WordPressテーマAffingerでテーブルレイアウトを使うときのためにデザインやショートコードについてまとめます。
レスポンシブテーブルデザインについては以下の記事でもまとめています。>> 縦横スクロール CSSでtableをレスポンシブにする方法
WordPressのおすすめテーマまとめ
ブログにおススメWordPressテーマ!ブログ高速化やSEO対策もOK!無料・有料8選!
ブロックエディターでテーブルを使う場合
ブロックエディターでテーブルを挿入すると、Affingerの場合、テーブルスタイルが6タイプ用意されています。

Afiingerでは「ヘッダーセクション」を有効にすると、スクロール時に上部に固定される仕様になっています。(PC・スマホ共通)
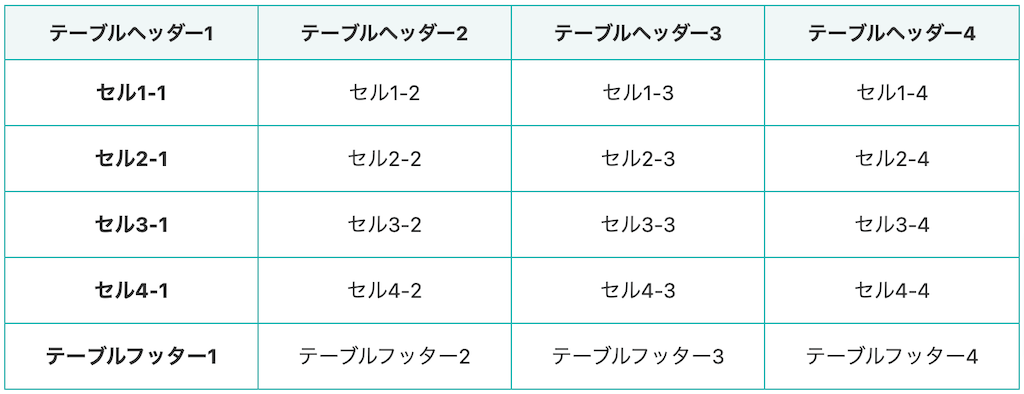
スタイル1 – デフォルト
全ての罫線があるタイプ。デフォルトのテーブルスタイルです。

スタイル2 – ストライプ
テーブル行がストライプになるタイプ。縦のラインはありません。
行が多い時にはストライプの方がわかりやすい場合もあります。

スタイル3 – 中央寄せ
セル内のテキストを天地左右中央揃えにします。

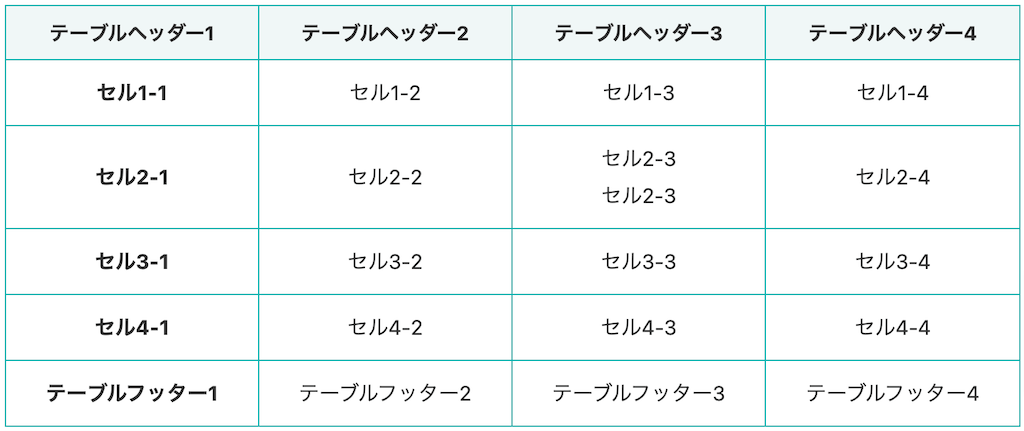
スタイル4 – ラインなし
| テーブルヘッダー1 | テーブルヘッダー2 | テーブルヘッダー3 | テーブルヘッダー4 |
|---|---|---|---|
| セル1-1 | セル1-2 | セル1-3 | セル1-4 |
| セル2-1 | セル2-2 | セル2-3 セル2-3 | セル2-4 |
| セル3-1 | セル3-2 | セル3-3 | セル3-4 |
| セル4-1 | セル4-2 | セル4-3 | セル4-4 |
| テーブルフッター1 | テーブルフッター2 | テーブルフッター3 | テーブルフッター4 |
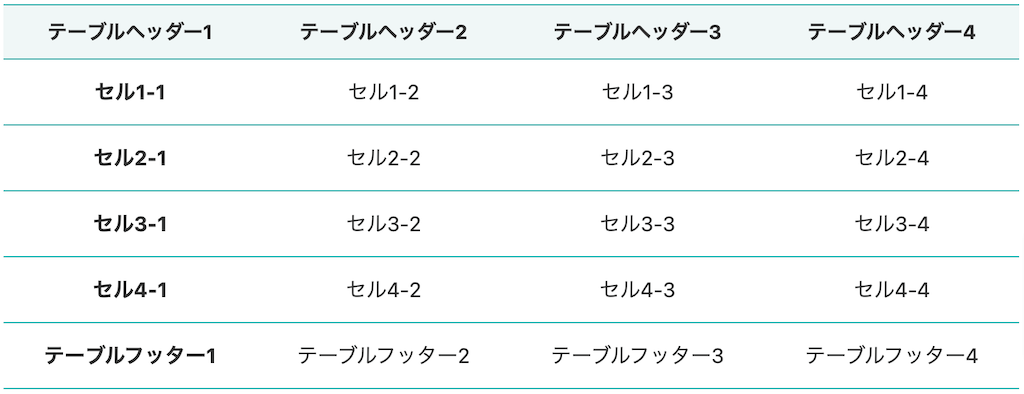
スタイル5 – ラインのみ
横ラインのみのテーブルデザイン

