Adobe Dreamweaverの検索置換は強力です。ファイル内のテキスト検索置換はもちろん、複数ファイルの横断検索やコード内の検索置換も便利です。
私はコード内の検索置換を使うことが多いですね。
Dreamweaverの便利な検索置換の機能をまとめました。
こちらもおすすめ 2025年最新 Adobe CC コンプリートプランを安く更新できる!一番安い購入方法
複数要素の共通の属性、属性値を検索置換する
通常Dreamweaverで現在開いているドキュメントで検索するには以下のショートカットを使います。
[Win] Ctrl + F
[Mac] Command + F
検索して置換もする場合は
[Win] Ctrl+ Alt + F
[Mac] Command + Option + F
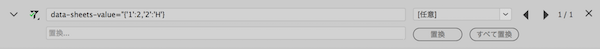
Dreamweaver CCになってから(多分)検索するとクイック検索バーというのが表示されるようになりました。その名の通り簡単な検索なら手軽にできるようになりました。

しかしちょっと複雑に検索置換したい時のは昔のように検索置換ウィンドウを表示した方がやりやすいのではと思います。
table内のth,tdなどのように、要素に含まれる属性や属性値を一括で検索置換するには
[Win] Ctrl+ Shift+ F
[Mac] Command + Shift + F
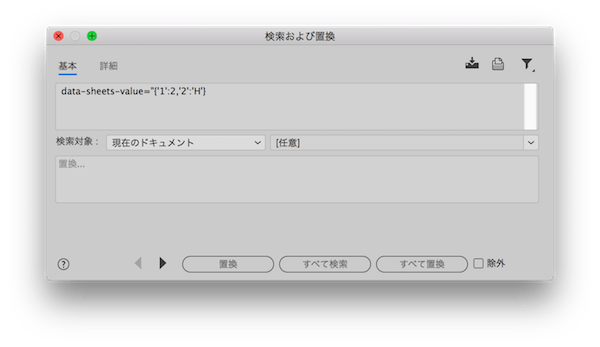
で「検索および置換」ウィンドウが表示されます。

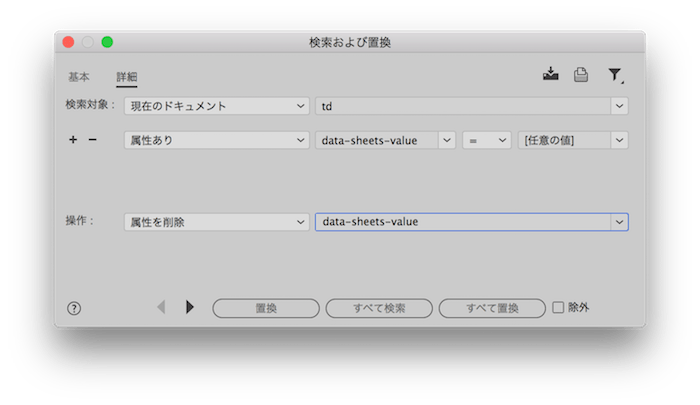
検索および置換の使用例:td要素にある属性を一括で削除したい場合
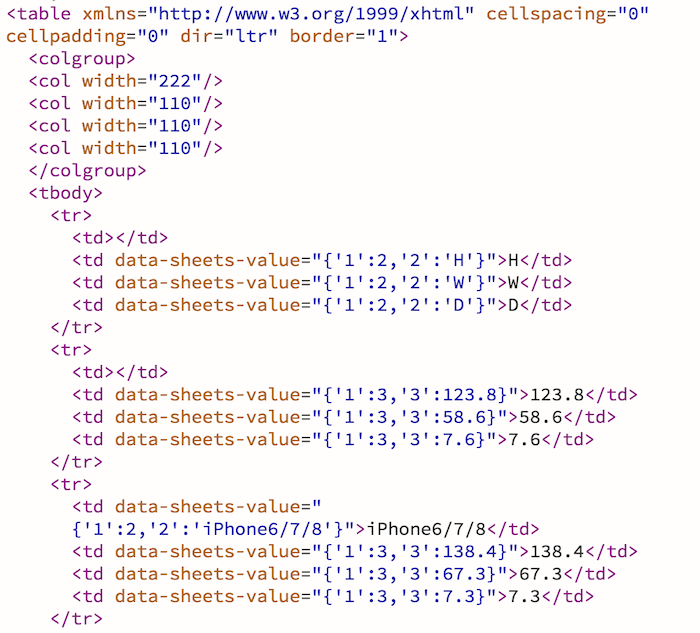
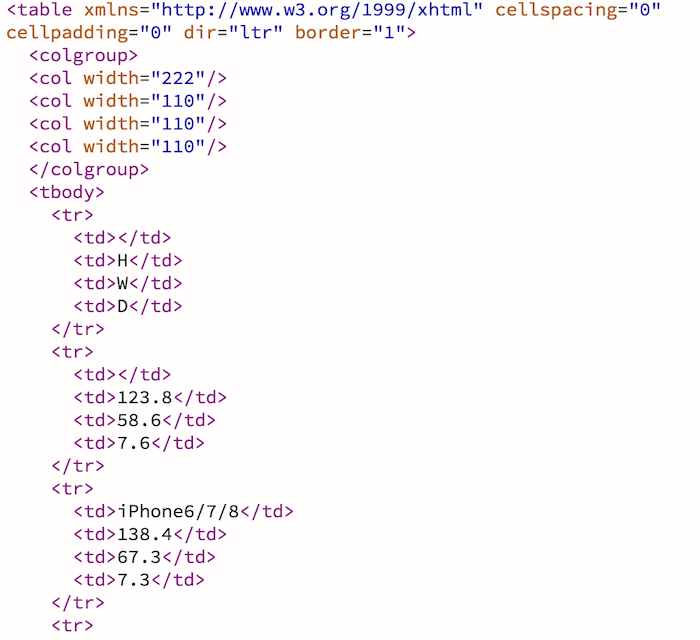
検索置換をしたいコードはこのようになっています。

