ホームページを制作するときに悩むことが多いのがフォントファミリーの指定方法。ウェブフォントが使われる機会も多くなって、ウェブサイトのフォント表現の幅も広がりました。
使われるフォントも時代によってトレンドがあったり、OSやブラウザのバージョンアップによって使われるフォントも変わったりします。
この記事ではサイトのfont-familyについて最新状況を改めて調べてみてまとめました。
街で使われているフォントをスマホで撮影して、または画像をアップロードして使われているフォントを検索できるサービス。英語・日本語対応もまとめています。 >> 画像・写真から使われているフォントを調べる方法5つ
font-familyの書き方
CSSでフォントファミリーを指定するには、font-familyプロパティを使います。
body{
font-family: 'Hiragino Kaku Gothic ProN W3', Meiryo, Arial, Helvetica, sans-serif;
}font-familyを記述する上でポイントになる点を挙げます。
ポイントになる点を挙げて説明を加えていきたいと思います。
font-familyにはフォントファミリー名か総称フォントファミリー名を指定する
「フォントファミリー」は、同じ書体デザインを持つフォントのグループのことを指します。
よく使われるフォントファミリー
和文フォント
欧文フォント
「総称フォントファミリー」は異なる書体デザインを持つフォントのグループを指します。指定したフォントがなかった場合に代替手段として使われます。一般的にフォントファミリー名の一番最後に記述します。
全てではないですが、よく使うと思われる総称フォントファミリーは以下のようになります。
| 総称フォントファミリー | 特徴・フォント例 |
|---|---|
| serif | 明朝体 Times New Roman, Georgia, Palatino, Century |
| sans-serif | ゴシック体 Arial, Helvetica, Verdana, Futura, Gill Sans |
| monospace | 等幅フォント Courier New, Consolas, Lucida Console, Monaco |
| cursive | 筆記体 Comic Sans MS, Brush Script, Lucida Handwriting |
| system-ui | システムの既定のUIフォント WindowsはSegoe UI、MacはSan Franciscoなど |
font-familyの優先順位
ブラウザは指定したフォントファミリーの最初に記述しているものから利用可能かを判断していきます。
font-family: "メイリオ", "Hiragino Kaku Gothic ProN", "Yu Gothic", sans-serif;上記の場合、まず「メイリオ」がインストールされていれば「メイリオ」が適用されます。
「メイリオ」がなかった場合は「Hiragino Kaku Gothic ProN(ヒラギノ角ゴシック ProN)」が利用可能かを判断し可能であればヒラギノ角ゴシックが適用されます。
前から順に利用可能なフォントを判断していき、どれも利用できない場合は、「sans-serif」が適用されます。
日本語フォントを日本語名と英語名で併記する必要はあるの?
以前は日本語フォントをfont-family に指定するとき、日本語名と英語名を両方記載していました。
font-family:"ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic ProN";Firefoxの古いバージョンでは日本語でフォントファミリーを指定すると正しく解釈されないため、両方記述していたものです。
現在のモダンブラウザであれば英語名称だけの記述で問題ないです。
游書体(游ゴシック、游明朝)を使う場合
Windows8.1やOSX Mervericks から標準フォントとしてインストールされている。読みやすくてきれいなフォントなので、ウェイブサイトのフォントとして採用しているサイトも多いです。
body {
/* 游ゴシックの例 */
font-family: "Yu Gothic", "YuGothic", sans-serif;
/* 游明朝の例 */
font-family: "Yu Mincho", "YuMincho", serif;
}
游ゴシックをウェブサイトで使用する時には、OSによってフォントの名称が微妙に違ったり、Windowsではかすれて見えたりと注意する点があります。
ウェブサイトで游ゴシックを使う時に注意する点を以下の記事でまとめています。>> ウェブサイトで游ゴシック Yu Gothicを使う時に注意すること
Mac,Windows両方に標準インストールされているフォントは?
WindowでもMacでもサイトの見え方を同じに近づけたい場合は、Windows、Mac両方にインストールされているシステムフォントを指定するのがオススメですね。(欧文に限りますが^^;)
- ゴシック体
Arial, Arial Black, Comic Sans, Courier, Courier New, Impact, Trebuchet, Verdana - 明朝体
Georgia, Times New Roman
※バージョンによって異なる場合があります。
スマホでのフォント環境
iOS, macOSではSan Francisco
iOS, macOSのシステムフォントは現在San Franciscoが使われています。
正確には、欧文システムフォントに「San Francisco」、和文システムフォントには「ヒラギノ角ゴシック(Hiragino Sans)」が使われています。San Franciscoフォントを使いたい場合、名前をそのまま記述しても効きません。
font-family: -apple-system, BlinkMacSystemFont, sans-serif;このように記述するとSan Franciscoフォントが使えます。
しかし上記の指定の場合、将来的にブラウザで割り当てられるフォントが変更になる可能性があるということを想定しておく必要がありそうです。(ics.mediaさんの記事より)
AppleデベロッパーサイトからSan Franciscoフォントをダウンロードすることできます。
https://developer.apple.com/fonts/
AndroidはRobotoとDroid Sans
Androidの場合機種メーカーによって採用しているフォントは多岐に渡るため、全て対応することは難しいの現状です。
システムフォントは、欧文フォントには「Roboto」、和文フォントにはNoto Sans CJK JPが使われています。アンドロイドを意識する場合は指定しておくといいでしょう。
使いやすいと思われるfont-family指定
ゴシック体
font-family: Verdana, Meiryo, "Hiragino Kaku Gothic ProN", sans-serif;明朝体
font-family: "Times New Roman", "Yu Mincho", YuMincho, "Hiragino Mincho ProN", Meiryo, serif;Webフォントを使う場合
Webフォントを使うメリットはやはりOSやデバイスで差異なくフォントが表示される点でしょう。ただし日本語Webフォントはサイズが大きいため、ウェブサイトのパフォーマンスに影響を与える可能性があるということは留意しておく点です。
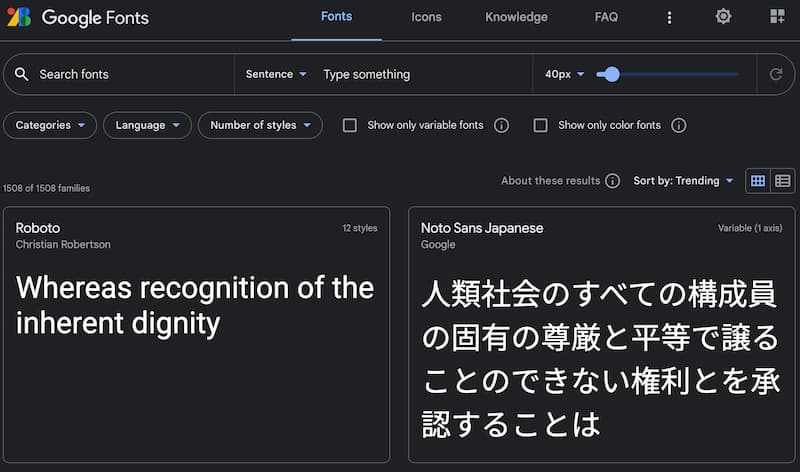
Googleフォント

