※以下の内容はClassic Editorの場合を記載しています。
WordPressの記事編集画面、コンテンツを入力するところ(コンテンツエディタ?)に更新する人にわかりやすいようにプレースホルダーを設定できないかと言われ調べてみました。
コンテンツエディタ部分は、テキストエディタとビジュアルエディタの2種類があるのでそれぞれ設定するようです。
またビジュアルエディタはTiny MCEが使われているので、Tiny MCE用のプラグインで対応することになります。
Tiny MCEのプラグインをダウンロード(URLは削除されています)
mohan/tinymce-placeholder
plugin.jsかplugin.min.jsをテーマディレクトリに設置します。
私はテーマディレクトリ内のjsフォルダに設置しました。
functions.phpに下記を記載します。
//ビジュアルエディタでplugin.jsを読み込む
function add_mce_content_placeholder( $plugin_array ){
if( 'works' === get_post_type() ){
$plugin_array[ 'placeholder' ] = get_template_directory_uri() . '/assets/js/plugin.js';
}
return $plugin_array;
}
add_filter( 'mce_external_plugins', 'add_mce_content_placeholder' );2行目でカスタム投稿タイプで条件分岐しています。
カスタム投稿タイプ worksでのみ表示されるような設定です。
3行目でplugin.jsの場所を指定します。
同じくfunctions.phpにテキストエディタ用の設定も記載します。
function add_the_content_editor_placeholder( $the_content_editor_html ){
if( 'works' === get_post_type() ){
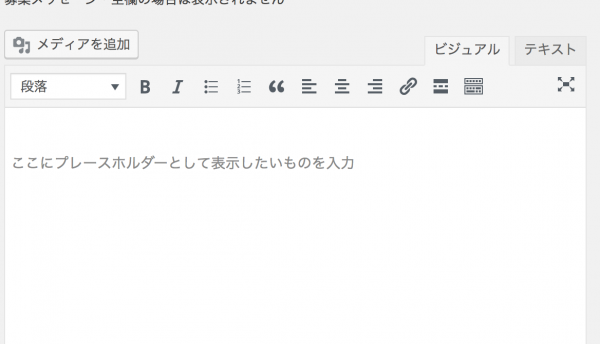
$placeholder = 'ここにプレースホルダーとして表示したいものを入力';
$the_content_editor_html = preg_replace( '/<textarea/', "<textarea placeholder=\"{$placeholder}\"", $the_content_editor_html );
}
return $the_content_editor_html;
}
add_filter( 'the_editor', 'add_the_content_editor_placeholder' );これで確認してみたところ、テキストエディタではちゃんと表示されているけれど、ビジュアルエディタでは表示されていません。
みたところプレースホルダ部分にはposition:absoluteで位置が設定されているのでplugin.js内のスタイルシートを以下のように編集しました。
plugin.jsの36行目あたり
var placeholder_attrs = editor.settings.placeholder_attrs || {style: {position: 'absolute', top:'5px', left:0, color: '#888', padding: '1%', width:'98%', overflow: 'hidden', 'white-space': 'pre-wrap'} };とある部分を以下のように変更します。
var placeholder_attrs = editor.settings.placeholder_attrs || {style: {position: 'absolute', top:'80px', left:0, color: '#888', padding: '1%', width:'98%', overflow: 'hidden', 'white-space': 'pre-wrap'} };topの位置を80pxに変更。
これでビジュアルエディタにも表示されるようになりました。