ウェブページを印刷しようと印刷プレビューを見たら、あれ?レイアウトが崩れてる!?という経験ありませんか?ディスプレイモニターやスマホでは綺麗に表示されているのに印刷するとレイアウトがおかしくなっているという場合の対処法です。
印刷用レイアウトを整えるために印刷用スタイルシートを設定する方法と印刷時に気を付けるポイント、またCSSをデバッグする方法について解説します。
ウェブページを印刷する場合、A4サイズで印刷されることが一般的です。この記事では印刷に適したページマージンやフォントサイズの設定、改ページ設定など、A4用紙1枚に綺麗に収まる印刷用スタイルシートの作り方を見ていきます。
Webページを印刷するときのチェックポイント
印刷用のスタイルシート
印刷用のスタイルシートを定義する場合はメディアクエリーで以下のように設定します。
メディアクエリー @mediaで印刷用スタイルを設定する
@media print{
//ここに印刷用のスタイル
}ディスプレイ用、印刷用のスタイルを設定するには以下のような書き方になります。
screenは主にPCやスマホ向けとなります。
@media screen, print {
//ディスプレイと印刷用のスタイル
}印刷用の外部ファイルを作成して振り分ける
print.cssという印刷用のスタイルシートファイルを作成して画面用と印刷用で振り分けることも可能です。
link要素をhead内に記述する
//印刷用CSS
<link href="print.css" rel="stylesheet" media="print">
//画面用CSS
<link href="style.css" rel="stylesheet" media="screen">@importで読み込ませることも可能です。
@import url("print.css") print;printをつけて、条件付きで@ルールを読み込みます。
ページの余白と向きを設定する
印刷用CSSの最初のポイントは、ページの余白と印刷の向きです。ウェブページをプリントするときA4縦で出力するのが一般的です。印刷中にコンテンツが切れてしまわないよう、ページの端に十分なスペースを確保します。
最適な余白の値は、プリンターや用紙の種類、印刷設定などによって異なります。ブラウザーによっても異なるため要確認です。
印刷用の余白を設定する方法
@media print {
body {
margin: 0;
padding: 0;
}
@page {
margin: 12mm;
}
}
印刷の向き、縦・横を指定する方法
@page {
//横向き
size:landscape;
//縦向き
size:portrait;
//A4の横向き
size: A4 landscape;
}@pageルール
文書を印刷するときに印刷用のスタイルを設定することができる@ルールです。
@pageルールで、ページのサイズ、余白、ヘッダーやフッターなど印刷用の要素をコントロールすることができます。ブラウザによってはページ番号や日付などの制御も可能です。
@pageはすごく便利なのですが、Safari(mac/iOS)でサポートされていないので注意が必要です。
印刷に適したフォントサイズ
印刷したコンテンツを読みやすくするために、適切なフォントサイズと行間を設定します。
本文のフォントサイズは9~12pt(12px〜16px)、見出しは14~16pt(18px〜22px)ぐらいとやや大きめにするのがおすすめです。またカタログなど文章量が多い場合は小さめの文字、子供やシニア向けサイトなら少し大きめの文字にするなど用途やターゲットに応じて微調整しましょう。
文章が多いページの行間は1.7〜2倍ぐらいが読みやすいのでおすすめです。これはディスプレイ上のWebページでも同じですね。
また、文字色と背景色のコントラストも考慮し、不要な背景は削除してコンテンツが読みやすくなるよう配慮することが大切です。
Webフォントは印刷では適用されない
Webフォントを使っていても、印刷では適用されず文字化けする場合もあります。(ブラウザーやアプリの仕様に依存する)
印刷時はシステムフォントが適用されるように設定しておく
//ウェブサイトではGoogleフォント・Noto Sansを使う
body{
font-family: 'Noto Sans JP', sans-serif;
}
//プリント時はシステムフォントにする
@media print {
body{
font-family: 'メイリオ',Meiryo,'ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','MS Pゴシック',sans-serif;
}
}改ページでコンテンツを制御する
ウェブページが複数ページに渡る場合、コンテンツを整理して読みやすくするために改ページを使って適切な箇所で印刷されるように制御できます。
CSSのpage-break-beforeとpage-break-afterプロパティで改ページしたい箇所を指定することができます。
例えば、新しいセクションや章の前に改ページを挿入して、新しいページから始まるようにすることができます。改ページを効果的に使うことで、読みやすいドキュメントを作成することができます。
//.sectionの前で常に改ページを挿入する
div.section {
page-break-before: always;
}page-break-before,page-break-afterは古い要素で最新ではbreak-before、break-afterに置き換わっているとのこと。互換性があるのでどちらでも同じ動作になります。
印刷で不要な要素は非表示にする
ナビゲーションメニューやサイドバーのコンテンツなど、印刷しなくても良い場合は、非表示に設定します。用紙の節約にもなりますね。
メディアクエリーで特定の要素を非表示にする場合:
//印刷時にサイドバーとフッターを非表示にする
@media print {
.sidebar,
.footer{
display:none;
}
}印刷非表示するためのクラスを作成する場合:
印刷不要な要素が複数に渡る場合は、印刷非表示用クラスを作成する方法もありです。
//印刷したくない要素に.hide-printをつける
@media print {
.hide-print{
display:none;
}
}背景を印刷したい場合
トップページのメインビジュアルなどは背景画像にしている場合が多いと思います。通常の印刷では背景は出力しない設定になっていますが、クライアントへの提出用とかお客様へ渡す資料としてどうしても背景も印刷したいという時は・・・
Google Chromeのみで有効な設定:
body {
-webkit-print-color-adjust: exact;
}印刷用CSSをデバッグする方法(Chrome,Firefox)
印刷用のスタイルシートを修正したいとき、修正箇所などを確認する方法。
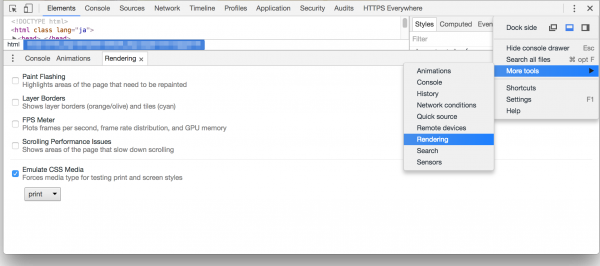
Google Chromeで印刷用エミュレートする
1)デベロッパーツールを開く
2)右側のXの横にあるメニューをクリックして、More tools > Renderingを選択
3)Renderingが開くので、「Emulate CSS Media」にチェックを入れ、[print]が選択

4)そうすると、ブラウザの表示が印刷プレビュー時と同じになります。
※デベロッパーツールを閉じると、元のスクリーン表示に戻ります。
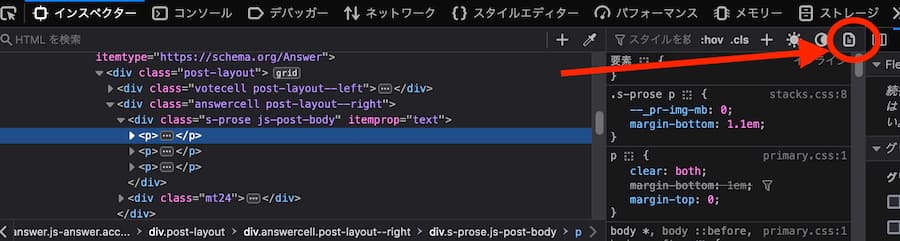
FirefoxでprintCSSのデバッグする方法
開発ツールを開く(Macならcommnd + Option + I)
ドキュメントアイコンをクリックする。