この記事ではPhotoshopで画像などの外部ファイルをリンクとして配置する機能についてまとめています。
こちらもおすすめ 2024年最新 Adobe CC コンプリートプランを安く更新できる!一番安い購入方法
Adobe CCのプランを比較するなら
Adobe CC コンプリートプランと単体プラン、どちらを選ぶべき?
Adobe Creative Cloud プランの比較
Photoshopの外部ファイルをリンクとして配置する
PhotoshopもIllustratorのようにスマートオブジェクトの他、psdファイルをリンクとして配置することがでるようになって便利になりました。
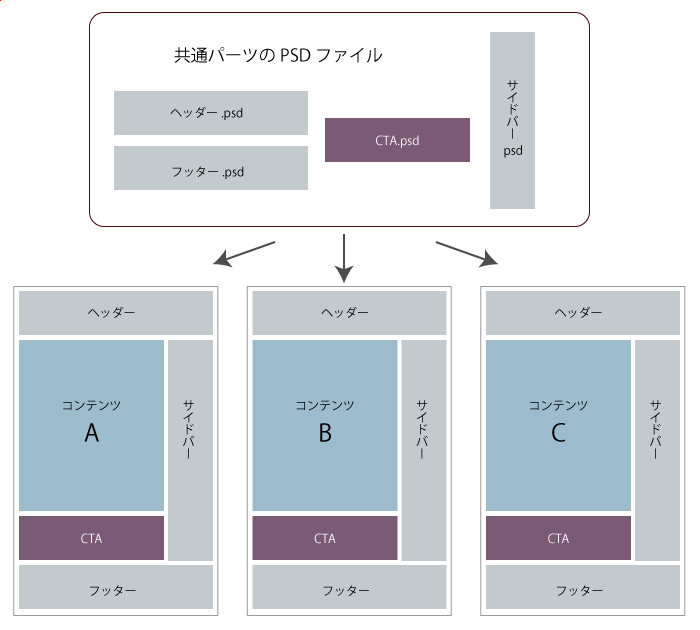
Webデザインの作成では、複数ページに渡って同じパーツが存在することがあります。
ヘッダーやフッター、サイドバーなどですね。
このような共通パーツが存在するときに、各パーツをpsdファイルとしてリンクさせれば、修正があっても一括で直せるというメリットがあります。

リンクで配置と埋め込みの違い
画像をリンクで配置するのと埋め込みで配置する違いは以下のようになります。
| リンクで配置 | 埋め込みで配置 |
|---|---|
| ファイルをリンクとして配置 | ファイルを丸ごと取り込む |
| 元ファイルを削除・移動すると リンク切れとなり表示されなくなる | 元ファイルを削除・移動しても影響受けない ファイルの管理が楽 |
| ファイルサイズは小さい | ファイルサイズは大きくなる |
| 同じパーツを複数ファイルで使うデザイン向き (Webサイト) | 一度きりのデザイン向き (印刷・LPなど) |
複数ファイルを繰り返し修正するような案件では共通パーツをリンクで配置することにより作業の効率化が見込めます。
しかしリンクしたファイルが散らばっていると、思わぬファイルの移動や削除でリンク切れを起こしてしまう可能性があります。
逆に埋め込みで配置すれば、ファイル管理は埋め込んだ先のファイルのみなのでファイル管理の煩わしさは無くなります。
印刷データの入稿などではファイルは埋め込んで配置した方が安心です。
※リンク配置した画像でもパッケージ化すればファイルをまとめられます。>>Photoshop パッケージへジャンプ
画像をリンクで配置する(複数画像の読み込みも対応)
ファイル>「リンクを配置」を選んで配置する画像を選択します。

複数画像を一括で読み込むときはドラッグ&ドロップが簡単
もっと効率的にリンクを配置するにはドラッグ&ドロップでも可能です。
ただ、普通にドラッグ&ドロップすると画像は埋め込み画像として配置されます。
リンクで配置するためにはOptionを押しながらドラッグ&ドロップします。
複数画像を配置したい場合は、Shiftキーで複数画像を選択し、Option+ドラッグ&ドロップします。
因みに、Illustratorはドラッグ&ドロップするとリンク画像になり、埋め込み画像として配置するにはShiftを押しながらドラッグ&ドロップします。
| リンクで配置 | 埋め込みで配置 | |
|---|---|---|
| Photoshop | (Mac)Option + ドラッグ&ドロップ (Win)Alt + ドラッグ&ドロップ | ドラッグ&ドロップ |
| Illustrator | ドラッグ&ドロップ | Shift + ドラッグ&ドロップ |
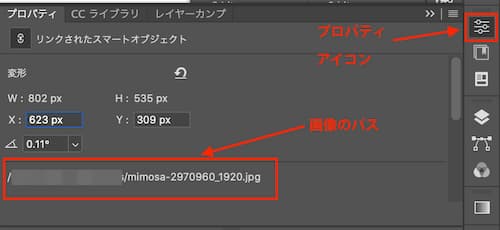
画像のリンク先を確認するにはプロパティパネル(旧:属性パネル)
画像のリンク先を確認するには、プロパティパネルで確認できます。(ファイル>プロパティ)
Photoshop CC2021より前のバージョンでは「属性」パネルでした。こっちのほうが馴染みがありますね。