| テーブルヘッダー1 | テーブルヘッダー2 | テーブルヘッダー3 | テーブルヘッダー4 |
|---|---|---|---|
| セル1-1 | セル1-2 | セル1-3 | セル1-4 |
| セル2-1 | セル2-2 | セル2-3 | セル2-4 |
| セル3-1 | セル3-2 | セル3-3 | セル3-4 |
| セル4-1 | セル4-2 | セル4-3 | セル4-4 |
| テーブルフッター1 | テーブルフッター2 | テーブルフッター3 | テーブルフッター4 |
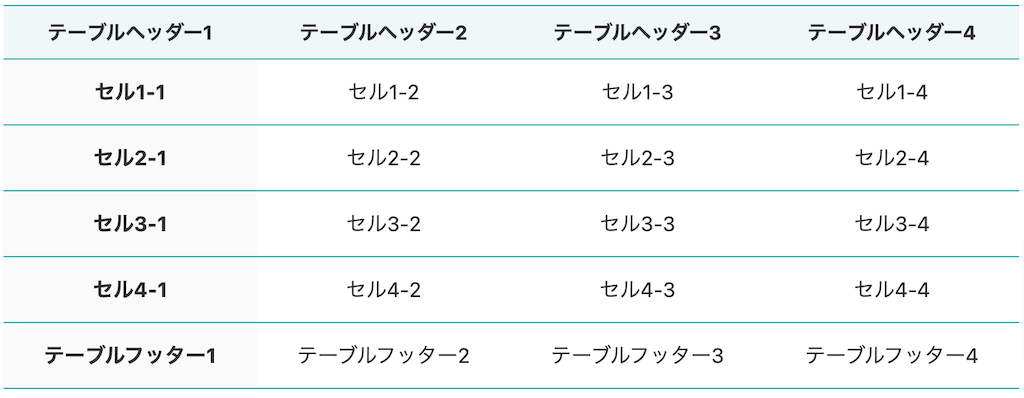
スタイル6 – ラインのみ2
横ラインのみのテーブルデザインで左カラムもthにしたい時に使えるデザインです。

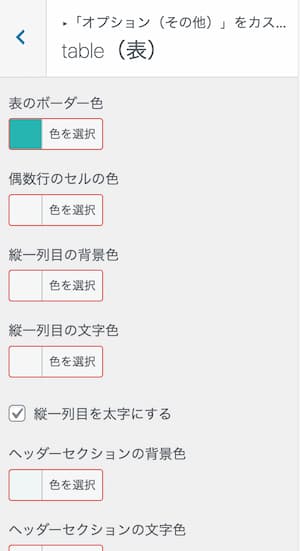
テーブルのデザインカスタマイズ
テーブルのデザインは、カスタマイザーで設定できます。
カスタマイザー>オプション(その他)>table(表)


テーブルのショートコード
クラシックブロックから「タグ」>「レイアウト」>「table」で挿入できる。挿入できるtableは2種類あり。
- table(シンプル)
- table(属性あり)
table(シンプル)
1セルずつ囲みショートコードで作っていくのであまり使いやすいとは言えない感じがします。
[st-table]
[st-tr]
[st-td]テキスト[/st-td]
[/st-tr]
[/st-table]
table(属性あり)
[st-table width="100" bordercolor=""]
[st-tr bgcolor="" color="" fontweight="" center=""]
[st-td width="" bordercolor="" bgcolor="" color="" fontweight="" center="" colspan=""]テキスト[/st-td]
[st-td width="" bordercolor="" bgcolor="" color="" fontweight="" center="" colspan=""]テキスト[/st-td]
[/st-tr]
[/st-table]
横スクロール
クラシック段落ブロックでクラシック版のテーブルを挿入できます。
作成したテーブルをdivで囲む。モバイル画面で横スクロールができるようになります。
スタイル>テーブル>横スクロール

<div class="scroll-box">
</div>
この場合の横スクロールは599px以下の場合に表示されます。
レスポンシブテーブルデザインについては以下の記事でもまとめています。>> 縦横スクロール CSSでtableをレスポンシブにする方法