ちょっと古いですがカルーセルスライダーが簡単に実装できるSlickを久しぶりに触る機会がありました。
slickはレスポンシブ設定が可能でスワイプにも対応しています。カルーセルのサイズ、アニメーションの速度、表示するスライドの数、表示する矢印やボタンの種類など、多くのカスタマイズが可能です。また、CSSを使用してデザインをカスタマイズすることもできます。サイトの様々な箇所で応用ができる便利なライブラリです。
使う機会は少なくなりましたがまだjQueryを導入しているサイトでは使う機会もありそうなので使い方とカスタマイズについてまとめます。

http://kenwheeler.github.io/slick/
レスポンシブなスライダーライブラリをまとめています。簡単・使いやすくレスポンシブなカルーセルスライダー
slick.jsとslick.cssをCDNで読み込む
slickを使用するには、jQueryとslickのJavaScriptとCSSをHTMLファイルに追加する必要があります。手っ取り早く設置するならCDNで読み込みます。
jsDelivrで読み込む
<!-- css -->
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/[email protected]/slick/slick.css"/>
<!-- JS -->
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/[email protected]/slick/slick.min.js"></script>矢印ボタンやドットなどをデザイン済みのまま使いたい場合はslick-theme.cssも読み込む必要があります。githubからダウンロードするか、cdnjsからも読み込むことができます。
slick-carousel
slick-theme.cssやfontファイルにもリンク可能です
https://cdnjs.com/libraries/slick-carousel
github / slick
https://github.com/kenwheeler/slick
基本的な使い方
jQuery,slick.js,slick.cssを読み込んだら、スライドしたい要素を記述します。jQueryを先に読み込むことをお忘れなく。
スライドする要素は、imgタグでもテキストでも可能です。
<div class="hero">
<div class="ph1">スライド1</div>
<div class="ph2">スライド2</div>
<div class="ph3">スライド3</div>
<div class="ph4">スライド4</div>
<div class="ph5">スライド5</div>
</div>オプションを設定する
<script>
$(document).ready(function(){
$('.carousel').slick({
//ここにオプションを設定する
});
});
</script>レスポンシブ設定
slickのレスポンシブ設定ではデバイスのサイズごとにオプション項目を設定できます。
responsive: []の中にbreakpointの値と、settings以下にオプションを設定します。
<script>
$(document).ready(function(){
$('.carousel1').slick({
dots: true,
infinite: true,
slidesToShow: 4,
adaptiveHeight: true,
responsive: [
{
breakpoint: 768,
settings: {
slidesToShow: 2,
slidesToScroll: 2,
infinite: true,
dots: true
}
}
]
});
});上の例では初期状態ではスライドが4つ、768サイズ以下の時は、2つになります。
センターモード centerMode
See the Pen slick centerMode by mixtaro (@mixtaro) on CodePen.
centerMode:trueにすると、カルーセルの最初の値が真ん中に配置されます。この場合、slidesToShowの値を奇数に設定しないと真ん中になりません。
centerPaddingはカルーセルの両端の余白を調整できます。この値で前と後の要素が見切れた状態で表示することができます。
$(document).ready(function(){
$('.carousel0').slick({
slidesToShow: 3,
centerMode: true,
centerPadding: '80px',
arrows:false
});
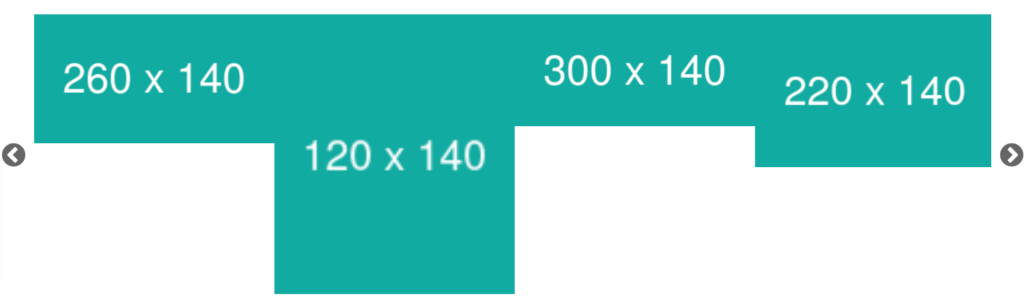
});可変幅 Variable Width
カルーセル内の要素の幅が揃っていない時、slidesToShowの値で等分されるため、高さがバラバラになってしまいます。

variableWidth: trueを設定すれば、画像のwidthが保たれます。
$(document).ready(function(){
$('.carousel0').slick({
slidesToShow: 4,
variableWidth: true
});
});See the Pen slick -variableWidth by mixtaro (@mixtaro) on CodePen.