余談ですが、はめ込み画像を作成するときに重宝する、Vanishing Point(バニシングポイント)もいつの間にか「消点」という名前になっています。
使い慣れた機能の名前が変わってしまうと戸惑います^^;
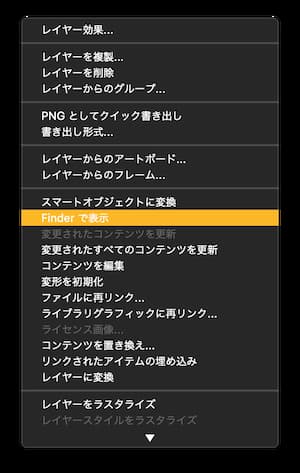
画像のリンク先を開きたい場合は
リンクしている画像をFinderで開きたいときは、レイヤーパネルでリンク画像を右クリックすると「Finderで表示」があります。
クリックするとリンク画像が保存されているフォルダを開くことができます。

リンク画像が更新されない時は
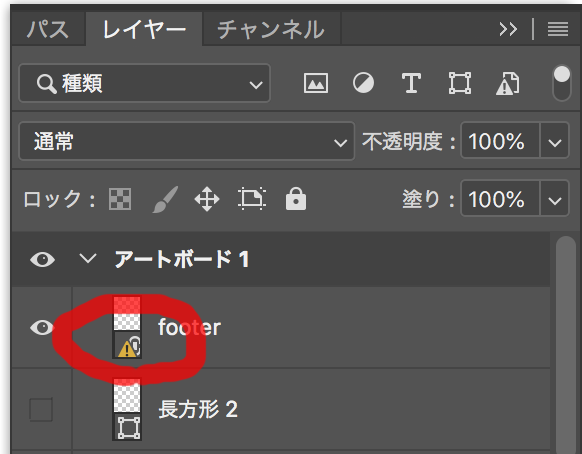
リンクした元の画像を修正してもファイルが更新されない場合があります。
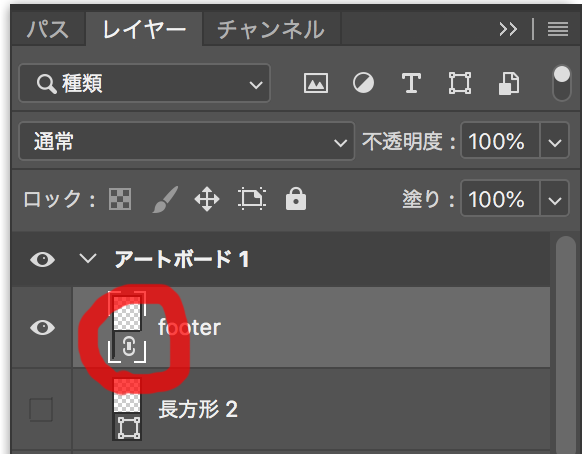
レイヤー表示では下のようなマークがついています。

