ミーティングや打ち合わせの資料用にWebページを印刷して!とか言われることってないですか?いまだにあるのです。ノートPCやタブレットを持ち歩いて見せればいいじゃんっていう話なんですが、どうしても紙にして持っていきたいということがあります。
そんな時にブラウザから普通に印刷しても期待通りに印刷されないことが多々あります。テキストが小さすぎたり、画像が表示されていなかったり、レイアウトが崩れたり。このような場合、イライラしてしまいますよね。
この記事ではWebページを印刷するときの以下のような悩みを解決します。
- Webページをそのまま印刷したい
- 長いWebページを分割してA4で印刷したい
Webページのいらない部分は印刷しない、広告なしで印刷したい、という場合はこちらの記事で詳しく解説しています。
Webページいらない部分は印刷しない、広告削除して印刷する方法。PrintWhatYouLikeの使い方。
Webページを見たまま印刷できない原因
WebページのデザインにはCSSスタイルシートが使われています。通常、CSSはPCモニターやスマホ画面に合わせて設定されていてプリント用には最適化されていない場合、印刷するとWebページのレイアウトが崩れることがあります。
また最近のWebサイトはほとんどがレスポンシブデザインで、デバイス(PC、スマホ、タブレット)の幅に合わせて、レイアウトを調整するようになっています。
しかし印刷時のレイアウトは想定されていない場合があるため、画像やテキストの配置が変わってしまたり、画像の解像度が低いと印刷でぼやけたりという問題が起きることがあります。
Webページをそのまま印刷できないよくある事象・背景が印刷されない
見た目通りそのまま印刷できないという問題でよくあるのは、Webサイトのメインビジュアル画像や、背景画像が印刷できないということです。
これはブラウザの設定で解決できることが多いです。
Webサイトで背景画像として配置されている画像は、初期状態では印刷されない設定になっています。
例としてAppleのホームページです。Mac SafariでのAppleのWebサイトはこのように表示されています。

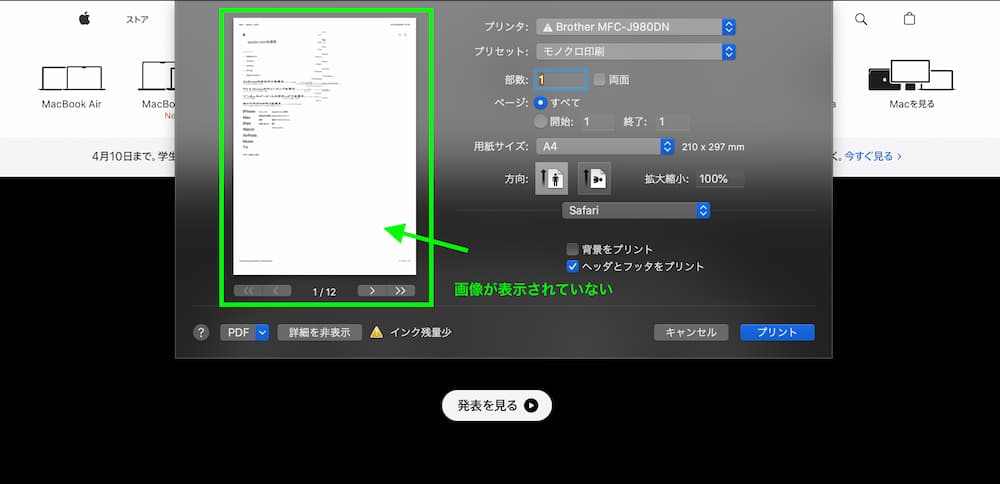
このページを印刷しようとすると。。。印刷プレビューは無残なイメージが表示されています。

