Webサイトでお知らせや告知をしたい時、CTAを促すためなどによく使われる方法として一定時間で処理を実行するjQueryを紹介します。
指定した期間だけバナーを表示させる
バナー画像や、テキストを一定期間表示させたい時に。こちらはjQueryでなくJavaScriptですが。
下記のJavaScriptを追加します。
// 表示させたい期間(開始日と終了日)を指定
const startDate = new Date('2023-03-08');
const endDate = new Date('2023-03-15');
// バナーの表示非表示を切り替える関数
function toggleBanner() {
const banner = document.getElementById('banner');
const currentDate = new Date();
if (currentDate >= startDate && currentDate <= endDate) {
banner.style.display = 'block';
} else {
banner.style.display = 'none';
}
}
// ページが読み込まれたときと、1分ごとにバナーの表示を更新する
toggleBanner();
setInterval(toggleBanner, 60 * 1000);
startDateとendDateに開始日と終了日を指定します。
bodyタグ内の表示させたい場所に下記タグを記載します。
<div id="banner">バナー</div>指定した期間だけバナーを表示する(2)data属性で期間を制御する
開始日時と終了日時をhtmlのdata属性で指定できるようにします。こちらはjQueryです。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
<script>
$(function() {
const $banner = $("#banner2");
const startDateString = $banner.data("start-date");
const endDateString = $banner.data("end-date");
const startDate = new Date(startDateString);
const endDate = new Date(endDateString);
const now = new Date();
if (now >= startDate && now <= endDate) {
$banner.show();
} else {
$banner.hide();
}
});
</script>jQueryのdataメソッドを使って、バナーの開始日と終了日を取得しています。また、Dateオブジェクトを使って、現在の日時を取得しています。
表示したい場所に以下のhtmlタグを記載します。
<div id="banner2" data-start-date="2023-03-18" data-end-date="2023-03-18 ">バナー</div>data-start-date=""に開始日、data-end-date=""に終了日を入れます。
指定した期間にバナー表示するWordPressショートコード
こちらも内容は同じですがWordPressで使えるようにショートコードにしたものです。
start_dateとend_dateという2つの引数を定義しています。
引数はshortcode_atts()関数で受け取り、指定された日付をDateTimeオブジェクトに変換しています。
その後toggleBanner()関数で期間内であればバナーを、期間外であれば何も表示しないようにしています。最後に、wp_footerアクションにtoggleBanner関数を登録します。
一定時間おきにモーダルウィンドウを表示させる
何秒、何分おきなど、一定時間置きにボックス(iframeでもよい)を表示させるjQueryです。
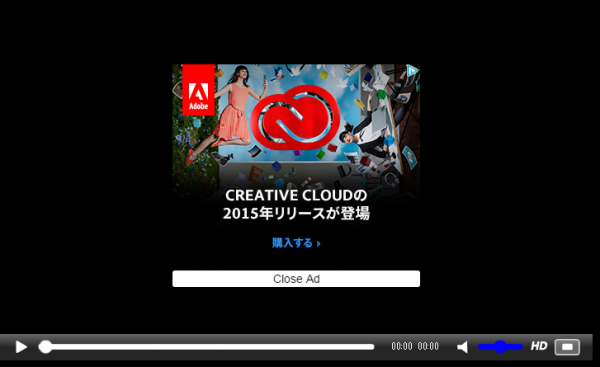
動画サイトとかで、動画コンテンツの中央に表示される広告のイメージです。

参考:
さくっと簡単!jQueryでコンテンツをオーバーレイ表示させる方法
【jQuery】ほんの少しのコードでページ読み込み時にフェードインのエフェクトを追加する方法。
HTMLはこのような形にしました。
<div class="box">
<div id="modalwin"><iframe src="ad.html" frameborder="0" style="width:300px; height:250px;"></iframe>
<div class="close"><i class="fa fa-times" aria-hidden="true"></i></div>
</div>
</div>.boxサイズ W718px、H438px、
#modalwin W300px H250px
.closeのアイコンはFontAwesomeを使っています。
この場合は、10秒間隔でボックス#modalwinを表示させています。
jQueryの読み込みも忘れずに
jQueryのフォールバック用の記述付き
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
!window.jQuery && document.write('<script src="js/vendor/jquery-1.11.3.min.js"><\/script>');
</script>こっちでもいい
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
window.jQuery || document.write(‘<script src="js/jquery-1.11.3.min.js"><\/script>’)
</script>