MAMPとは、Web開発に必要なWebサーバー(Apache,Nginx)、PHP、MySQLがパッケージになっているアプリケーションです。
MAMPを利用するとローカル環境でWordPressを始めとしたPHPアプリケーションをテストしたり、開発したりすることができます。
開発中のWebサイトは、ローカルで安全に実行・テストが行えるため、Web開発者やデザイナーにとって便利なツールで、PHPの勉強にも最適です。
元々はMac用のアプリケーションでしたが、現在はWindows版もリリースされています。WindowsではMAMPと同じApache, PHP, MySQLが使える環境を作れるXamppというアプリケーションがあります。
本記事ではMAMPの使い方の使いやすくするカスタマイズ方法をまとめています。利用しているのはMAMP無料版です。
MAMPのインストールと初期設定と基本的な操作
MAMPのインストール

MAMPのインストールは以下の手順で行います。
- MAMP公式サイトからzipファイルをダウンロード
MAMP-MAMP-PRO-Downloader.zipをダウンロードします - zipファイルを解凍
MAMP & MAMP PRO Downloader.appをダブルクリックしてインストーラーをダウンロード - MAMPインストーラーが起動するのでインストール
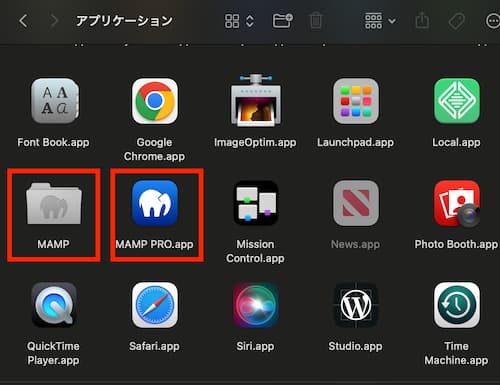
インストールが完了するとアプリケーションフォルダにMAMPフォルダとMAMP PRO.appがインストールされます。MAMP PROは使わないのでアンインストールしてもOKです。

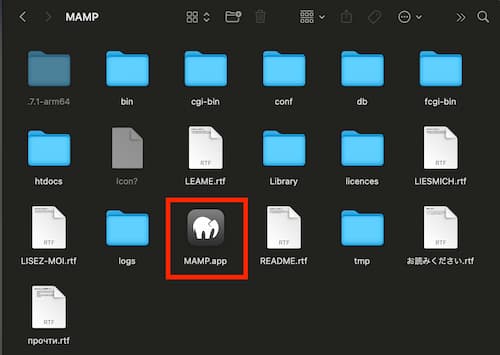
MAMPフォルダを開くと、MAMP.appがあるのでMAMP.appをダブルクリックするとMAMPが起動します。

初期設定と基本操作
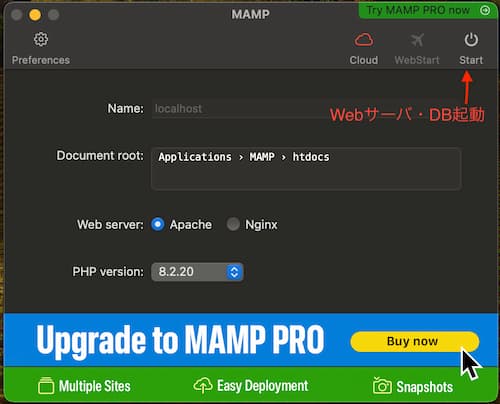
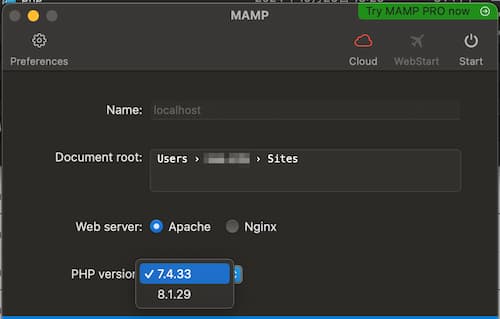
MAMPの初期画面は以下の様になっていて、ドキュメントルートの確認、Webサーバー・PHPバージョンの選択ができます。右上の「Start」をクリックするとWebサーバー・データベースが起動します。

