ウェブサイトでフォントを指定するのはCSSのfont-familyプロパティです。font-familyプロパティには複数フォントを指定する場合が多いですが、実際にブラウザで表示されているのはどのフォントなのかを確認する方法をまとめています。
画像や写真、広告で使われているフォントを調べる方法
街で使われているフォントをスマホで撮影して、または画像をアップロードして使われているフォントを検索できるサービス。英語・日本語対応もまとめています。 >> 画像・写真から使われているフォントを調べる方法5つ
CSSのフォントファミリーを確認する方法
まずはウェブページでCSSのfont-familyプロパティを確認する方法から。Google Chromeのデベロッパーツールを開きます。
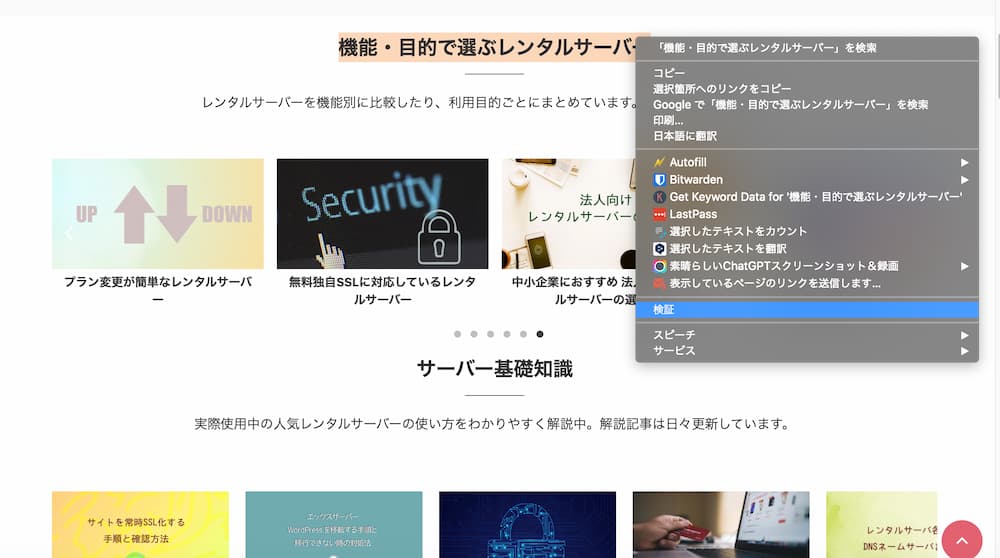
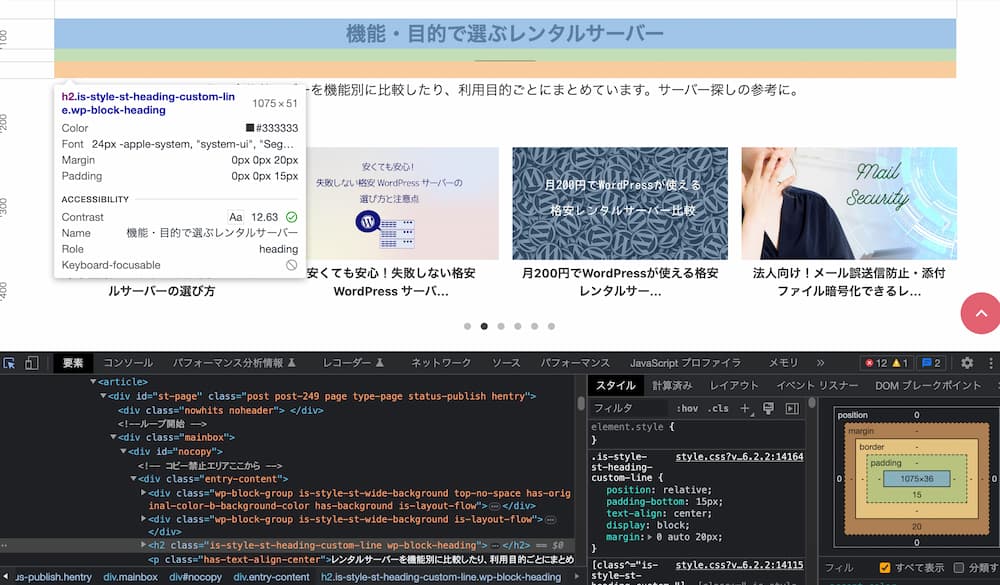
方法1:調べたい要素を選択してから右クリックでChromeデベロッパーツールを開く
右クリックで「検証」を選択するとデベロッパーツールが開きます。

