今回はCSSで作る吹き出しデザインについて基本的な作成方法と吹き出しデザインの実例を紹介します。Webページでの吹き出しとは、テキストや画像に対して会話やコメントを表現するためのデザイン要素です。
吹き出しデザインは、以下のような場面で使われます。
- ブログやSNSで、自分や他人の発言を引用するとき
- ランディングページや商品紹介ページで、顧客や専門家の声を紹介するとき
- ゲームやアニメでキャラクターが喋っているとき
- チャットボットやアシスタントなどの対話型サービスで、ユーザーとコミュニケーションするとき
吹き出しは目に留まりやすくて、わかりやすい表現なのでブログでもよく使われていますね。
CSSで吹き出しを作る基本的なテクニック
吹き出しデザインは、HTMLとCSSだけで簡単に作ることができます。例えば、以下のようなシンプルなHTMLとCSSで、吹き出しを作ることができます。
<!-- HTML -->
<div class="balloon">
<p>CSSで作る吹き出しデザイン</p>
</div>CSSで吹き出しを作るには、主に以下の3つのステップになります。
- 吹き出しの本体を作る
- 吹き出しのしっぽ三角形を疑似要素(::beforeや::after)で作るを作る
- 吹き出しの位置や向きを調整する
1. 吹き出しの本体を作る
吹き出しの本体は、div要素やp要素などのブロック要素にpadding、backgroundなどのスタイルを適用し、ボックスを作ります。まずは以下のように背景色を持つ吹き出しの本体を作ります。
また、吹き出しであることを表す三角のしっぽを表現するのにposition:relativeは必須です。内包している要素によって吹き出しのサイズを変える場合は、display:inline-blockを指定します。

.balloon {
position:relative;
display:inline-block;
padding: 10px;
background:#D8E2DC;
}2.吹き出しを表す三角矢印を作る
吹き出しの三角矢印は、 吹き出し本体.balloonの疑似要素(::beforeや::after)にborderプロパティを使って表現します。疑似要素には、幅と高さを0にして、border-widthとborder-colorを設定することで、三角形の形を作ります。
そして、positionプロパティとtopやleftなどの値で、三角形の位置を調整します。例えば、以下のようなコードで左下に向いた三角が作れます。

.balloon::after {
content: "";
position: absolute;
top: 100%;
left: 20px;
border-width: 10px;
border-style: solid;
border-color: #D8E2DC; transparent transparent transparent;
}これだけで吹き出しは完成です。
3. 吹き出しの位置や向きを調整する
吹き出しの位置や向きは、本体としっぽに対して、marginやtransformなどのプロパティを使って調整します。
下辺中央に三角がある吹き出しの場合は以下のようになります。

.balloon::after {
content: "";
position: absolute;
bottom: -10px;
left: 50%;
transform: translateX(-50%);
border-style: solid;
border-width: 10px 10px 0 10px;
border-color: #F6AE2D transparent transparent transparent;
}下辺に三角矢印をつけるときの指定はtop:100%、bottom:-10px どちらでも同じ表現です。-10pxはボーダーサイズに合わせます。見た目は同じですが、top:100%で指定した方が、三角矢印のサイズを変えてもtopの値を変更する必要がないので汎用的でメンテナンス性には優れていますね。
CSSで吹き出しを作る実例
以上のテクニックを応用すれば、様々な種類や形の吹き出しをCSSで作ることができます。ここでは、いくつかの実例を紹介します。
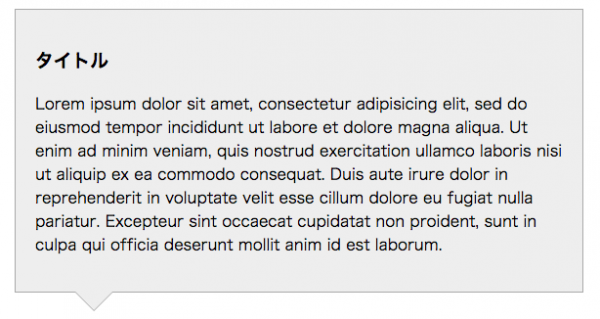
下向きの吹き出し

