jQuery不要、CSSとHTMLだけでも軽快でおしゃれなドロップダウンメニューが作れます。
この記事ではシンプル、簡単なCSSとHTMLだけで作るドロップダウンメニューを例を挙げて説明します。
ドロップダウンメニューとは

ドロップダウンメニューは一行または一列に並んだメニューをホバー(マウスオーバー)するとサブメニューが表示されるUI要素です。プルダウンメニューと言ったりもします。
サイトのナビゲーションによく使われているので目にする機会は多いですし、サイト制作でもかなりの頻度で使う要素ではないでしょうか。
メニューが多階層にわたってたくさんある場合でも、ドロップダウンメニューなら階層構造を維持しながら効果的に見せることができます。
モバイルのタッチイベントにも対応できるクリックで開閉するドロップダウンメニューを作りたい場合は以下の記事がおすすめです。
ドロップダウンメニューと似たUIにアコーディオンメニューがあります。クリックで開閉してサブメニューを表示するアコーディオンメニューの作り方は以下の記事で紹介しています。
シンプルな横並びのドロップダウンメニュー
横並び(水平)のナビゲーションにサブメニューが1階層のみのシンプルなドロップダウンメニューです。
See the Pen Untitled by mixtaro (@mixtaro) on CodePen.
HTMLはulタグを入れ子にする標準的なコードです。
主要な部分のCSSは以下のようになっています。
ホバーでサブメニューを表示するときにふわっと表示されるようtransitionをつけました。
.menu {
display: flex;
}
.menu > li {
flex-grow: 1; /* メニューの均等配置 */
position: relative;
}
.menu a {
display: block;
padding: 10px 20px;
color: #fff;
}
.menu a:hover {
background-color: var(--nav-bg-hover);
}
.menu li:hover > ul {
display: block;
opacity: 1;
visibility: visible;
}
.menu ul {
position: absolute;
top: 100%;
left: 0;
background-color: var(--childnav-bg);
width: 100%;
opacity: 0;
visibility: hidden;
transition: opacity 0.3s ease-in-out;
}
.menu ul li {
display: block;
}
.menu ul a {
padding: 10px;
}横並びドロップダウンメニュー・多階層+レスポンシブ
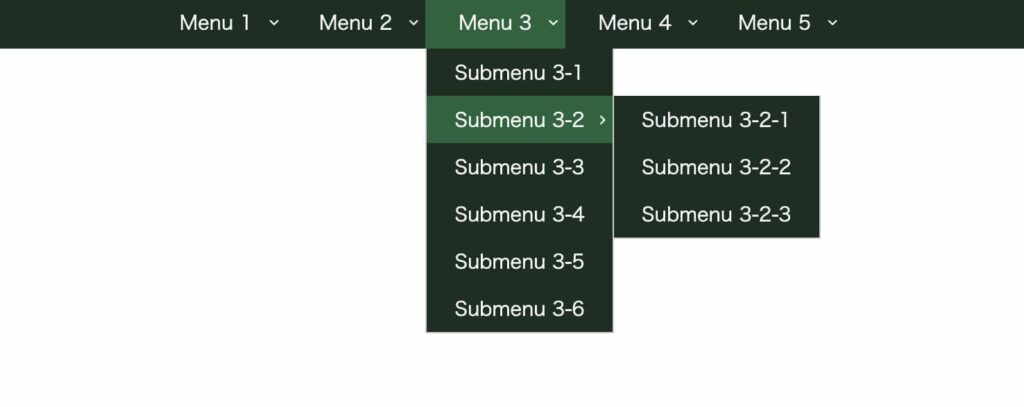
ドロップダウンするメニューも多階層にして、レスポンシブ対応したサンプルです。
PCでは横並びのナビゲーション、モバイルではスライドインするレスポンシブなナビゲーションです。

