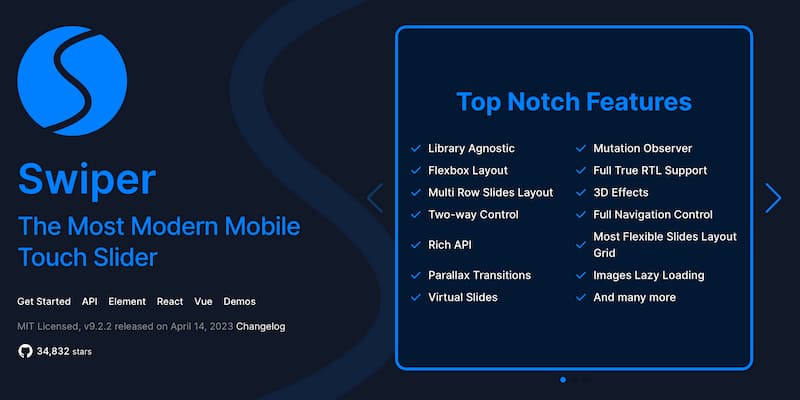
Swiperはスライダーやカルーセルが簡単に実装できるJavaScriptライブラリです。jQuery不要で軽量・高機能なためWebサイトで広く使われていますね。本記事ではSwiperの基本的な使い方や実装方法、オプション設定の使い方、よくあるカスタマイズ方法、そしてトラブルシューティングについて、わかりやすく解説していきます。
レスポンシブなスライダーライブラリをまとめています。簡単・使いやすくレスポンシブなカルーセルスライダー
Swiperの特徴

Swiperの特徴は以下のようなものです。
タッチスワイプに最適化されている
Swiperはタッチスクリーンに最適化されていて、スマホ・タブレットなどモバイルデバイスでの使用に最適です。スワイプやアニメーションがスムーズに動作します。
カスタマイズ性が高い
豊富なカスタマイズオプションが提供されています。スライドの数やスピード、アニメーションの種類、ナビゲーションやページネーションの表示方法など、多数の設定が可能です。
また、カスタムCSSを使用して、スライドのスタイルを変更することもできます。
機能が豊富
自動再生、フリック操作、キーボード操作、動的にスライドを追加・削除できるなど様々な機能が利用できます。さらにAPIを使用してSwiperを制御することもできます。
jQueryに依存しない
SwiperはネイティブなJavaScriptで作られているのでjQuery不要で導入できます。jQueryを使わないことでページの読み込み速度が向上するのでモバイルでの使用に適しています。
またSwiper自体がjQueryに依存しないので、jQueryを使用したWebサイトやアプリケーションには影響を与えないということになります。
Swiperを実装しているサイト
実際にSwiperが使われている有名サイトをいくつか。
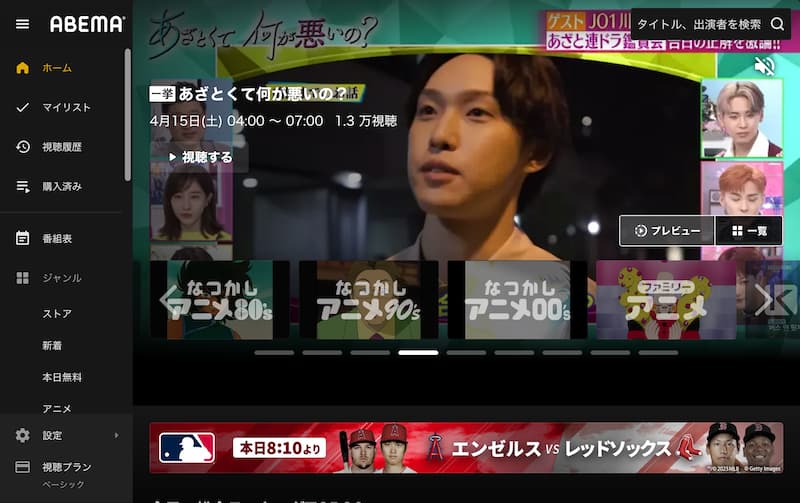
ABEMA TV

