WordPress Gutenbergで、文字や背景のカラーを変更するのにカラーパレットが用意されています。
あらかじめデフォルトで数種類のカラーが定義されていますが、自分の好みの色を作成することもできます。
でも毎回カラーを設定するのは面倒。
好きなカラーを設定しておきたい。
という場合にカラーを変更したり、追加したりとカスタマイズする方法をまとめています。
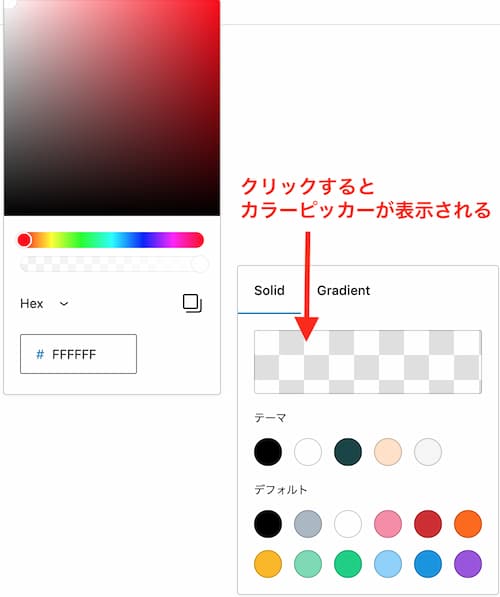
ブロックエディターのカラーパレットとは
カラーパレットはテーマによっては数種類のカラーが設定されています。
Twenty Twenty-Twoでは、デフォルトのカラー12色とテーマのカラー5色が定義されてます。
またCocoonでは30色もカラーがあり、さらに自分の好きなカラーを6色追加することができます。


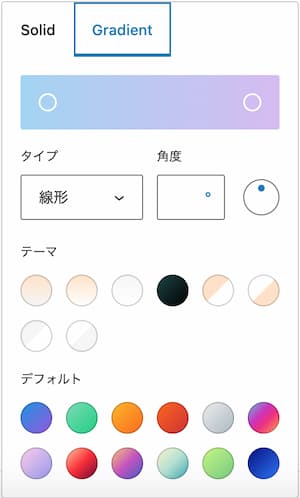
Twenty Twenty-Twoはカスタムカラーを作成でき、またソリッドカラーの他にグラデーションが設定できます。
Cocoonではカスタムカラー、グラデーションは無効になっています。


カスタムカラーを無効にする
カスタムカラーを無効にするにはfunctions.phpに記述します。
add_theme_support( 'disable-custom-colors' );独自のカラーを追加する
自分の好きな色をカラーパレットに追加したい場合はfunctions.phpにadd_theme_support()でカラーを登録し、cssでカラーを設定する必要があります。
デフォルトのブロックカラーパレット(WordPress.orgテーマサポートより)
add_theme_support( 'editor-color-palette', array(
array(
'name' => esc_attr__( 'strong magenta', 'themeLangDomain' ),
'slug' => 'strong-magenta',
'color' => '#a156b4',
),
array(
'name' => esc_attr__( 'light grayish magenta', 'themeLangDomain' ),
'slug' => 'light-grayish-magenta',
'color' => '#d0a5db',
),
array(
'name' => esc_attr__( 'very light gray', 'themeLangDomain' ),
'slug' => 'very-light-gray',
'color' => '#eee',
),
array(
'name' => esc_attr__( 'very dark gray', 'themeLangDomain' ),
'slug' => 'very-dark-gray',
'color' => '#444',
),
) );カラーを登録するにはafter_setup_themeフックを使います。
function add_my_color_palettes()
{
$palette = get_theme_support('editor-color-palette');
if ( ! empty( $palette ) ) {
$palette = array_merge($palette[0], array(
array(
'name' => 'ライトブルーグレー',
'slug' => 'cultured',
'color' => '#F0F7F7',
),
array(
'name' => 'ボーン',
'slug' => 'bone',
'color' => '#D8D0C1',
),
array(
'name' => 'シーグリーン',
'slug' => 'seagreen',
'color' => '#2E8B57',
),
));
}
add_theme_support('editor-color-palette', $palette);
}
add_action('after_setup_theme', 'add_my_color_palettes', 20);カラーを指定するには、name,slug,colorをそれぞれ設定します。
| name | 色のラベル | カラーパレット で表示されます |
| slug | 色の識別子 | CSSで使用されます |
| color | 色のコード | 16進数のRGBコードを使用 |
CSSの変更
コアブロックには、color,background,borderの設定があるのでそれに合わせてCSSを設定する必要があります。
クラス名の頭に「has」をつけて、その後にslug(xxxの部分)、コンテキスト名(color,background-color,border-color)でクラスを設定します。
.has-xxx-color{
color: #000;
}
.has-xxx-backgroud-color{
color: #000;
}
.has-xxx-border-color {
color: #000;
}アフィンガーで既にあるカラーパレットの色を変更する
当サイトで利用中のテーマ Affinger。
Affingerで定義されているカラーパレットの色を変更する方法です。
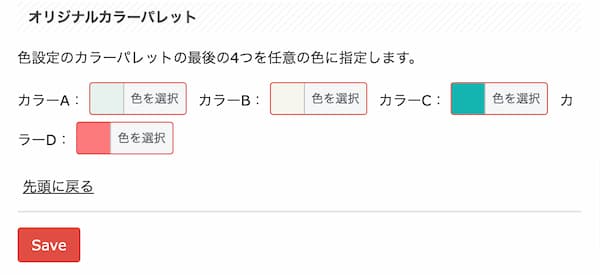
ちなみに好みのカラーは、4色までならGutenberg 設定から追加可能です。(Gutenberg用ブロックプラグイン2)

