WordPressで問い合わせフォームによく使われるプラグイン Contact Form 7 。
Contact Form 7で郵便番号から住所を自動入力させる方法として、プラグインを使う方法がありますがなるべくプラグインを入れずにやりたい時に。
プラグインを使って簡単に導入する方法と合わせて解説しています。
Contact Form 7で住所自動入力する方法・プラグイン追加なし
郵便番号から住所を自動入力してくれるライブラリajaxzip3 を使って実装します。ajaxzip3の基本的な使い方は以下の記事にて。
最新のYubinBangoライブラリ用はこちら
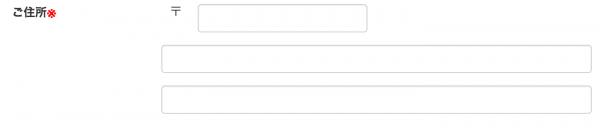
郵便番号(ワンボックス)+住所の場合
郵便番号の入力が1つのテキストボックスで住所の入力も1つのテキストボックスの場合(Bootstrap3のタグを使ってくくります)

Contact Form 7での設定
<div class="form-group">
<label class="col-xs-3">ご住所<span class="require">※</span></label>
<div class="col-xs-9">
<div class="form-group">
<div class="col-xs-1"><div style="text-align:right">〒</div></div><div class="col-xs-5">[text* zip id:zip class:form-control]</div>
</div>
<div class="form-group">
<div class="col-xs-12">[text* address1 id:addr1 class:form-control]</div>
</div>
<div class="form-group">
<div class="col-xs-12">[text address2 id:addr2 class:form-control]</div>
</div>
</div>
</div>郵便番号入力用のContact Form 7タグ
本来なら郵便番号用のテキストボックスにonkeyup属性を追加するのですが、CF7タグには追加できません。
jQueryでajaxzip3を動かすためのid属性(id:zip)を指定します。必須入力にしておきます。
classは装飾用です。
[text* zip id:zip class:form-control]住所入力フォーム用Contact Form 7タグ
この欄に住所が自動入力されるようにします。何らかの理由で自動入力が有効になっていない場合でも必ず入力してもらうために必須入力にしておきます。
[text* address1 id:addr1 class:form-control]ビル・マンション用Contact Form 7タグ
マンション名など入力してもらう用の入力項目です。
[text address2 id:addr2 class:form-control]WordPressでの設定(スクリプトの読み込み)
functions.phpにajaxzip3のスクリプトの読み込みを追加する設定をします。
フォームが設置されているページだけajaxzip3を読み込むようにすることで他のページで不要なスクリプトが読み込まれてパフォーマンスが落ちることを防ぎます。
function mytheme_enqueue_scripts() {
//特定のページでのみJSを読み込み
if(is_page('contact-demo')){
wp_enqueue_script( 'ajaxzip3', 'https://ajaxzip3.github.io/ajaxzip3.js', array(), '', true );
}
}
add_action( 'wp_enqueue_scripts', 'mytheme_enqueue_scripts' );ajaxzip3を実行する関数を挿入します。
AjaxZip3.zip2addr()に指定するのはname属性で指定した名前です。
function add_footer_script() {
if(is_page('contact-demo')){
//郵便番号から住所表示
echo '<script type="text/javascript">
jQuery(function($){
$(\'#zip\').keyup(function(event){
AjaxZip3.zip2addr(this,\'\',\'address1\',\'address1\');
});
});
</script>';
}
}
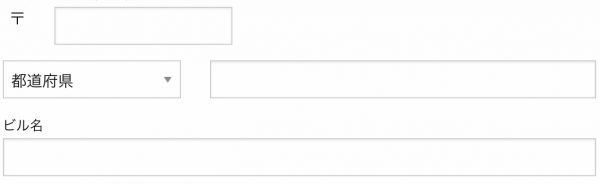
add_action( 'wp_print_footer_scripts', 'add_footer_script', 100 );郵便番号(ワンボックス)+都道府県+住所の場合
郵便番号テキストボックスと都道府県+住所の組み合わせの例です。
都道府県はドロップダウンメニューにしていますが、テキストボックスでも問題ありません。

