ウェブページで画像やイラストの一部をクリックすると新しいページが開くという動作はイメージマップで実現できます。
クリッカブルマップとも言われます。
最近はあまり使わなくなっていますが地図からのリンクを作成したいなどの場面では有用です。
イメージマップを作成するには、リンク領域(ホットスポット)の座標を指定しなければならないのでコーディングでは難しい場合があります。
HTML Imagemap Generator を使って作成することもできますが、DreamweaverやIllustratorでも簡単にイメージマップが作成作成できます。
IllustratorならSVGで書き出しできるのでレスポンシブなイメージマップが作成できるのがメリットです。
この記事ではDreamweaverとIllustratorでレスポンシブなイメージマップを作成する方法をまとめています。
こちらもおすすめ 2025年最新 Adobe CC コンプリートプランを安く更新できる!一番安い購入方法
Adobe CC コンプリートプランと単体プラン、どちらを選ぶべき?
Adobe Creative Cloud プランの比較
【基本】Dreamweaverでイメージマップ作成
Dreamweaverで日本地図(png画像)でクリッカブルマップを作成します。
素材はイラストダウンロードサイト【イラストAC】さんからダウンロードしていました。

通常通りHTMLドキュメントに画像を配置します。
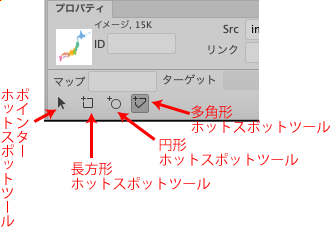
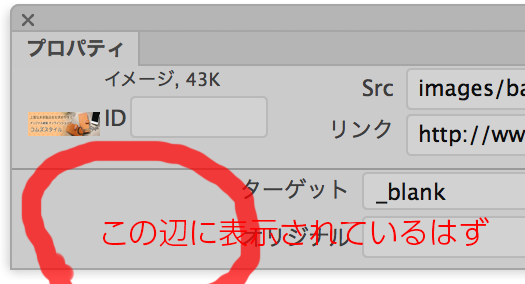
画像を選択するとプロパティにクリッカブルマップの設定箇所があります。

画像のクリック可能領域をホットスポットというようです。
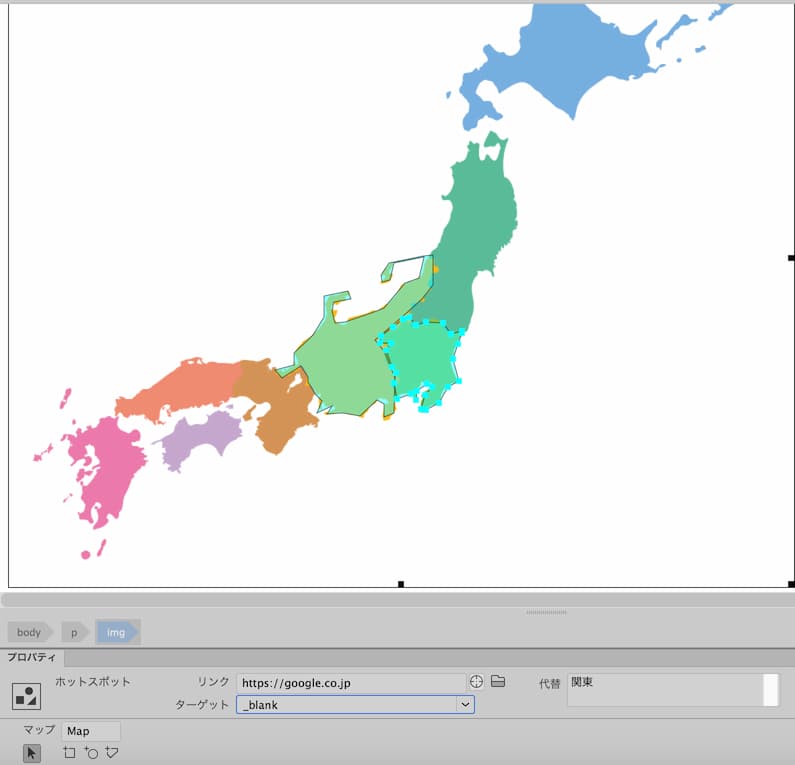
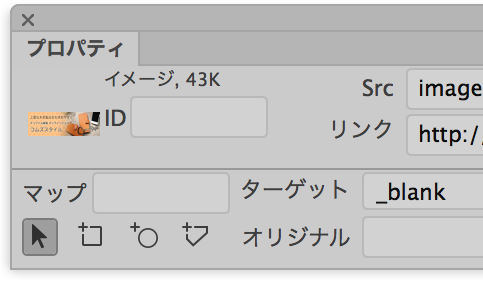
ホットスポットを作成したい形に合わせてツールを選びます。単純な形なら長方形や円形で、地図などは多角形を選びます。

