CSS
-

CSS 複数行テキストを上下左右中央揃え(センタリング)のまとめ
センタリングしたい要素のサイズが可変の場合に有効な上下左右中央揃えの実装方法をまとめます。 Flexboxを使う方法 display:flexなら上下左右の中央…
-

クリックで開閉するドロップダウンメニューの作り方
サイトのデザインで表示スペースが限られている場合に役に立つのがドロップダウンメニューです。 PC上でのドロップダウンメニューはホバーした時(マウスを乗せた時)に…
-

WordPressテーマ カスタマイズしたCSSが反映されない時の対処法
WordPressのテーマをカスタマイズする際、カスタマイザーで色やカラーの変更ができる場合がありますが、CSSを直接編集することも多いですよね。 たまにブラウ…
-

有名企業サイトで使われているCSS font-family一覧
bodyまたはhtmlに指定されているフォントファミリーを調べました。環境はmacOS Catalina、ブラウザはGoogle Chrome(バージョン: 1…
-

サイトで実際に表示されているフォント(レンダリングされたフォント)を調べる方法
ウェブサイトでフォントを指定するのはCSSのfont-familyプロパティです。font-familyプロパティには複数フォントを指定する場合が多いですが、実…
-

サイトで丸数字や★♥など特殊文字を文字化けしないで使う方法
FontAwesomeやGoogleマテリアルアイコンを使って、★や♥をアイコンとして表示することはできますが、わざわざアイコンフォントを使わなくても♥や♠を表…
-

CSSでできるローディングアニメーションと作り方
ページの読み込み中を表すLoadingのアニメーション。 シンプルなCSSだけで表現できるので簡単に設置できるものいいところです。 CSSでできるローディングア…
-

コピペできるCSSアニメーション・ホバーエフェクトのジェネレーターまとめ
vov.css https://vaibhav111tandon.github.io/vov.css/ <head></head>にcs…
-

ウェブサイトで游ゴシック Yu Gothicを使う時に注意すること
游ゴシック体(ゆうゴシック)は、Mac(OSX Marverics以降)、Windows(8.1以降)でもインストールされているため、ウェブサイトでfont f…
-

画像・テキストの横並び+縦中央揃えするCSS
画像とテキストを横に並べてなおかつ画像に対して縦方向の真ん中にテキストを置きたい時はよくあります。 例えばサイトのヘッダーでロゴ画像とサイトタイトルを並べたい時…
-

CSSだけで画像をトリミングする object-fit,object-positon
ウェブページで使う画像を特定の位置やサイズでトリミングしたい時、CSSだけで画像をトリミングすると、画像のトリミング作業を効率化することができます。 CSSだけ…
-

FontAwesome アイコンを擬似要素で使う、丸で囲む、知ってると便利な使い方
Webサイトでアイコンを使うならFontAwesomeを使えば簡単です。しかし、いくつかのヒントやテクニックを知っておけば、FontAwesomeをさらに活用す…
-

Sublime Text 3:Compassの導入とDEPRECATION WARNINGの解消
Sublime Text3でCompassを使えるようにビルド設定をした時の覚書とDEPRECATION WARNINGが出たのでその対処方法をまとめています。…
-

A4に収まる印刷用CSSの作り方と印刷CSSのデバッグ方法
ウェブページを印刷しようと印刷プレビューを見たら、あれ?レイアウトが崩れてる!?という経験ありませんか?ディスプレイモニターやスマホでは綺麗に表示されているのに…
-

:nth-of-typeの活用方法、:nth-childとの違い
:nth-of-typeは兄弟要素の中から同じ種類の要素を位置に基づいて選択することができるCSSの擬似クラスです。 この記事:nth-of-typeの使い方と…
-

縦横スクロール CSSでtableをレスポンシブにする方法
Webサイトデザインでテーブルを使う時にモバイル環境でも見やすく工夫しなければいけません。行や列が多いテーブルをCSSでスクール可能にして見やすく表示させる方法…
-

CSSで作るふきだしデザイン、作成手順と実例サンプル
今回はCSSで作る吹き出しデザインについて基本的な作成方法と吹き出しデザインの実例を紹介します。Webページでの吹き出しとは、テキストや画像に対して会話やコメン…
-

background-size の使い方&サンプル
レスポンシブデザインが増えるにつれ使用頻度の多くなったbackground-sizeプロパティ。背景画像をレスポンシブ対応するときに活躍します。 元の画像 wi…
-

【最新】少ないコンテンツでもフッターを下部に固定するCSSサンプル
ヘッダー・コンテンツ・フッターで構成されているサイトで、コンテンツの内容が数行だったりするとフッターが宙に浮いた感じになってどうも見栄えが悪い時ってありますよね…
-

position:fixed 固定時にアンカーリンクがずれるのを解決する
ヘッダーナビゲーションなどを固定するスタイルは良くみかけるデザインですよね。 ヘッダーをスクロールに追従させることで、ユーザーがわざわざページ上部に戻らなくても…
-

