今さらですがfaviconを作成する方法と、htmlにfaviconを指定する方法のまとめ。
ファビコン(favicon)の作成方法
私はfavicon自体を作成する(デザインする?)方法は、自分で作る場合と手っ取り早くジェネレータを使う場合があります。
faviconジェネレータを使う場合
faviconジェネレータは検索するとたくさんヒットしますが、私は自分で作った画像をfavicon形式にしてくれる、というジェネレータではなく、テキストを入力してそれをfaviconにしてくれるジェネレータを愛用しています。

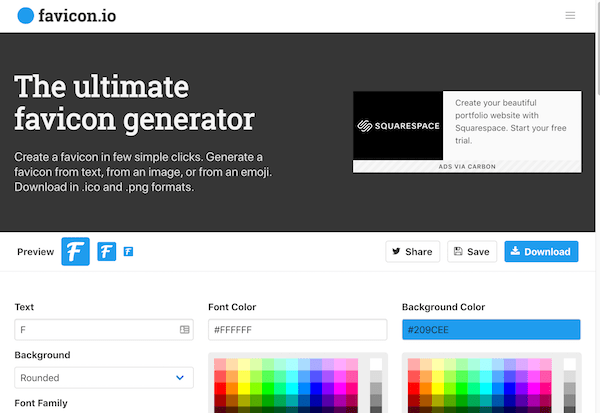
favicon.io
https://favicon.io/favicon-generator/
使い方は簡単です。
Text欄にファビコンにしたいテキストを入力して、Background(四角・丸)、Font color、Background Colorを選ぶ。
Font FamilyではGoogleフォントが選択できます。
Downloadボタンでファビコンがダウンロードできます。生成されるファビコン画像は以下のものです。
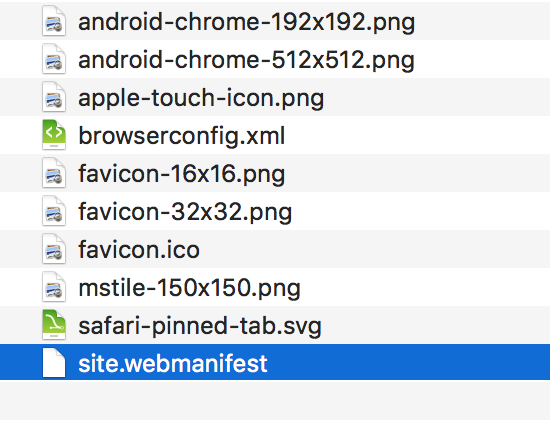
android-chrome-192×192.png
android-chrome-512×512.png
apple-touch-icon.png
favicon-16×16.png
favicon-32×32.png
favicon.ico
site.webmanifest
自分でfaviconを作る場合
PhotoshopまたはIllustratorで作成。
photoshopで作成した画像を.ico形式で書き出すには
プラグインをインストールする必要があります。http://www.telegraphics.com.au/sw/product/ICOFormat#icoformat
※上記ページは削除されてしまったようです。
プラグインのインストール、使い方は以下のページ参照
自作画像を複数のファビコン画像に生成してくれるファビコンジェネレータを利用
こちらは自分で作成したpng,jpg,gifなどの画像を複数のファビコン、スマホ用アイコン画像を生成してくれる、ファビコンジェネレータです。
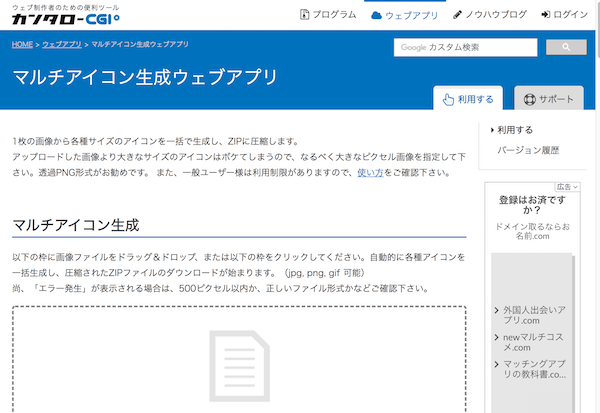
マルチアイコン生成ウェブアプリ
https://kantaro-cgi.com/webappli/multiicon-maker/