トップページのメインビジュアルの動画のスライドショーのほか、ジャンルごとの動画がカルーセルで表示されています。動画配信サイトはこのようにスワイプできるように配置されているのが多いパターンですね。
https://abema.tv/
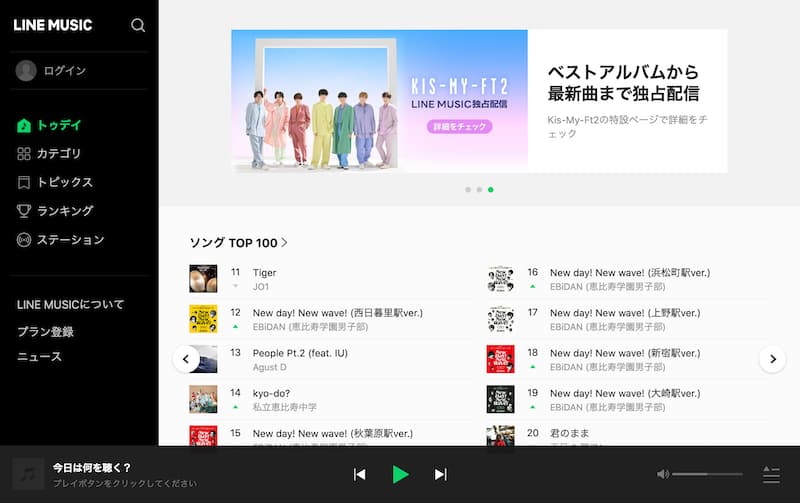
LINE MUSIC

トップページのランキングや音楽プレイリストやアーティストのスライドショーでSwiperが使われています。
https://music.line.me/webapp/today
ユニクロ

トップページのビジュアルカルーセルや商品画像のスライドショーでSwiperが使われています。
https://www.uniqlo.com/jp/ja/
Rakuten Fashion

トップページのバナースライドや商品画像のスライドショーでSwiperが使われています。
https://brandavenue.rakuten.co.jp/
National Geographic