Contact Form 7の設定
<div class="row">
<div class="small-12 columns">
<label>ご住所<span class="require">(必須)</span></label>
</div>
<div class="small-12 columns">
<div class="row">
<div class="small-1 columns"><div class="text-right middle">〒</div>
</div>
<div class="small-4 columns end">[text* zip id:zip]</div>
</div>
<div class="row">
<div class="small-4 columns">
[select pref id:pref "都道府県" "北海道" "青森県" "岩手県" "宮城県" "秋田県" "山形県" "福島県" "茨城県" "栃木県" "群馬県" "埼玉県" "千葉県" "東京都" "神奈川県" "新潟県" "富山県" "石川県" "福井県" "山梨県" "長野県" "岐阜県" "静岡県" "愛知県" "三重県" "滋賀県" "京都府" "大阪府" "兵庫県" "奈良県" "和歌山県" "鳥取県" "島根県" "岡山県" "広島県" "山口県" "徳島県" "香川県" "愛媛県" "高知県" "福岡県" "佐賀県" "長崎県" "熊本県" "大分県" "宮崎県" "鹿児島県" "沖縄県"]
</div>
<div class="small-8 columns">[text* addr1 id:addr]</div>
</div>
<div class="row">
<div class="small-12 columns">
<label for="bldg">ビル名 [text addr2 id:addr2]</label>
</div>
</div>WordPress側の設定
wp_enqueue_scriptsフックは前述と同じように読み込み、jQueryもほぼ同様で対応するname属性(pref, addr1)を設定します。
function add_footer_script() {
if(is_page('contact-demo')){
//郵便番号から住所表示
echo '<script type="text/javascript">
jQuery(function($){
$(\'#zip\').keyup(function(event){
AjaxZip3.zip2addr(this,\'\',\'pref\',\'addr1\');
});
});
</script>';
}
}
add_action( 'wp_print_footer_scripts', 'add_footer_script', 100 );プラグインを使って住所自動入力する・zipaddr-jpの使い方
プラグインを使ってサクッと実装したい時にzipaddr-jpの使い方です。

zipaddr-jpはContact Form 7だけでなく、その他のプラグイン(フォームやショッピングカートなど)にも幅広く対応しています。
zipaddr-jpが対応しているプラグイン
- Contact Form 7
- MW WP Form
- Trust Form
- Welcart
- WooCommerce
- Ninja Forms
- WP-Members
- WPForms
- Visual Forms Builder
WelcartやWooCommerceにも対応しているのはありがたいですね。
プラグインを有効にすると、「Zipaddr-JP」というメニューができますが基本的にはプラグインを有効にするだけで利用できます。
zipaddr-jpの実装方法
zipaddr-jpを実装する方法はいくつかあります。
1)IDを定義する
命名規則に従って、住所を自動入力したいテキストボックスにidをつけます。
| ID | 対応する住所 |
|---|---|
| zip | 郵便番号 |
| pref | 都道府県 |
| city | 市区 |
| area | 町村 |
| addr | その他住所 |
住所に対応するIDは細分化されていますが、一つのテキストボックスで住所入力することも可能です。
「郵便番号+住所」で設定する場合
郵便番号以外の住所をひとまとめにする場合はaddrを使います。
<p><label for="zip">郵便番号
[text* zip id:zip]</label></p>
<p><label for="addr">ご住所
[text* addr id:addr]</label></p>
「郵便番号+都道府県+住所」で設定する場合
zip, pref, addrを指定します。都道府県はセレクトボックスでも可能です。
<p><label for="zip">郵便番号
[text* zip id:zip]</label></p>
<p><label for="pref">都道府県
[text* pref id:pref]</label></p>
<p><label for="addr">ご住所
[text* addr id:addr]</label></p>
<p><label for="bldg">マンション・ビル名
[text* bldg id:bldg]</label></p>
2)IDを定義せず、name属性だけでも可能
決められたname属性を設定すればIDを自動設定してくれます。
| ID | 対応する住所 | name属性 | CF7タグ例 |
|---|---|---|---|
| zip | 郵便番号 | name="zip" | [text zip] |
| pref | 都道府県 | name="pref" | [text pref] |
| city | 市区 | name="city" | [text city] |
| area | 町村 | name="area" | [text area] |
| addr | その他住所 | name="addr" | [text addr] |
<p><label for="zip">郵便番号
[text* zip]</label></p>
<p><label for="pref">都道府県
[text* pref]</label></p>
<p><label for="addr">ご住所
[text* addr]</label></p>
<p><label for="bldg">マンション・ビル名
[text* bldg]</label></p>3) 命名規則の文字を使う方法(※Contact Form 7では非対応)
ID、name属性を指定せず、命名ルールに従った文字があれば、自動認識してくれます。
※Contact Form 7の仕様が変わったとのことで2023年3月現在、CF7では認識してくれません。
- 郵便番号、〒
- 都道府県
- 市区町村、市町村
- 町域、地域
- 番地、以降の住所、ご住所
<label>郵便番号
[text* text-425]</label>
<label>都道府県
[text* text-426]
</label>
<label>ご住所
[text* text-427]</label>以上、zipaddr-jpプラグインを使って、住所自動入力に対応する方法でした。
やっぱりプラグインは便利ですね。