PhotoShop CC 2015からなのかわかりませんが、ファイル→新規から
アートボードを選択すると、カンバスカラー(ドキュメントの背景)が白い状態です。
本当は透明なんだけれど、すごく違和感が。
アートボードを新規作成した場合でもカンバスカラーを透明にしたいときはどうしたらいいのか調べました。
こちらもおすすめ 2025年最新 Adobe CC コンプリートプランを安く更新できる!一番安い購入方法
Adobe CC コンプリートプランと単体プラン、どちらを選ぶべき?
Adobe Creative Cloud プランの比較
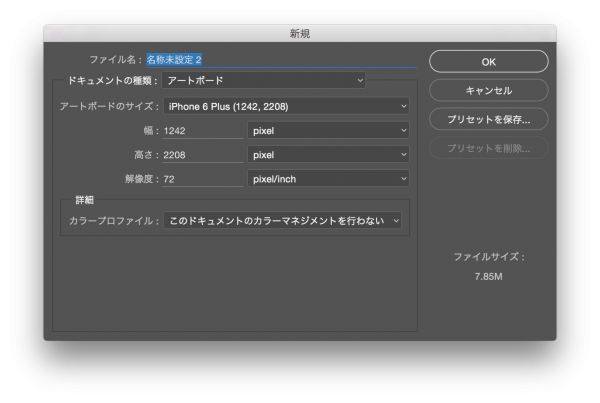
まずはアートボートを新規作成

ファイル→新規を選択し、ドキュメントの種類をアートボードに。
アートボードのサイズは任意のものです。
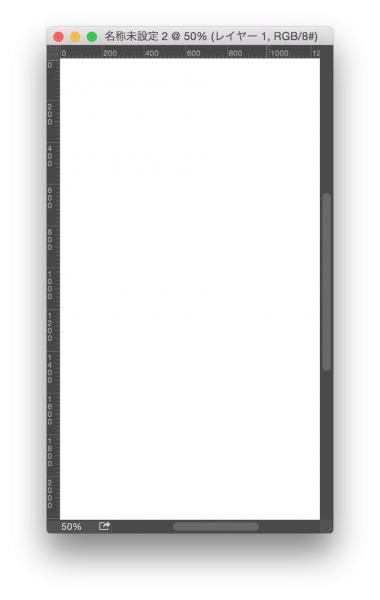
アートボードの背景は白です

アートボードが白い状態がデフォルトです。
これを透明にしたい。
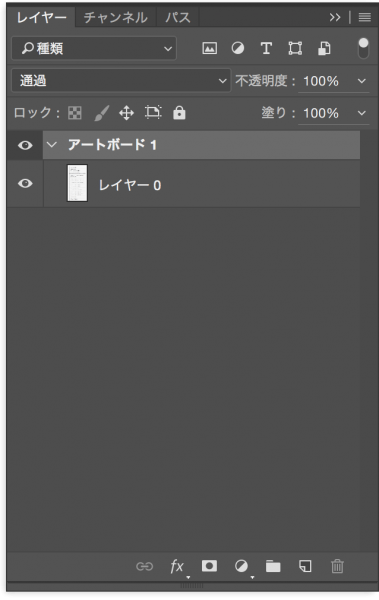
レイヤーからアートボードをグループ解除
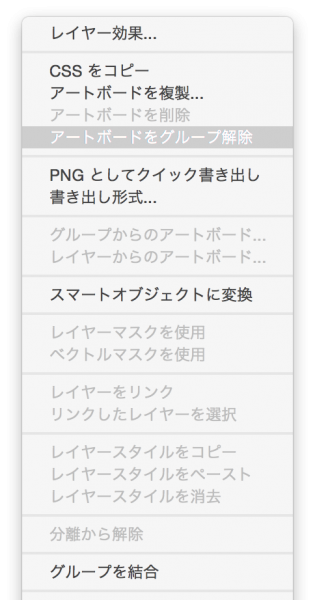
レイヤーウィンドウの「アートボード」の上で右クリックし、
「アートボードをグループ解除」を選択。

アートボードの上で右クリップする

アートボードをグループ解除を選択
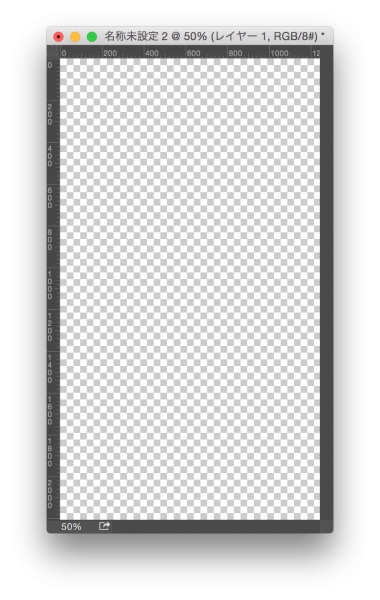
アートボードの背景が透明に
希望通り透明になりました!

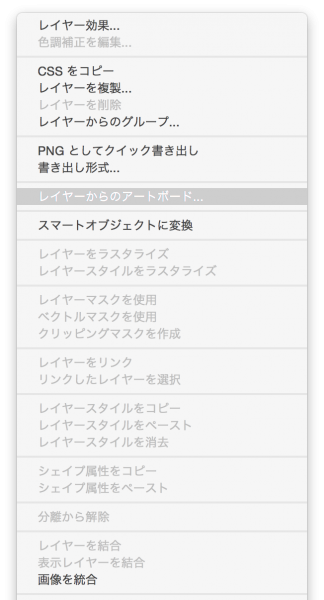
アートボードを元に戻したいとき。
アートボードを元の状態に戻したい場合は、レイヤーウィンドウで再度右クリックして、「レイヤーからのアートボード」を選択します。

イラレ、フォトショをさらに上のレベルに
【Udemy】イラレ道場の千葉名人による
実用性重視、現場で使えるノウハウが詰まったバナーデザインマスター講座
【上級者用】続!バナーデザインマスター講座|Adobe Illustrator(イラストレータ) & Photoshop
この講座では、Adobe Illustrator、Photoshopを連携して高度なバナーデザインのテクニックを徹底的に学ぶことができます。IllustratorとPhotoshopを組み合わせることで、より魅力的でプロフェッショナルな作品を生み出すことができます。