Googleスプレッドシートの表データをDreamweaverにコピペしたら、td要素にdata-sheets-valueという属性が付いています。このままでも問題はないのですが、可読性をよくするためにもtd要素からdata-sheets-value属性を除去したいと思います。
td要素から特定の属性を全て削除したい場合、Dreamweaverの検索置換で簡単にできます。
前述のショートカットキーで検索置換ウィンドウを開きます。「基本」と「詳細」のタブがあるので、「詳細」を選択します。

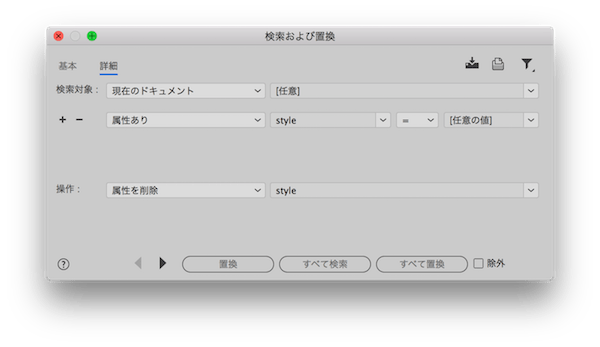
以下のように入力します。

| 検索対象 | 「現在のドキュメント」を選択、検索置換したい要素tdを選択 |
| + – | 「属性あり」、data-sheets-valueを入力 |
| 操作 | 「属性を削除」、data-sheets-valueを入力 |
- 検索対象は「現在のドキュメント」、プルダウンで検索置換したい要素tdを選択します。
- 2番目の項目(+ー)はそのままでその右側に属性を選択するプルダウンメニューがありますが、今回の「data-sheets-value」はメニューの中にはないので、直接入力します。
さらに比較演算子は「=」のままで値は[任意の値]のままにします。
※複数の属性を設定したい場合は、左側にある+ボタンで項目の追加ができます。 - 最後に「操作」の項目では属性そのものを削除したいので「属性を削除」を選択し、再度属性「data-sheets-value」を指定します。
- これで「すべて置換」をクリックします。
検索置換の結果が以下の通りです。

綺麗に属性が削除できました。
これ以外にもDreamweaverの検索置換には、属性を追加したりタグ(要素)を削除したり変更したりできるほか、複数ファイルの横断検索も可能です。