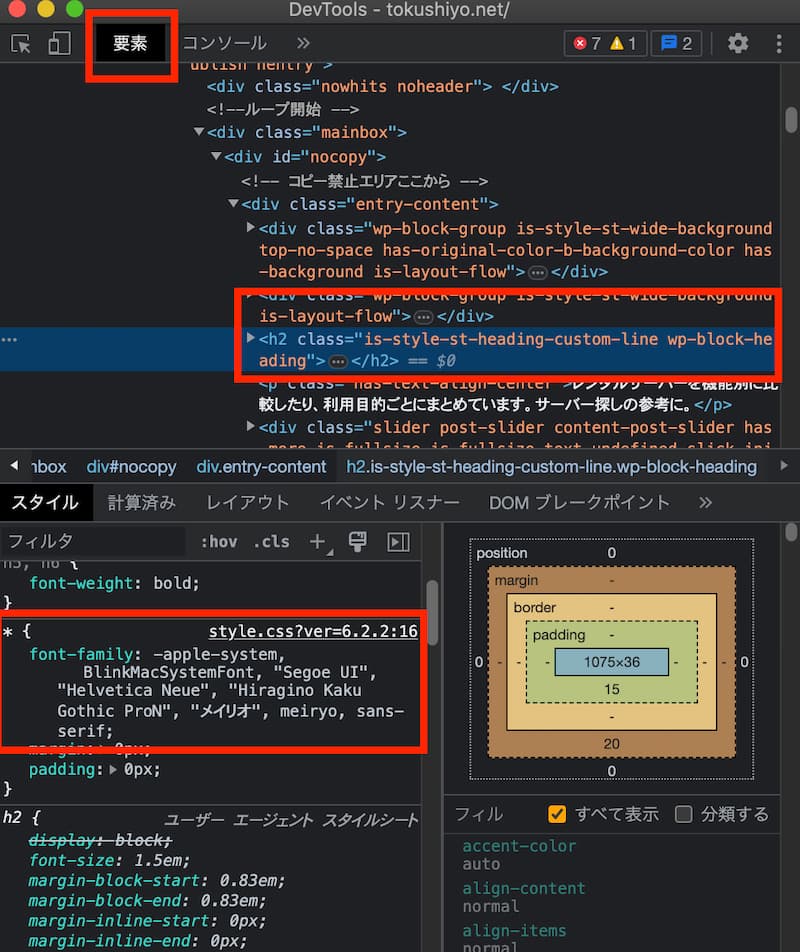
要素が選択されているのを確認して、スタイルのパネルをスクロールしてfont-family(フォントファミリー)の値を確認します。複数のフォントが指定されている場合は、カンマで区切られて表示されます。

方法2:デベロッパーツールを開いてから、要素を選択する
ページ上で右クリックして「検証」を選択し、デベロッパーツールが表示されます。Command + Option + Iでもデベロッパーツールが起動します。
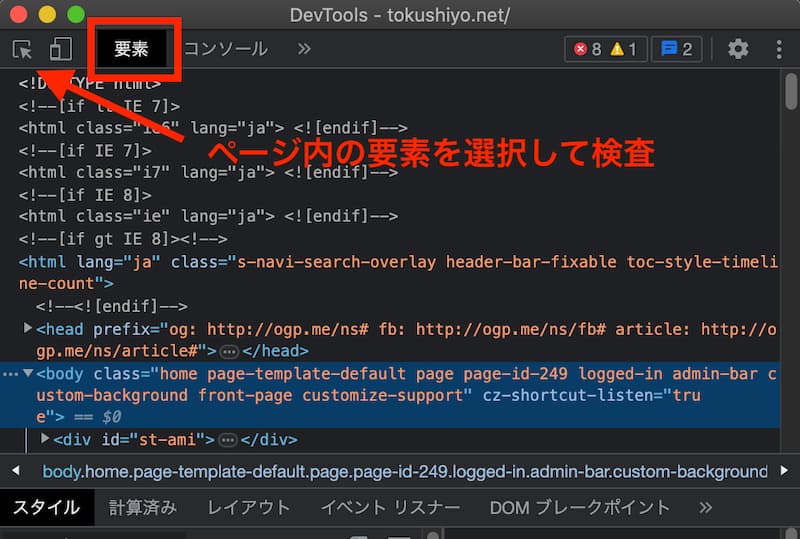
デベロッパーツール上部にある「Elements」または「要素」タブを選択します。
デベロッパーツールの左上にあるカーソルアイコンをクリックし、「Select an element in the page to inspect it」(ページ内の要素を選択して検査)モードに切り替えます。

