Photoshopで自由に変形をしたい!オブジェクトを変形して奥行きをつけたい!時の変形方法。
この記事はPhotoshopでオブジェクトを変形して遠近感をつける方法と、変形がうまくいかない時の対処法についてまとめます。
この記事では、Photoshopを使って素材を制作しています。まだ使っていない方は、Adobe公式サイトから無料でダウンロードして、7日間のお試し期間を楽しんでみましょう。多彩な機能で写真やデザインの世界が広がりますよ!
月額1,180円からの「フォトプラン」もおすすめです。
Photoshopの変形
Photoshopには単純な拡大縮小やオブジェクトを回転させるほかにも、色々な変形方法があります。

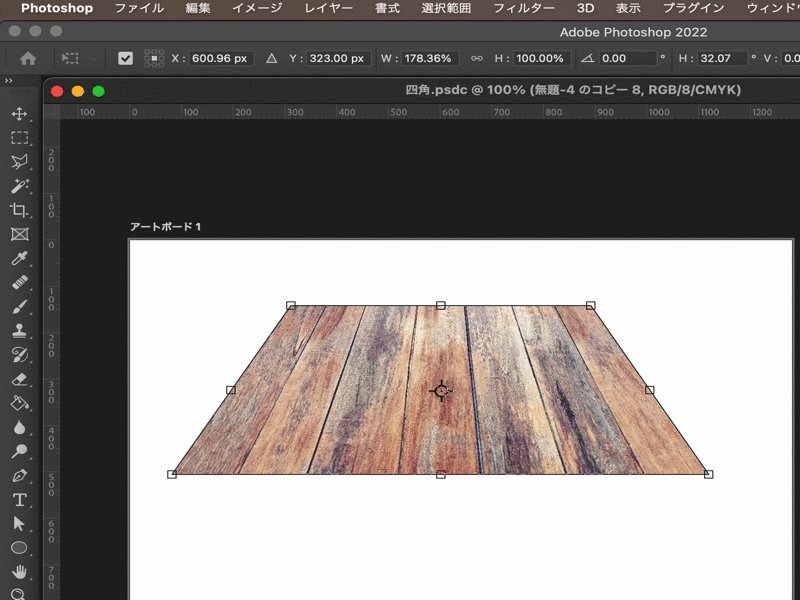
teak wood texture(Adobe Stock)
もっともよく使う自由変形のショートカット
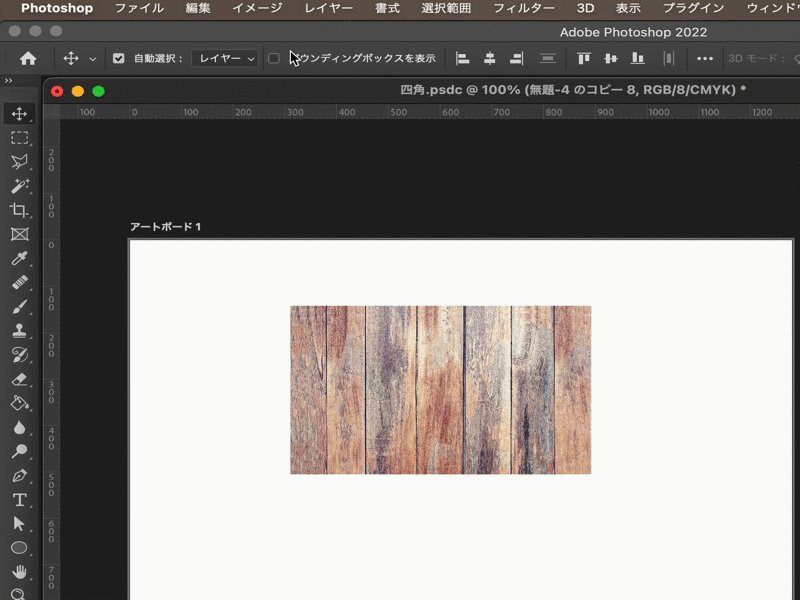
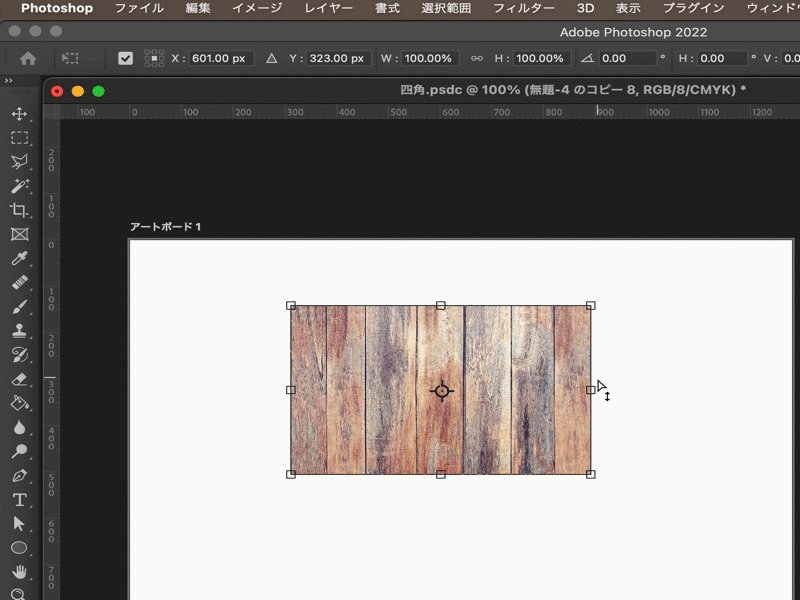
オブジェクトを変形させるときに最もよく使うショートカットがCmd + Tです。通常、オブジェクトを選択した状態で、Cmd + Tを押すと「バウンディングボックス」が表示されます。
自由変形のショートカット:Cmd + T
バウンディングボックスの四つの角にある小さい四角(コーナーハンドル)、上下左右辺の中央にある小さい四角(サイドハンドル)をドラッグすることで自由に変形することができます。

