WordPressサイトでスマートフォンやタブレットなどの小さな画面で閲覧するユーザーに対して、特別なコンテンツを表示したい時、モバイルのみで表示されるウィジェットがあれば便利です。
モバイルでのみ表示されるオリジナルのウィジェットを作成する方法をまとめました。
特定のウィジェットをモバイルのみで表示させる方法は以下の2つがあります。
- プラグインを使う
- オリジナルのウィジェットを作成する
- モバイルのみ表示できるウィジェット機能があるテーマを使う
Widget Options プラグインを使う

ウィジェットを特定の条件やコンテキストに合わせて表示または非表示にするための多くのオプションを提供し、ウェブサイトのコンテンツを柔軟に管理できるようにします。
Widget Optionsでウィジェットをモバイルのみで表示する方法
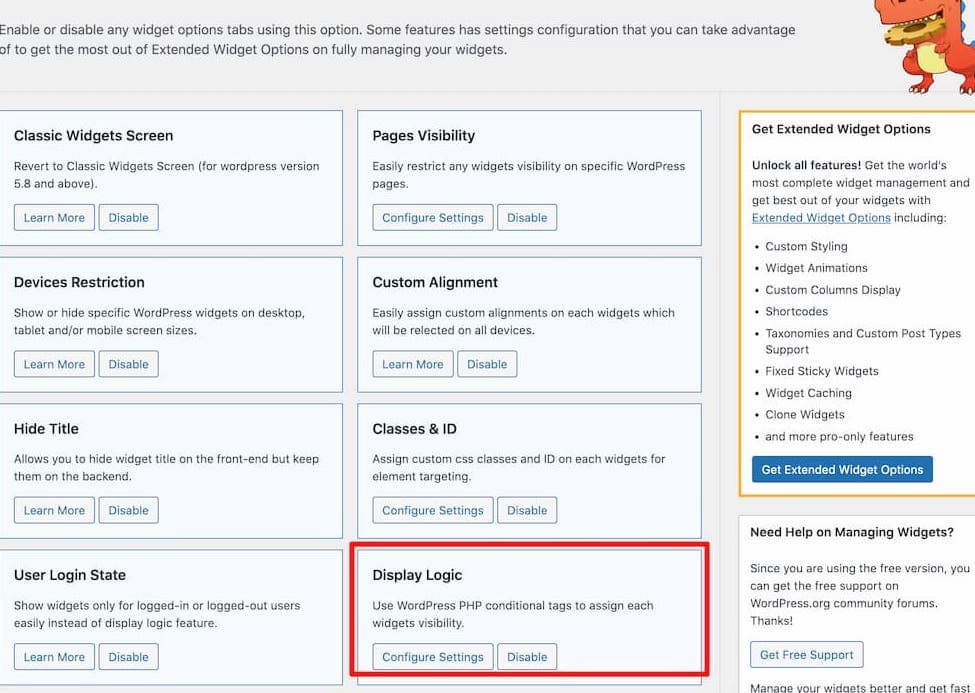
Widget Optionsをインストールしたら、Setting画面で「Display Logic」を有効にします。(デフォルトで有効の状態)

外観>ウィジェットで、有効にした各ウィジェットにWidget Optionsの設定が表示されます。
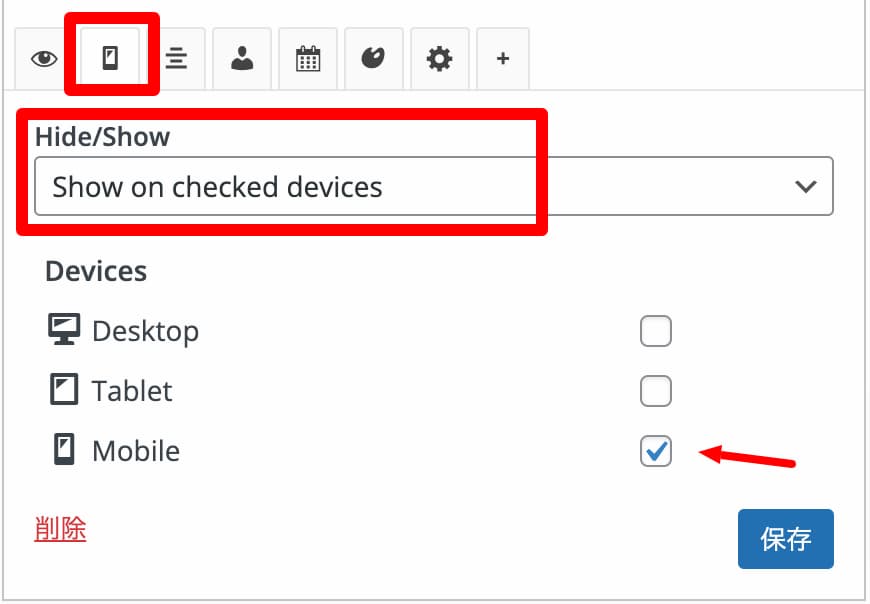
モバイルアイコンのタブで、デバイスごとの表示非表示をコントロールすることができます。