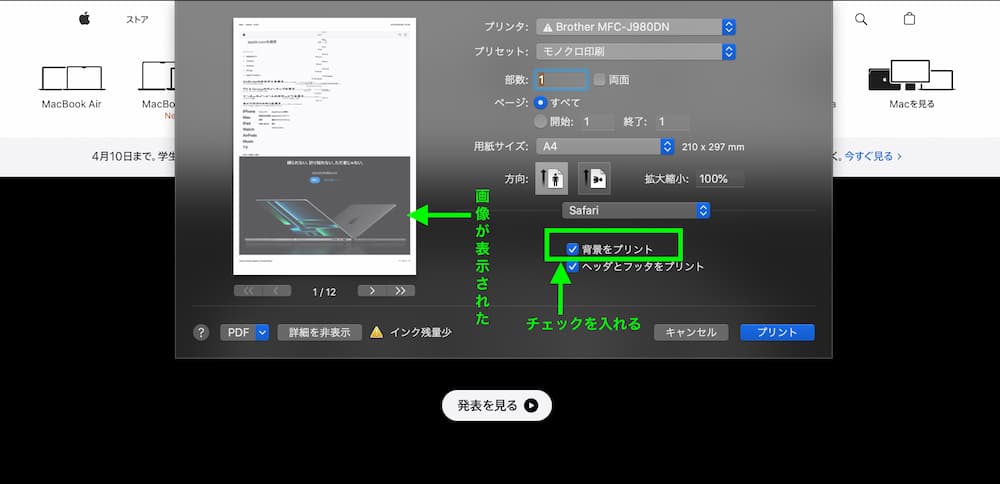
Safariの背景画像をプリント設定
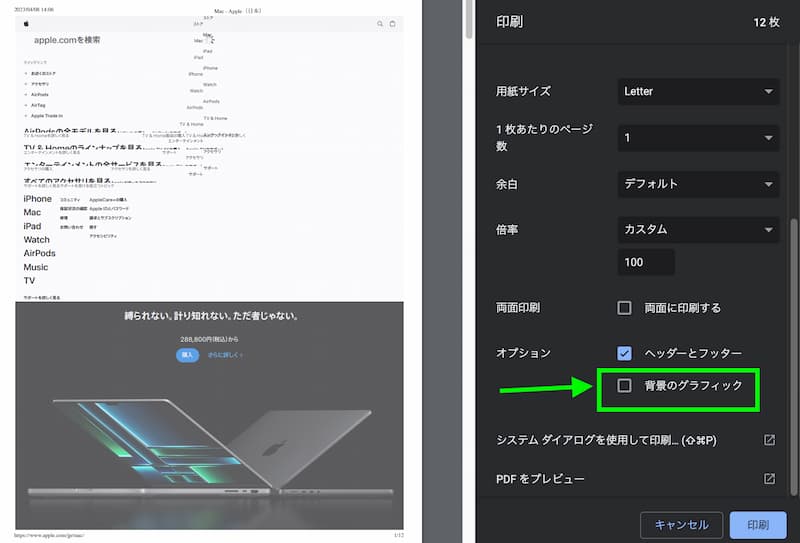
印刷設定にある「背景をプリント」にチェックを入れます。これで背景画像がプリントされます。(Mac Safariの場合)

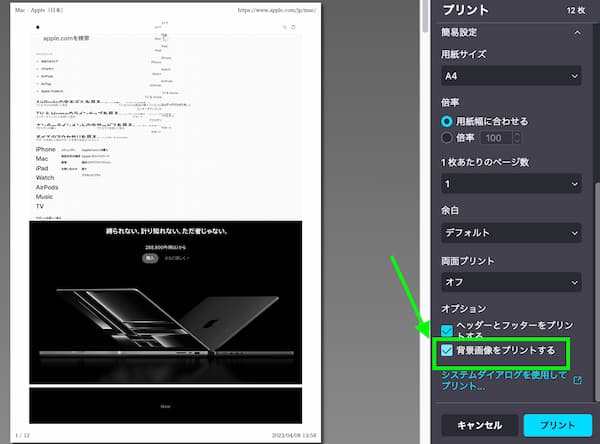
Firefoxの背景画像プリント設定
Firefoxでは、プリントプレビュー画面の下へスクロールしていくと「背景画像をプリントする」があります。

Google Chromeの背景画像プリントの設定
Google Chromeの場合は、印刷プレビューで「詳細設定」をクリックすると新たな設定項目が表示されます。その中のオプションにある「背景のグラフィック」にチェックを入れます。

Webページを見た目通りそのまま印刷する方法- 拡張機能で印刷する
上記のAppleサイトの印刷プレビューをみると、背景画像の印刷はできますがレイアウトは画面で見た通りにはなっていません。このような場合は、ページ全体をスクリーンショットを撮って画像化して印刷する方法があります。
Webサイトのような縦に長いページのスクリーンショットを撮る場合は、ブラウザの拡張機能を使うのが一番手軽です。
スクリーンショットが撮れる拡張機能
- Awesome Screenshot(Google Chrome, Edge, Firefox, Safari )
スクリーンショット以外にも画面録画もできる多機能なスクリーンショット拡張機能。 - FireShot(Chrome, Firefox, Safari)
ページ全体、見えている部分、選択した範囲でスクリーンショットを撮ってPNG JPG, PDFに出力できる。 - Save Page WE (Chrome, Firefox)
以前はPearl Crescent Page Saverという名前でしたが変わったようです。固定されたナビゲーションバーが繰り返さずキャプチャできるようです。 - GoFullPage – Full Page Screen Capture (Chrome)
ページ全体のスクリーンショットを撮るのみのシンプルな拡張機能。画像以外にPDFにも出力可能。
Google ChromeでWebページをそのまま印刷する方法
ここではChromeの拡張機能「AwesomeScreenshot」ををインストールして、スクリーンショットを取り、印刷するまでの手順です。
やり方は簡単です。
- 拡張機能をインストール
- 印刷したいWebページのスクリーンショットを撮る
- そのまま印刷する
Chromeウェブストアで拡張機能をインストール
まずはGoogle ChromeにAwesome Screenshotをインストールします。
Chromeウェブストア 素晴らしい画面の並べ替えとスクリーンショット
印刷したいWebページのスクリーンショットを撮る
印刷したいWebページを開いて、インストールしたAwesome Screenshotアイコンをクリックします。

