スライスはIllustrator、Photoshopの両方にある機能で、スライスを使うと1枚のデザインをスライス(分割)して複数の画像ファイルに書き出すことができます。
新しいIllustratorではアセットごとに書き出しができるようになってスライスを使う機会はめっきり減りましたが、CS時代は結構スライスを使ってWeb用に書き出しをしていました。
※PhotoshopCCでは画像アセットの書き出し、CS6では、スライスが自動化できる無料プラグインCut&Slice meが便利ですね。
と本題です。
スライスは便利なのですが、既にスライスが作られた状態のファイルを新たに編集をしたい時は、邪魔になってしまう時も。
Photoshopでもillustratorでも、スライスを一括で削除したいときのためのメモです。
こちらもおすすめ 2025年最新 Adobe CC コンプリートプランを安く更新できる!一番安い購入方法
Adobe CC コンプリートプランと単体プラン、どちらを選ぶべき?
Adobe Creative Cloud プランの比較
Photoshopでスライスを一括削除する
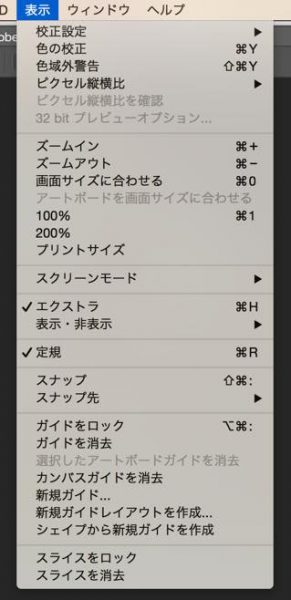
まずは結論から。Photoshopメニューバーの「表示」から「スライスの消去」を選択するだけ。すべてのスライスが消去されます。

後々、スライスを使うかもしれない場合は、非表示にしておくのもありです。
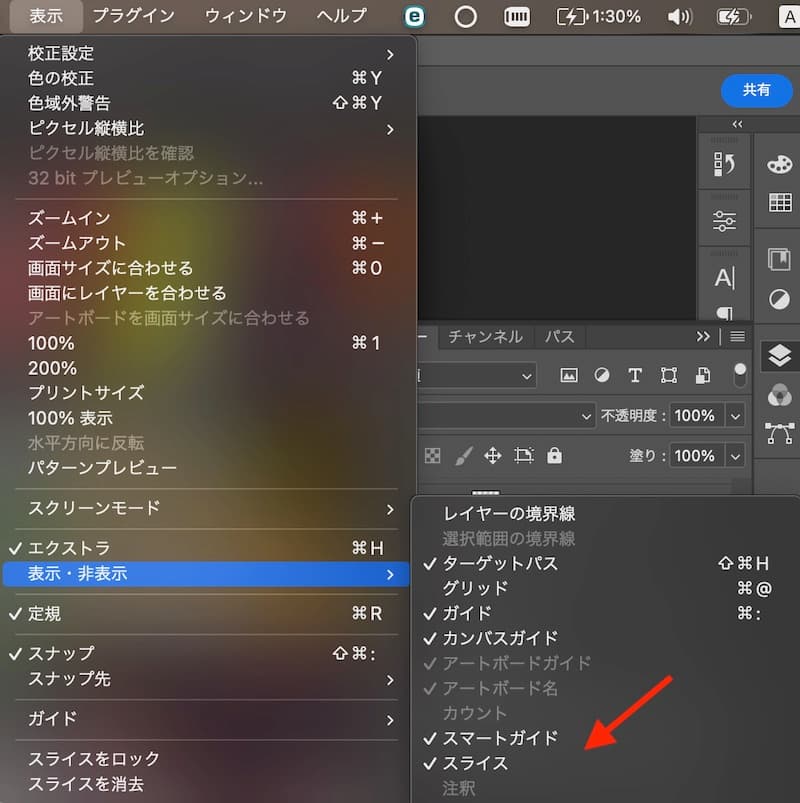
スライスの表示非表示を切り替える
Photoshopメニューバー「表示」>「表示・非表示」>「スライス」で切り替えられます。

Photoshop スライスの作成方法
Photoshopスライス機の基本的な作成方法です。スライスは自動または手動で作成することができます。
スライスの作成(手動)
Photoshopでスライスを作成するには3つ方法があります。
- スライスツールを使って任意の場所をスライスする
- レイヤーベースでスライスを作成する
- ガイドに沿ってスライスを作成する
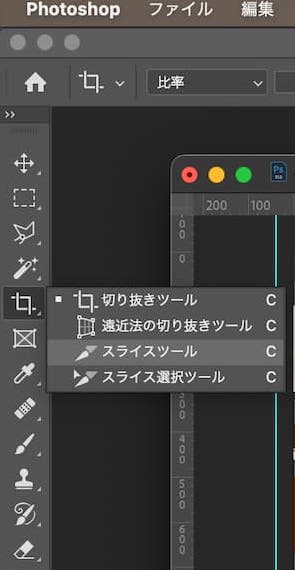
1.スライスツールを使って任意の場所をスライスする
スライスツールは、切り抜きツールを長押しすると出てきます。
スライスツールでスライスを作成、既にあるスライスを選択するにはスライス選択ツールを使います。
スライスツールの状態でCommand(⌘)キーを押すとスライス選択ツールに切り替わります。

