Webサイトでアイコンを使うならFontAwesomeを使えば簡単です。しかし、いくつかのヒントやテクニックを知っておけば、FontAwesomeをさらに活用することができます。
この記事ではFontAwesomeをより効果的に活用するためのいくつかのヒントを紹介します。Webサイトを魅力的にするためにぜひ参考にしてください。
Googleマテリアルアイコン・マテリアルシンボル の使い方もまとめています。よろしければこちらもご覧ください。
Googleマテリアルシンボル・アイコンのカスタマイズと表示されないときの対処法
丸数字や★♥など特殊文字などをウェブサイトで使う方法はこちら
サイトで丸数字や★♥など特殊文字を文字化けしないで使う方法
Font Awesomeの基本的な使い方
FontAwesomeの基本的な使い方は、CDNで読み込んでアイコン用のタグを設置するだけで簡単に表示することができます。
1. FontAwesome CDNを使う(Font Awesome5)
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" integrity="sha512-KXgrvvgC4oF2gZLHQcZzSO0bY+jBV/+l0tN5+a5C5vQXWgRilLbDzZI5aUMvqKfgwFxN/kfDrdpvgtrEU4vEUg==" crossorigin="anonymous" referrerpolicy="no-referrer" />2.アイコンを表示する
<i class="fab fa-twitter"></i>擬似要素で使う
アイコンを表示するのに、iタグやspanタグを使わずマークアップをシンプルにしたい時には擬似要素を使って表示することができます。

このような矢印アイコン+テキストを表示したいとき、i要素を使わずに擬似要素を使って表示させたい場合は以下のようになります。
Font Awesome4.7の場合
p::after{
content:" \f107";
font-family: FontAwesome;
}Font Awesome5の場合
p::after{
content:" \f107";
font-family: "Font Awesome 5 Free";
font-weight: 900;
}Font Awesome 4と5で記述が変わります。フォントファミリーも違いますし、font-weightを指定しないと表示されないです。
擬似要素を使うには表示したいアイコンのUnicode値を調べます。
FontAwesomeのUnicode
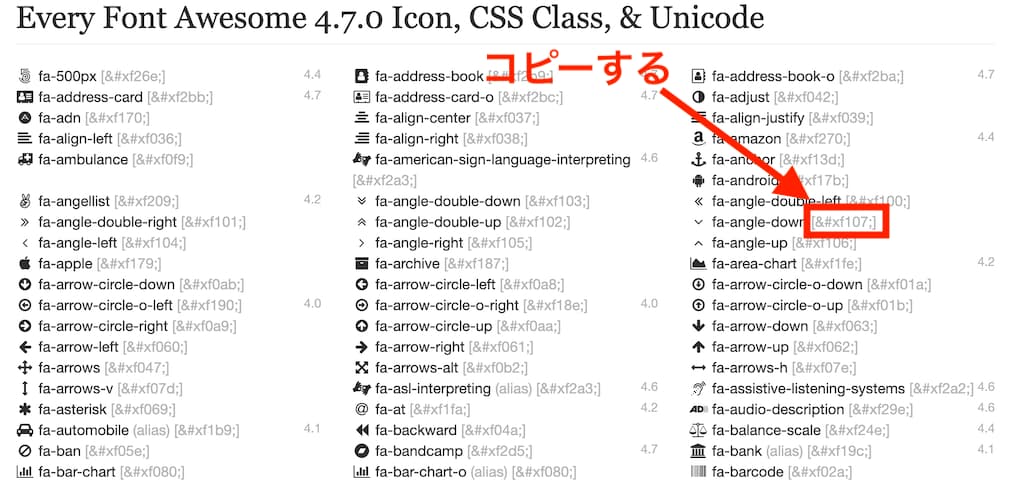
Font Awesomeのチートシートに各アイコンに割り当てられたUnicodeを確認できます。
Font Awesome 4.7.0 Cheatsheet
https://fontawesome.com/v4.7.0/cheatsheet/
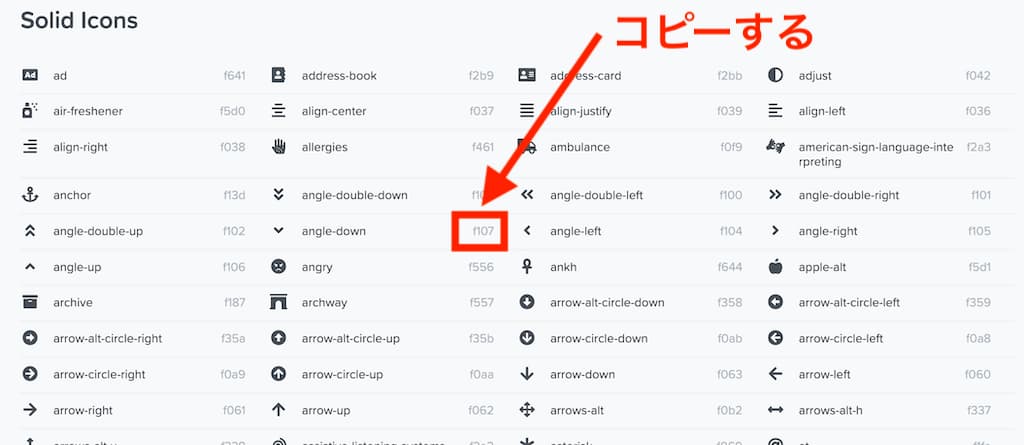
Font Awesome Free’s Cheatsheet(Font Awesome v5の無料版のチートシート)
https://fontawesome.com/cheatsheet/free/solid
実際に使うには、FontAwesomeのチートシートにあるCSSクラス名の横にあるユニコードの値を変換して使います。