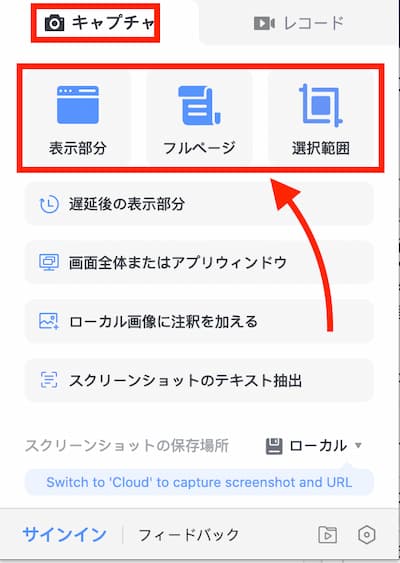
スクリーンショット は以下の3つの方法から選びます。
- 表示部分のみ
Ctrl + Shift + G
画面に表示されている部分のみのスクリーンショット - 選択範囲
Ctrl + Shift + S
カーソルで範囲を選択してスクリーンショットを撮る - フルページ
Ctrl + Shift + E
Webページ全体のスクリーンショット
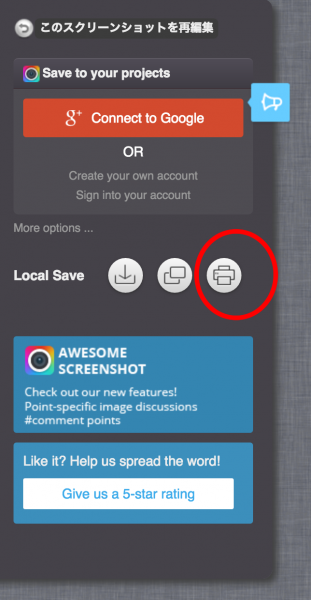
スクリーンショットを印刷する
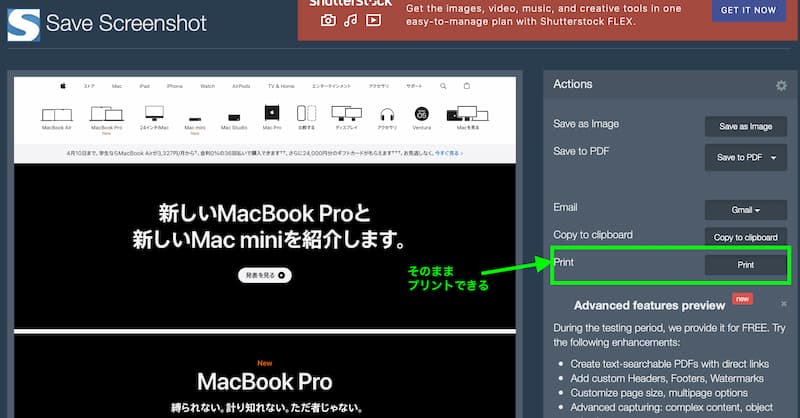
完成したスクリーンショット画面から、右側にあるプリントアイコンをクリックすると、取ったスクリーンショットをそのまま印刷することができます。

FireShotでプリントアウトする方法
同様の機能がある拡張機能FireShotでも同じようにスクリーンショットを撮った状態からプリントすることができます。

長いWebページを分割してA4で印刷したい
ランディングページのような長ーいWebページを分割してA4サイズで印刷する方法です。
前述のFireShotやAwesome Screeeshotを使って、フルページのスクリーンショットをプリント出力しようとすると、縮小して用紙1枚に収められてしまうのでとっても小さく出力されてしまいます。
長いWebページを分割してA4サイズで印刷する方法を
A4のちょうどいいサイズに分割して印刷する
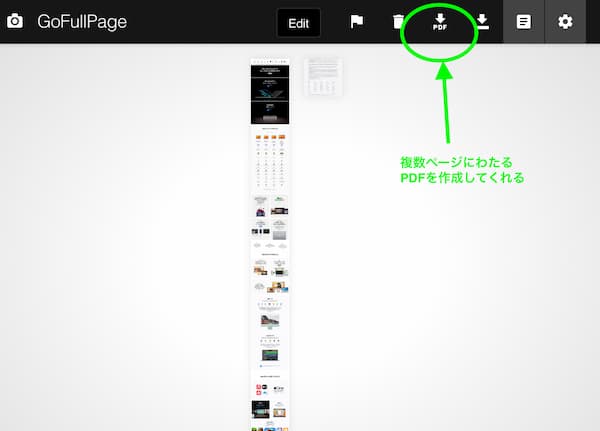
方法1:Chrome拡張機能:GoFullPageで分割されたPDFを生成する
Chromeの拡張機能「GoFullPage」を使うと、自動的に分割したPDFを生成してくれます。
GoFullPage – Full Page Screen Capture

Webページのいらない部分を印刷しない、必要な部分だけ印刷する、1ページに収まるように印刷するなど、自分の必要な情報だけを印刷する方法もあります。
以上、Webページをみた通りそのまま印刷する方法を紹介しました。
ブラウザやOSによってやり方が異なりますが拡張機能を活用すれば、希望通りにWebページを印刷することができるのではないかと思います。
参考になれば幸いです。
