レスポンシブデザインが増えるにつれ使用頻度の多くなったbackground-sizeプロパティ。
背景画像をレスポンシブ対応するときに活躍します。
元の画像

width 360px / height 240pxの写真を参考に。
縦横のサイズが違う方が、分かりやすいので。
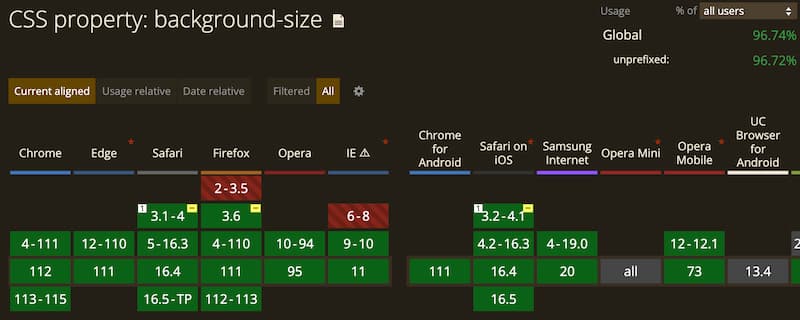
background-size のIE対応
background-sizeプロパティはIE9以降対応です。IE8は未対応。そのほかのブラウザ対応状況は以下の通りです。

background-sizeの値
auto(初期値):
background-sizeを指定しない場合などは、画像の縦横の値を算出する
長さ(数値):
pxなどで指定する。横幅の値だけの指定も可能。
パーセント(%):
背景領域に対する背景画像の割合
cover :
背景領域を最小サイズで覆い尽くす(縦横比は保持)
contain:
背景領域を最大サイズで覆い尽くす(縦横比は保持)
background-sizeの実装例
htmlは以下の通り。
<div class="photo" id="demo1"></div>200px x 200pxのdivに背景画像を設定します。CSSは以下のように設定します。
.photo{
margin:0 0 30px;
padding:0;
width:200px;
height:200px;
border:01px solid #333;
background-image:url(images/dummy360240.jpg);
background-position:left top;
background-repeat: no-repeat;
}background-size:auto(初期値)
#demo1{
bacground-size:auto;
}
背景画像のサイズは実サイズの横360px、縦240pxなので、200px四方のボックスは覆いかくされる。左上が基点。
background-sizeを数値で指定する
#demo2{
background-size:100px 100px;
}
#demo2-2{
background-size:100px;
}縦横指定した場合(#demo2)は縦横比は無視される。

横だけを指定した場合(#demo2-2)は、background-size:100px auto;と同じ意味になる。縦横比は保持される。

background-sizeを%で指定する
#demo3{
background-size:50% 50%;
}
#demo3-2{
background-size:50%;
}この場合も値を指定したときと同じような結果に。サンプルが悪かったか!?
縦横指定した場合(#demo3)は縦横比は無視されます。背景領域w200px,h200pxの縦横50%ということになります。

background-size:cover
#demo4{
background-size:cover;
}背景画像の最小サイズ、この写真の場合は高さを背景領域の高さいっぱい迄拡大する、高さよりサイズの大きい横幅は切り取られます。
background-size:contain
#demo5{
background-size:contain;
}背景画像の最大サイズを背景領域いっぱいに拡大します。この場合は横幅をボックスの横いっぱいになります。
縦横比は保持されるので横幅よりサイズが小さい高さは同じ比率で拡大されただけなので、下に余白ができます。

参考:★CSS3リファレンス
http://www.htmq.com/css3/background-size.shtml