デザインに興味がある人必見!画像やサイトで使用されているフォントを特定する方法を紹介します。デベロッパーツールやオンラインツールを利用して、フォントの情報を簡単に取得できます。
無料で使えるオンラインツール、アプリとその使い方も合わせて紹介します。(一部有料もあり^^;)
- Adobe Capture
- Adobe Fonts
- Photoshopマッチフォント
- WhatFontIs
- Fount
フォント検索ツールの比較と検索精度を上げるコツ
フォント検索ツールの日本語・和文フォント対応
フォント検索ツールが日本語フォントに対応しているか一覧にしています。現状ではPhotoshopのマッチフォントのみ日本語フォントに対応しています。
| サービス | 英語・欧文フォント | 日本語・和文フォント |
|---|---|---|
| Adobe Capture | ||
| Adobe Fonts | ||
| Photoshop マッチフォント | ||
| What Font is |
フォント検索の精度を上げるコツ
フォントを正確に認識させるためのコツをまとめました。
高解像度の画像を使う
クリアで鮮明な画像はフォントの特徴を正確に捉えるのに役立ちます。撮影する際には明るさやコントラストを調整し、できるだけブレの少ない画像を取得するように心がけましょう。
テキストは水平にする
テキストが斜めになっていたりするとフォントを正確に認識されない可能性があります。撮影する場合は水平にするように気をつけたり、斜めになっている場合は水平に直したほうが良いです。
複数のキャラクターを含める
複数のキャラクターを含めることが有効です。単一の文字だけでなく、フォントの特徴をより広範囲にカバーするために、単語や文章を使用して検索することがおすすめです。
ただし、記号は含めずA~Zだけの方が精度が上がります。
コントラストを上げる、テキスト・背景はモノクロが理想
テキストと背景のコントラストを高めることが重要です。明るい背景に対しては濃い色のテキストを使用し、暗い背景には明るい色のテキストを使用することで、フォントの特徴をよりはっきりと捉えることができます。
モノクロのテキストと背景を使用することが理想的です。モノクロの場合、色の影響を受けずにフォントの形状やスタイルを評価できます。
テキストは1行が理想
フォント検索する場合、1行のテキストが理想です。
次項からフォント検索ツールを見ていきます。
Adobe Capture – スマホでカメラ撮影してフォントを検索する
Adobeの無料アプリAdobe Captureではカメラで撮影した画像から似たフォントを探してくれます。(Adobe Fonts内のフォント限定)
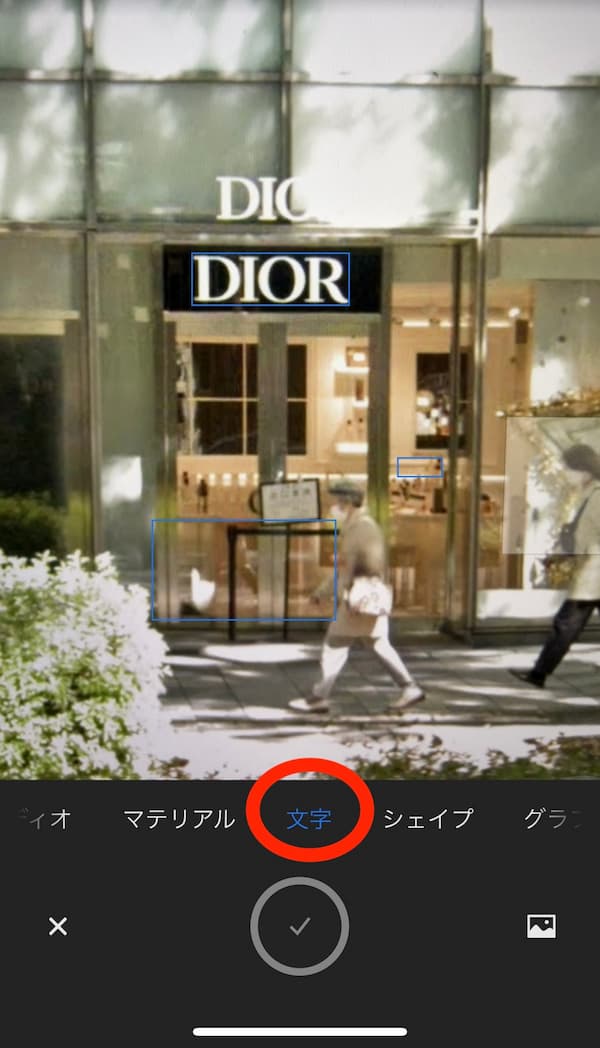
1.「文字」を選択して、調べたい文字をカメラで撮影