Webサーバーが立ち上がると、MAMPのスタートページが表示されます。

MAMPを使いやすくするカスタマイズ
ドキュメントルートを変更する
MAMPのデフォルトのドキュメントルートはMAMPフォルダ内のhtdocsです。
/Applications/MAMP/htdocsドキュメントルートをMacのデフォルトのサイトフォルダ(ユーザーホームディレクトリ直下のSites)に変更したいとします。
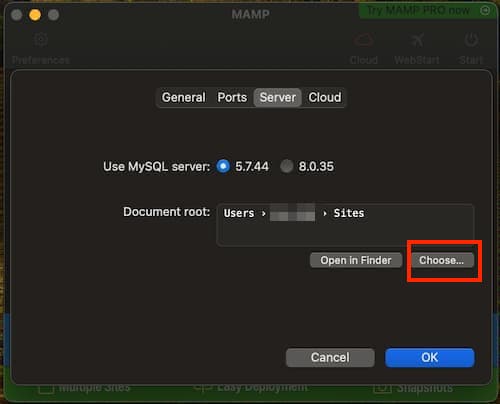
/Users/ユーザー名/Sites左上のPreferences(ギアアイコン)をクリックし、「Server」タブをクリックします。
「Document root:」の右下の「Choose…」をクリックするとフォルダを選択できるので、ホームディレクトリにある「Sites」フォルダを選びOKを押します。
今後は「/Users/ユーザー名/Sites」内にWebデータを置くと、ローカルサーバーで確認することができます。

余談:最新のmacOSにはSitesフォルダは標準で作成されなくなったようです。その場合は手動でホームディレクトリにSitesフォルダを作成します。
ポートを変更する
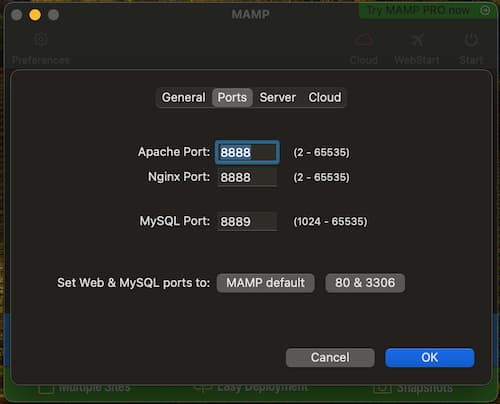
MAMPの各ポートの初期値は以下の様になっています。

- Apache ポート:8888
- Nginx ポート:8888
- MySQLポート:8889
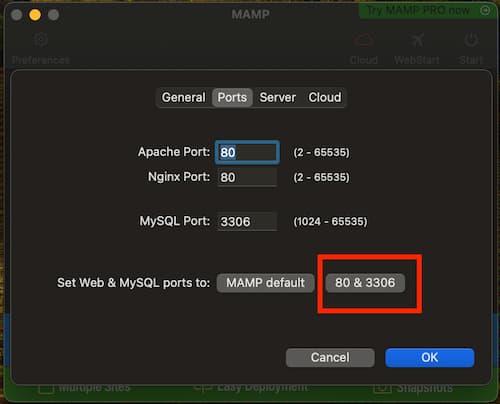
http://localhost:8888/一般的なApacheポート:80とMySQLポート:3306に変更できます。