オリジナルのウィジェットを作成する
プラグインを使わず、オリジナルのウィジェットを作成します。functions.phpの編集、PHPの知識が必要になります。
オリジナルのウィジェットエリアをテーマに挿入するには、テーマファイル(functions.php 、 sidebar.php など)にカスタムウィジェットエリアの定義と、ウィジェットエリアを表示するためのコードを追加する必要があります。
モバイル用のウィジェットクラスを作成する
class Mobile_Only_Widget extends WP_Widget {
// ウィジェットのコンストラクタ
function __construct() {
parent::__construct(
'mobile_only_widget', // ウィジェットID
'モバイル専用ウィジェット', // ウィジェット名
array(
'description' => 'モバイルのみで表示されるウィジェット'
)
);
}
// ウィジェットの表示
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] ); // ウィジェットタイトルの取得
$text = isset( $instance['text'] ) ? esc_html( $instance['text'] ) : ''; // ウィジェットテキストの取得
if ( wp_is_mobile() ) {
echo $args['before_widget'];
if ( ! empty( $title ) ) {
echo $args['before_title'] . $title . $args['after_title'];
}
echo '<div class="text-mobile">';
echo $text;
echo '</div>';
echo $args['after_widget'];
}
}
// ウィジェットのフォーム
public function form( $instance ) {
$title = isset( $instance['title'] ) ? esc_attr( $instance['title'] ) : '';
$text = isset( $instance['text'] ) ? esc_textarea( $instance['text'] ) : '';
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>">タイトル:</label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo $title; ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id( 'text' ); ?>">テキスト:</label>
<textarea class="widefat" rows="5" id="<?php echo $this->get_field_id( 'text' ); ?>" name="<?php echo $this->get_field_name( 'text' ); ?>"><?php echo $text; ?></textarea>
</p>
<?php
}
// ウィジェットの更新
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = strip_tags( $new_instance['title'] );
$instance['text'] = strip_tags( $new_instance['text'] );
return $instance;
}
}
ウィジェットを登録する
widgets_initフックで、register_widget() を使い作成したウィジェットを登録します。
function register_mobile_only_widget() {
register_widget( 'Mobile_Only_Widget' );
}
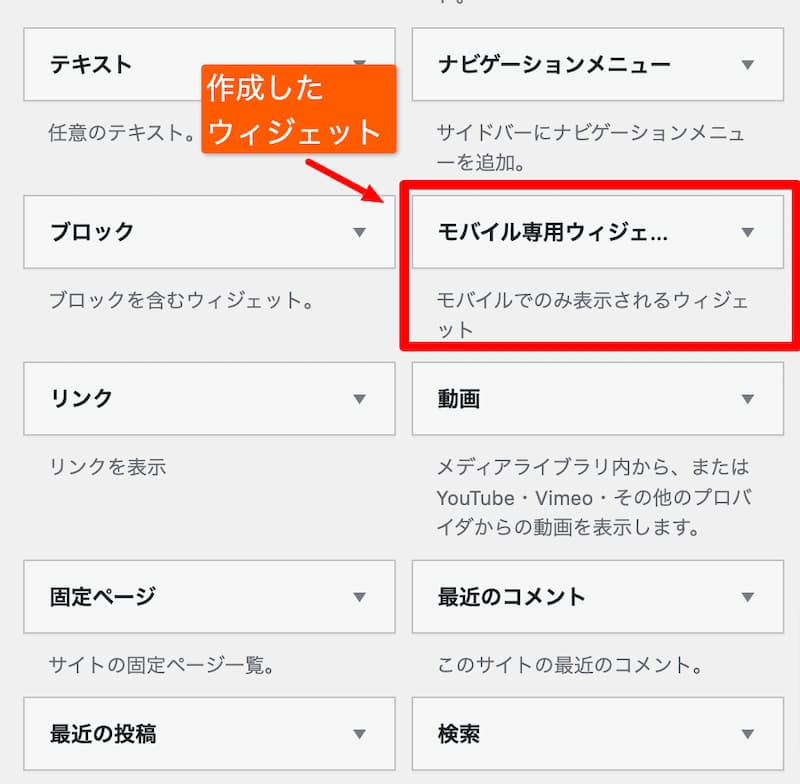
add_action( 'widgets_init', 'register_mobile_only_widget' );利用できるウィジェットの中に、「モバイル専用ウィジェット」が表示されていればOKです。