2. フォントを選択し、下中央にあるチェックボタンをタップ
テキストが抽出されるので調べたいフォントを選択し、下中央にあるチェックボタンをタップします。

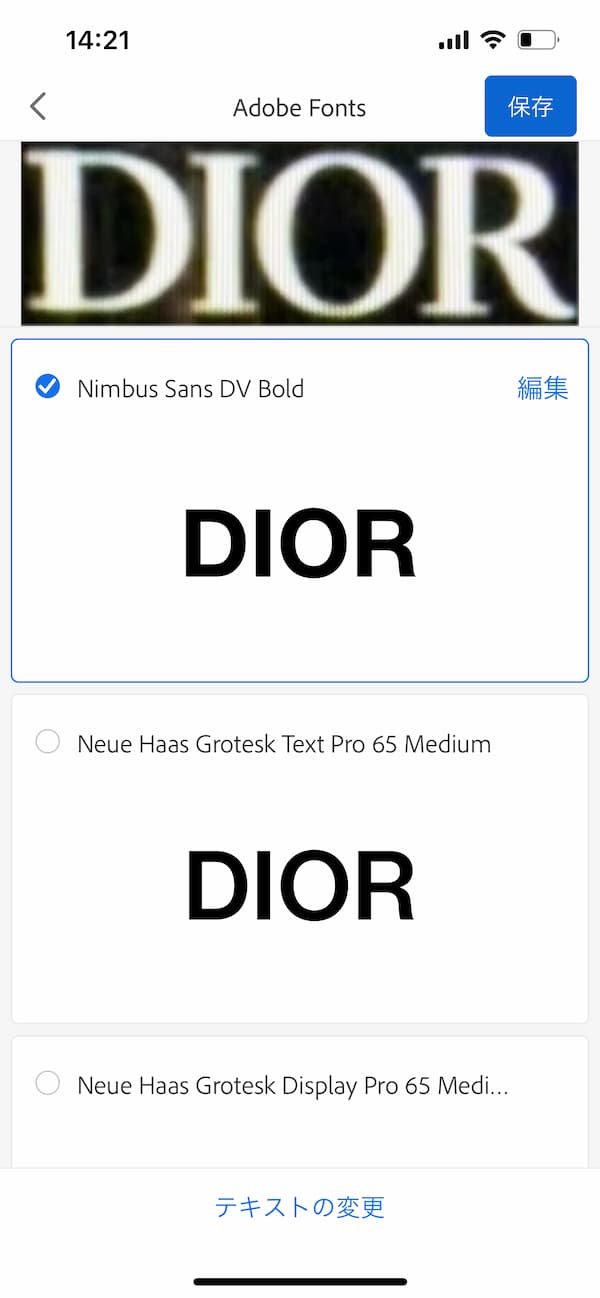
3. 似ているフォントを提案
アプリが選択した文字を解析し、似たフォントを提案してくれます。

Adobe Fonts
スマホではAdobeCaputureアプリを使ってフォント検索ができますが、PCではAdobe Fontsのサイトからフォント検索ができます。
Adobeが開発したAI技術、Adobe Senseiで画像で使用されているフォントをテキストに一致させフォントを検索します。
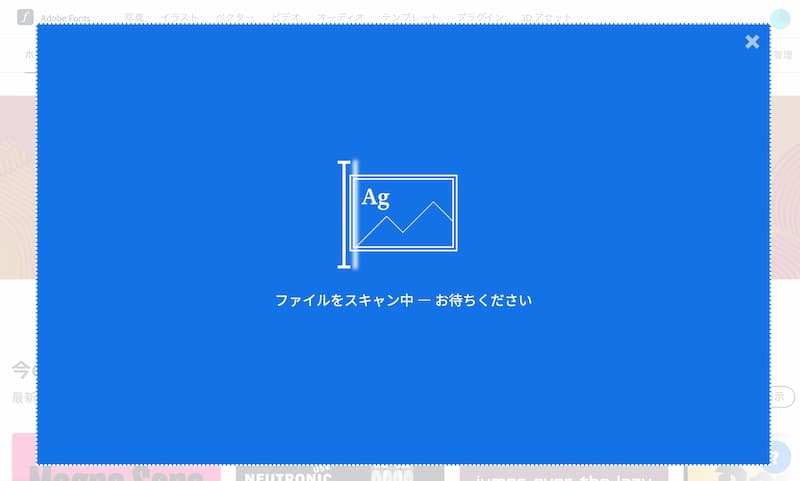
1. 画像をドラッグ&ドロップ
Adobe Fontsを開いて、画像をドラッグ&ドロップするとファイルのスキャンが始まります。検索バーからファイル選択しなくても済むので簡単ですね。
またAdobe Fontsのどのページからでもドラッグ&ドロップが有効なようです。


