WordPressでは自分でショートコードを作成して、記事やページに簡単にコンテンツを挿入することができます。WordPressのショートコードを使って、ちょっとした処理を出力したい時に、ショートコードの作成方法をまとめています。
ショートコードを自作する方法
1.functions.phpに関数を追加する
まず初めに、functions.phpに自作ショートコード用の関数を追加します。
この関数は、ショートコードが呼び出されたときに実行されます。関数は、WordPressのadd_shortcode関数を使用して、ショートコードと関数を関連付けます。以下は、ショートコードmy_shortcodeを定義する例です。
function my_shortcode_function($atts, $content) {
// ショートコードが呼び出されたときに行いたい処理
}
add_shortcode('my_shortcode', 'my_shortcode_function');| 利用できるパラメータ | 説明 |
|---|---|
| $atts | 属性の連想配列 |
| $content | 囲み型のショートコードで使うコンテンツの内容 |
| $tag | ショートコードのタグ |
2.ショートコードを作成する
ショートコード は関数名を[]というブラケットで囲んで表示します。
[my_shortcode]3. ショートコードを使う
記事の本文中やコンテンツにショートコードを挿入することで、関数内で定義された処理が実行されます。以下は、my_shortcodeショートコードを使って処理を行う例です。
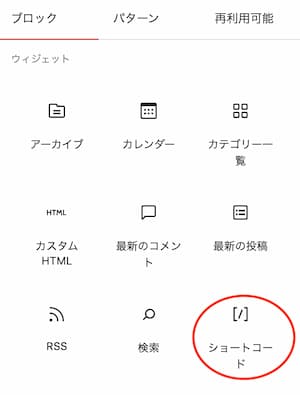
ブロックエディタにはショートコードブロックがあります。


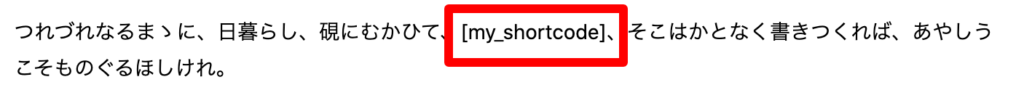
しかし、ショートコードブロックを使わなくても、段落の中でもテキストと同じようにショートコードを含めて記載することができます。

WordPressのショートコードが表示されない、そのまま表示されてしまった時の対処法を解説しています
囲み型のショートコード
囲み型のショートコードは、開始タグと終了タグで囲まれた単語またはフレーズで、複数の要素を含む処理を実行します。
[my_shortcode]〜[/my_shortcode]という囲みショートコードは、開始タグと終了タグの間に挟まれた要素を処理することができます。
単体のショートコードは、単純な処理を行うために使うことが多く、囲み型ショートコードは、複数の要素を含む処理を行うために使用されます。
例:テキストの装飾や、複数の画像を含むギャラリーの表示など
function sample_func($atts, $content){
return '<p class="today-word">'. $content .'</p>';
}
add_shortcode('sample', 'sample_func');本文への記述
[sample]おはようございます[/sample]出力
<p class="today-word">おはようございます</p>囲み型ショートコードのサンプル
囲み型ショートコード例1:コンテンツをハイライト表示する
function highlight_shortcode( $atts, $content = null ) {
return '<span class="highlight">' . $content . '</span>';
}
add_shortcode( 'highlight', 'highlight_shortcode' );ショートコードの書き方
[highlight]ハイライトしたいコンテンツ[/highlight]highlightショートコードの出力結果
<span class="highlight">ハイライトしたいコンテンツ</span>囲み型ショートコード例2:アコーディオン表示
[accordion][/accordion]というショートコードを作成する
function accordion_shortcode( $atts, $content = null ) {
$title = $atts['title'];
return '<div class="accordion">' .
'<div class="accordion-title">' . $title . '</div>' .
'<div class="accordion-content">' . $content . '</div>' .
