デザイン・コーディング
-

Illustrator,Photoshop 簡単に縦横中央にガイドを引く
アートボードやドキュメントでいちいち計算せずに縦横中央にガイドを引きたいですよね。 、で、簡単に縦横中央にガイドを引く方法の覚え書きです。 illustrato…
-

lllustrator オブジェクト選択時バウンディングボックスを表示する
Illustratorでテキストでも図でもいいのですが、オブジェクトを選択すると四隅がドラッグできるようなやつ(この時点ではバウンディングボックスという名前がわ…
-

Google Maps API warning: NoApiKeys の対処法
Google Maps JavaScript API v3からAPIキーが不要というのを聞いていたので特に取得せずに使っていたら、コンソールでこんなエラーが G…
-

イメージマップ(クリッカブルマップ)の作り方とまとめ
イメージマップ(クリッカブルマップ)は画像の一部分をリンク設定できる機能です。 昔からある機能でFireworksやDreamweaverでは簡単に作成すること…
-

ホームページを一時的に閉鎖する3つの方法
システム改修、アップデート時やサイト全体のデザインリニューアル、セキュリティなどの問題、またオーダーに対応できないためにでホームページを一時的に見れない状態にし…
-

OGP画像とは?推奨サイズと作成時の注意点、実例も紹介
SNSでコンテンツをシェアする際、最初に目に入るのがOGP画像です。この小さな画像が、ユーザーがコンテンツをクリックするかどうかを左右する重要な要素となります。…
-

スマホ・PCを判別してリダイレクトする方法まとめ
ウェブサイトでPC用ページとスマホ用ページが別々に存在する場合、ユーザーエージェントで振り分けるのが一般的です。 .htaccess , JavaScript …
-

一定時間でオーバーレイ表示したり、バナーを一定時間表示するjQuery
Webサイトでお知らせや告知をしたい時、CTAを促すためなどによく使われる方法として一定時間で処理を実行するjQueryを紹介します。 指定した期間だけバナーを…
-

youtube動画のサムネを取得する
Youtubeで動画をアップすると自動でサムネが生成されていると思いますが、 このサムネを別サイトで使いたい場合、以下の方法で取得できました。 http://i…
-

AdobeCreativeCloud、Photoshopのアップデートエラーの対処法
PhotoshopやIllustratorを使い倒すならAdobe CCのコンプリートプランがおすすめです。必見、Adobe CCを格安で使う方法Adobe C…
-

スマホ or PCのみでJavaScript, jQueryを実行する
レスポンシブウェブサイトを制作で必要になる機会が多いデバイスによって表示を切り替えたり、処理を変更したりする時に。 デバイス(スマホ・タブレット・PC)ごとにJ…
-

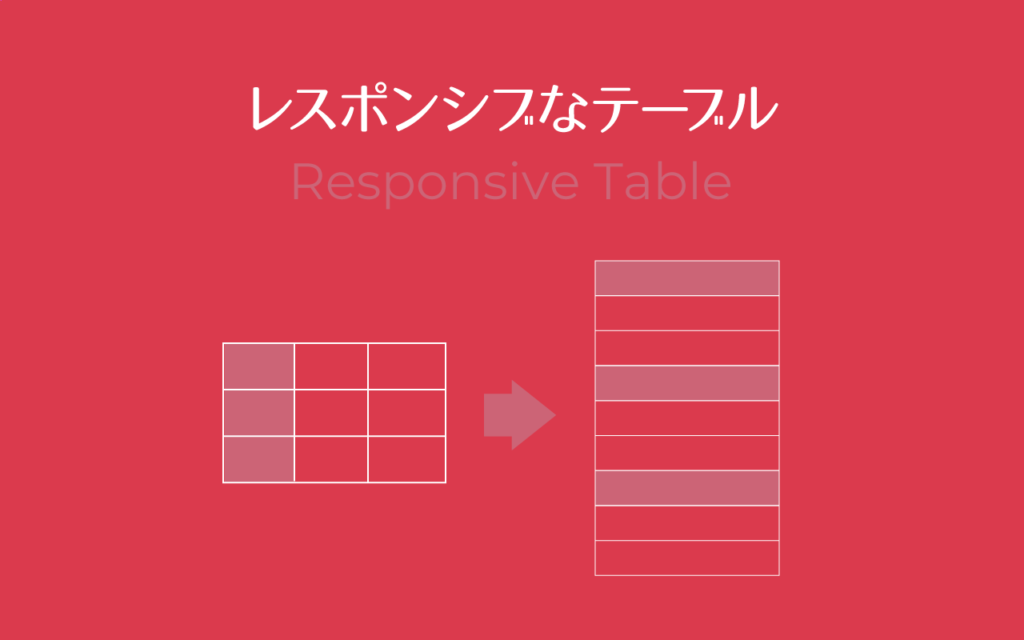
縦横スクロール CSSでtableをレスポンシブにする方法
Webサイトデザインでテーブルを使う時にモバイル環境でも見やすく工夫しなければいけません。行や列が多いテーブルをCSSでスクール可能にして見やすく表示させる方法…
-