覚えておくと便利なCSS 隣接セレクタの使い方と使用例
隣接セレクタとは、同じ階層で指定した要素の直後にある要素(同じ階層なので兄弟要素)だけを選択することができるCSSセレクタです。 例えば、見出しの後にある段落だ…
-

select プルダウンメニューの見た目をよくするCSSカスタマイズ
入力フォーム内で使われるselectタグを使用したプルダウンメニューは、ウェブサイトでよく使用される重要なUIの一つです。 デフォルトのプルダウンメニューは見た…
-

WebアイコンフォントFont Awesomeの使い方
ウェブサイトでアイコンを使いたいときに、画像ではなく、Webフォントを使って表現することって多くなりました。手軽だし、サイズが変わっても荒くならないのもいいです…
-

CSSだけでできるボーターデザイン例、複数ボーダーを重ねたりグラデーションを表現する
Webデザインでのボーダーは必ず使われるといってもいい重要な要素です。見出しやボタンを目立たせたり、区切りとしての役割を担ったりします。 最近はCSSだけでもボ…
-

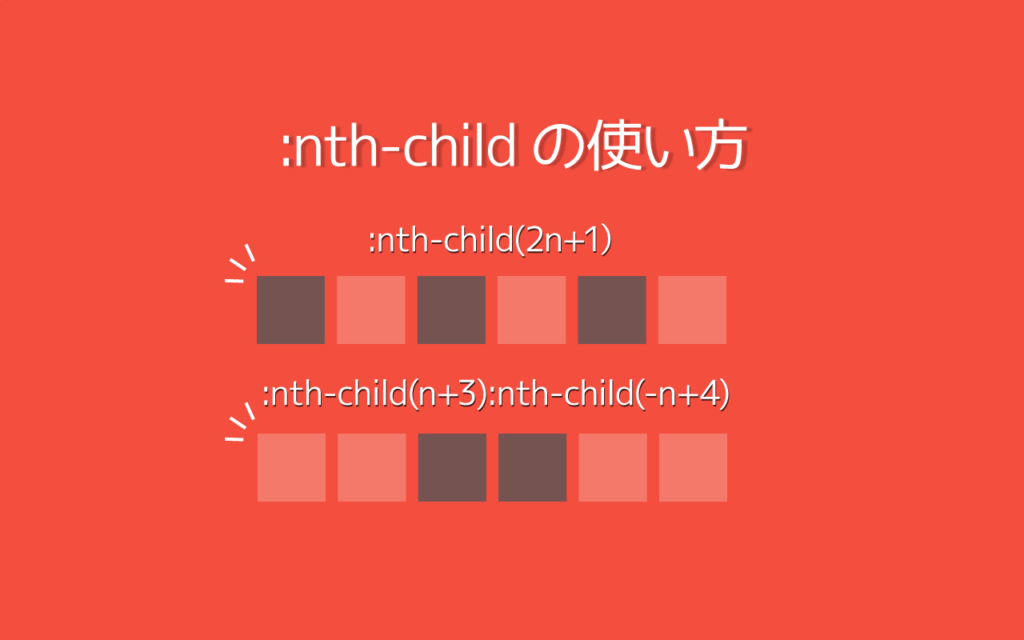
nth-childの使い方・要素の範囲や特定の要素を指定する方法
nth-childは親要素の中で何番目の子要素かによってスタイルを変えることができるCSSの疑似クラスです。nth-child擬似クラスを使えば、リスト、テーブ…
-

いつも迷うfont-familyの指定。CSS font-familyフォント指定の基礎知識
ホームページを制作するときに悩むことが多いのがフォントファミリーの指定方法。ウェブフォントが使われる機会も多くなって、ウェブサイトのフォント表現の幅も広がりまし…
-

レスポンシブなタブメニュー CSS&JS -Tab UI
決まったスペースにコンテンツを効率的にレイアウトしたいとき、タブインターフェイスが使われていることはよく有ります。 ニュースサイトではカテゴリーの新着ニュースを…
-

CSS正規表現、完全一致や部分一致で属性を選択する方法
属性セレクタは、HTML要素の属性値を指定してスタイルを適用するCSSのセレクタです。 CSS3からは正規表現を用いた属性セレクタが利用できるようになり、属性値…
-

[CSS]フォーカス/リンクや要素を選択した時 枠を消したりデザインする方法
この記事ではフォーカスの基礎知識とリンクや要素をフォーカスしたときのデザインをカスタマイズするCSSなどを紹介します。ウェブサイトのビジュアルやアクセシビリティ…
-

CSSのみドロップダウンメニューの作り方と実例5選
jQuery不要、CSSとHTMLだけでも軽快でおしゃれなドロップダウンメニューが作れます。 この記事ではシンプル、簡単なCSSとHTMLだけで作るドロップダウ…