縦方向・垂直スライダー
縦方向のカルーセルスライダーにしたい時は、vertical:trueを指定するだけです。
スワイプも有効にしたい場合はverticalSwiping:trueを指定します。
$('.hero-vertical').slick({
autoplay: true,
autoplaySpeed: 4000,
arrows: false,
vertical:true,
verticalSwiping:true
});矢印が表示されないに確認すること
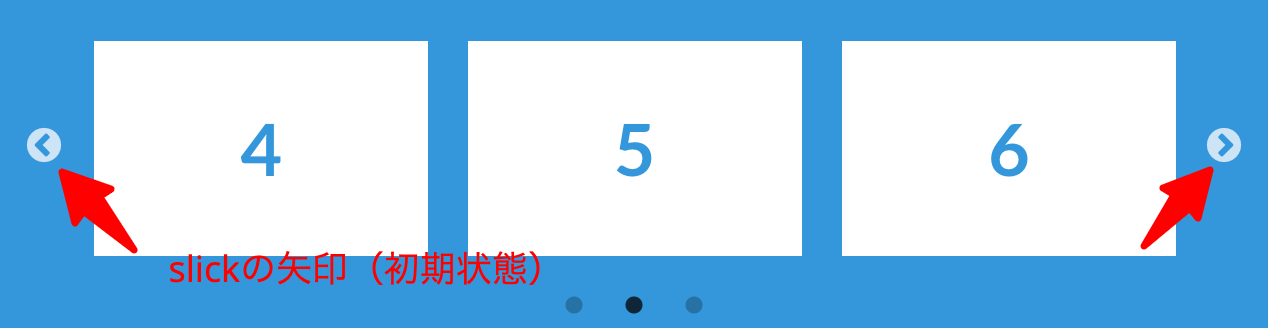
カルーセルスライダーを手動で前、次に送る矢印ボタン。slick-themeを使うと丸いアイコンフォントが表示されます。このアイコンをカスタマイズしたいときのやり方を説明します。

slickを設置した時に矢印が表示されない?と困ったら以下の点を確認します。
slickを囲んでいるラッパーにmarginがあるかどうか
デフォルトの状態では、矢印アイコンはカルーセルの外側に表示するようになっています。
そのため、slickを覆っているラッパー要素にmarginがないと矢印がはみ出た状態になっています。
.container{ margin-left:30px; margin-right:30px;}.container要素にマージンを設定すると矢印が表示されます。
矢印アイコンの色を変更する
矢印アイコンはデフォルトだと白色になっています。背景が白い場合見えなくなっていることがあります。スタイルシートで矢印アイコンの色を変更します。
.slick-prev:before, .slick-next:before{
color:#333;
}矢印の位置をカルーセルの上にカスタマイズ
矢印をカルーセルスライダーの上に重ねたい場合はCSSを調整します。
.slick-next, .slick-prev{
z-index:10;
}
.slick-prev{
left:4px;
}
.slick-next{
right:4px;
}矢印のデザインをカスタマイズ
前へ、次への矢印をGoogleマテリアルアイコンに変更してみます。
See the Pen slick 矢印カスタマイズ Googleマテリアルアイコン by mixtaro (@mixtaro) on CodePen.
slickのオプション、prevArrow,prevNextを指定する
slickのオプションに矢印をカスタマイズできるオプションが用意されています。
prevArrow 前へのボタンのhtmlを変更できます。
初期値は<button type="button" class="slick-prev">Previous</button>
prevNext 次へボタンのhtmlを変更できます。
デフォルトのhtml要素は<button type="button" class="slick-next">Next</button>
$(document).ready(function(){
$('.carousel4').slick({
slidesToShow: 4,
prevArrow:'<span class="btn-prev material-symbols-outlined">chevron_left</span>',
nextArrow:'<span class="btn-next material-symbols-outlined">chevron_right</span>'
});
});CSSで矢印の位置を調整する
矢印の位置をカルーセルの上に表示させるようにCSSを調整します。カルーセルの左端、右端で縦方向の中央に表示されるように設定します。
アイコンのカラーやサイズはcolor,font-sizeプロパティで変更できます。
.btn-prev,
.btn-next{
position:absolute;
z-index:100;
top:50%;
transform:translateY(-50%);
font-size:48px;
color:#fff;
cursor:pointer;
}
.btn-prev{
left:0;
}
.btn-next{
right:0;
}オプション設定項目
slickで設定できるオプションの一覧です。
| 項目 | タイプ | 初期値 | 説明 |
|---|---|---|---|
| accessibility | boolean | true | タブ、矢印キーの操作を有効にする |
| adaptiveHeight | boolean | false | 水平カルーセルの高さを持たせる |
| autoplay | boolean | false | 自動再生 |
| Speed | 整数型(ms) | 3000 | 再生スピード(ms) |
| arrows | boolean | true | Prev/Next Arrows |
| asNavFor | string(文字列) | null | 他のスライダー (クラスまたは ID 名) のナビゲーションに設定する |
| appendArrows | string(文字列) | $(要素名) | 矢印を付ける場所を変更する (セレクター、html、配列、要素、jQueryオブジェクト) |
| appendDots | string(文字列) | $(要素名) | ドットの場所を変更する (セレクター、html、配列、要素、jQueryオブジェクト) |
| prevArrow | string(文字列)または object(DOM) | <button type="button" class="slick-prev">Previous</button> | ノードを選択するか、「前へ」矢印の HTML をカスタマイズ |