CSSで作るふきだしデザイン、作成手順と実例サンプル
今回はCSSで作る吹き出しデザインについて基本的な作成方法と吹き出しデザインの実例を紹介します。Webページでの吹き出しとは、テキストや画像に対して会話やコメン…
-

background-size の使い方&サンプル
レスポンシブデザインが増えるにつれ使用頻度の多くなったbackground-sizeプロパティ。背景画像をレスポンシブ対応するときに活躍します。 元の画像 wi…
-

フォームで住所を自動入力するJavaScript -ajaxzip3, jquery.j-postal.js
問い合わせや資料請求フォーム設置の際、郵便番号を入れると住所を自動入力させるのはユーザービリティの向上と住所の入力ミスなどを防ぐ効果もあるので積極的に使っていき…
-

【最新】少ないコンテンツでもフッターを下部に固定するCSSサンプル
ヘッダー・コンテンツ・フッターで構成されているサイトで、コンテンツの内容が数行だったりするとフッターが宙に浮いた感じになってどうも見栄えが悪い時ってありますよね…
-

position:fixed 固定時にアンカーリンクがずれるのを解決する
ヘッダーナビゲーションなどを固定するスタイルは良くみかけるデザインですよね。 ヘッダーをスクロールに追従させることで、ユーザーがわざわざページ上部に戻らなくても…
-

覚えておくと便利なCSS 隣接セレクタの使い方と使用例
隣接セレクタとは、同じ階層で指定した要素の直後にある要素(同じ階層なので兄弟要素)だけを選択することができるCSSセレクタです。 例えば、見出しの後にある段落だ…
-

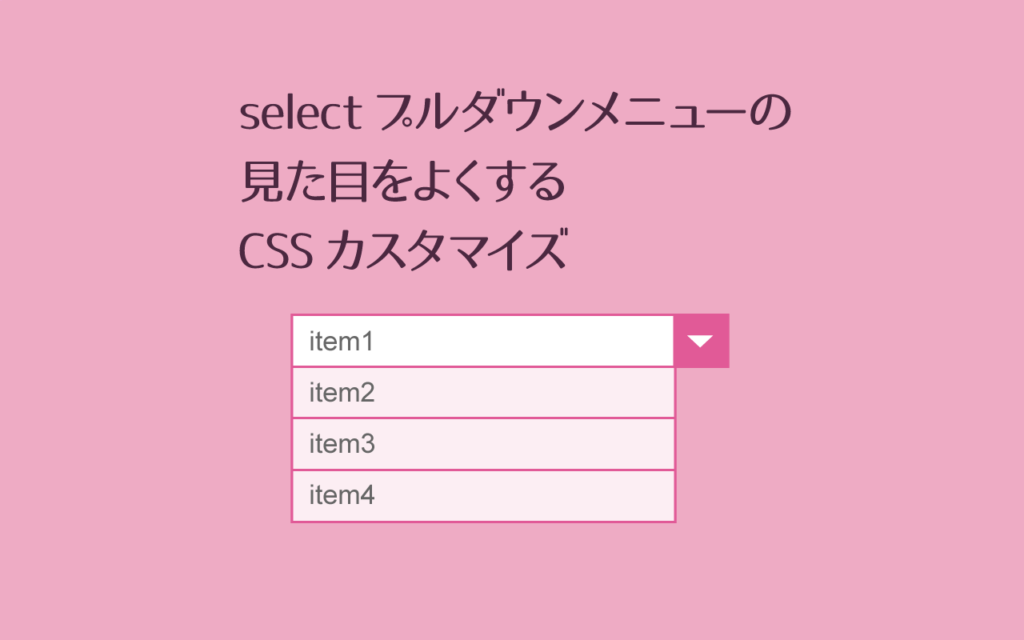
select プルダウンメニューの見た目をよくするCSSカスタマイズ
入力フォーム内で使われるselectタグを使用したプルダウンメニューは、ウェブサイトでよく使用される重要なUIの一つです。 デフォルトのプルダウンメニューは見た…
-