追加ではなく既にあるカラーを変更したい場合はfunctions.phpに記述します。
affinger/st-is-ver-check.php にカラーパレットの定義があります。
// カラーパレット
define("ST_COLOR_PALE_PINK", "#f78da7");
define("ST_COLOR_SOFT_RED", "#e92f3d");
define("ST_COLOR_LIGHT_G_RED", "#fdf0f2");
define("ST_COLOR_VIVID_YELLOW", "#ffc107");
define("ST_COLOR_VERY_PALE_YELLOW", "#fffde7");
define("ST_COLOR_LIGHT_GREEN_CYAN", "#eefaff");
define("ST_COLOR_PALE_CYAN_BLUE", "#8ed1fc");
define("ST_COLOR_VIVID_CYAN_BLUE", "#0693e3");
define("ST_COLOR_VERY_LIGHT_GRAY", "#fafafa");
define("ST_COLOR_VERY_DARK_GRAY", "#313131");
define("ST_COLOR_WHITE", "#ffffff");これを移植して上書きします。
グラデーションパレットのカスタマイズ
add_theme_support(
'editor-gradient-presets',
array(
array(
'name' => esc_attr__( 'Vivid cyan blue to vivid purple', 'themeLangDomain' ),
'gradient' => 'linear-gradient(135deg,rgba(6,147,227,1) 0%,rgb(155,81,224) 100%)',
'slug' => 'vivid-cyan-blue-to-vivid-purple'
),
array(
'name' => esc_attr__( 'Vivid green cyan to vivid cyan blue', 'themeLangDomain' ),
'gradient' => 'linear-gradient(135deg,rgba(0,208,132,1) 0%,rgba(6,147,227,1) 100%)',
'slug' => 'vivid-green-cyan-to-vivid-cyan-blue',
),
array(
'name' => esc_attr__( 'Light green cyan to vivid green cyan', 'themeLangDomain' ),
'gradient' => 'linear-gradient(135deg,rgb(122,220,180) 0%,rgb(0,208,130) 100%)',
'slug' => 'light-green-cyan-to-vivid-green-cyan',
),
array(
'name' => esc_attr__( 'Luminous vivid amber to luminous vivid orange', 'themeLangDomain' ),
'gradient' => 'linear-gradient(135deg,rgba(252,185,0,1) 0%,rgba(255,105,0,1) 100%)',
'slug' => 'luminous-vivid-amber-to-luminous-vivid-orange',
),
array(
'name' => esc_attr__( 'Luminous vivid orange to vivid red', 'themeLangDomain' ),
'gradient' => 'linear-gradient(135deg,rgba(255,105,0,1) 0%,rgb(207,46,46) 100%)',
'slug' => 'luminous-vivid-orange-to-vivid-red',
),
)
);ソリッドカラーとほぼ同じですが配列の値です
| name | 色のラベル | カラーパレット で表示されます |
| slug | 色の識別子 | CSSクラスで使用されます |
| gradient | グラデーションの値 | 実際のCSSグラデーションの値を設定 |
グラデーションのCSS
.has-vivid-cyan-blue-to-vivid-purple-gradient-background {
background: linear-gradient(
135deg,
rgba( 6, 147, 227, 1 ) 0%,
rgb( 155, 81, 224 ) 100%
);
}カスタムグラデーションを無効にする
カスタムカラー同様、カスタムグラデーションも無効にすることができます。
add_theme_support( 'disable-custom-gradients' );初心者におすすめPHP/WordPressの入門書
PHPの基礎・変数、配列、条件分岐から関数のことからWordPress固有のテンプレートタグやループなどがまとめられています。
サンプルサイトデータが配布されていてヘッダー、ナビゲーション、サイドバーなど最もベーシックに使われるテンプレートの中身を順を追ってカスタマイズする方法が紹介されているのでWordPressの構造やテンプレートの優先順序なども理解できます。
functions.phpの記述やセキュリティを考慮した記述についても触れられています。
この本1冊だけでは物足りないですがテーマを自作する時、カスタマイズする時に必要な基礎知識が身につきます。