多角形ホットスポットがちょっと歪な感じですが。。。
作成したホットスポットを選択すると、プロパティでリンク先を設定できます。
ホットスポットは複雑な形になる程、生成されるコードも多くなるのでその点は気を付けておきたいところです。
Dreamweaverでイメージマップが表示されない場合は
Dreamweaverを開いたときに画像を選択した状態でプロパティを見ても、クリッカブルマップを設定する項目が見当たらないと言うことがあります。

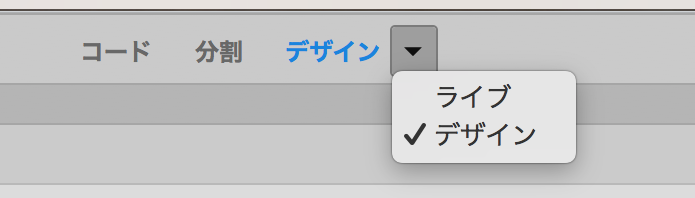
原因は表示モードの問題。表示モードが「デザイン」でないと、プロパティにクリッカブルマップの項目が表示れません。

現在のDreamweaverではライブモードが標準になっているので、表示モードをライブからデザインに変更して、再度画像を選択すると表示されています。

Dreamweaverで作成したイメージマップをレスポンシブ化する
先程作成したイメージマップをスマホでもちゃんと表示されるようにレスポンシブ対応するにはJavaScriptにお世話になります。
定番的なのは jQuery RWD Image Maps
非jQueryで導入できる image-map-resizer は軽量で設置も簡単です。
image-map-resizerの設置
image-map-resizerでレスポンシブ対応してみます。
image-map-resizerはjQueryなしで使えますがjQueryにも対応しています。
https://github.com/davidjbradshaw/image-map-resizer
githubからスクリプトをダウンロードするか、CDN経由で読み込みます。
あとは
imageMapResize();を追加するだけです。
<script src="https://cdnjs.cloudflare.com/ajax/libs/image-map-resizer/1.0.10/js/imageMapResizer.min.js" integrity="sha512-sXgF3JImNbesKnmCuR5AE5WPQo6Z8xJMYRvDknGyc0eTWL62pqgEG4Auk9d0VnstzyhRNzPak8AyemFJq7a6/Q==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script>
imageMapResize();
</script>JavaScriptを使ってレスポンシブなイメージマップが作成できました。
jQueryで使いたい場合は
$(document).ready(function() {
$('map').imageMapResize();
});map要素を指定します。
【Illustrator】SVGでイメージマップをレスポンシブ対応にする
最近ではイラストやベクターファイルがあるならSVGを使えばJS無しでレスポンシブなイメージマップが作成できます。
Illustratorでもイメージマップを作成できるので、Dreamweaverでホットスポットを作成せずに設定可能です。
先程のイラストダウンロードサイト【イラストAC】さんの日本地図はAIファイルもダウンロード可能ですのでAI形式をダウンロードしてイラレで開きます。
パスを選択して属性からイメージマップを追加する
複雑なパスだと、ファイルの容量が大きくなってしまうので最初にパスの簡素化しておいた方がいいです。
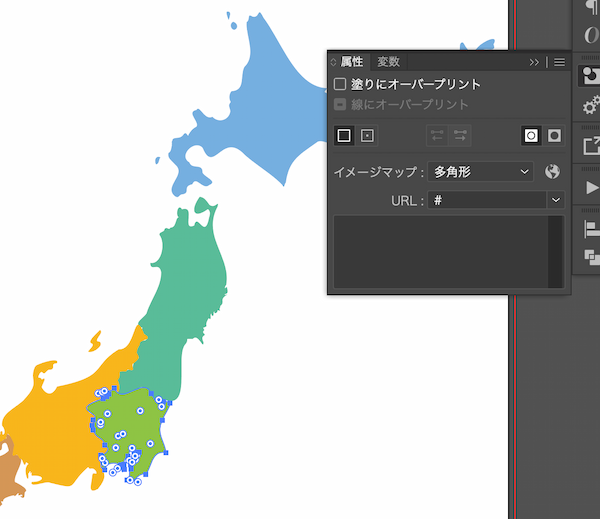
イメージマップを作成したいパスを選択して属性パネルを開きます。
イメージマップの箇所、プルダウンで多角形を選択。
URLにはリンク先のURLを入れます。

SVGで書き出しする
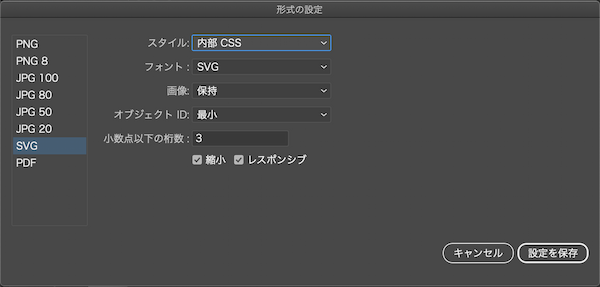
イメージマップを作成したらスクリーン用に書き出しでSVGを書き出します。
SVGの設定は初期設定でも問題ないと思いますがスタイルの部分はCSSにした方が使いやすいので「内部CSS」を選びました。
レスポンシブにチェックを入れます。