.box1::after{
position: absolute;
top: 100%;
right: 60px;
content: '';
border: solid 20px transparent;
border-top-color: #eee0cb;
}下に三角をくっつけるためにはtopを100%にします。borderプロパティの太さの値で三角の大きさを指定し、カラーはtransparent(透明)にしておきます。
topのボーダー色のみを指定します。
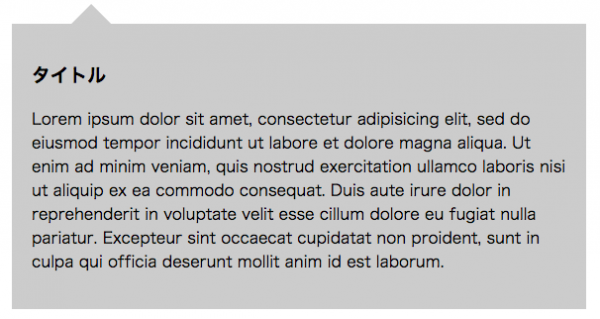
上向きのふきだし

.box3:after{
position: absolute;
content:"";
bottom: 100%;
left: 60px;
border:solid 20px transparent;
border-bottom-color: #eee0cb;
}三角を上につける場合は、bottom:100%で表現できます。三角の向きはborder-bottom-colorで指定します。
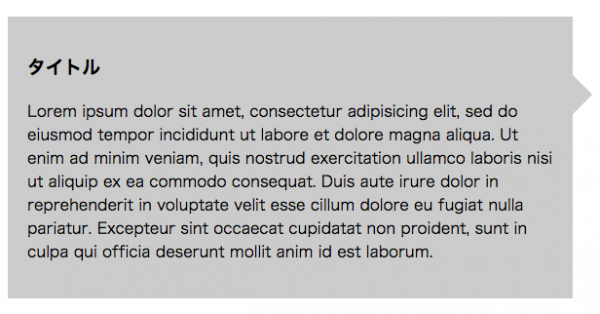
右向きのふきだし

.box3:after{
position: absolute;
content:"";
top:60px;
left:100%;
width:0;
height:0;
border:solid 20px transparent;
border-left-color:#eee0cb;
}右向きの吹き出しは三角が右端につくのでleft:100%にします。
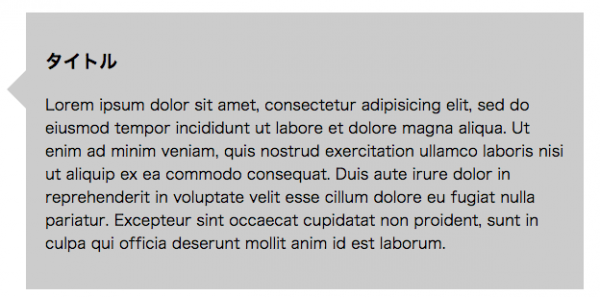
左向きのふきだし

.box4:after{
position: absolute;
content:"";
top:60px;
right:100%;
width:0;
height:0;
border:solid 20px transparent;
border-right-color:#eee0cb;
}左向きの吹き出しにするため、今まで同様にright:100%にして左端に三角がつくようにします。
枠線付ふきだし

.box5{
position: relative;
padding:20px;
background:#eee0cb;
border:1px solid #aaa;
}
.box5:before,
.box5:after{
position: absolute;
content:"";
top:100%;
left:60px;
width:0;
height:0;
border:20px solid transparent;
border-top-color:#aaa;
}
.box5:after{
margin-left:1px;
border-top-color:#eee0cb;
border-width:19px;
}吹き出しに枠線をつける場合は、::before,::after擬似要素を使います。::before,::after擬似要素二つとも同じ大きさを指定し、後から::after擬似要素の位置とサイズを調整しボーダーのように表現します。
影付きの吹き出し
See the Pen 吹き出し 影付き by mixtaro (@mixtaro) on CodePen.
吹き出しの三角部分に影をつけるにはdox-shadowプロパティではうまくいきません。filter: drop-shadow()で三角に影をつけます。
filter: drop-shadow(0 2px 2px rgba(0, 0, 0, .3));filter: drop-shadow()はパフォーマンスに影響を与えるので多用しない方が良いです。レンダリングに遅延が生じる場合があります。また比較的新しいCSS3のプロパティなので古いブラウザは対応していない場合もあります。>> caniuseで確認
以上、CSSで作る吹き出しデザインの基本と実例を紹介しました。吹き出しを表現するCSSを理解して、サイトを彩るデザインの要素として取り入れてみてください。