こちらのサイトはファビコンだけでなく、Apple touch iconなどのスマホ用アイコンやWindows,Mac用のデスクトップのアイコンも生成可能です。

一般ユーザーは、
5MB以内 、500×500ピクセル以内、1つの接続IPにつき1日10回まで
という制限があります。
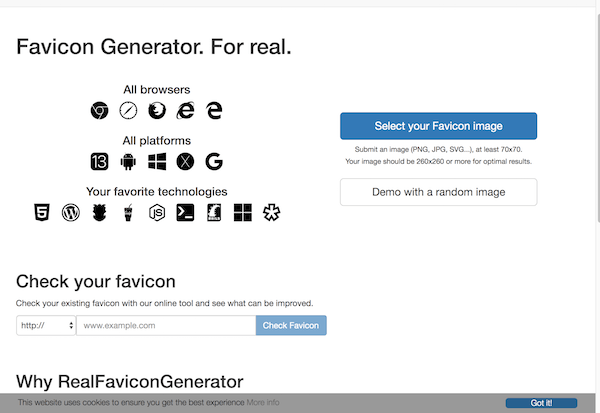
Favicon Generator. For real.
https://realfavicongenerator.net/

海外のファビコンジェネレータ。
こちらも自作した画像をアップロードすれば複数のファビコン画像を生成してくれます。
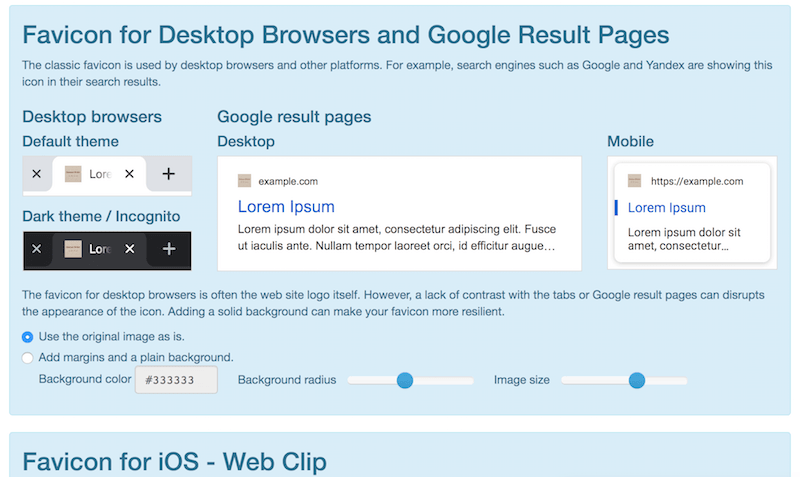
「Select your Favicon images」から画像をアップロードすると、デモ画像を見ながら生成する画像のカスタマイズが可能です。

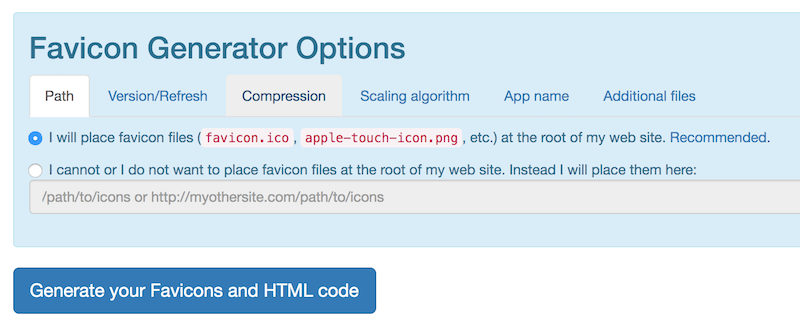
一番下にGenerate your Favicons and HTML codeというボタンをクリックすると、ファビコン&アイコン画像の生成が始まります。

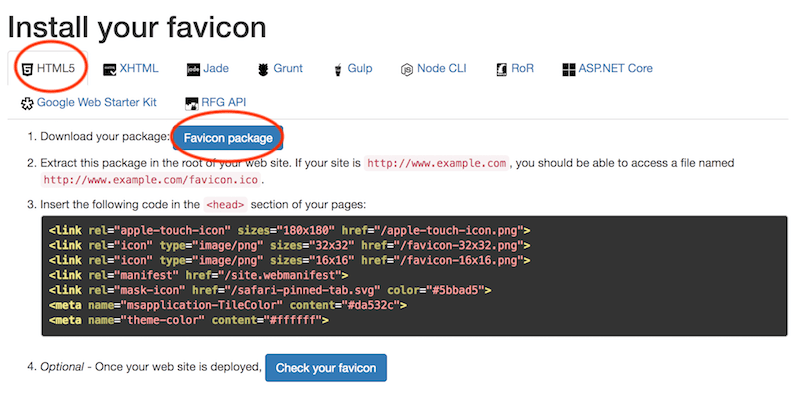
生成が終わると、画像をダウンロードできます。Favicon packageボタン。
また、各言語用のコードもあるのでコピペすれば便利ですね。

