vov.css

https://vaibhav111tandon.github.io/vov.css/
<head></head>にcssを読み込みます。CDNで呼び出すこともできます。
<link rel="stylesheet" href="vov.min.css"><link href="https://cdn.jsdelivr.net/gh/vaibhav111tandon/vov.css@latest/vov.min.css" rel="stylesheet" type="text/css">使い方はアニメーションさせたい要素にクラスを追加するだけです。
<p class="vov fade-in-up">CSS Animation</p>See the Pen vov.css by mixtaro (@mixtaro) on CodePen.
時間、遅延、回数なども指定可能できます。
CSS ANIMO

ホバーエフェクト、ローディングなどのアニメーションが並んでいます。各要素をクリックするとCSSをコピーすることできます。
CSS ANIMOの良さげなエフェクトをピックアップしています。
テキストホバーエフェクト:ホバーするとグラデーションになる
とくしよネット
.animoGradientText{
background-color:#000;
background-image:-webkit-linear-gradient(left,#3066BE 0,#963484 50%,transparent 50%);
background-position:100% 0;
background-size:200% 200%;
color:transparent;
-webkit-transition:.1s .2s;
transition:.1s .2s;
-webkit-background-clip:text;
background-clip:text;
cursor:pointer;
}ボタンのホバーエフェクト:ホバーするとtransformで背景が変わる
.animoBubble5 {
display: inline-block;
z-index: 1;
position: relative;
font-size: inherit;
font-family: inherit;
color: #fff;
padding: 0.5em 1em;
outline: 0;
border: none;
background-color: #3066BE;
overflow: hidden;
transition: color 0.4s ease-in-out;
}
.animoBubble5::before {
content: "";
z-index: -1;
position: absolute;
top: 50%;
left: 50%;
width: 1em;
height: 1em;
border-radius: 50%;
background-color: #963484;
transform-origin: center;
transform: translate3d(-50%, -50%, 0) scale3d(0, 0, 0);
transition: transform 0.45s ease-in-out;
}
.animoBubble5:hover {
cursor: pointer;
color: #fff;
}
.animoBubble5:hover::before {
transform: translate3d(-50%, -50%, 0) scale3d(15, 15, 15);
}ホバーすると左からスライドインする
左からスライドイン
.animoButtonLeft {
display:inline-block;
padding: 10px 14px;
padding: 0 14px;
overflow: hidden;
background: #3066be;
position: relative;
color: #fff;
}
.animoButtonLeft span {
position: relative;
z-index: 1;
}
.animoButtonLeft::before {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 100%;
transform: translateX(-100%);
background: #963484;
transition: transform 0.2s ease-in-out;
}
.animoButtonLeft:hover {
cursor: pointer;
color: #fff;
}
.animoButtonLeft:hover::before {
transform: translateX(0);
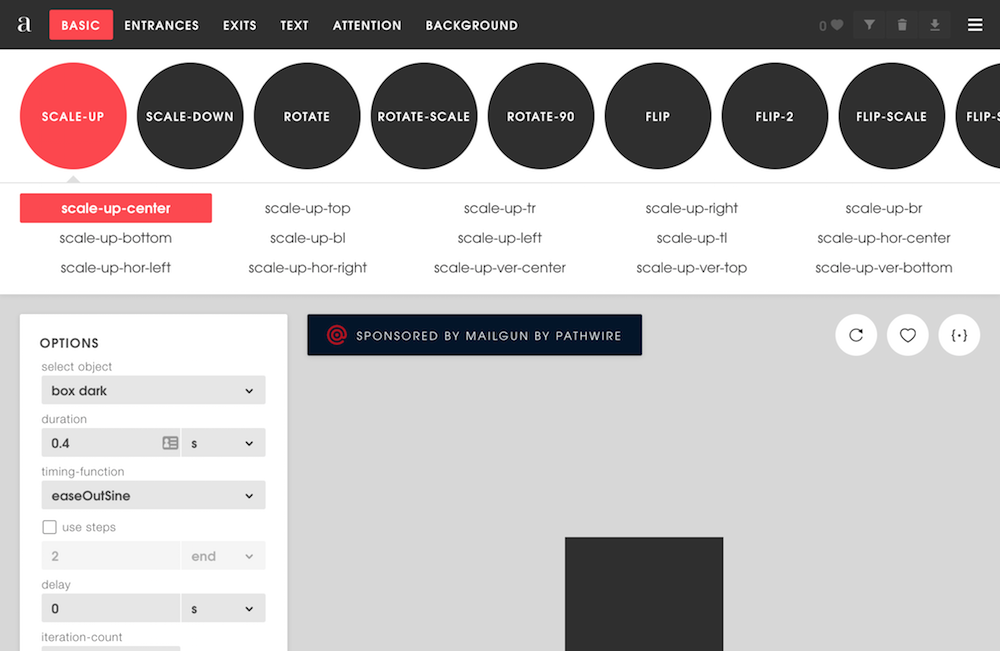
}Animista

テキストや背景、要素のアニメーションが作成できます。色々なパターンが用意されて、アニメーションの動作を確認ながら細かい調整ができます。右上の{・}からソースを確認できます。
また気に入ったアニメーションが作成できたら、ハート(♥)をクリックすればファイルをダウンロードできます。
要素を回転させるアニメーション
See the Pen Untitled by mixtaro (@mixtaro) on CodePen.
右下のReturnでアニメーションが確認できます。
テキストのアニメーション
See the Pen Animesta -demo /text by mixtaro (@mixtaro) on CodePen.
右下のReturnでアニメーションが確認できます。
Keyframes

タイムラインを使用して@keyframeアニメーションを視覚的に作成することができます。アニメーションの他にもシャドウ、カラーを作れるジェネレーターがあります。
Izmir Hover Effects

画像ホバースタイルを簡単に実装できるミニCSSライブラリ。
こちらも豊富なホバースタイルが揃っていてデモを確認できます。
Bubbly

https://tipsy.github.io/bubbly-bg/
泡がユラユラ漂う背景アニメーション。
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/bubbly-bg.js"></script>
<script>bubbly();</script>オプション指定可能
bubbly({
animate: false, // アニメション無効にする デフォルトはtrue
blur: 1, // ぼかし具合 デフォルト 4
bubbleFunc: () => `hsla(${Math.random() * 360}, 100%, 50%, ${Math.random() * 0.25})`, // default is () => `hsla(0, 0%, 100%, ${r() * 0.1})`)
bubbles: 100, // デフォルトは Math.floor((canvas.width + canvas.height) * 0.02);
canvas: document.querySelector("#background"), // default is created and attached
colorStart: "#4c004c", // default is blue-ish
colorStop: "#1a001a",// default is blue-ish
compose: "lighter", // デフォルト
shadowColor: "#0ff", // デフォルトは #fff
angleFunc: () => Math.random() * Math.PI * 2, // デフォルト
velocityFunc: () => 0.1 + Math.random() * 0.5, // デフォルト
radiusFunc: () => 4 + Math.random() * 25 // デフォルトは 4 + Math.random() * width / 25
});