ページの読み込み中を表すLoadingのアニメーション。
シンプルなCSSだけで表現できるので簡単に設置できるものいいところです。
CSSでできるローディングアニメーションを集めました。
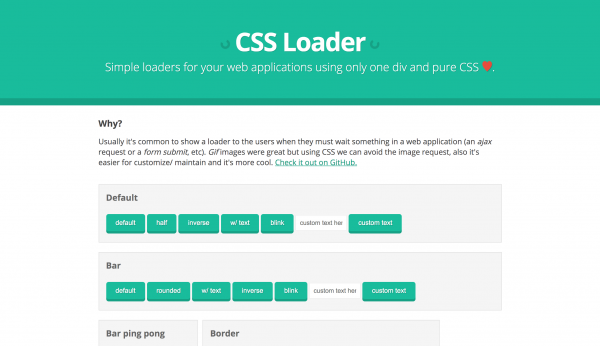
CSS Loader

https://css-loader.raphaelfabeni.com/
クルクル円が回るデフォルトタイプから、時計が回るアニメーションまで動きが確認できます。
設置方法
githubにファイルが公開されています。
<link rel="stylesheet" href="path/to/css-loader.css"><div class="loader loader-default is-active"></div>ローダーの表示はclassに[is-active]を追加します。
<div class="loader loader-default is-active" data-text="Loading..."></div>data-text属性を追加すれば、テキストも表示することができます。
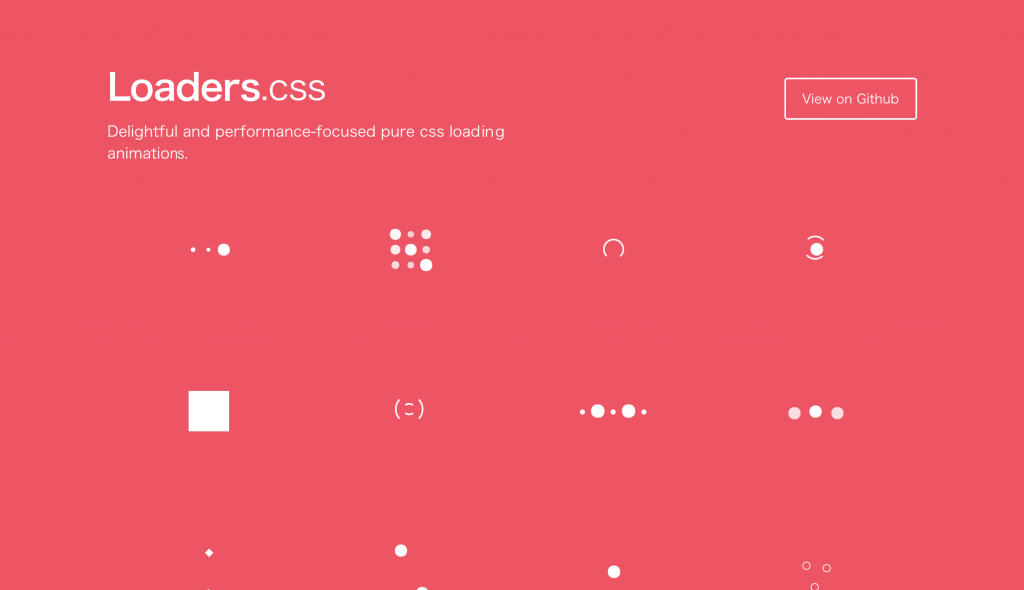
Loaders.css