マウスカーソルをウェブページ上の任意のテキストに合わせます。デベロッパーツール上で対応する要素がハイライト表示されます。

右側のスタイルパネルをスクロールして、font-family(フォントファミリー)の値を確認します。複数のフォントが指定されている場合は、カンマで区切られて表示されます。
実際に表示されているフォントを確認するには
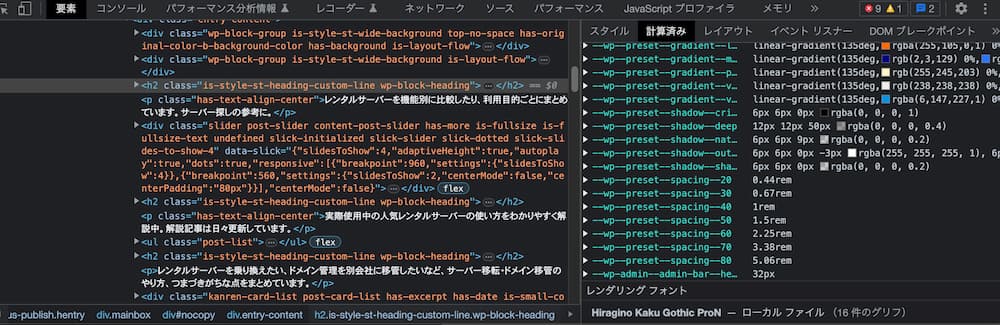
スタイルパネルの横にある「計算済み」または「Computed」タブを選択します。

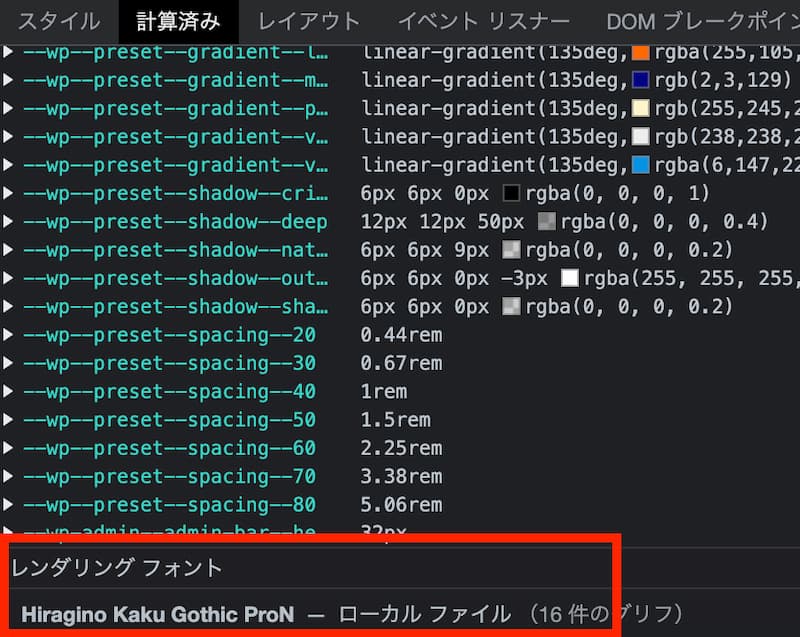
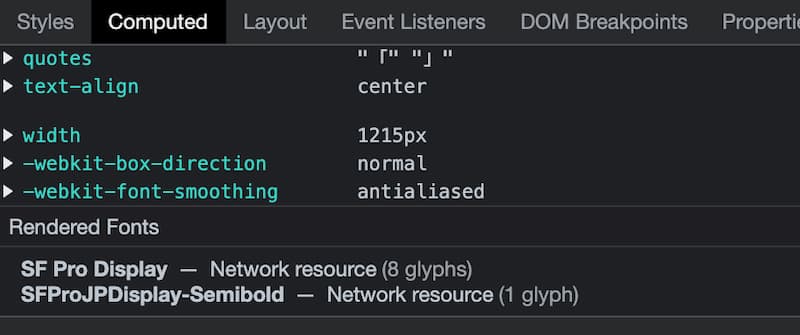
一番下までスクロールすると、「レンダリング フォント」が表示されます。

Appleサイトの場合、


SF Pro Display—Network resource(8 glyphs)
SFProJPDisplay-Semibold—Network resource(1 glyph)SF Pro Displayは「San Francisco」という書体でAppleが開発したサンセリフ書体の一つです。
Apple製品で使用される主要なシステムフォントとして知られており、iOS、macOS、tvOSなどのAppleデバイスやプラットフォームで広く採用されています。
- Network resource(ネットワークリソース) → Webフォント
- Local file(ローカルファイル)→ 閲覧しているデバイスにインストールされているフォント
デベロッパーツールのComputed(計算済み)とは
Google Chromeのデベロッパーツールの「Computed(計算済み)」は、要素に適用されるスタイルの計算結果が表示されているるパネルです。設定されたCSSプロパティの最終的な値が表示されます。
「Computed」タブには要素に適用される全てのスタイルプロパティが表示ます。
このComputed計算結果には選択した要素に指定されたスタイルだけでなく、継承されたスタイルの値も表示されるため、最終的なスタイルの状態を把握するのに役立ちます。