入力フォーム内で使われるselectタグを使用したプルダウンメニューは、ウェブサイトでよく使用される重要なUIの一つです。
デフォルトのプルダウンメニューは見た目が単調であったり、ブラウザによってデザインがかなり違います。このような問題を解決するために、CSSを使用してプルダウンメニューのデザインをカスタマイズすることができます。
この記事では、プルダウンメニューのデザインをカスタマイズしてちょっと魅力的に、ユーザーがより使いやすいものにするための具体的な事例を紹介します。

スペースを大きくしてタップしやすくする
モバイルでもタップで選択しやすいようにデザインします。
select {
display: block;
}display:blockでブロック要素として表示します。またブロック要素でなくインラインブロックでもいいかもしれません。デザインの状況で使い分けます。
width: 100%;
height: 40px;
margin: 10px 0;
padding: 8px;width,height,margin,paddingを使ってselectメニューを選択できるスペースを広げます。
selectメニューを横いっぱいに広げたくない場合は、width:100%は不要です。
appearance: noneでデザインを初期化する
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;appearance: noneは、ブラウザのデフォルトの見た目をリセットするためのCSSプロパティです。
特にselect要素の場合、デフォルトのままではOSごとに異なるスタイルが適用されてしまうため、見た目を揃えるために使用されることが多いです。
また、appearanceプロパティは、他の要素でも使用することができ、ボタンやチェックボックスなどの見た目をカスタマイズすることができます。ただし、一部のブラウザではサポートされていない場合があるため、必ずベンダープレフィックスをつけるか、別の方法でデザインする必要があります。
-webkit-appearance: none;はiOSの標準スタイルを無効化、-moz-appearance: none;はFirefoxの標準スタイルを無効化します。
selectメニューの文字サイズを設定する
select {
font-size: 16px;
}selectメニュー内の文字の大きさを変更するには、font-sizeプロパティを使用します。
select メニューでフォントサイズが変わらない場合
しかしブラウザによってフォントサイズが変わらない場合があります。文字サイズ変更はselect要素に設定してみるも変わらず。。。
borderプロパティを指定することで、select要素内の文字サイズを変えることができます。
select {
border:1px solid;
font-size: 16px;
}背景色、ボーダーを指定、ボックスシャドウを無効にする
select {
border: 1px solid #ccc;
border-radius: 4px;
background-color: #fff;
box-shadow: none;
}カーソルをポインターにする
これは好みの問題もあるかもしれませんが、カーソルをポインターに変更して選択時に変化をつけます。
select {
cursor: pointer;
}フォーカス:focusした時のデザイン
要素にフォーカスした時のデザインも少し加えます。タブキーで移動したりした時に選択した要素がわかりやすくなります。
select:focus {
outline: none;
border-color: #888;
box-shadow: 0 0 4px #888;
}フォーカス:focus擬似クラスについてはこちらの記事でまとめています。>> [CSS]フォーカス/リンクや要素を選択した時 枠を消したりデザインする方法
selectメニュー完成形
See the Pen select -default by mixtaro (@mixtaro) on CodePen.
select {
display: block;
height: 40px;
margin: 10px 0;
padding: 8px;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: 1px solid #ccc;
border-radius: 4px;
font-size: 16px;
background-color: #fff;
box-shadow: none;
cursor: pointer;
}生年月日のセレクトメニューを横並びにする例
フォームで使う機会の多い生年月日を選択してもらうセレクトメニュー。年と月、日をそれぞれプルダウンで選択できるようにセレクトメニューで実装して横並びにします。
See the Pen select menu 生年月日 by mixtaro (@mixtaro) on CodePen.
こちらの例では選択するのは数字だけにして「年」「月」「日」をセレクトメニューの外に配置しています。
全てを横並びにするために、selectを囲むラッパー.select-wrapperにflexboxを指定します。
selectメニューを横いっぱいに広げる
年月日の各セレクトメニューが横いっぱいに広がるようにselect要素にflexプロパティを指定します。
.select-wrapper select {
margin: 0 10px;
flex:1;
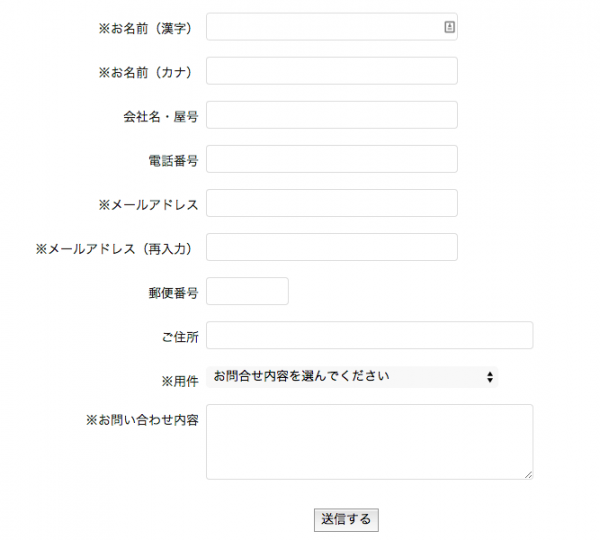
}おまけ:inputやtextarea要素のスタイルを変更したいときに使えるCSS
テキストを入力する時のinputやtextareaのスタイルを設定したい時に。属性セレクタを使ってinput要素を指定します。
input[type="email"],
input[type="text"],
input[type="number"],
input[type="tel"],
input[type="search"],
input[type="url"],
textarea{
padding:6px 10px;
background:#fff;
border:1px solid #ddd;
border-radius: 4px;
box-sizing:border-box;
}
属性セレクタについては以下の記事でまとめています。>> CSS 正規表現、完全一致や部分一致で属性を選択する方法