WordPressでも5.8からWebpをサポートされました。やはり画像が軽量化するのはサイト表示にとっては良いことです。
徐々にWebp形式の画像を扱うことが増えていくのかもと思い、Photoshop,MacでWebp画像が使えるようにしてみようと思います。
こちらもおすすめ 2025年最新 Adobe CC コンプリートプランを安く更新できる!一番安い購入方法
PhotoshopでWebp形式で画像保存できるようにする
Photoshop 23.2から正式にWebp形式がサポートされています。
プラグインなしで、Photoshopで WebPファイルを開き、作成、編集、保存ができます。
Photoshopのバージョン確認
PhotoshopのバージョンはPhotoshop起動後の「Adobe Photoshopについて」からも確認できますし、Creative Cloud からも確認できます。(Macの場合)

Photoshop 23.1 とそれ以前のバージョン用のプラグイン
最新Photoshop以外のバージョンはWebPShopプラグイン をインストールします。
Photoshop用のWebPファイル形式プラグイン
https://github.com/webmproject/WebPShop#installation
ダウンロードしたファイルをPhotoshopのプラグインフォルダにコピーします。
Macの場合:
/Applications/Adobe\ Photoshop\ 2022/Plug-ins/
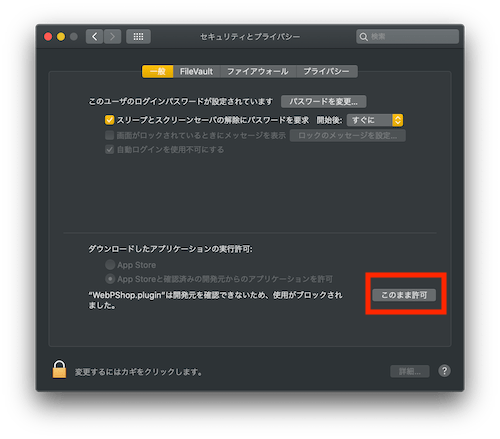
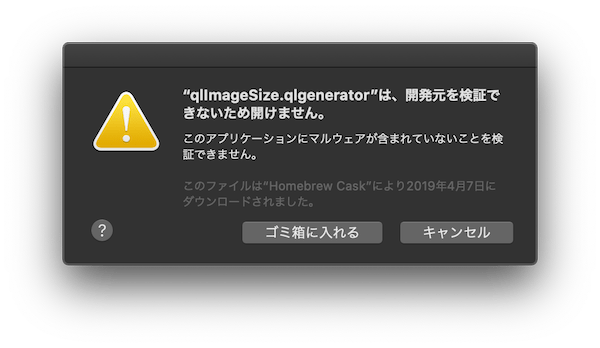
macOS 10.15以降はファイルが開けないとメッセージが出る
OS15以降だとメッセージが表示される場合があります。

”WebPShop.plugin”が悪質なソフトウェアかどうかAppleでは確認できないため、このソフトウェアは開ません。
環境設定のセキュリティとプライバシーにて「このまま許可」をします。
私は上記の方法でできましたがターミナルからコードを以下のコードを実行して解決する方法がAdobeサイトに掲載されていました。
sudo xattr -r -d com.apple.quarantine /Library/Application\ Support/Adobe/Plug-Ins/CC/WebPShop.pluginwebp形式の画像にする方法
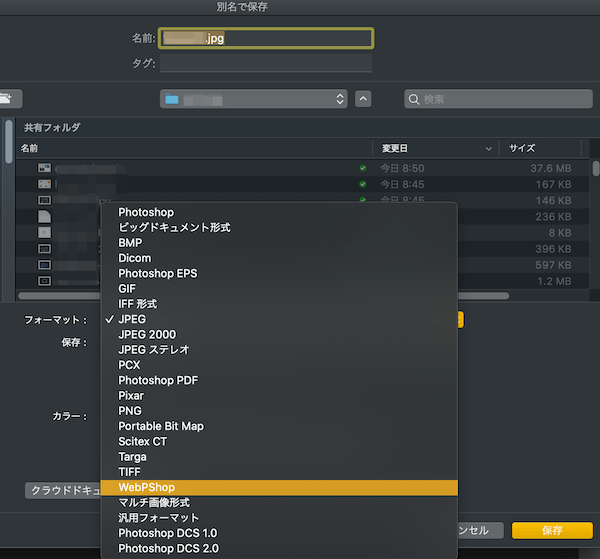
別名で保存を選択します。