SVGファイルを開いてコピペする
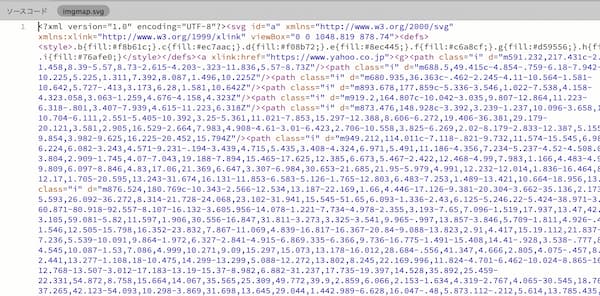
次に書き出したSVGファイルを開きます。DreamweaverではSVGファイルを開くことができるので便利ですね。
もしくはテキストエディタを使って開きます。

コードをみると以下のようにリンクが設定されています。
<a xlink:href="#リンク先のURL"><svg></svg>の部分をコピーします。つまり先頭の
<?xml version="1.0" encoding="UTF-8"?>以外をコピーし、表示させたいHTMLファイルに貼り付けます。
SVGはimg要素としてHTMLに配置してもイメージマップは反映されないので、インラインで挿入することです。
ブラウザから確認するとイメージマップが作成されていると思います。
Illustratorでpng/jpg画像としてイメージマップを作成するには
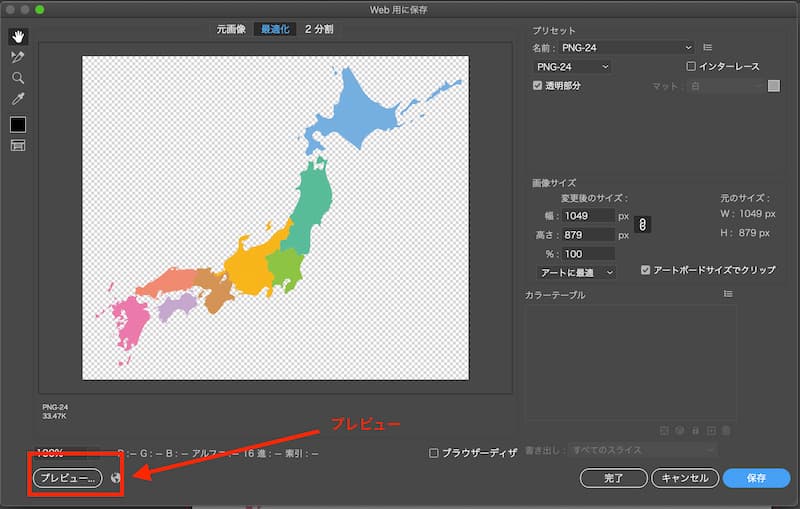
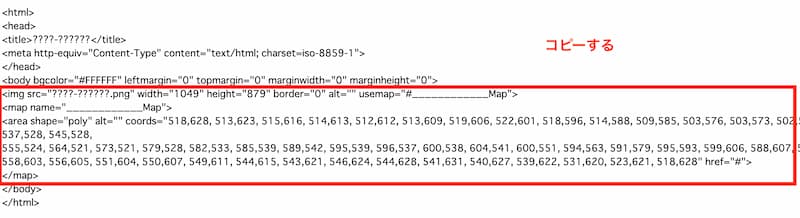
Ipngやjpgのイメージマップをllustratorで作成するには、画像を書き出すときに「スクリーン用に書き出し」ではなく「Web用に保存」を選び、プレビューするとHTMLソースが生成されます。

HTMLが生成されるので<img><map>タグの部分をコピーします。
アートボードやファイル名が日本語だと文字化けしてます。回避する場合は英語表記で。

まとめ
DreamweaverとIllustatorをつかってイメージマップを作成する方法を解説しました。
- 元の素材がラスター画像しかない場合はDreamweaverやHTML Imagemap Generatorのようなオンラインジェネレータを使う。
レスポンシブ化にはJavaScriptを利用する。 - SVGならIllustratorでイメージマップを作成するのが簡単。レスポンシブにも対応。
複雑な形の場合は容量が大きくなるので注意する。
SVGなら拡大縮小にも劣化しないのでいいですが、多用するとデータが大きくなってレスポンスにも影響してくるので気を付けましょう。
DreamweaverやIllustratorを使い倒すならAdobe CCのコンプリートプランがおすすめです。
必見、Adobe CCを格安で使う方法
Adobe CC コンプリートプランを安く使いたい人必見、おすすめ購入方法