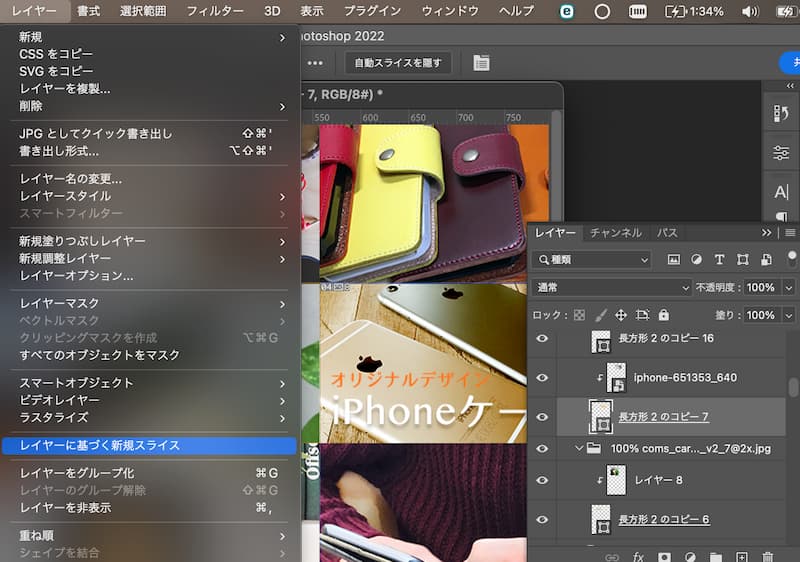
2.レイヤーベースでスライスを作成する
レイヤーベースでスライスを作成する場合は、メニューバー「レイヤー」>「レイヤーに基づく新規スライス」を使います。
当然ですが、レイヤーを選択した状態でないと、「レイヤーに基づく新規スライス」は選択できません。
レイヤーを変更するとスライスも自動的に変更されるのが特徴。

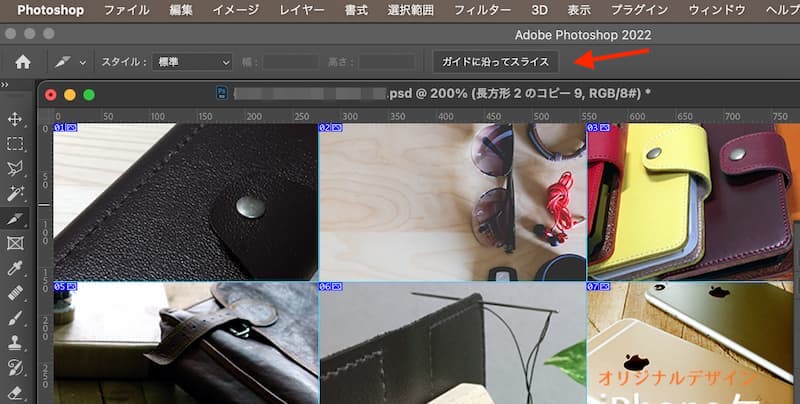
3.ガイドに沿ってスライスを作成する
スライスツールを選択してからオプションバーにある「ガイドに沿ってスライス」をポチッとすると、ガガイドラインを引いたところすべてにスライスを作成してくれます。
注意点は、ガイドに沿ってスライスを実行すると、既にあるスライスは削除されてしまうところ。
自分で作成してスライスに独自の名前を付けていたりしたら全部やり直しするはめに。。。

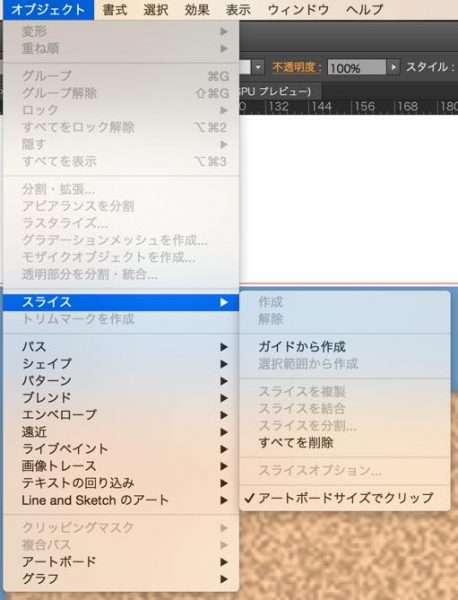
Illustratorでスライスを一括削除
Illustratorでスライスを一括削除するには、Illustratorメニューバー>「オブジェクト」>「スライス」>「すべてを削除」です。

イラレ、フォトショをさらに上のレベルに
【Udemy】イラレ道場の千葉名人による
実用性重視、現場で使えるノウハウが詰まったバナーデザインマスター講座
【上級者用】続!バナーデザインマスター講座|Adobe Illustrator(イラストレータ) & Photoshop
この講座では、Adobe Illustrator、Photoshopを連携して高度なバナーデザインのテクニックを徹底的に学ぶことができます。IllustratorとPhotoshopを組み合わせることで、より魅力的でプロフェッショナルな作品を生み出すことができます。