スマートオブジェクトの場合、バウンディングボックスのは黒で表示されます。

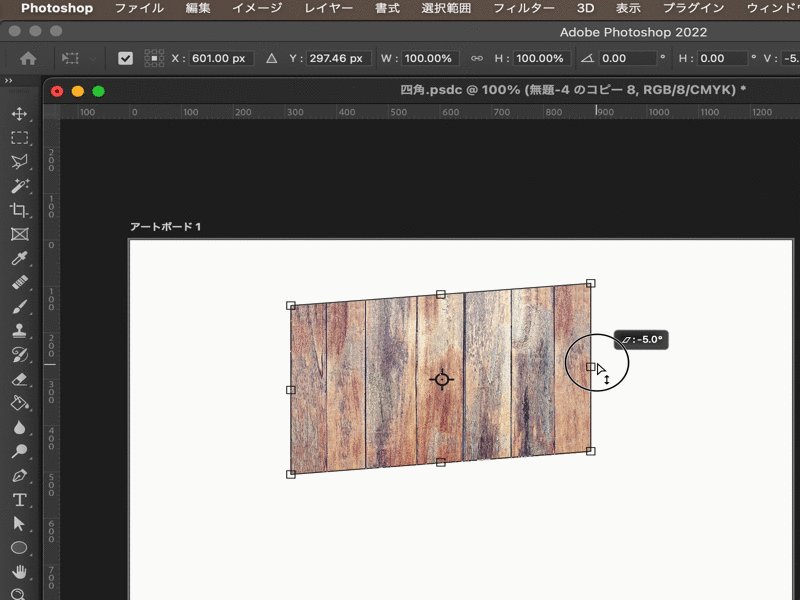
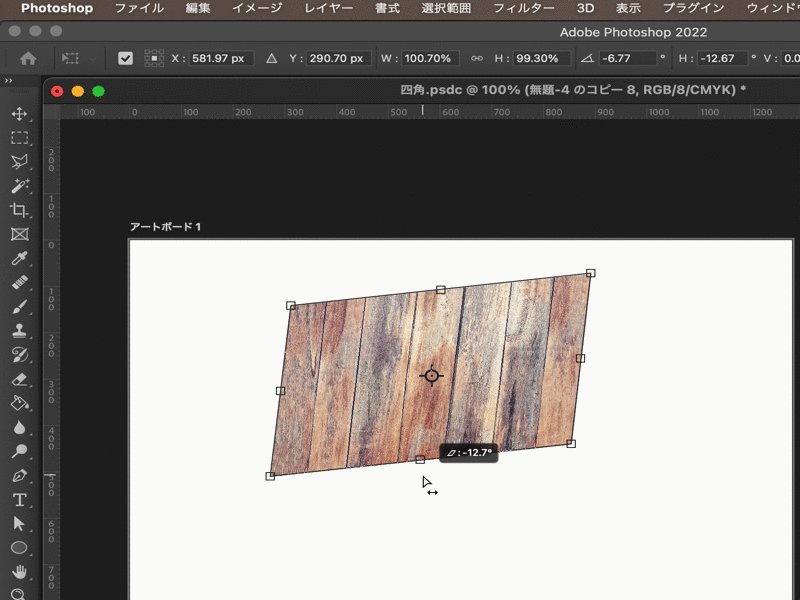
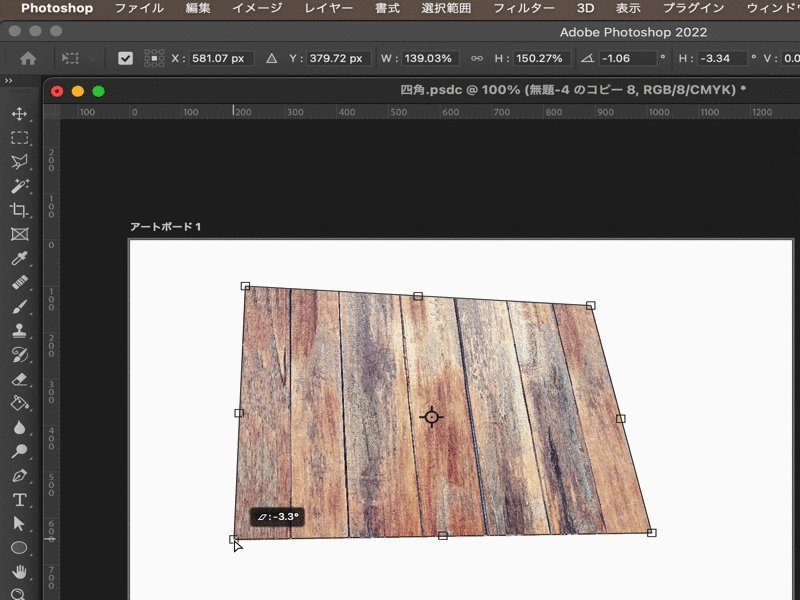
変形サブメニュー:ゆがみ
「サイドハンドル」をドラッグしてバウンディングボックスを傾け、オブジェクトを上下、左右に変形させます。

