WordPressでフォームを設置するときの定番プラグインはContact Form 7とMW WP Formです。
専らContact Form 7を利用していたのですが、確認画面が欲しいという要望がある時は、デフォルトで確認画面、送信完了画面を設定できるMW WP Formを利用してます。
この記事ではContact Form 7、MW WP Formで郵便番号から住所を自動入力してくれるYubinBangoライブラリを使う方法を解説します。
YubinBango導入の流れ
フォームで住所を自動入力するのに便利なライブラリYubinBango
https://github.com/yubinbango/yubinbango
ajaxzip3の後継バージョンで、より使いやすくなっていますね。ajaxzip3の使い方は以下の記事でまとめています。
公式ページに書かれてますがYubinBangoを使う手順は以下のようになります。
- YubinBangoライブラリを読み込む
<script src=”https://yubinbango.github.io/yubinbango/yubinbango.js” charset=”UTF-8″></script> - formタグにクラスを設定する
<form class=”h-adr”> - 国名タグを設定
<input type=”hidden” class=”p-country-name” value=”Japan”> - 郵便番号入力欄にclassを設定
class=”p-postal-code” - 住所を自動入力する欄のclassを設定
都道府県(p-region)、市町村区(p-locality)、町(p-street-address)、それ以降の住所(p-extended-address)
順番に設定していきます。
1.Yubinbangoライブラリを読み込む
wp_enqueue_script関数でYubinBangoライブラリを読み込みます。functions.phpに記述します。
formというスラッグがついた固定ページでのみライブラリを読み込ませるようにしています。
function mytheme_enqueue_scripts() {
if(is_page('form')){
wp_enqueue_script( 'youbinbango-js','https://yubinbango.github.io/yubinbango/yubinbango.js', array(), '', true );
}
}
add_action( 'wp_enqueue_scripts', 'mytheme_enqueue_scripts' );2.formタグにh-adrクラスを設定する
formタグに「h-adr」というclassを付与します。
<form class="h-adr">Contact Form 7の場合:
Contact Form 7のformタグにclassを付けたい場合は、cf7ショートコードに設定します。
[contact-form-7 id="1234" html_class="h-adr"]因みにclassだけでなくidも設定したい場合は
[contact-form-7 id="1234" html_class="h-adr" html_id="contact-form"]参考:form 要素に id や class 属性を追加できますか?
MW WP Formの場合:
MW WP Formの場合は機能が用意されていないので、jQueryでclassを付与します。functions.phpで設定します。
function mwform_form_class() {
?>
<script>
jQuery(function($) {
$( '.mw_wp_form form' ).attr( 'class', 'h-adr' );
});
</script>
<?php
}
add_action( 'wp_head', 'mwform_form_class', 10000 );参考:MW WP Formで出力される内にクラスを指定したい
3. 国名を設定
YubinBangoではp-country-nameという国名が含まれていることも必須条件になります。
Contact Form 7、MW WP Formのフォーム欄に以下のいずれかを設置します。
spanタグで設置する例
<span class="p-country-name" style="display:none;">Japan</span>display:noneで非表示にしています。
inputタグで設定する例
<input type="hidden" class="p-country-name" value="Japan">郵便番号入力欄にp-postal-codeを設定
Contact Form7,MW WP Formのフォームタグにclassを追加します。
Contact Form 7の場合:
[ Contact Form 7 ] 郵便番号の場合
[text* zip-code class:required class:p-postal-code maxlength:8]MW WP Formの場合:
[ MW WP Form ] 郵便番号の場合
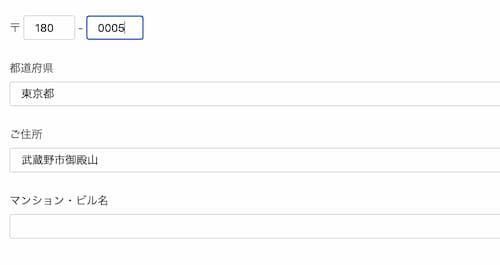
郵便番号フィールドを使用すると、「〒」マークが頭について3桁と4桁に分割されたフィールドが設定できます。
[mwform_zip name="zip-code" class="p-postal-code"]
一つのテキストフィールドで郵便番号を設定したい時にはこちら
[mwform_text name="zip-code" class="p-postal-code" maxlength="8" conv_half_alphanumeric="true"]conv_half_alphanumeric="true"は全角文字を半角英数字に変換するオプションです。
住所を自動入力する欄のclassを設定
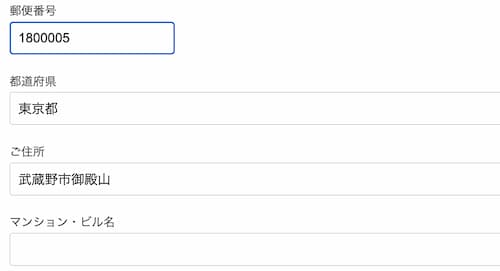
自動入力をさせたい入力欄にそれぞれ対応するclassを付与します。
| 住所 | 住所に対応するclass |
|---|---|
| 都道府県名 | p-region |
| 市町村区 | p-locality |
| 町域 | p-street-address |
| 以降の住所 | p-extended-address |
Contact Form 7の場合:
「郵便番号+都道府県+市区町村以降の住所」で設定する場合。
市区町村に対応するテキストフィールドに「p-locality」「p-street-address」「p-extended-address」を全て設定します。
Contact Form 7で複数のclassを設定する場合は、一つ一つclass:で設定する必要があります。
<label for="zip-code">郵便番号
[text* zip-code class:required class:p-postal-code maxlength:8] </label>
<label for="pref">都道府県
[text* pref class:p-region class:required]</label>
<label for="address">ご住所
[text* address class:p-locality class:p-street-address class:p-extended-address class:required]</label>
<label for="bldg">マンション・ビル名
[text bldg]</label>
MW WP Formの場合:
MW WP Formもほぼ同様に設定できます。MW WP Formタグの方がよりHTMLの記述に近いです。複数クラスを指定する場合もHTMLタグと同様に記述できます。
必須入力にしたい場合は、タグではなく「バリデーションルール」で設定します。
<input type="hidden" class="p-country-name" value="Japan">
<label for="zip-code">
[mwform_zip name="zip-code" class="p-postal-code required"]</label>
<label for="pref">都道府県
[mwform_text name="pref" class="p-region" size="60" value="都道府県"]</label>
<label for="address">ご住所
[mwform_text name="address" class="p-locality p-street-address p-extended-address required" size="60"]</label>
<label for="bldg">マンション・ビル名
[mwform_text name="bldg" size="60"]</label>
これで設定完了です。
以上、Contact Form 7、MW WP Formで住所自動入力ができるYubinBangoを導入する手順についてでした。
資料請求フォームなど住所が重要な場合は、なるべく入力ミスが起こらないフォーム設計が大事です。
そのためにも住所自動入力は積極的に導入していきたいですね。
問い合わせフォームで確認画面を表示したい場合はMW WP Formが便利です
MW WP Formでよく使う設定の方法をまとめています