トップページの各セクションのスライドショーで使われています。
https://www.nationalgeographic.com/
IKEA

「おすすめ」や「人気の家具・インテリア」などのスライドショーで使われています。
https://www.ikea.com/jp/ja/
Swiperの読み込み方法
2023年4月時点の最新バージョンはV9です。
CDNで読み込む場合
<!-- JS -->
<script src="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.js"></script>
<!-- CSS -->
<link href="href="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.css" rel="stylesheet">ローカルにダウンロードする場合はjsdelivrから
https://www.jsdelivr.com/package/npm/swiper
npmでインストールする場合
$ npm install swiper基本となるスライダー
See the Pen Swiper.js by mixtaro (@mixtaro) on CodePen.
HTMLは.swiperと.swiper-wrapperという二つのラッパーが必要です。スライドする要素は.swiper-slideクラスで囲みます。
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">スライド 1</div>
<div class="swiper-slide">スライド 2</div>
<div class="swiper-slide">スライド 3</div>
</div>
</div>Swiperを初期化します。記述するのはswiper.js(またはswiper-bundle.min.js)を読み込んだ後です。
const swiper = new Swiper('.swiper', {
//オプションを指定する場合はここに記述
});オプションがない場合でも上記記述は必要です。
Swiperのオプション設定の使い方
Swiperにはたくさんのオプションが用意されていますので全て把握するのは難しいです。個人的によく使うと思われる項目をピックアップしました。
スライド表示に関するオプション
| 設定項目 | タイプ | 初期値 | 説明 |
|---|---|---|---|
| direction | horizontal / vertical | horizontal | スライドのスクロール方向 |
| slidesPerView | number | 1 | スライドの表示数 |
| spaceBetween | string | number | 0 | スライドの間隔(px) |
| loop | boolean | false | スライドをループするかどうか |
| speed | number | 300(ms) | スライドの移動速度 |
| autoplay | boolean | false | スライドの自動再生 |
| delay | number | 3000(ms) | 自動再生時の再生間隔を指定 |
| pagination | boolean | false | ページネーション(スライドのインジケータ)を表示するかどうか |
| navigation | boolean | false | 前後のスライドに移動するためのナビゲーションを表示するかどうか |
スライドのページネーションに関するオプション
| 設定項目 | タイプ | 初期値 / 例 | 説明 |
|---|---|---|---|
| el | string | ページネーションを表示する要素を指定.swiper-pagination | |
| clickable | boolean | false | ページネーションをクリック可能にするかどうか |
| type | bullets fraction progressbar custom | bullets | ページネーションの表示形式 |
| dynamicBullets | boolean | false | ページネーションのドットを動的に生成するかどうか |
| renderBullet | string | ドットのHTMLをカスタマイズする(bulletsタイプのみ)<span class="swiper-pagination-bullet"></span> |
ページネーションの表示サンプル
bulletsドットが表示される(デフォルト)fraction「スライド番号/スライド総数」のように分数形式で表示されるprogressbarスライド上部にプログレスバーが表示されるcustomオリジナルのページネーションを設定できる
See the Pen Swiper.js -pagenation -progress by mixtaro (@mixtaro) on CodePen.
https://swiperjs.com/demos#pagination
ナビゲーションに関連するオプション
| 設定項目 | タイプ | 初期値 | 説明 |
|---|---|---|---|
| prevEl / nextEl | string / HTMLElement | null | 前後のスライドに移動するための「前へ」「次へ」ボタンを表示する要素を指定 |
スクロールバーを表示するオプション
| 設定項目 | タイプ | 初期値 | 説明 |
|---|---|---|---|
| rel | HTMLElement | null | .swiper-scrollbarスクロールバーのコンテナ要素を指定 |
| draggable | boolean | false | スクロールバーをドラッグできるようになり、スライダーの位置を制御できる |
| enabled | boolean | 特定のブレイクポイントでスクロールバーを有効/無効にする |
https://swiperjs.com/types/modules/types_modules_scrollbar
ページネーション・ナビゲーション・スクロールバーを追加した例
先述のベーシックなスライダーにページネーション(ドットタイプ)、ナビゲーション(前後矢印)、スクロールバーを追加したサンプルです。
See the Pen Swiper.js + nav by mixtaro (@mixtaro) on CodePen.
ページネーション(ドットタイプ)、ナビゲーション(前後矢印)、スクロールバーそれぞれのHTML要素とSwiperオプションの追加が必要です。
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">スライド1</div>
<div class="swiper-slide">スライド2</div>
<div class="swiper-slide">スライド3</div>
<div class="swiper-slide">スライド4</div>
<div class="swiper-slide">スライド5</div>
</div>
<!-- ページネーション -->
<div class="swiper-pagination"></div>
<!-- 前へ次へ矢印ナビゲーション -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- スクロールバー -->
<div class="swiper-scrollbar"></div>
