アイコンフォントというとFontAwesomeが定番という感じがしますが、Google製のアイコンも使いやすくて最近は結構よく利用しています。
ここではGoogleマテリアルアイコンの新バージョン、Googleマテリアルシンボルの基本的な使い方、カスタマイズ方法とアイコンが表示されない時の対処法をまとめています。
Googleマテリアルシンボル・アイコンはGoogleマテリアルデザインの元で開発されました。2023年現在、GoogleのアイコンフォントはGoogleマテリアルアイコンとマテリアルシンボルの二種類があります。
従来からのGoogleマテリアルアイコンの使い方こちら
Googleマテリアルアイコン使い方とカスタマイズ
FontAwesomeをウェブサイトで使う方法はこちら
FontAwesome アイコンを擬似要素で使う、丸で囲む、知ってると便利な使い方
アイコンフォントを使わなくてもウェブサイトで表示できる!丸数字や★♥など特殊文字をウェブサイトで使う方法はこちら
サイトで丸数字や★♥など特殊文字を文字化けしないで使う方法
Googleマテリアルシンボル
マテリアルシンボルは、Googleマテリアルアイコンの最新バージョン?のような感じです。アイコンの種類も2500種類のアイコンがあり、アプリのUIとしても使いやすいアイコンが揃っています。
ライセンスはマテリアルアイコンと同じくApache License バージョン 2.0となっており、誰でも自由に利用、変更、配布でき商用利用も可能です。
Webフォントとして使うことができるほか、Sketch,Figma,AdobeXDで使用することができます。
以前からあるGoogleマテリアルアイコンとの違いは調整可能な可変フォントであるという点です。
fill, weight, grade, optical sizeの4つを調整することができるようになっています。より柔軟なスタイルを適用できるようになっていますね。
| fill | 塗りつぶし |
| weight | 太さ |
| grade | 視覚効果の調整 |
| optical size | 光学サイズ |
またマテリアルシンボルにはOutlined/Rounded/Sharpの3つのスタイル(フォントファミリー)があります。



OutlinedとSharpの判別がむずかしい・・・・感じです。
Google Material Symbols の使い方
ここからマテリアルシンボルを使う手順とカスタマイズする方法を説明します。
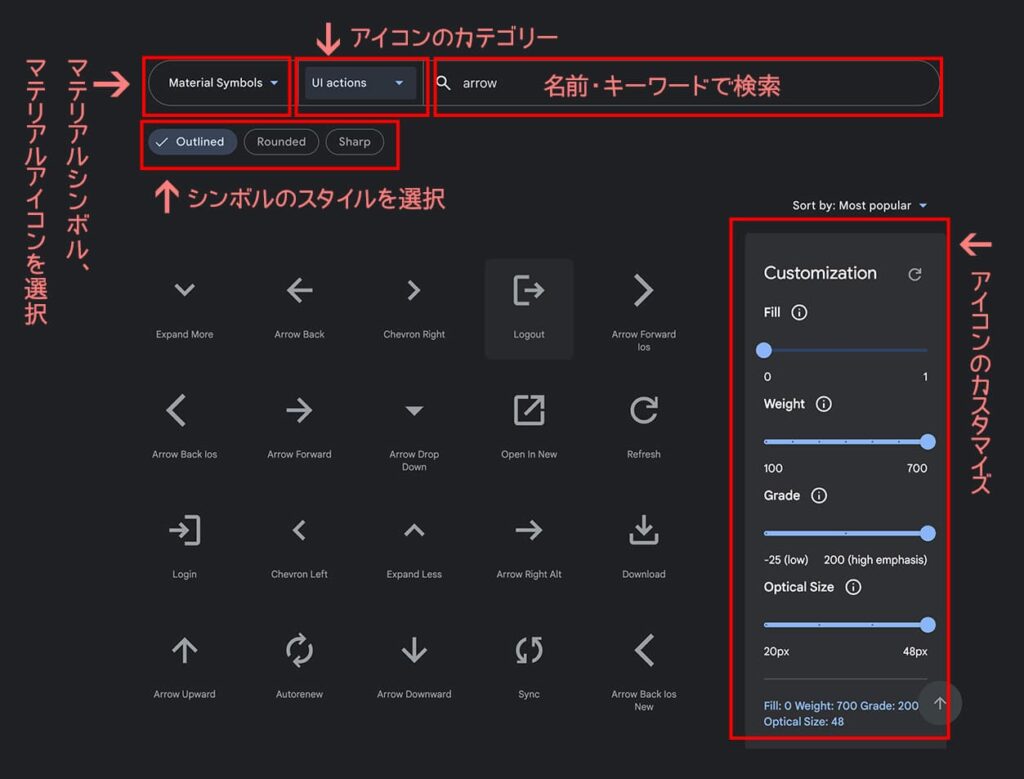
使いたいアイコンを選ぶ
Googleマテリアルシンボル・アイコンのサイトで利用したいアイコンを選びます。

CSSの読み込み
まずはGoogleマテリアルシンボルのCSSをhead内に読み込みます。
可変アイコンとして読み込む
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,[email protected],100..700,0..1,-50..200" />また以下のスタイルをhead内かCSSファイルに記載、デフォルト値を指定します。
<style>
.material-symbols-outlined {
font-variation-settings:
'FILL' 0,
'wght' 400,
'GRAD' 0,
'opsz' 48
}
</style>※スタイルによって、フォントファミリーとクラス名が変わります。
| スタイル | classで指定する | font-familyで指定する |
|---|---|---|
| Outlined | .material-symbols-outlined | font-family:”Material Symbols Outlined” |
| Rounded | .material-symbols-rounded | font-family: “Material Symbols Rounded” |
| Sharp | .material-symbols-sharp | font-family: “Material Symbols Sharp” |
アイコンを表示
アイコンを表示させたい場所に挿入します。
span要素で表示する場合
<span class="material-symbols-outlined">
search
</span>Googleのサンプルコードではspanタグですが、<i></i>でも問題なく表示されます。
擬似要素などで表示する場合
<a href="#" class="search-btn">検索する</a>虫メガネアイコンをaタグの擬似要素で表示させたい場合は、以下のように入力します。
a::before{
content:"search";
font-family:"Material Symbols Outlined";
}FontAwesomeの場合、contentプロパティにはアイコンに対応したユニコードを入れますが、Googleマテリアルシンボル(アイコンも)の場合はアイコン名を入れるだけですみます。わかりやすくていいですね。
ユニコードでも表示可能です。Code pointに記載されているユニコードe8b6の頭に\(バックスラッシュ)を追加します。
a::before{
content:"\e8b6";
font-family:"Material Symbols Outlined";
}マテリアルシンボルをカスタマイズする(Variable Fonts)
変数フォント(Variable fonts)でスタイルを変更できます。font-variation-settingsプロパティを使ってフォントウェイトや塗りつぶしの値を変更します。