2. 使いたいフォントをアクティベートする
似たフォントがリストアップされ、使用したいフォントがあったらアクティベートすればすぐに利用可能です。
Photoshop マッチフォント
Photoshopで画像からフォントを調べることができるのがマッチフォントです。欧文フォントだけでなく、和文フォントにも対応しています。
こちらの方法は有料のPhotoshop単体プラン、フォトプランのサブスクリプション契約しているか、Adobe CCコンプリートプランを契約している場合のみとなります。
Photoshop プランの比較
フォントを調べたい画像をPhotoshopで開きます。
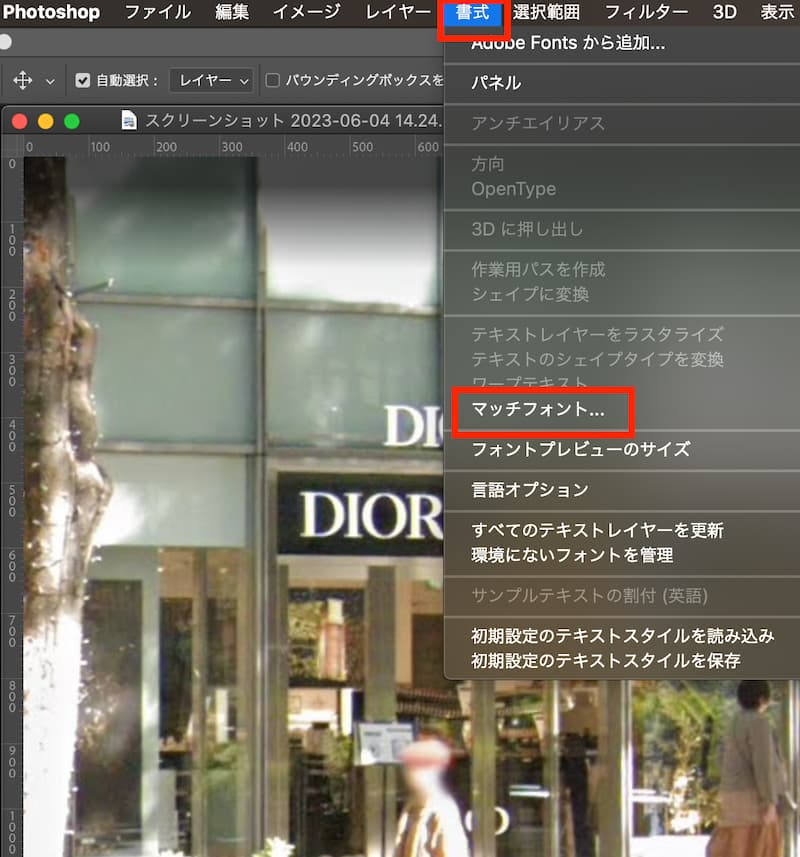
1. 書式から「マッチフォント」を選択

