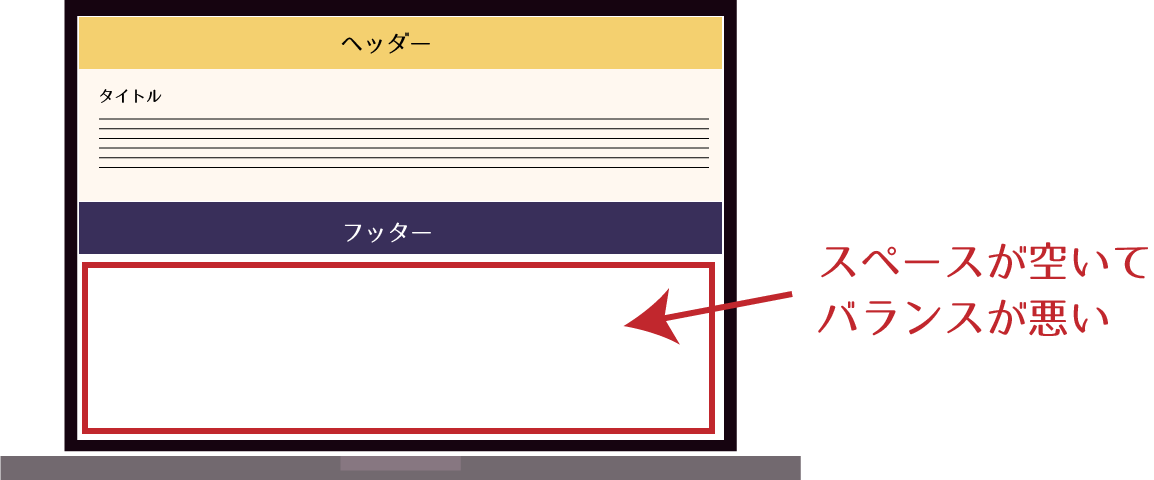
ヘッダー・コンテンツ・フッターで構成されているサイトで、コンテンツの内容が数行だったりするとフッターが宙に浮いた感じになってどうも見栄えが悪い時ってありますよね。
お問い合わせフォームの送信完了ページやログインページなど。
コンテンツが少ないと、下に無駄な余白ができてバランスが悪く、不格好な感じになってしまいます。

次に説明する方法は、footerは常に下に固定されるのではなく、メインコンテンツの量が画面以上のボリュームがあった場合はfooterは固定されずにスクロールしたら表示されるようになるイメージです。
- コンテンツが少ない時、フッターは画面下部に固定
- コンテンツが多い場合は、スクロールしてコンテンツの下に表示される
常にfooterがブラウザ下部に固定したい場合はこの記事の常にフッターを下に固定する方法までジャンプします。
HTMLは以下のようなシンプルなものです。
<header>ヘッダー</header>
<main>コンテンツ</main>
<footer>フッター</footer>display:flexでフッターを最下部に固定する
See the Pen コンテンツが少なくてもfooterを下部に固定する display:flex by mixtaro (@mixtaro) on CodePen.
ポイントになるCSSは以下です。
body{
display:flex;
flex-direction:column;
min-height: 100vh;
}
main{
flex: 1;
}bodyにdisplay:flexを適用し、flexの子要素を縦方向に並べるためflex-direction:columnを指定します。
<main></main>をスペースいっぱいに広げるために、flex:1を指定します。
flexプロパティはflexアイテム(Flexboxの子要素)に指定するショートハンドプロパティで、以下の3つのプロパティをまとめています。
/* flex:1 と同じ値 */
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0;header, footerには指定しないため、デフォルトの値になります。初期値はflex-grow:0; となるため伸長しません。
/* flexプロパティのデフォルト値 */
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;flexboxを使うと余計なタグや要素を追加する必要がなく、シンプルに実装できるのがいいですね。
display:gridでフッターを下部に固定する
See the Pen フッター下固定display:grid2 by mixtaro (@mixtaro) on CodePen.
Grid Layoutを使ってフッターを固定する方法です。
先ほどのhtmlだとヘッダーとフッターが意図せず広がってしまうので、以下のようにdivで囲んでいます。
<div class="container">
<header>ヘッダー</header>
<main>コンテンツ</main>
</div>
<footer>フッター</footer>bodyにdisplay:grid;を指定します。
html {
height: 100vh;
}
body {
min-height: 100vh;
display: grid;
grid-template-rows: 1fr auto;
}html, bodyに高さいっぱいまで広がるようにheigt, min-heightプロパティを指定します。
grid-template-rowsプロパティはグリッドコンテナ内の行の高さを定義するプロパティです。
1frはグリッドコンテナーのメインdivをいっぱいに広げるために使用し、フッターにはautoを指定しています。
grid-template-rows(縦方向)、gird-template-columns(横方向)があり、単位はpx,%,frなどで指定できるほか、minmax()関数も使うことができます。
position:stickyでフッターを下に固定する
See the Pen コンテンツが少なくてもfooterを下部に固定するposition:sticky by mixtaro (@mixtaro) on CodePen.
footerにposition:stickyを設定し、top:100vhで位置を固定します。
position:stickyの場合、absoluteやfixedと違い100vhを指定しても外に飛び出ることはありません。
html {
height: 100vh;
}
body {
min-height: 100vh;
}
footer{
position:sticky;
top:100vh;
}常にフッターを下に固定する方法
上記、display:flex, display:grid, position:stickyを使ってフッターを下に固定する方法は、高さが可変の場合(フッター上部のコンテンツがブラウザの高さ以上にあった場合)は、フッターは画面から隠れた状態になります。
コンテンツの量に関係なく常にフッターが画面下部に固定させる場合は、position:fixedを使います。
See the Pen CSS footerを常に下部に固定する by mixtaro (@mixtaro) on CodePen.
.footer{
position:fixed;
bottom:0;
width:100%;
height:5vh;
z-index:100;
}
body{
padding-bottom:5vh;
}ウィンドウ下部に固定させる場合は、position:fixedとbottom:0;を指定します。
しかし、フッターを固定するとフッター表示された部分は他のコンテンツが隠れて見えなくなってしまう可能性があるので、フッターの高さとその高さ分の余白を指定します。
上の例では、bodyにフッターの高さ分の余白を指定しています。
position:fixedを使って要素を固定させる方法はページの下部に限らず、結構使う場面が多いですね。
おまけ:JavaScript でフッターを下部に固定する
CSSじゃなくてJavaScriptで実装する方法もありました。
footerをウィンドウ下部に固定する『footerFixed.js』
http://blog.webcreativepark.net/2007/11/16-012253.html
javascriptを読み込んで、固定したい要素に#footerをつけるだけで便利です。
<script type="text/javascript" src="./footerFixed.js"></script>状況によって使い分けたいと思います!