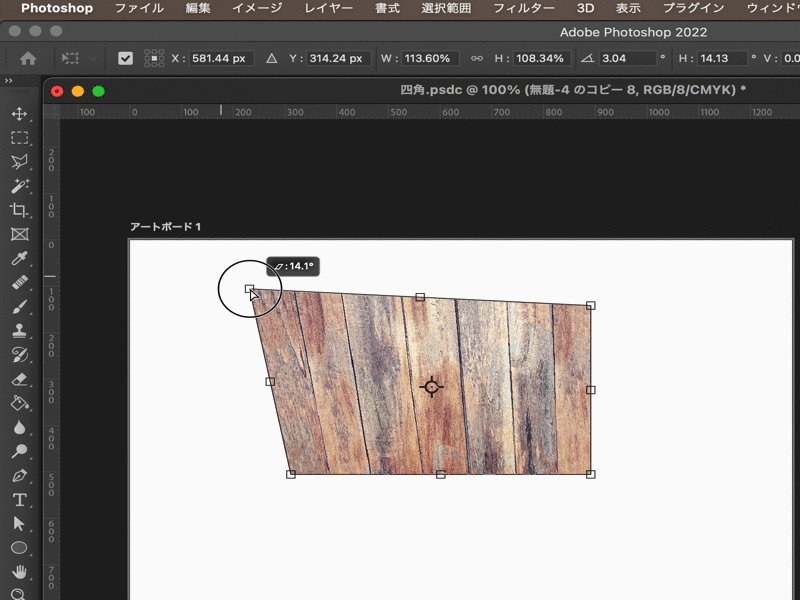
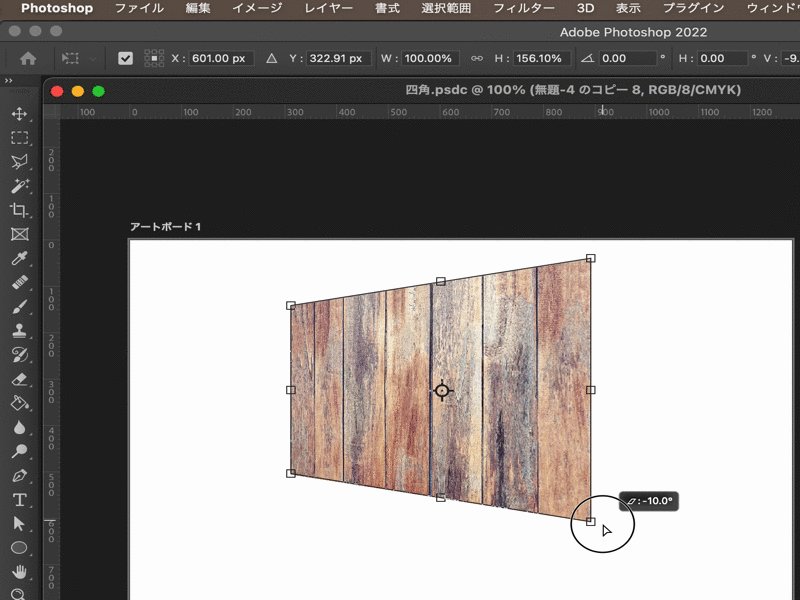
変形サブメニュー:多方向に伸縮
バウンディングボックスの4つ角にあるコーナーハンドルを動かしてオブジェクトを伸縮させます。