Noto Sans Japanese
Googleが開発したオープンソースのフォントファミリー、可読性が高いゴシック体
font-family:"Noto Sans JP", "Helvetica Neue", "Hiragino Kaku Gothic ProN", meiryo, sans-serif;M PLUS Rounded 1c
丸みがあって可愛い丸ゴシック体
font-family: 'M PLUS Rounded 1c', sans-serif;Googleフォントについてはこちらの記事で詳しくまとめています。>>Helvetica,Futura,DINなど有名フォントの代わりになる?おすすめGoogleフォント
Adobe Fonts

Adobeフォントにも日本語ウェブフォントが多くあります。(有料の場合あり)
2023年4月よりAdobe Fontsで「ヒラギノ明朝 ProN」「ヒラギノ角ゴProN」が利用できるようになりました。
2023年4月よりAdobe Fontsで「ヒラギノ明朝 ProN」「ヒラギノ角ゴProN」が利用できるようになりました。


Macではお馴染みのヒラギノフォントですが、Adobeフォントを利用すればWebフォントとして利用可能です。(Adobe Creative Cloud有料サブスクリプション契約で利用可能)
Adobeフォントの使い方はこちらの記事で解説しています。商用利用,WebフォントOK 無料でも使えるAdobe Fontsの使い方
IEでのHelveticaバグ
Helveticaを先頭に記述しているとIE9,IE10で表示されないバグというのがあるとのことです。
解決方法は、Helveticaを先頭にしないことだそうです。
font-family: 'Arial', 'Helvetica', sans-serif;IEを考慮することは無くなりましたが、参考情報として残しておきたいと思います。