| nextArrow | string(文字列)または object(DOM) | <button type="button" class="slick-next">Next</button> | ノードを選択するか、「次へ」矢印の HTML をカスタマイズ |
| centerMode | boolean | false | 初期値を中央に配置 slidesToShowを奇数の値に設定 |
| centerPadding | string(文字列) | 50px | centerMode時のサイドの余白(px または %) |
| cssEase | string(文字列) | ease | CSS3 アニメーションのイージング |
| customPaging | function | n/a | カスタム ページング テンプレート |
| dots | boolean | false | ドットインジケーターを表示する |
| dotsClass | string(文字列) | slick-dots | ドットインジケーターのclass名 |
| draggable | boolean | true | マウスドラッグの有効 |
| fade | boolean | false | フェードの有効化 |
| focusOnSelect | boolean | false | 選択した要素へのフォーカスを有効にする (クリック) |
| easing | string(文字列) | linear | jQuery animate easingを追加します。easingライブラリやデフォルトのeasingメソッドと併用して使用します。 |
| edgeFriction | 整数 | 0.15 | 非無限カルーセルのエッジをスワイプしたときの抵抗感 |
| infinite | boolean | true | 無限ループスライディング |
| initialSlide | 整数 | 0 | 開始するスライド番号 |
| lazyLoad | string(文字列) | ondemand | 遅延ロードの手法を設定ondemandまたはprogressive |
| mobileFirst | boolean | false | レスポンシブ設定は、モバイルファーストの計算を使用します。 |
| pauseOnFocus | boolean | true | フォーカスでオートプレイを一時停止する |
| pauseOnHover | boolean | true | ホバー時の自動再生を一時停止する |
| pauseOnDotsHover | boolean | false | ドットがホバーされたときにオートプレイを一時停止させる |
| respondTo | string(文字列) | window | レスポンシブオブジェクトが応答する幅。window, slider, min |
| responsive | object | none | ブレイクポイントと設定オブジェクトを含むオブジェクト。与えられた画面幅で設定セットを有効にします。与えられたブレークポイントでスリックを無効にするために、オブジェクトの代わりに「unslick」に設定を設定します。 |
| rows | 整数 | 1 | 1以上に設定すると、グリッドモードが初期化されます。各行に何枚のスライドを配置するかはslidesPerRowで設定します。 |
| slide | element | スライドとして使用する要素クエリ | |
| slidesPerRow | init | 1 | rowsオプションでグリッドモードにした場合、各グリッドの行に何枚のスライドを配置するかを設定します。 |
| slidesToShow | init | 1 | 表示するスライドの枚数 |
| slidesToScroll | init | 1 | スクロールするスライドの数 |
| speed | init | 300 | スライド/フェードアニメーション速度(ms) |
| swipe | boolean | true | スワイプを有効にする |
| swipeToSlide | boolean | false | slidesToScrollに関係なく、ユーザーが直接スライドにドラッグまたはスワイプできるようにする。 |
| touchMove | boolean | true | タッチ操作によるスライド動作の有効化 |
| touchThreshold | init | 5 | スライドを進めるには、(1/touchThreshold)*スライダーの幅の長さだけスワイプする必要があります。 |
| useCSS | boolean | true | CSS トランジションの有効化/無効化 |
| useTransform | boolean | true | CSSトランスフォームの有効化/無効化 |
| variableWidth | boolean | false | スライドを可変幅にする |
| vertical | boolean | false | 垂直スライドモード |
| verticalSwiping | boolean | false | 垂直スワイプ |
| rtl | boolean | false | スライダーの向きを右から左へ変更する |
| waitForAnimate | boolean | true | アニメーション中にスライドを進める要求を無視する |
| zIndex | 数値 | 1000 | スライドのzIndex値を設定する。IE9以下の場合に有効。 |