https://connoratherton.com/loaders
CSSのみの軽快なローディングアニメーションのコレクション。
loaders.min.cssを読み込んで、ローディング要素にクラスを追加します
<div class="loader">
<div class="loader-inner ball-clip-rotate-pulse">
<div></div>
<div></div>
</div>
</div>.loader-innerの子要素divをアニメーションに正しい数のdiv要素を挿入するためのjQueryオプションもあります。loaders.css.js
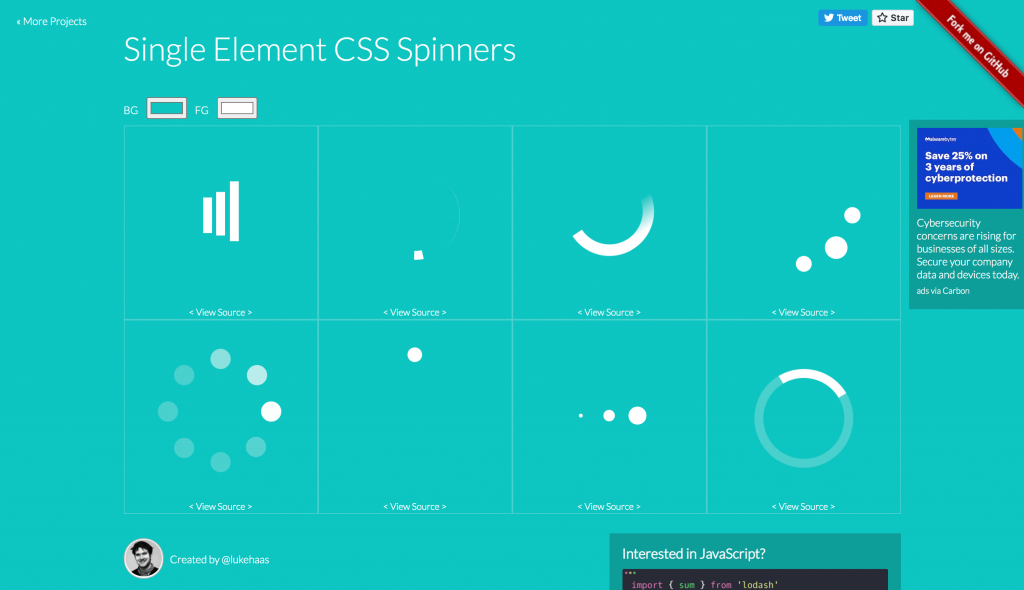
$('.loader-inner').loaders()Single Element CSS Spinners

https://projects.lukehaas.me/css-loaders/
左上のBG,FGからカラーを変更、「View Source」からcssを確認できます。
ローディング画面の作り方
実際のローディング画面の作り方を見てみたいと思います。
ローディング画面を実装するための要素
ローディング画面は実際に表示するコンテンツの上に被せて表示し、読み込みが完了したらローディングが消え、コンテンツが表示されます。
ローディング中のアニメーション → HTML, CSS
アニメーションを制御する → Javascript
ローディングアニメーションのHTMLとCSS
アニメーションは、Single Element CSS Spinnersのサイトから利用します。
HTML
<div class="loading">
<div class="spinner">Loading...</div>
</div>.loadingは全画面を覆う要素になります。
CSS
.loading{
width: 100vw;
height: 100vh;
background-color: #fff;
display: flex;
justify-content: center;
align-items: center;
position: fixed;
top: 0;
left: 0;
opacity:1;
}
.loaded{
opacity:0;
transition: opacity 500ms;
}
.spinner,
.spinner:before,
.spinner:after {
border-radius: 50%;
width: 2.5em;
height: 2.5em;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
-webkit-animation: load7 1.8s infinite ease-in-out;
animation: load7 1.8s infinite ease-in-out;
}
.spinner {
color: #ffffff;
font-size: 10px;
margin: 80px auto;
position: relative;
text-indent: -9999em;
-webkit-transform: translateZ(0);
-ms-transform: translateZ(0);
transform: translateZ(0);
-webkit-animation-delay: -0.16s;
animation-delay: -0.16s;
}
.spinner:before,
.spinner:after {
content: '';
position: absolute;
top: 0;
}
.spinner:before {
left: -3.5em;
-webkit-animation-delay: -0.32s;
animation-delay: -0.32s;
}
.spinner:after {
left: 3.5em;
}
@-webkit-keyframes load7 {
0%,
80%,
100% {
box-shadow: 0 2.5em 0 -1.3em;
}
40% {
box-shadow: 0 2.5em 0 0;
}
}
@keyframes load7 {
0%,
80%,
100% {
box-shadow: 0 2.5em 0 -1.3em;
}
40% {
box-shadow: 0 2.5em 0 0;
}
}
.spinner以下は「Single Element CSS Spinners」からのそのままのコードでloadingと被って紛らわしいのでクラスを変更しています。
JavaScript
<script type="text/javascript">
window.onload = function () {
const spinner = document.querySelector('.loading');
spinner.classList.add('loaded');
}
</script>読み込みが完了したらloadingクラスに「loaded」を付与します。
以上、CSSのローディングアニメーションを集めたサイトとローディングアニメーションの実装方法を紹介しました。
色々な動きをするアニメーションのCSSを見るのもとても参考になります。