[]なんだか難しそうですが、必要なのはfから始まる数値だけです。
この場合はf107で頭に\(バックスラッシュ)をつけてcontentプロパティに挿入すればOKです。
Font Awesome 5の場合はちょっと記述が変わりました。またfont-weightも指定しないと表示されないです。
Font Awesome5のチートシートではユニコード値は「\」バックスラッシュを頭につけるだけでそのまま使えます。

p::after{
content:'\f107';
font-family: 'Font Awesome 5 Free';
font-weight: 900;
}Solidの場合font-weightは900で設定します。
| Style | @font-face font-family | @font-face weight | class |
|---|---|---|---|
| Solid | (フリー)Font Awesome 5 Free (プロ)Font Awesome 5 Pro | 900 | <i class="fas fa-xxx"></i> |
| Brands | Font Awesome 5 Brands | 400 | <i class="fab fa-xxx"></i> |
| Regular | Font Awesome 5 Pro | 400 | <i class="far fa-xxx"></i> |
| Light | Font Awesome 5 Pro | 300 | <i class="fal fa-xxx"></i> |
| Duotone | Font Awesome 5 Duotone | 900 | <i class="fad fa-xxx"></i> |
以上が擬似要素でFont Awesomeアイコンを使う方法でした。
アイコンを丸で囲んだり、四角で囲む
Font Awesomeのアイコンを丸や四角で囲いたいとき。

CSSで調整することも可能ですが、Font Awesomeで用意されているスタイルで簡単に実現できます。
fa-stackというクラスで複数のアイコンを重ねています。
<span class="fa-stack">
<i class="fas fa-square fa-stack-2x"></i>
<i class="fas fa-heart fa-inverse fa-stack-1x"></i>
</span>複数アイコンを重ねるには、重ねる2つのアイコンの親要素のクラスにfa-stackを指定します。
次に上になる要素(上の例ではハートアイコン)に通常サイズのクラスfa-stack-1xを追加し、塗りつぶしするアイコン(丸や四角)には大きいサイズのクラスfa-stack-2xを追加します。さらにfa-inverseクラスをハートアイコンに追加するとノックアウト効果(カラーを反転させる)ができます。
ちなみにCSSで同じようにするには・・・
色を変えたい場合はそれぞれのアイコンにcolorプロパティを追加するだけです。

<span class="fa-stack fa-2x">
<i class="fas fa-camera fa-stack-1x"></i>
<i class="fas fa-ban fa-stack-2x" style="color:Tomato"></i>
</span>
<span class="fa-stack fa-2x">
<i class="fas fa-circle fa-stack-2x" style="color:#5CA4A9"></i>
<i class="fas fa-spa fa-stack-1x fa-inverse" style="color:#C2F970"></i>
</span>アイコンで丸数字を作る
FontAwesomeのスタック機能を使って、丸数字(丸付き数字)を作ることができます。

/* 白抜きの丸数字 */
<span class="fa-stack">
<i class="fas fa-circle fa-2x"></i>
<i class="fas fa-inverse fa-stack-1x">1</i>
</span>
/* 通常の丸数字タイプ */
<span class="fa-stack">
<i class="far fa-circle fa-2x"></i>
<i class="fas fa-stack-1x">1</i>
</span>色を変えたい時は、i要素それぞれにcolorプロパティを適用して変更可能です。

<span class="fa-stack">
<i class="fas fa-circle fa-2x" style="color:#00CFC1"></i>
<i class="fas fa-inverse fa-stack-1x" style="color:#FD5200">10</i>
</span>アイコンを回転させる

アイコンを回転させる場合もスタイルを追加するだけで実現できます。
アイコンのアニメーション
アイコンをアニメーションさせる場合は、.fa-spin / .fa-pulseクラスを付与すれば実現できます。
<i class="fas fa-skull fa-spin"></i>
Font-Awesome-Animationを使うともっと色々なアニメーションを実装できます。
アニメーションの種類が20種類ある他、アニメーションの速度(slow/fast)を指定することができます。
使い方はアニメーション用のCSSを読み込んでclassに追加するだけです。
/* CDNで読み込む */
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/css/font-awesome-animation.min.css">
/* CSSをダウンロードして読み込む */
<link rel="stylesheet" href="font-awesome-animation.min.css">アニメーション用クラスの付け方
使用したいアイコン名でfaa-xxxとanimatedを付与します。
/* FontAwesome5 通常のハートアイコン */
<i class="fas fa-heart"></i>
/* アニメーション用のclass, faa-heat,animated を追加する */
<i class="fas fa-heart faa-heart animated"></i>
/* さらにアニメーションの動きをfaa-pulseにする */
<i class="fas fa-heart faa-heart animated faa-pulse"></i>
/* 速度をゆっくりにする */
<i class="fas fa-heart faa-heart animated faa-pulse faa-slow"></i>
/* 速度を速くする */
<i class="fas fa-heart faa-heart animated faa-pulse faa-fast"></i>
See the Pen Untitled by mixtaro (@mixtaro) on CodePen.
以上、FontAwesomeをもっと活用する方法でした。これ以外にもSVGとJavaScriptを使ったカスタマイズ方法などもありますのでまた追加していきたいと思います。
Googleマテリアルアイコン・マテリアルシンボル の使い方もまとめています。よろしければこちらもご覧ください。
Googleマテリアルシンボル・アイコンのカスタマイズと表示されないときの対処法