游ゴシック体(ゆうゴシック)は、Mac(OSX Marverics以降)、Windows(8.1以降)でもインストールされているため、ウェブサイトでfont familyに設定すればMacやWindowsでみたときに表示の差異がなくなるので(完全にではない)使われることが多いです。
WindowsとMacでの游ゴシックの違い
游ゴシックをfont familyで指定しても見え方がWindowsとMacでは違いが出ます。Windowsではかすれたようなフォントに。
原因は、游ゴシック体の標準のフォントウェイトがWindowsとMacでは違うこと。名称も微妙に異なります。
| OS | 英語名称 | 日本語名称 | ウェイト |
|---|---|---|---|
| Windows | Yu Gothic | 游ゴシック | Light(※) Regular Medium Bold |
| Mac | YuGothic | 游ゴシック体 | Medium(※) Bold |
スペースが入っていたり入っていなかったり紛らわしいです–;。
MacとWindowsで游ゴシックを差異なく表示するCSS font-family指定
font familyと一緒にfont weightを指定します。
MacとWindowsで微妙に名称が違いがあり、全部指定しないとブラウザによって正しく表示されないため両方指定します。
※WindowsでもWindows8.1とWindows10では見え方に違いがあるようです。
“游ゴシック体”, YuGothic は Mac向け
“游ゴシック”, “Yu Gothic” は Windows向け
font-family: "游ゴシック体", YuGothic, "游ゴシック", "Yu Gothic", sans-serif;
font-weight:700;font-weightの値はMacとWindowsを見比べて太めの感じで合わせました。
フォントウェイトを太くしたいくない場合、また游ゴシック以外のフォントも指定している場合はfont-weight:500ぐらいがちょうどいいようです。
font-family: "游ゴシック体", YuGothic, "游ゴシック", "Yu Gothic", "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", メイリオ, Meiryo, sans-serif;
font-weight:500;「游ゴシック」、「YuGothic」、「ヒラギノ角ゴ ProN W3」、「Hiragino Kaku Gothic ProN」、「メイリオ」、「Meiryo」、最後にsans-serifという順で適用されます。
Safariでは游ゴシックは適用されない
Safari(正確にはBrave、Firefoxの一部も)では個人情報保護のため、ブラウザで表示するローカルフォントはシステムフォント以外は使えなくなっているようです。
Takehiko Onoさんのnoteの内容が非常に参考になりました。
ウェブサイトでローカルフォントの「游ゴシック」はもう使えない
まとめると以下のような内容になるかと思います。詳しくは上記ページを読み込んでみてください。
- 最新のSafari・Brave・Firefoxでは、プライバシー保護機能によりシステムフォント以外のローカルフォントは使えなくなっている。
- これはフォント一覧からブラウザを特定する「フォントフィンガープリント」の防止が目的。
- 「游ゴシック」はシステムフォントではなく「追加ダウンロードフォント」に区分されている。
- そのため、Safari,Brave, Firefox(プライベートウィンドウ)では「游ゴシック」のローカルフォントとしての利用が制限される。(游ゴシックを指定してもシステムフォントで表示される)
- Chromeでは引き続きローカルの「游ゴシック」が表示可能。
なるほど、だからMacのディスク容量の空きがなくなると游ゴシックが勝手に無効になってしまうのか。。。と納得しました。
参考記事Macで游ゴシックが消えたときに復活させる方法とダウンロード
SafariとChromeで検証してみる
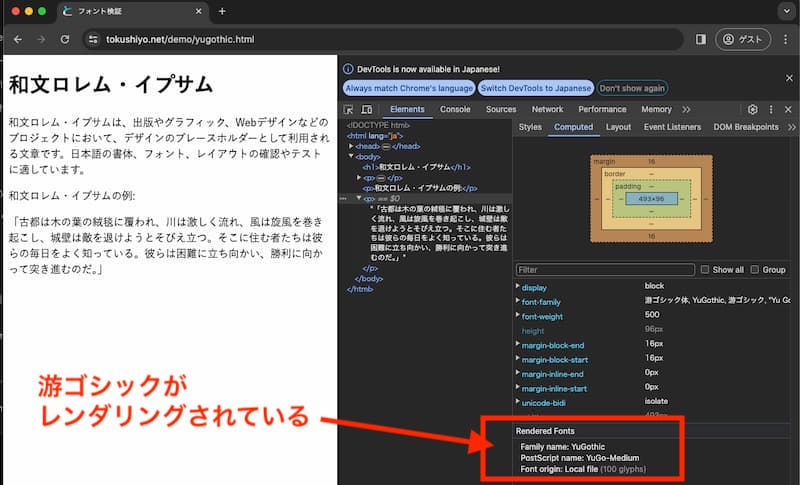
bodyには以下のようにfontを指定した検証用ページを作成して、ChromeとSafariで確認してみました。
font-family:"游ゴシック体", YuGothic, "游ゴシック", "Yu Gothic", sans-serif;Chromeでは游ゴシック(YuGothic)でちゃんと表示されています。