WebアイコンフォントFont Awesomeの使い方
ウェブサイトでアイコンを使いたいときに、画像ではなく、Webフォントを使って表現することって多くなりました。手軽だし、サイズが変わっても荒くならないのもいいです…
-

CSSだけでできるボーターデザイン例、複数ボーダーを重ねたりグラデーションを表現する
Webデザインでのボーダーは必ず使われるといってもいい重要な要素です。見出しやボタンを目立たせたり、区切りとしての役割を担ったりします。 最近はCSSだけでもボ…
-

簡単・使いやすくレスポンシブなカルーセルスライダー8選
カルーセルスライダーは、複数の画像や動画、コンテンツを省スペースに効率よく表示できます。シンプルで使いやすいカルーセルスライダーは、ウェブサイトのユーザーエクス…
-

nth-childの使い方・要素の範囲や特定の要素を指定する方法
nth-childは親要素の中で何番目の子要素かによってスタイルを変えることができるCSSの疑似クラスです。nth-child擬似クラスを使えば、リスト、テーブ…
-

いつも迷うfont-familyの指定。CSS font-familyフォント指定の基礎知識
ホームページを制作するときに悩むことが多いのがフォントファミリーの指定方法。ウェブフォントが使われる機会も多くなって、ウェブサイトのフォント表現の幅も広がりまし…
-

FlexSliderレスポンシブなスライダー作成方法とカスタマイズ
FlexSlider2は、スライドショー、カルーセル、ヒーロー画像の背景など、さまざまなコンテンツをスライド表示できるオープンソースのjQueryプラグインです…
-

レスポンシブなタブメニュー CSS&JS -Tab UI
決まったスペースにコンテンツを効率的にレイアウトしたいとき、タブインターフェイスが使われていることはよく有ります。 ニュースサイトではカテゴリーの新着ニュースを…
-

CSS正規表現、完全一致や部分一致で属性を選択する方法
属性セレクタは、HTML要素の属性値を指定してスタイルを適用するCSSのセレクタです。 CSS3からは正規表現を用いた属性セレクタが利用できるようになり、属性値…
-

[CSS]フォーカス/リンクや要素を選択した時 枠を消したりデザインする方法
この記事ではフォーカスの基礎知識とリンクや要素をフォーカスしたときのデザインをカスタマイズするCSSなどを紹介します。ウェブサイトのビジュアルやアクセシビリティ…
-

CSSのみドロップダウンメニューの作り方と実例5選
jQuery不要、CSSとHTMLだけでも軽快でおしゃれなドロップダウンメニューが作れます。 この記事ではシンプル、簡単なCSSとHTMLだけで作るドロップダウ…
-

Googleマテリアルアイコン使い方とカスタマイズ
Google製のアイコンフォント「Googleマテリアルアイコン」はマテリアルデザインをベースとして設計されています。見やすくてデザインもFontAwesome…