイプ対応カルーセルスライダー

https://flickity.metafizzy.co/
- 依存関係なし
- レスポンシブ対応
- タッチスワイプに対応
- アニメーションのカスタマイズ
- ナビゲーションのカスタマイズ
- フルスクリーンモードに対応
- ドキュメントやデモが充実している
設置が簡単、使いやすいjQueryスライダープラグイン
まだまだ活躍する機会の多いjQuery製のスライダーも4つ厳選しました。
Slick - レスポンシブに対応した多彩なスライドショー機能

https://kenwheeler.github.io/slick/
Slickは、レスポンシブ対応のカルーセルスライダー用、jQueryライブラリです。豊富なオプションを備え、スムーズなスライドや操作性の高さが特徴的です。また、多様なスライド形式に対応しており、スライドの挙動をカスタマイズすることができます。
また公式サイトには、複数のデモ用スライダーが掲載されているので、いろいろな動きを確認することができます。初心者でも簡単に利用することができます。
- レスポンシブ対応
- スワイプ対応
- 自動再生、ループ、ナビゲーション機能など豊富な機能が提供されている
- 設定できるオプションが豊富でカスタマイズしやすい
- 複数のスライダー設置可能
- スライダーコンテンツには任意のHTML要素を自由に配置できる
slickの設置方法を詳しく解説した記事も併せてご覧ください。
-

-
カルーセルスライダーslickの使い方、カスタマイズのまとめ
ちょっと古いですがカルーセルスライダーが簡単に実装できるSlickを久しぶりに触る機会がありました。 slickはレスポンシブ設定が可能でスワイプにも対応しています。カルーセルのサイズ、アニメーション ...
続きを見る
Owl Carousel 2

https://owlcarousel2.github.io/OwlCarousel2/
Owl Carousel2は、レスポンシブに対応しており、モバイルデバイスでの使用にも適したjQueryプラグインです。
- レスポンシブ対応
- マウスドラッグやタッチスワイプで対応
- CSSでデザインをカスタマイズできる。
- コールバック関数でカスタムイベント処理
- スライドのアニメーションやイージングのカスタマイズ
- スライド複数設置対応
- スライドの自動再生、ループなど60種類以上のオプション
- スライドコンテンツは画像、HTMLや動画を表示可能
- 多言語対応
- 多数のアドオンで機能の拡張が容易
bxSlider - 豊富なオプションで自由自在なカルーセルスライダー

- レスポンシブ対応
- 水平、垂直スライド対応、フェードも可能
- スライドコンテンツは画像、動画、HTMLが可能
- タッチ、スワイプサポート
- IE7+、Firefox,Chrome,Safari,iOS,Android 対応
bxSlider CDN
<!-- js -->
<script src="https://cdn.jsdelivr.net/npm/bxslider@4.2.14/dist/jquery.bxslider.min.js"></script>
<!-- css -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bxslider@4.2.14/dist/jquery.bxslider.min.css">bxsliderの設置方法を詳しく解説した記事も併せてご覧ください。
-

-
bxSlider カスタマイズとオプション一覧
bxSliderは、レスポンシンデザインに対応したカルーセルスライダーが作成できるライブラリです。 レスポンシブ対応なので様々な画面サイズに対応できて、ナビゲーションやページャーなどの多機能なコントロ ...
続きを見る
FlexSlider 2 - シンプルで美しいアニメーション

http://flexslider.woothemes.com/index.html
FlexSliderは、jQueryをベースとするレスポンシブ対応のカルーセルスライダー用JavaScriptライブラリです。
スライドショーのオプションが多く、スムーズな動きやモバイル対応が特徴的です。さらに、カスタマイズ性が高いため、デザイン性を重視する場合にも適しています。
- レスポンシブ対応
- カルーセル対応
- タッチデバイスのフリック対応
- キャプション表示可能
- 動画スライドOK
設定できるプロパティも多数です。設置も簡単。
flexsliderの設置方法を詳しく解説した記事も併せてご覧ください。
-

-
FlexSliderレスポンシブなスライダー作成方法とカスタマイズ
FlexSlider2は、スライドショー、カルーセル、ヒーロー画像の背景など、さまざまなコンテンツをスライド表示できるオープンソースのjQueryプラグインです。 スムーズなアニメーションやモバイルで ...
続きを見る