'</div>';
}
add_shortcode( 'accordion', 'accordion_shortcode' );ショートコードの書き方
[accordion title="アコーディオンタイトル"]アコーディオン表示したいテキストを入力[/accordion]出力結果
<div class="accordion">
<div class="accordion-title">アコーディオンタイトル</div>
<div class="accordion-content">アコーディオン表示したいテキストを入力</div>
</div>囲み型ショートコード例3:ボックスを表示
function box_shortcode( $atts, $content = null ) {
$color = $atts['color'];
return '<div class="box" style="background-color:' . $color . '">' . $content . '</div>';
}
add_shortcode( 'box', 'box_shortcode' );ショートコードの書き方
[box color="red"]ボックス表示したいコンテンツ[/box]出力結果
<div class="box" style="background-color:red;">ボックス表示したいコンテンツ</div>引数と初期値を指定したショートコード
引数を利用して出力の幅を広げることができます。
function sample2_func($atts, $content){
$atts = shortcode_atts(array(
'link' => '/',
'text' => 'トップへ戻る'
), $atts);
extract($atts);
return '<div class="urlbtn"><a href="'. esc_url(home_url()). $link . '">' .$text. '</a></div>';
}
add_shortcode('sample2', 'sample2_func');本文での記述、引数を指定しない場合は初期値で出力。例ではhome_urlを出力します。
[sample2]引数を指定せず初期値での出力結果
<div class="urlbtn"><a href="https://tokushiyo.net/">トップへ戻る</a></div>引数を指定した場合のショートコード
[sample2 link="/web/post-1944/" text="MacでのPython開発環境の覚え書き、エラー対処"]出力結果
<div class="urlbtn"><a href="https://tokushiyo.net/web/post-1944">MacでのPython開発環境の覚え書き、エラー対処</a></div>extract()は非推奨
WordPressのコーディング規約ではextract()を使うのは非推奨になっています。
Coding Standards Handbook
extract()is a terrible function that makes code harder to debug and harder to understand. We should discourage it’s [sic] use and remove all of our uses of it.
extract()はコードのデバッグと解読を困難にするひどい関数。。。などと書いてあります。
extract()を使うと配列を変数として扱うことができるという便利なものですが便利であるが故に意図しないトラブルが起きやすいということでしょうか。
先程のコードをextract()を使わない形にしてみます。
function sample2_func($atts, $content){
$atts = shortcode_atts(array(
'link' => '/',
'text' => 'トップへ戻る'
), $atts);
return '<div class="urlbtn"><a href="'. esc_url(home_url()). $atts[link] . '">' .$atts[text]. '</a></div>';
}
add_shortcode('sample2', 'sample2_func');特定カテゴリの記事一覧を表示するショートコードをウィジェットに配置する方法を解説しています
カテゴリを指定して最新記事●件を表示させるショートコード
ブロックエディタが段々と進化してきてわざわざコードを書かなくてもできることが多くなりましたがショートコードを使って表示を制御する場面はまだまだ多いですね。
ショートコードを使用する際に注意すること
以上のようにショートコードを使うとあらかじめ定義した関数を実行することができますが、使用する時には注意すべき点もあります。
- ショートコードが正しく表示されるかどうか、複数のデバイス(ブラウザー・モバイル)で確認する。
- 自作するショートコードは、他のプラグインやテーマとの競合しない一意な名前空間を使用する。
- ショートコードの関数内ではechoを使わずにreturnを使う。
- セキュリティ上、信頼できないソースからの入力を直接ショートコードに渡さない。
- functions.phpにミスがあるとサイトが真っ白になる可能性があるので、必ずバックアップを取る。
- テーマがアップデートされてもショートコードが消えないように子テーマのfunctions.phpを編集する
ショートコードは便利ですが間違った設置方法だとページが表示されなくなる場合もあります。ショートコードを自作した場合は、投稿でショートコードが正しく挿入されているか確認することが大切です。
WordPressのショートコードが表示されない、そのまま表示されてしまった時の対処法を解説しています
ショートコードが簡単に登録管理できるWordPressプラグイン Shortcorder
定型文や広告タグを手軽に管理したいなら「Shortcorder」というプラグインが便利です。
https://ja.wordpress.org/plugins/shortcoder/
- ブロックエディタにも対応しているので投稿画面で簡単に呼び出して挿入可能
- PHPは挿入できませんがJavascriptは可能
- WordPress変数、カスタムパラメータ、カスタムフィールドも利用可能