2. 調べたいフォントを選択
黒い選択枠が表示されるので、調べたいフォントを囲みます。すると、マッチフォントウィンドウに似たフォントを表示してくれます。

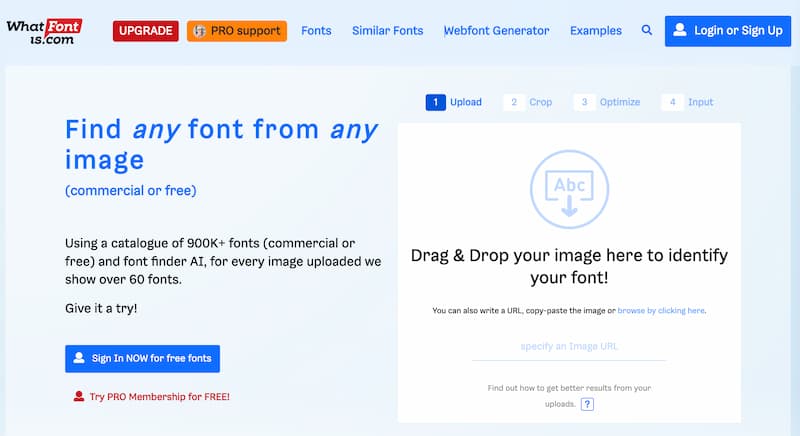
WhatFontIs

AIを利用して90万以上の有料・無料フォントからフォントを検索できるオンラインツールです。WhatFontIsは、ユーザーがアップロードした画像からフォントを特定する機能を提供しています。画像をアップロードすると、WhatFontIsは画像内のテキストを解析し、それに似たまたは一致するフォントを提案します。
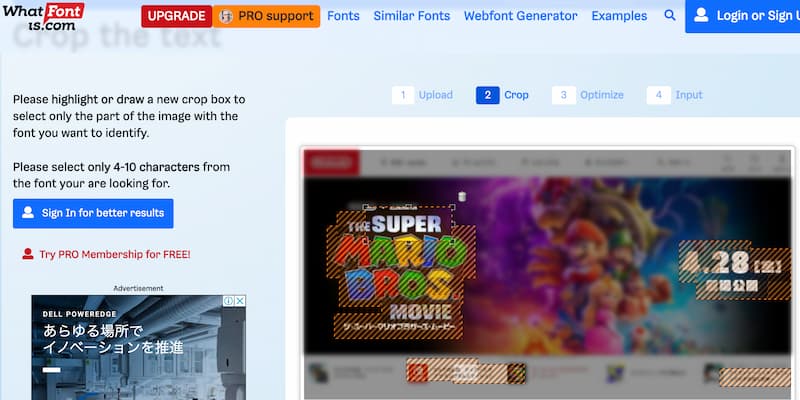
画像をアップロードしてフォントを選択
調べたいフォントのある画像をアップロードしてフォント部分を選択します。

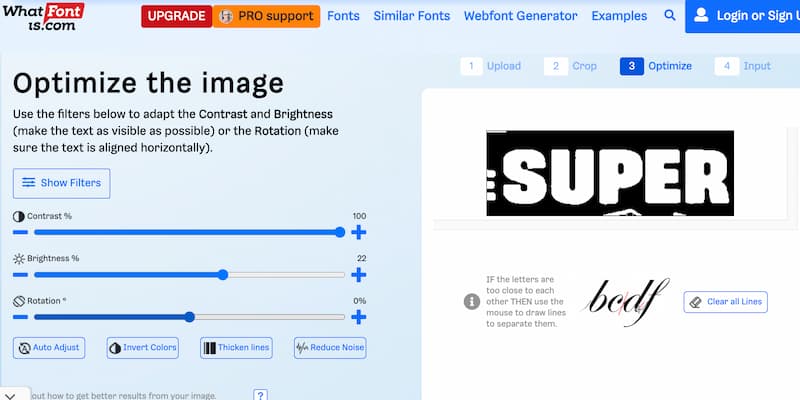
画像を最適化する
フォントを検出しやすいように、画像のコントラストを強めたり、明度を調整できたりします。フォントを水平にしたほうが正確に検出されやすいのでRotationで角度の調整もできます。

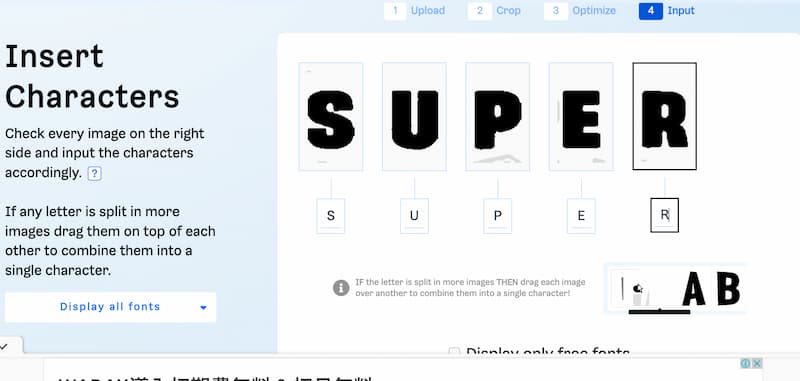
対応するテキストを入力
こちらもフォントを正確に検出するため、正しい文字を入力します。