PC用デザインは「0.5x」にすると確認できます。
See the Pen Responsive dropdown menu by mixtaro (@mixtaro) on CodePen.
モバイル用のハンバーガーメニューの開閉にはJavaScriptを使っています。(ハンバーガーメニューもCSSだけで実装はできます)
// ハンバーガーメニューのクリックイベント
var navToggle = document.querySelector('.nav-toggle');
var navMenu = document.querySelector('.nav ul');
navToggle.addEventListener('click', function() {
navToggle.classList.toggle('active');
navMenu.classList.toggle('active');
});上のサンプルではモバイルで見ると上からスライドするようにしていますがもう少し改善の余地があるなと思ってます。。。
横並びナビゲーションは項目が多い場合、PCでは問題なくてもモバイルの場合は工夫が必要ですね。
シンプルな縦並びのドロップダウンメニュー
こちらは縦並び(垂直)のドロップダウンメニューです。アニメーションなしバージョン。
See the Pen CSSのみのドロップダウンメニューアニメなし by mixtaro (@mixtaro) on CodePen.
HTMLはulタグを使ったリストメニューです。子メニューにはhタグやimg画像を配置しています。
CSSは主要な部分のみ抜粋しています。
CSSは子メニューのコンテンツ<div class="childnav"></div>はdisplay:none/display:blockで表示非表示を制御しています。
ul.nav > li {
position: relative;
}
ul.nav > li:hover .childnav {
display: block;
position: absolute;
left: 100%;
top: -1px;
background: #6c969d;
}
.childnav {
display: none;
padding: 10px;
border: 1px solid #ccc;
}アニメーションつき縦並びドロップダウンメニュー
先程のドロップダウンメニューにホバーした時に子メニューがフワッと表示されるようにしてみました。
See the Pen CSSのみのドロップダウンメニューアニメーションあり by mixtaro (@mixtaro) on CodePen.
子メニューを表示する時、display:blockでは動きをつけることができないので、opacityとvisibilityを使っています。
ホバーしていない時に子メニューがチラつくのを防ぐため、overflow:hiddenも設定しています。
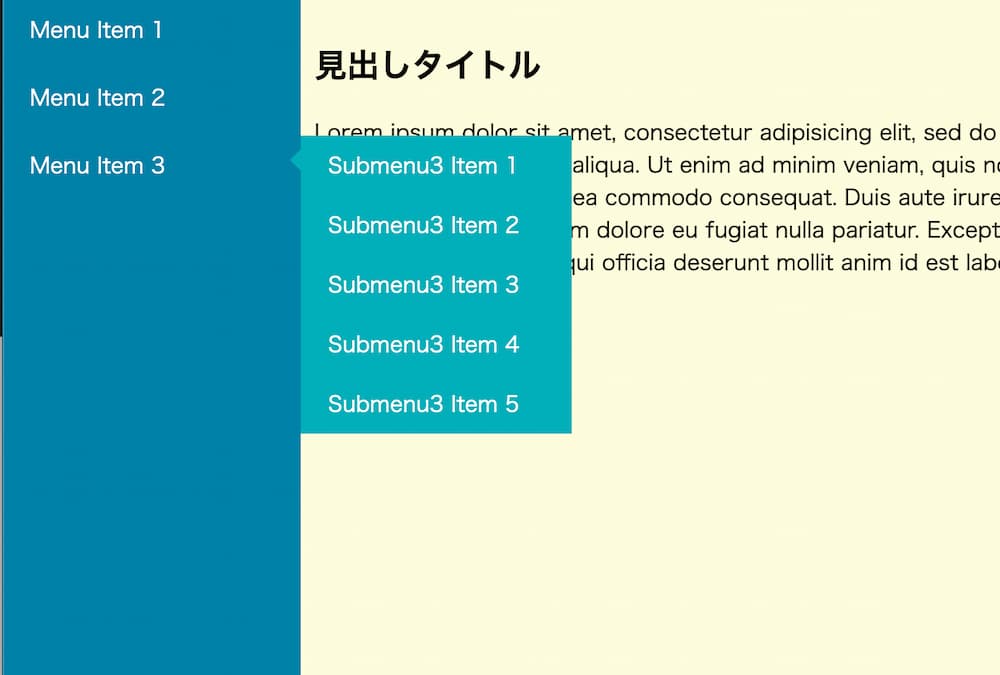
縦並びドロップダウンメニュー・吹き出し風矢印
サブメニューを吹き出し風デザインにして、アニメーションもつけました。

See the Pen vertical dropdown nav by mixtaro (@mixtaro) on CodePen.
.menu > li:hover > ul {
visibility:visible;
opacity:1;
left:100%;
}
.menu > li > ul {
position: absolute;
top: 0;
left: 90%;
padding: 0;
margin: 0;
list-style: none;
background-color: #00AFB9;
min-width: 200px;
z-index: 1;
box-shadow: 0 2px 5px rgba(0,0,0,0.5);
transition: all 0.2s ease-in-out;
visibility:hidden;
opacity:0;
}こちらもvisibilityとopacityを使ってアニメーションをつけています。
子メニューのulをleft:90%にして、visibility:hidden,opacity:0にして非表示の状態に。ホバーされたらleft:100%,visibility:visible, opacity:1にしてメニューの右端に表示されるようにします。
以上、横並び、縦並びのドロップダウンメニューの作り方、サンプルを紹介しました。
ドロップダウンメニューはサイトのナビゲーションで重要な役割を果たします。ドロップダウンメニューを有効に使って、ユーザービリティに優れたおしゃれなサイトを作りましょう!