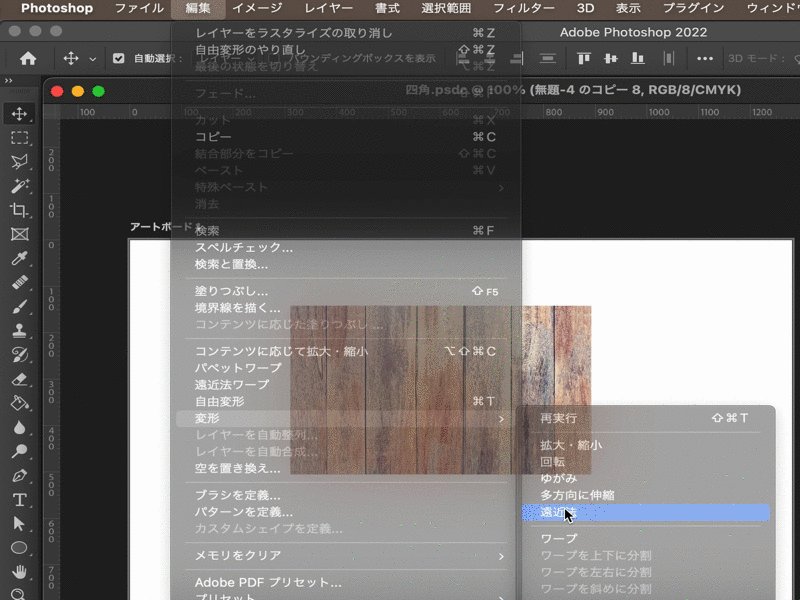
変形サブメニュー:遠近法
バウンディングボックスのコーナーハンドルをドラッグして遠近法を適用できます。

イラレからコピーしたスマートオブジェクトを台形に変形しようとしても変形できない時の対処法
イラレで作成したオブジェクトをPhotoshopにスマートオブジェクトとしてペーストします。イラレのデータを保持した状態でPhotoshopで加工ができるので便利ですよね。
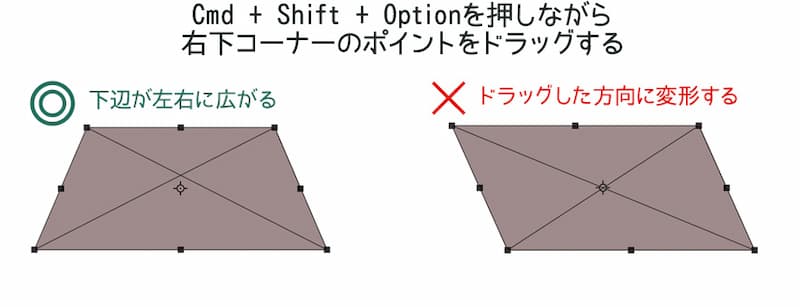
でもそのイラレからコピペしたスマートオブジェクトを下辺を広げて台形のように変形するには、Cmd + Shift + Optionを押しながら、右下ポイントをドラッグすればいいのですが、なぜか思い通りに変形できない。。。
通常、Cmd + Shift + Optionで右下のポイントを右にドラッグすれば、下辺が左右に広がるはずなのに、ポイントが同じ方向にしか変形しないのです。