- Apache ポート80
- Nginx ポート:80
- MySQLポート:3306
変更したらStop後、再度Startボタンを押して再起動します。
ポート80にするとlocalhostだけでアクセスできます。
http://localhost/※ポート80に変更すると、Webサーバーを起動するたびユーザーパスワード入力が必要になります。
PHPのバージョンを変更する
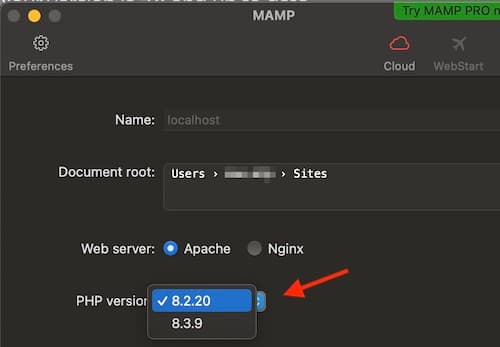
MAMPでのPHPバージョン切り替えは2つしか選択できません。MAMP7でのデフォルトPHPバージョンは8.2.20と8.3.9です。

PHP7バージョンは、サポートが終了していますがまだ使われているサイトが多いので残しておきたいバージョンです。
PHP7にバージョン切り替えできるようにする
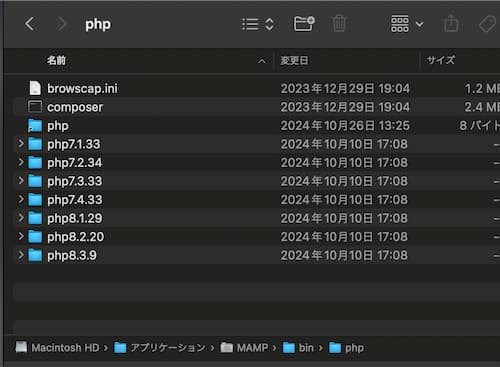
MAMP > bin > phpフォルダにphp7があります。

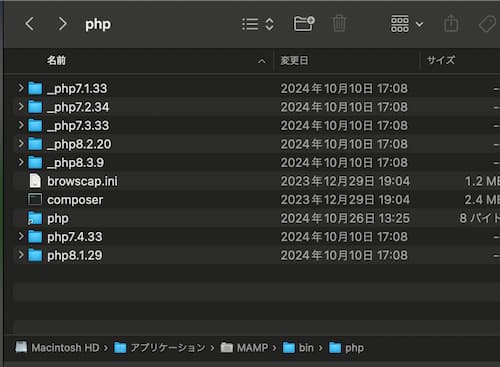
除外したいバージョンのphpフォルダ名の頭に「_(アンダースコア)」をつけます。下記では、php7.4.33とphp8.1.29を使いたいのでそれ以外のphpフォルダに「_(アンダースコア)」をつけています。

MAMPを起動すると、php7.4.33と8.1.29が選択できるようになっています。

MAMP タイムゾーンを変更
MAMPのタイムゾーンはデフォルトだと、Europe/Berlinとなっているので、日本に変更します。
php.iniを編集します。
場所は、
/Applications/MAMP/bin/php/phpバージョン/conf/php.ini
使用しているPHPのバージョンにより場所が違います。
552行目あたりに以下の様な記述があります。
;date.timezone = "Europe/Berlin"
先頭のコメントアウト「;」を外し、以下のように書き換えます。(タイムゾーンをAsia/Tokyoにする)
date.timezone = "Asia/Tokyo"
に変更し、Webサーバーを再起動します。
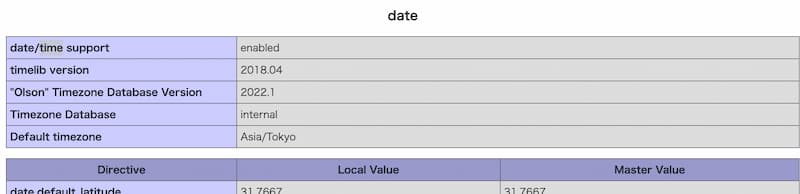
php.iniを確認すると、Default timezoneがAsia/Tokyoになっています。