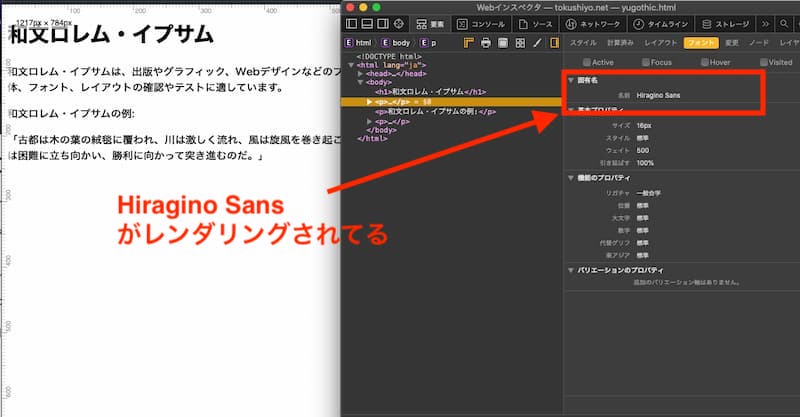
Safariで同じページをみると、Hiragino Sansになっています。

Safariでもウェブサイトに游ゴシックを使いたい場合はWebフォントを利用することになるようです。Webフォントについては後述しています。
Android, iOSでは游ゴシックはない、ではどうする?游ゴシックが使えるWebフォントサービス
さらにスマホ環境について。AndroidやiOSでは游ゴシックはインストールされていないため対応できません。
スマホでも游ゴシックを使いたい場合は、Webフォントの利用を検討した方がいいですね。
- Adobe Fonts AdobeCC有料プランを利用中なら無料
- TypeSquare 無料プランは1書体1ドメイン、1000PVまで
- REALTYPE 定額500円/月〜 又は従量課金
Adobe Fontsの游ゴシックをWebフォントで使う手順
AdobeFontsの游ゴシックをWebフォントとして使う流れを説明します。使い方は簡単です。
1. 游ゴシックをアクティベートする
Adobe Fontsの游ゴシック体へアクセスし、アクティベートしてライセンスを有効にします。

Webフォントを使う場合にはWebプロジェクトに追加をクリックします。
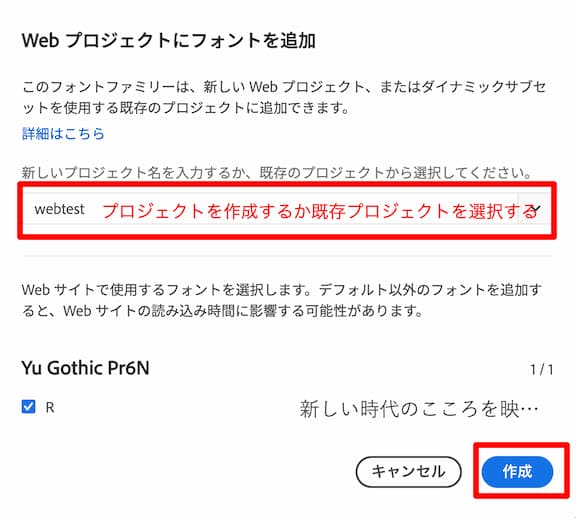
2.Webプロジェクトにフォントを追加する

WebフォントはWebプロジェクト単位で管理します。
プロジェクトを新規で作成するか既存のプロジェクトを選択し、作成ボタンを押します。
プロジェクト名は管理上の名前でコード上には表示されません。わかりやすい名前でOKです。
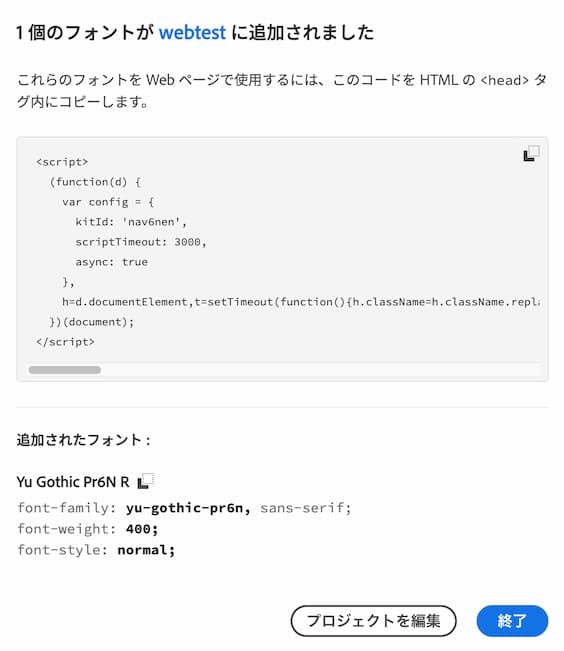
3.生成されたコードをコピーしてHTML、CSSにペーストする

JavaScriptが生成されるのでコードを<head></head>内に貼り付けます。
font-family: yu-gothic-pr6n,sans-serif;
font-weight: 400;
font-style: normal;游ゴシックを利用したい箇所にCSSを適用すれば完了です。
以上、ウェブサイトで游ゴシックを使う時に注意すること、 font-familyの指定方法、游ゴシックをWebフォントで使う方法をまとめました。
Safariではローカルフォントの游ゴシックを指定できなくなっているのは残念です。昨今、ネットでのプライバシー保護のために色々と規制が厳しくなっていますがこんなところにも影響があるのかと正直驚いています。
制作現場としては代替フォントを使うか、Webフォントを使うか悩ましいところです。