Photoshopで画像を一括で処理したい時に便利なのはバッチ処理です。
この記事ではPhotoshopのアクションを活用したバッチ処理を使って、縦横比が違う複数画像を一括でリサイズかつトリミングする方法をまとめています。
Adobe CC コンプリートプランと単体プラン、どちらを選ぶべき?
Adobe Creative Cloud プランの比較
こちらもおすすめ 2025年最新 Adobe CC コンプリートプランを安く更新できる!一番安い購入方法
横長画像用、縦長画像用のアクションを作成する
長辺を600pxにして、Web用に保存するまでのアクションを作成します。
- リサイズしたい画像を開いておく
- アクションパネルから、新規アクションを作成

- アクションの名前を入力して「記録」(ここからアクションの記録がスタート)
- リサイズしたい画像に戻り、イメージ>画像解像度を選択
- 幅を600pxに指定してOKボタン(縦長の場合は高さを600pxに)
- ファイル>書き出し>Web用に保存
- 形式をjpg、画質を80にして保存で書き出し先を指定して保存
- 記録を中止する
- 元のファイルは保存しないで閉じる
※アクションの中にファイルを保存するコマンドを入れておくのが重要らしいです。
横長・縦長を判別するアクション
写真のランドスケープ、ポートレートを判断するアクションを作成します。
アクションには条件付きアクションというものがあります。
- 新しくアクションを作成
- アクションの名前をつけて「記録」
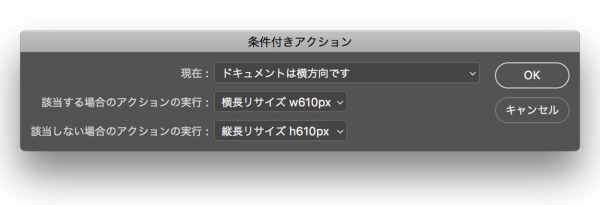
- アクションパネルの右上のメニューから「条件の挿入」を選択

- 「現在」に「ドキュメントは横方向です」が選択されいるのを確認し、「該当する場合のアクションを実行」のところで先に作った横長用のアクションを選択。
「該当しない場合のアクションを実行」に縦長用のアクションを選択してOK。
バッチで自動処理をする
同じフォルダ内の画像を一括処理するためにバッチを行います。
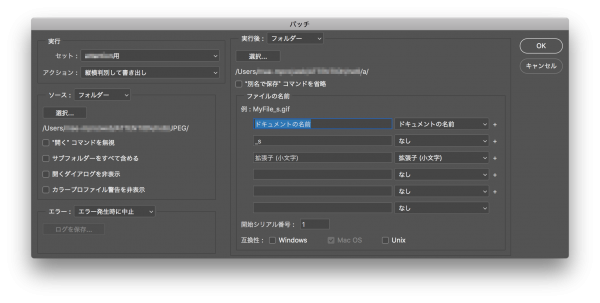
- ファイル>自動処理>バッチを選択
- 「実行」部分
縦横を判別するアクションを選択 - 「ソース」部分
リサイズしたい画像があるフォルダを選択
- 「実行後」部分
リサイズしたファイルの保存先を選択
リサイズファイルの名前を「元ファイル名_s.jpg」にする
バッチ処理を一旦停止して任意の場所で切り抜きする
上記の処理とは別かなと思いますが、全て自動でやるのでなく一枚ずつ切り抜きする箇所を指定しながら処理したい時があるのでそういう時のために。
例えば、正方形にトリミングしたいけれど位置は確認しながらやりたい時など。
前述と同じ様に新しいアクションを作成して正方形で切り抜きし、Web用に保存する
- 処理したい画像を開く
- 新規アクションを開き、名前をつけて、「記録」スタート
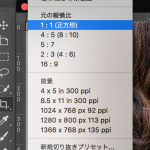
- 「切り抜きツール」を選択し、1:1 正方形を選ぶ

- 切り抜きしたい位置でEnter
- Web用に保存、JPG,画質80
- 記録終了
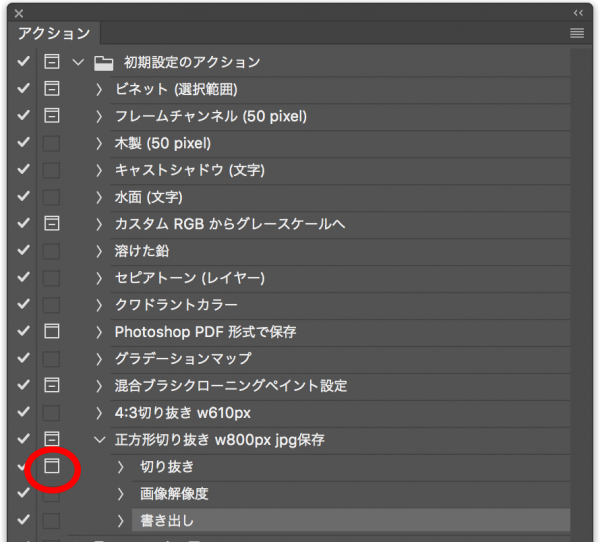
- アクションパネルで今作成したアクションから「切り抜き」の部分で「ダイアログボックス表示」にする

これで、バッチ処理をした時に、切り抜きで一旦停止して任意の位置を調整して切り抜きできます。
イラレ、フォトショをさらに上のレベルに
【Udemy】イラレ道場の千葉名人による
実用性重視、現場で使えるノウハウが詰まったバナーデザインマスター講座
【上級者用】続!バナーデザインマスター講座|Adobe Illustrator(イラストレータ) & Photoshop
この講座では、Adobe Illustrator、Photoshopを連携して高度なバナーデザインのテクニックを徹底的に学ぶことができます。IllustratorとPhotoshopを組み合わせることで、より魅力的でプロフェッショナルな作品を生み出すことができます。
Adobe CC コンプリートプランと単体プラン、どちらを選ぶべき?
Adobe Creative Cloud プランの比較