ダウンロードした画像はこんな感じです。

faviconの設定方法
作成したfaviconをサイトに設定する方法です。
現在、ファビコンとスマホ用アイコンは数十種類あるそうですが極力シンプルに設定したいものです。
古いブラウザ(IE8~10)を考慮しなければ.ico形式でなくpng,gifなどの画像でOKです。
従来からのfavicon指定方法(IE8対応)
<link rel="shortcut icon" href="/favicon.ico">前述のFavicon Generator. For realで生成されたコード
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/site.webmanifest">
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="theme-color" content="#ffffff">1行目:apple-touch-iconはiPhoneやiPadなどホーム画面用画像
2-3行目:ファビコンは16×16と32×32を設定しています。
4行目:site.webmanifestとは以下のようなものらしい
JSON 形式のファイルでアプリケーションについての情報 (名前、作者、アイコン、説明など) を提供するものです。マニフェストは端末のホーム画面にインストールされたウェブサイトの詳細を通知し、ユーザーによりすばやいアクセスと、より豊かな使い勝手を提供します
https://developer.mozilla.org/ja/docs/Web/Manifest
5行目:El Capitan以降、Safariでは単色のピン画像(svg形式)が必要とのこと。
6行目:msapplication-TileColorはWindows8以降のスタート画面のピンどめ用の設定
7行目:theme-colorを設定すると、Chrome for Android やGoogle アプリで、ブラウザのアドレスバーの色を指定できるそうです。
全てを設定する必要は無いかもしれません。設定はお好みで。
WordPressのファビコン指定方法
WordPressサイトでも<head>タグ内に上記コードを設定すればファビコン表示が可能です。
でももっと簡単に設定ができるのをつい最近知りました。
設定はWordPress管理画面
外観 > カスタマイズから
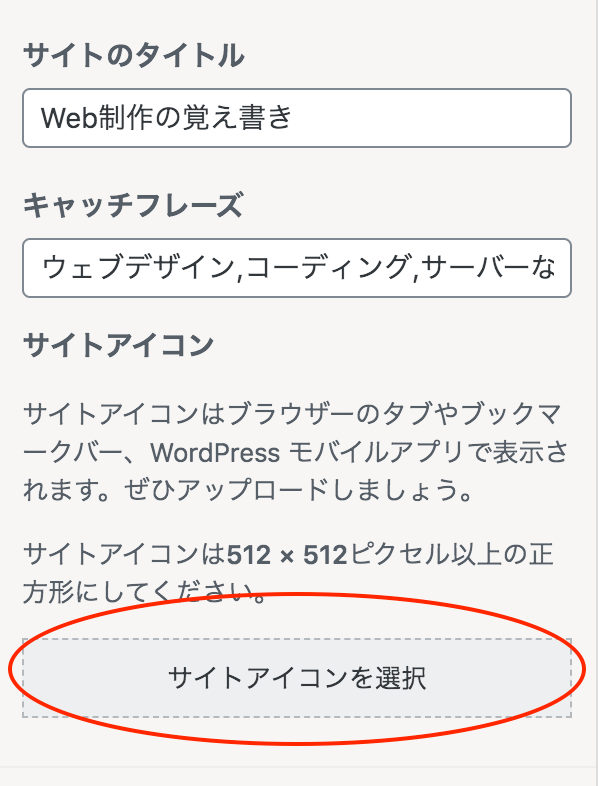
サイト情報/サイトアイコン

(※使用しているテーマによって若干名称が違う場合も)
サイトアイコンに512×512以上の正方形の画像をアップロードするだけです。

上記から画像をアップロードしてみると以下のコードが挿入されていました。
<link rel="icon" href="WPのURL/wp-content/uploads/cropped-faviconの画像ファイル名-32x32.png" sizes="32x32" />
<link rel="icon" href="WPのURL/wp-content/uploads/cropped-faviconの画像ファイル名-192x192.png" sizes="192x192" />
<link rel="apple-touch-icon-precomposed" href="WPのURL/wp-content/uploads/cropped-faviconの画像ファイル名-180x180.png" />
<meta name="msapplication-TileImage" content="WPのURL/wp-content/uploads/cropped-faviconの画像ファイル名-270x270.png" />便利ですね!