| 可変できる値 | 意味 | 指定できる値 | 例 |
|---|---|---|---|
| Fill | 塗りつぶし | デフォルト: 0 塗りつぶしなし:0 塗りつぶし状態:1 | 'FILL' 0 |
| wght | 線の太さ | デフォルト: 400 100(細い)〜700(太い)の間で 100刻み | 'wght' 400 |
| GRAD | グレード | デフォルト: 0 -25 (低)〜200 (高強調)で指定可 暗い背景では低い値に アイコンを強調するには高い値にする | 'GRAD' 0 |
| opsz | 光学サイズ | デフォルト: 48dp 20 dp 〜 48 dpで指定 様々なサイズで同じように表示する アイコンが拡大される時には値を大きくする | 'opsz' 48 |
ウェイトを600に変更する
.weight600{
font-variation-settings:'wght' 600;
}塗りつぶし有り:1に変更する
.fill{
font-variation-settings: 'FILL' 1
}サイズを変更する
フォントサイズと、Optical Sizeの値を設定します。
.size20{
font-size:20px;
font-variation-settings:'opsz' 20;
}アイコンの色を変更する
アイコンの色を変更する場合は従来通り、colorプロパティで色を指定します。
/* アイコンの色を変更する */
.color-yw{
color:#E89005;
}<span class="material-symbols-outlined color-yw">
star
</span>アイコンを塗りつぶし状態にして、色をつける
上の例でさらに塗りつぶし状態に変更したい場合は、FILLを1を加えます。
/* 塗りつぶして色を変更する */
.color-yw{
color:#E89005;
font-variation-settings:
'FILL' 1;
}マテリアルアイコンでは、塗りつぶしタイプのアイコンとアウトラインタイプのアイコンそれぞれのフォントファミリーを読み込まなければならなかったですが、CSSで変更ができるのは手軽でいいですね。
See the Pen Google Material Symbol example1 by mixtaro (@mixtaro) on CodePen.
アイコンが表示されない?場合に確認すること
マテリアルシンボルは3種類のフォントファミリーOutlined, Rounded, Sharpで、使いたいフォントのフォントファミリーを的確に読み込んでいるかを確認します。
また、フォントを表示するclass名も確認して下さい。
Outlinedの場合
<!-- head内に記述 -->
<link href="https://fonts.googleapis.com/css?family=Material+Symbols+Outlined&display=swap" rel="stylesheet">
<!-- 表示したいアイコン -->
<span class="material-symbols-outlined">
search
</span>Rounded の場合
<!-- head内に記述 -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Rounded&display=swap" />
<!-- 表示したいアイコン -->
<span class="material-symbols-rounded">
search
</span>Sharpの場合
<!-- head内に記述 -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Sharp" />
<!-- 表示したいアイコン -->
<span class="material-symbols-sharp">
search
</span>アイコンが表示されない場合は、link要素で読み込んでいるフォントファミリーとアイコンのクラスが一致しているか確認してみると良いです。
アイコンがずれる?の対処法
マテリアルアイコンの横並びする時と同じですが、アイコン+テキストを横並びで位置がずれてガタつく場合にはdisplay:flexかinline-flexで対処できます。
display:flexで横並びにする
横に並べたいアイコンやテキストを囲んでいるラッパー要素に対して、display:flexを指定します。下の例だと、aタグです。
<a href="#" class="search-btn">検索する</a>.search-btn{
display:flex;
align-items:center;
}
.search-btn::before{
content:"search";
font-family:"Material Symbols Outlined";
}display:inline-flexで横並びにする
元々アイコンに適用されているdisplay:inline-blockをdisplay:inline-flexに上書きして、vertical-align:middleを指定します。
/* マテリアルシンボル outlined */
.material-symbols-outlined{
display:inline-flex;
vertical-align:middle;
}See the Pen googleマテリアルシンボル 横並び by mixtaro (@mixtaro) on CodePen.