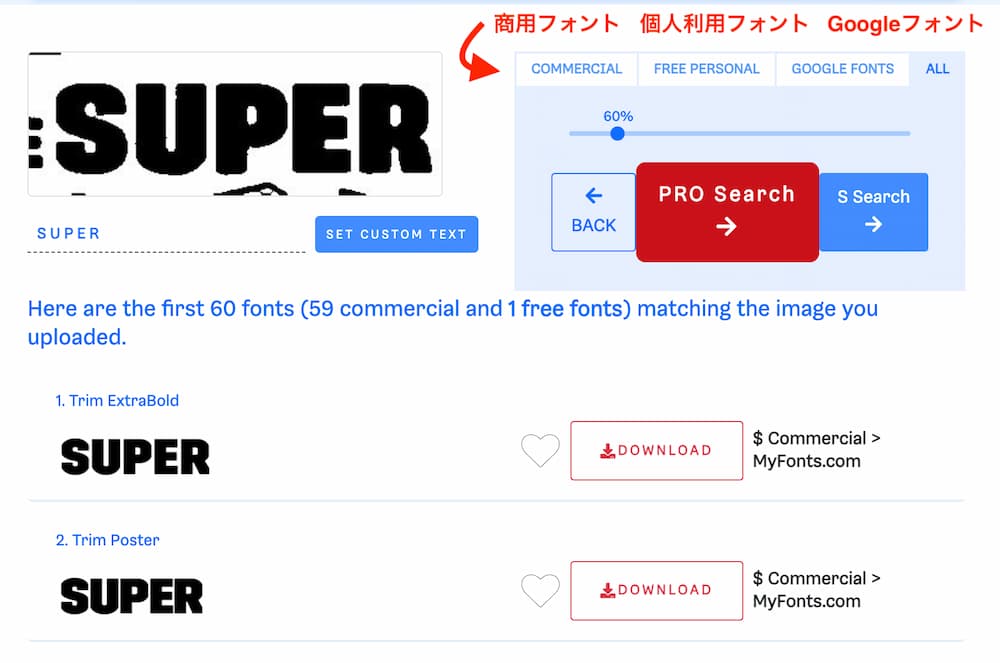
似ているフォントの結果
WhatFontIsのデータベースから似ているフォント60個、リストアップします。
商用、非商用、Googleフォントで分類されています。

WhatFontIsの類似サービス
WhatFontIsのような画像やURLからフォントを検索するためのオンラインサービスは他にもありますので参考までにリストにしておきます。
- FONT IDENTIFIER
フォントの特徴を分析して似たフォントを検索するオンラインツールです。 - WhatTheFont
MyFontsが提供するオンラインのフォント検索ツールです。 - Fontspring Matcherator
高度なアルゴリズムを使用してフォントの特徴を分析し、一致するフォントを提案します。 - Identifont ※サーバーが不安定で503エラーになっていることもあり
テキストベースのフォント検索エンジンです。フォントに関する質問に答える形式で、フォントの特徴を入力し、一致するフォントを見つけることができます。
以前は日本語版サイトもありましたが現在は表示されなくなっています。残念。
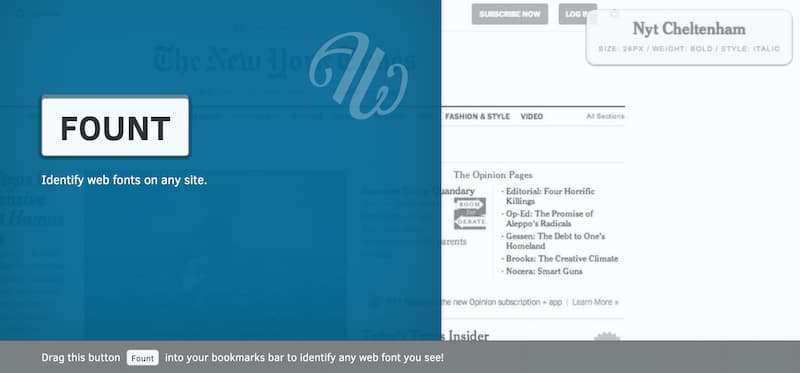
Fount
画像からフォントを調べるというのとは違いますが、ウェブページで使われているフォントをサクッと調べられます。

https://fount.artequalswork.com/
Fountは、ウェブページ上の特定のテキスト要素に使用されているフォントを特定できるブックマークレットです。ブラウザのブックマークバーにFountをドラッグ&ドロップします。その後、ウェブサイト上のテキストをクリックして使用されているフォントを特定します。
フォントを特定したいテキスト要素をマウスで選択します。選択したテキスト要素はハイライトされます。
選択したテキスト要素の上にカーソルを移動すると、Fountがポップアップウィンドウとして表示されます。このウィンドウには、そのテキスト要素に使用されているフォントの情報が表示されます。

Fountのポップアップウィンドウには、フォントの名前、サイズ、カラーコードなどが表示されます。また、そのフォントを使用した他のテキスト要素もハイライトされます。