画像の形式を「WebPShop」を選びます。

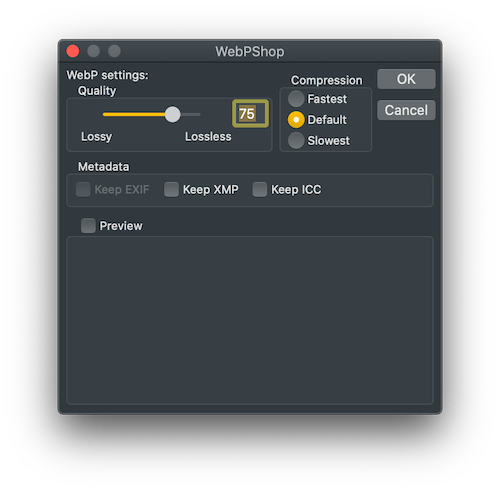
そうするとWebPshopのダイアログが表示されます。品質などを選択してOKすれば、.webp形式の画像が保存されました。
ついでにwebp画像をQuick Lookで見れるようにする
webp画像をQuick Lookプラグインをダウンロードできます。
https://github.com/emin/WebPQuickLook
以下のコマンドでもインストールできます。こちらのほうが例の開けませんメッセージが出なくて済むのでおすすめ。
curl -L https://raw.github.com/emin/WebPQuickLook/master/install.sh | sh
webp画像に変換してくれるアプリ
Photoshopを使わずにもっと手軽にWebp形式に変換したい場合はGoogle製の画像圧縮アプリSquooshが便利です。

SquooshはWebpだけでなくMozJPEG、BMP、JPEG、GIF、TIFF、JPEG 2000、PDFなども圧縮できます。WebアプリだけでなくChromeアプリもインストールできます。
Webpに対応しているブラウザと非対応のブラウザで画像を出し分ける .htaccess編集
Webp形式はすべてのブラウザがサポートしているわけではありません。サーバーも対応していないサーバーがあります。サーバーが対応していない場合はWebp形式の画像は諦めるしかありませんが、ブラウザの場合は非対応のブラウザにはpng,jpgを表示するように.htaccessを設置します。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_URI} (?i)(.*)(\.jpe?g|\.png)$
RewriteCond %{DOCUMENT_ROOT}%1%2.webp -f
RewriteRule (?i)(.*)(\.jpe?g|\.png)$ %1$2\.webp [L,T=image/webp,R]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
<IfModule mod_mime.c>
AddType image/webp .webp
</IfModule>.webpと.jpg,.png画像の2種類を用意するのは手間ですがwebpがもっと一般化するまでは仕方ないですね。。。
WordPressならプラグインで対応も可能
画像最適化してくれる人気のプラグイン「EWWW Image Optimizer」ならWebPへの変換をやってくれます。
https://ja.wordpress.org/plugins/ewww-image-optimizer/
以上が PhotoShop(バージョン23は対応ずみ)とMacでWebP画像を表示する方法でした。
個人的にはMacのプレビューappがWebPに対応してくれたらもっと便利になるのにと思っています。
こちらもおすすめ 2025年最新 Adobe CC コンプリートプランを安く更新できる!一番安い購入方法
こちらもおすすめ 2025年最新 Adobe CC コンプリートプランを安く更新できる!一番安い購入方法
こちらもおすすめ 2025年最新 Adobe CC コンプリートプランを安く更新できる!一番安い購入方法