モバイルのみ表示できるウィジェット機能があるテーマを使う
プラグインの追加やfunctions.phpを編集しなくても、ウィジェットをモバイルだけに表示できる機能があるWordPressテーマを使う方法もあります。
有料のWordPressテーマなら機能を備えている場合が多いです。
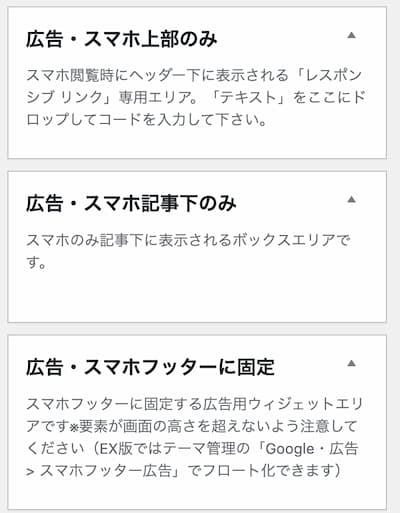
Affingerの場合、モバイル専用のウィジェットエリアがあります
Affinger
Cocoon
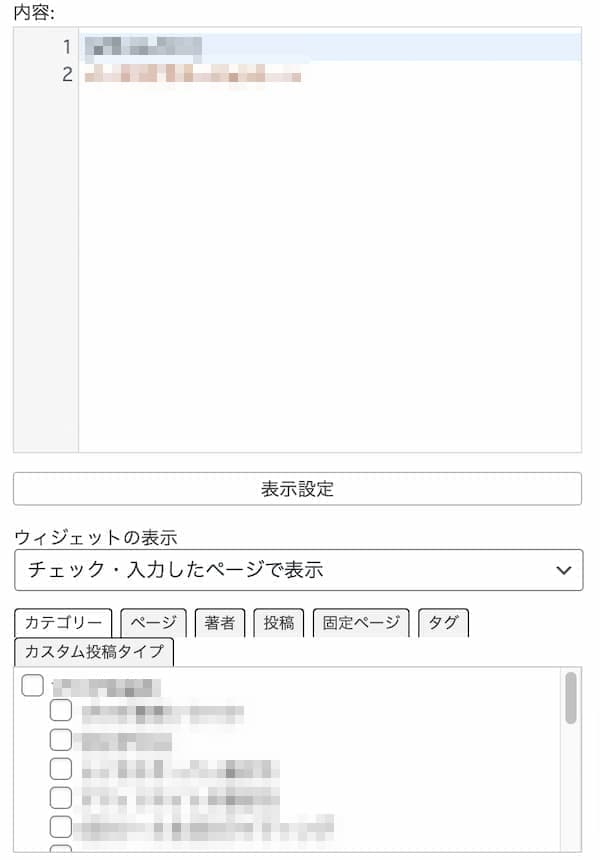
無料テーマのCocoonでは、ウィジェットごとにカテゴリーやページでの表示・非表示を選択することができます。
操作方法は、Widget Optionsプラグインと似ています。

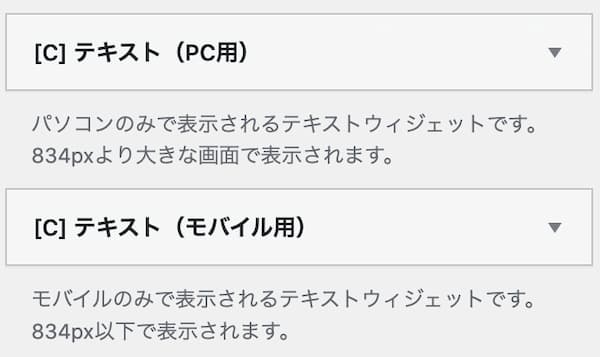
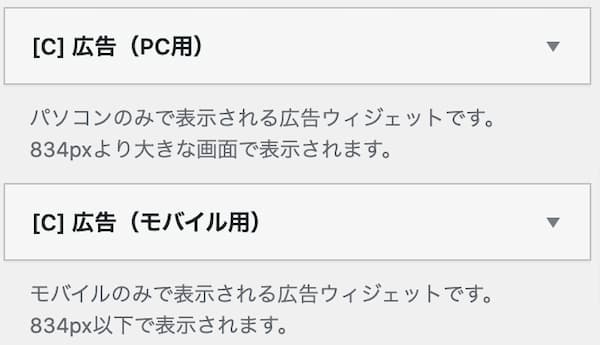
PCのみ、モバイルのみのウィジェットが用意されています。


モバイルのみで表示されるウィジェットを作成する方法をまとめました。
最も手軽に導入できるのは、Widget Optionsプラグインです。プラグインをインストールすればすぐに利用することができます。
プラグインを増やしたくない、自力でやりたい場合は、functions.phpなどPHPファイルを編集してオリジナルのウィジェットを作成します。
既にテーマに機能が備わっている場合は、プラグインやカスタマイズの必要なく利用できるでしょう。