</div>const swiper = new Swiper('.swiper', {
autoplay: {
delay: 5000,
disableOnInteraction: false
},
//ページネーション
pagination: {
el: '.swiper-pagination',
},
//次へ前へ矢印ナビゲーション
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
//スクロールバーを表示
scrollbar: {
el: '.swiper-scrollbar',
},
});Swiperのカスタマイズ
ここからはもう少し細かくカスタマイズする例を挙げていきます。
スライドの数を変更する、ループ表示する
See the Pen swiper.js -slideperview by mixtaro (@mixtaro) on CodePen.
スライドの数を変更するにはslidesPerViewオプションでスライドの数を指定することができます。無限ループする場合はloopの値をtrueにします。
<script>
const swiper = new Swiper('.swiper-demo1', {
slidesPerView: 3, //スライドを表示する数
spaceBetween: 20, //スライドの間隔 単位はpx
loop: true, //ループを有効にする
});
</script>スライドの表示をレスポンシブに設定する
デバイスのサイズによって表示するスライドをコントロールします。
See the Pen Untitled by mixtaro (@mixtaro) on CodePen.
デバイスのサイズごとに異なるパラメータを設定できます。設定できるのはレイアウト関連のパラメータだけで、loopやeffectなどの設定はできません。
breakpoints: {
//320px以下の指定
320: {
slidesPerView: 2,
spaceBetween: 20
},
//640px以下の指定
640: {
slidesPerView: 2,
spaceBetween: 20,
}
}スライドのアニメーションを変更する
Swiper.jsでスライドのアニメーションを変更するには、effectオプションを使用します。
<script>
const swiper = new Swiper('.swiper-demo1', {
effect: 'fade',
});
</script>fadeエフェクト
See the Pen Swiper.js -fade by mixtaro (@mixtaro) on CodePen.
cubeエフェクト
See the Pen Swiper.js -cube by mixtaro (@mixtaro) on CodePen.
coverflowエフェクト
See the Pen Swiper.js -coverflow by mixtaro (@mixtaro) on CodePen.
スライダーをセンターにする
See the Pen Swiper.js -centered by mixtaro (@mixtaro) on CodePen.
スライダーを真ん中からスタートさせたい場合、centeredSlidesをtrueにします。
const swiper = new Swiper('.swiper-demo1', {
slidesPerView: 3,
centeredSlides: true,
loop:true,
});サムネイル付きのスライダー
See the Pen Swiper.js -thumbnail by mixtaro (@mixtaro) on CodePen.
メインのスライダーとサムネイルを連動させ、サムネをクリックするとメインスライダーもスライドするようにします。
サムネの方のスライダーを先に記述して、メインスライダーの方に連動するサムネ用スライダーを指定します。HTMLの記述的にはメインスライダーが先なので、慣れないと順番がこんがらがります・・・・^^;;
//サムネの方
const swiper1 = new Swiper('.swiper-demo2', {
loop:true,
slidesPerView: 4,
autoplay: {
delay: 5000,
},
});
//大きい方:メイン
const swiper2 = new Swiper('.swiper-demo1', {
loop:true,
autoplay: {
delay: 5000,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
pagination: {
el: ".swiper-pagination",
clickable: true,
},
//連動するサムネ用のスライダーを指定する
thumbs: {
swiper: swiper1,
},
});
Swiperが 動作しない場合に確認すること
いざ、設置してみたけど動かない・・・という時に確認してみること。
- JSファイルの読み込みを確認する
- CSSの設定を確認する
- HTMLの構造を確認する
- オプションの設定を確認する
- JavaScriptのコードを確認する
JSファイルの読み込みを確認する
Swiper.jsを正しく読み込んでいるかを確認します。この時点で間違えていることも結構あります。
スクリプトファイルのパスやファイル名が間違っていないかなどを確認してみてください。
CDNでJSを読み込む場合:
<!-- JS -->
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>https://swiperjs.com/get-started
CSSの設定を確認する
Swiper.jsのCSSを読み込んでいないと正常に表示されません。表示に必要なCSSが正しく設定されているか確認します。または必要なスタイルを自分で設定しているかを確認してください。
CDNでCSSを読み込む場合:
<!-- Swiper CSSのCDN -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css">HTMLの構造を確認する
Swiperを表示するためのHTMLが、Swiper.jsの要件を満たしているかを確認します。Swiper.jsを正常に動作させるためには以下のようなHTML、Classが設定されている必要があります。
.swiperと.swiper-wrapperの二つのコンテナが必要です。
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">スライド 1</div>
<div class="swiper-slide">スライド 2</div>
<div class="swiper-slide">スライド 3</div>
</div>
</div>オプションの設定を確認する
Swiper.jsのオプションの設定が正しいか確認してください。特に、必須のオプションが指定されているか、または不要なオプションが指定されていないかを確認します。
JavaScriptのコードを確認する
Swiper.jsを適用するJavaScriptのコードが正しいか確認してください。
Swiper.jsのインスタンスを正しく作成しているか、または必要なイベントが設定されているかを確認してください。
またカンマが足りなかったりやかっこが正確に閉じていないなど、文法エラーが発生していないかも確認します。