DreamweaverはCCにバージョンアップされてからかなり機能が充実していますね。標準でSass,LESSに対応したり、Emmetが使えるようになってます。
Sublime Text3は使いやすいと人気のエディタですが、Dreamweaverもバージョンアップして活躍する場面が増えています。個人的には画面を分割してデザインを確認しながらコーディングしたいときには便利だなと感じています。
Dreamweaverを使っているときにショートカットを知っていればもっと便利になってコーディング作業効率が向上すること間違いなし。Dreamweaverでよく使うショートカットのいくつかと便利な機能・設定をメモしておきます。
こちらもおすすめ 2025年最新 Adobe CC コンプリートプランを安く更新できる!一番安い購入方法
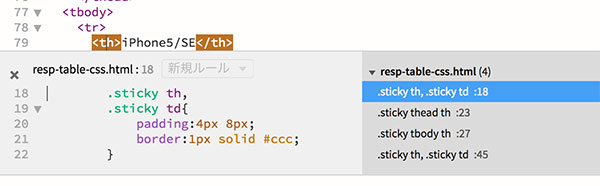
クイック編集 Cmd + E / Ctrl + E
タグ、class,IDにカーソルを合わせると付随するCSSが編集できる

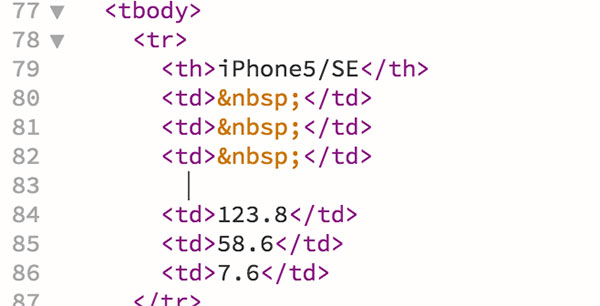
行をあける Cmd + Shift + Enter
[Win] Crtl + Shift + Enter
[Mac] Cmd + Shift + Enter
カーソルをおいた上の行を1行あける(追加する)

マルチカーソル(縦方向)Opt + クリックしてドラッグ
[Win] Alt + クリックしてドラッグ
[Mac] Opt + クリックしてドラッグ
縦方向に複数選択して一括でタグ編集できる


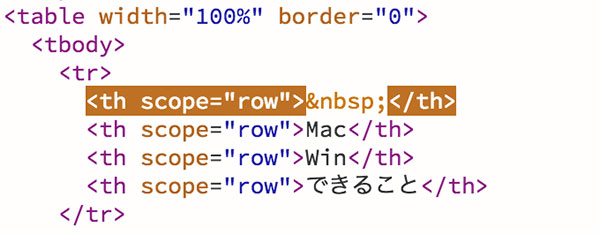
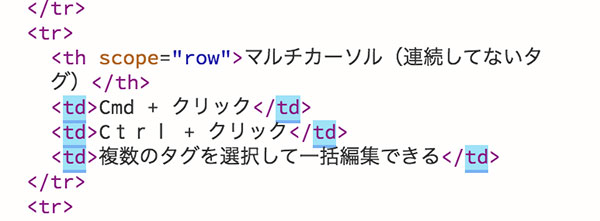
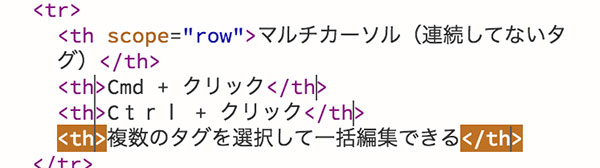
マルチカーソル(連続してないタグ)Cmd + クリック
[Win] Ctrl + クリック
[Mac] Cmd + クリック
複数のタグを選択して一括編集できる
Commandキーを押しながらタグをクリックすると

離れた場所にあるタグでも一括で編集できる

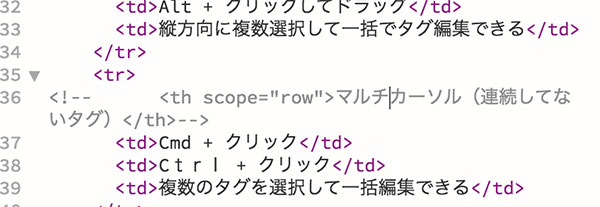
コメント化 Cmd + /
[Win] Ctrl + /
[Mac] Cmd + /
選択した行をコメント化する

行を複製 Cmd + D
[Win] Ctrl + D
[Mac] Cmd + D
選択した行を複製する
行を削除 Cmd + Shift + D
[Win] Ctrl + Shift + D
[Mac] Cmd + Shift + D
選択した行を削除
タグで囲む Cmd + T
[Win] Ctrl + T
[Mac] Cmd + T
選択した語句をタグで囲む
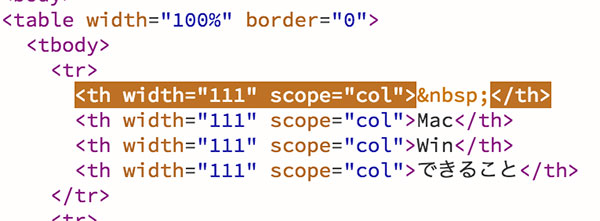
Emmet
DreamweaverでEmmetが使えます。
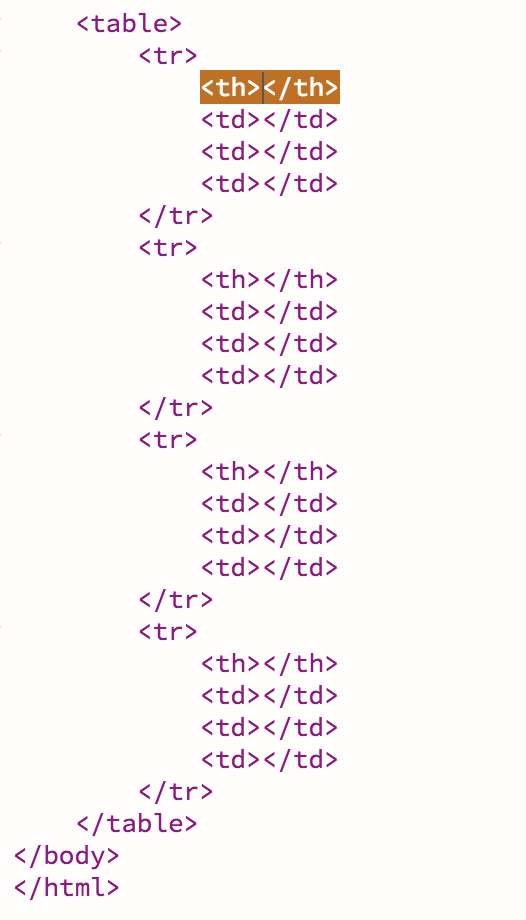
table>(tr>th+(td*3))*4Tabで展開すると

Dreamweaverは機能が豊富で使いこなすのはなかなか大変ですが、ショートカットや便利な機能を覚えておけば、コーディング作業も効率アップすること間違いなしです。