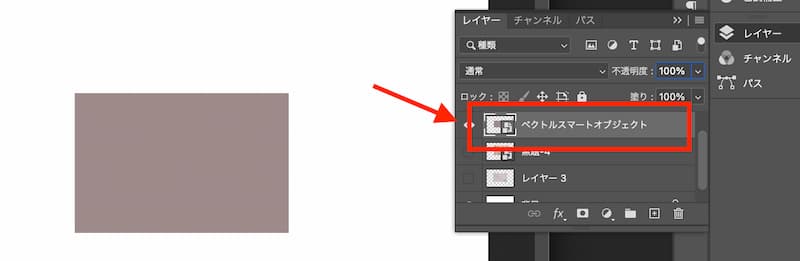
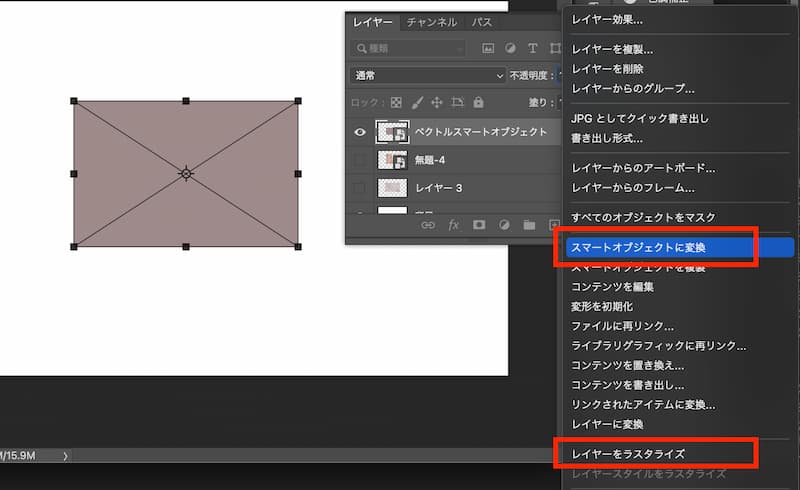
原因はベクトルスマートオブジェクトだから
Illustratorからペーストしたスマートオブジェクトは「ベクトルスマートオブジェクト」であるためPhotoshopの機能の一部が使えない状態のようです。

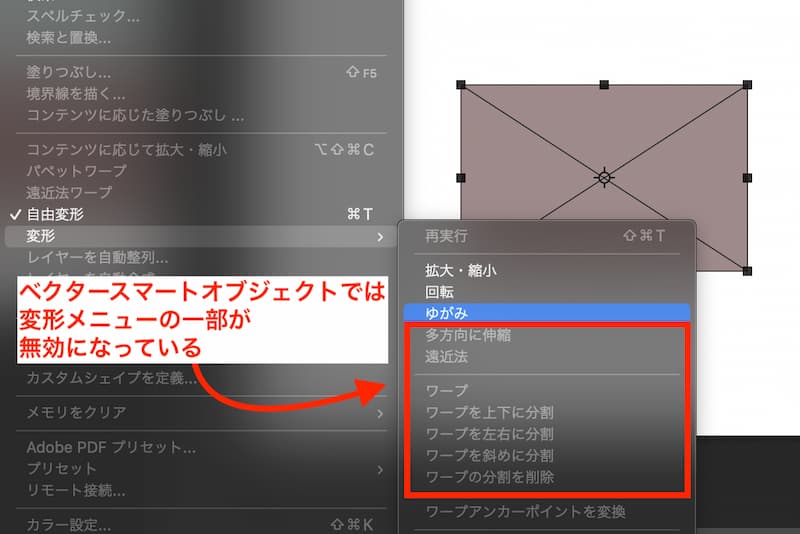
変形メニューでは、利用できるのは「拡大・縮小」「回転」「ゆがみ」のみで、
「多方向に伸縮」「遠近法」「ワープ」が選択できません。

これを解決するには、ベクトルスマートオブジェクトを再度「スマートオブジェクトに変換」するか、「レイヤーをラスタライズ」します。

以上、Photoshopでの変形の使い方と、思い通りに変形できないときの対処法をまとめました。
Photoshopの変形機能には「ゆがみ」や「多方向に伸縮」、「遠近感」がありますが、Cmd+ShiftやCmd+Shift+Optionショートカットを使って操作する方がオブジェクトを動かしながら直感的に操作できるので使いやすいのではと思います。
またスマートオブジェクトでもイラレからペーストしたベクトルスマートオブジェクトでは使える機能に制限があるのも盲点でした。何故思った方向へ変形できないのかしばらく悩みました。。。
同じように悩んでいる方の解決になれば幸いです。
この記事では、Photoshopを使って素材を制作しています。まだ使っていない方は、Adobe公式サイトから無料でダウンロードして、7日間のお試し期間を楽しんでみましょう。多彩な機能で写真やデザインの世界が広がりますよ!
月額1,180円からの「フォトプラン」もおすすめです。
Adobe CC コンプリートプランと単体プラン、どちらを選ぶべき?
Adobe Creative Cloud プランの比較