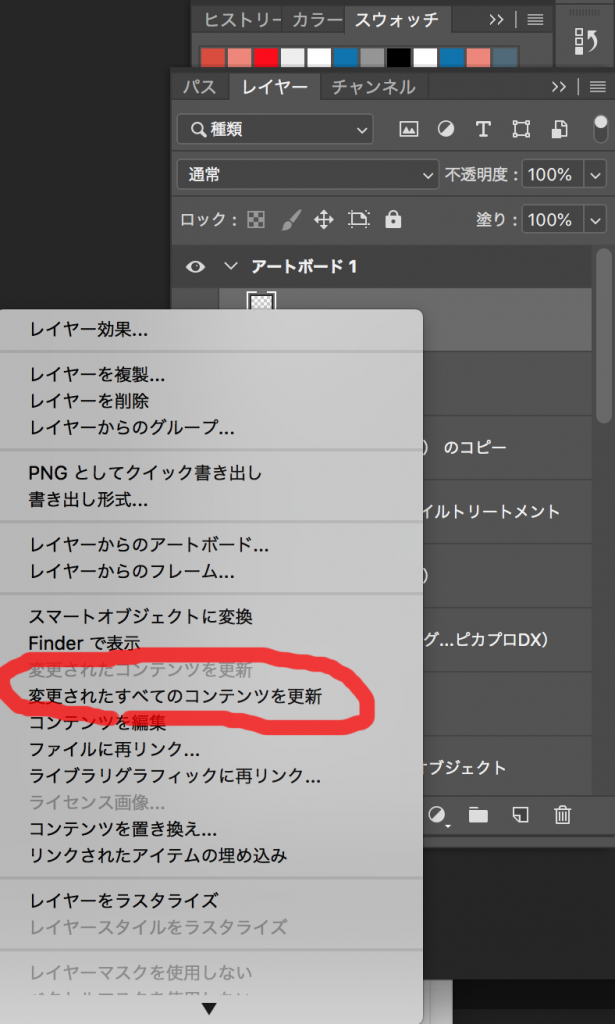
これを最新の状態に更新したい場合は更新したいレイヤーの表示で右クリックして「変更されたすべてのコンテンツを最新」を選択


通常のリンクマークになりました。
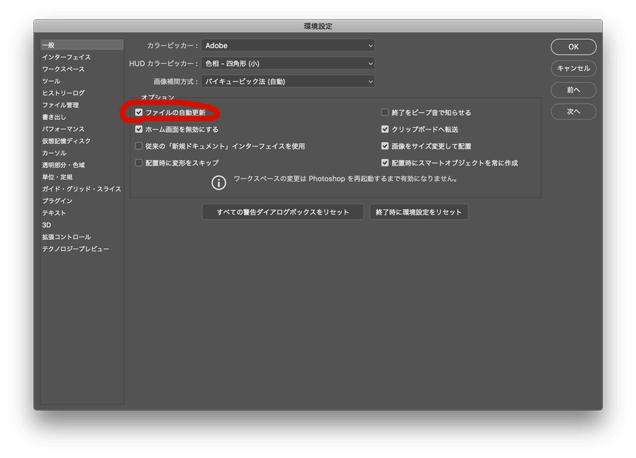
この作業を毎回しなくてもリンク画像が常に更新されるようにするには、環境設定からできるようです。

Photoshop22では「オープンファイルベースドキュメントの自動更新」という項目になっています。
こちらもおすすめ 2024年最新 Adobe CC コンプリートプランを安く更新できる!一番安い購入方法
パッケージ化でリンク切れを起こさない
外部ファイルをリンクで配置するのはファイルサイズが大きくならずに済んで手軽なのですが、データを共有したり、入稿したりするときにリンクぎれを起こしてしまうのがネックです。
パッケージ化を利用すればリンク切れを起こさないでデータのやり取りをすることができます。
Illustratorにもありますね。パッケージ化するのは簡単。
ファイル>パッケージを選んで、保存先を選択するだけです。

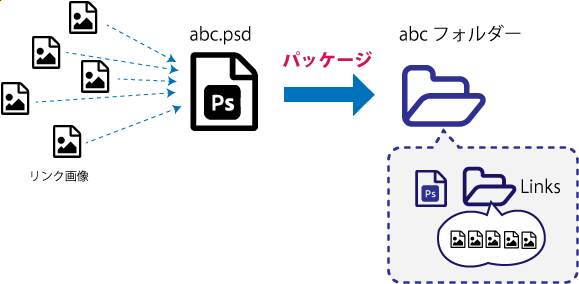
パッケージを行うと、「psdファイル名+フォルダー」というフォルダが生成されます。
例えば、abc.psdというファイルをパッケージすると「abc フォルダー」という名前のフォルダが生成されてその中にabc.psdファイルとLinksフォルダ保存されます。
Linksフォルダの中にリンク画像がまとめられます。
※元々のabc.psdが移動するわけでなく、複製されたabc.psdファイルとリンク画像ファイルがabcフォルダーにまとめられます。

以上、Photoshopのリンクで配置で作業効率化する活用方法でした。
Adobe CCのプランを比較するなら
Adobe CC コンプリートプランと単体プラン、どちらを選ぶべき?
Adobe Creative Cloud プランの比較


