Illustratorのスターツールで星を描く時に知っていると便利な機能のまとめです。
こちらもおすすめ 2025年最新 Adobe CC コンプリートプランを安く更新できる!一番安い購入方法
Adobe CC コンプリートプランと単体プラン、どちらを選ぶべき?
Adobe Creative Cloud プランの比較
スターツールの使い方- スターダイアログから数字を設定
ツールバーの長方形ツールを長押しするとスターツールを選択することができます。
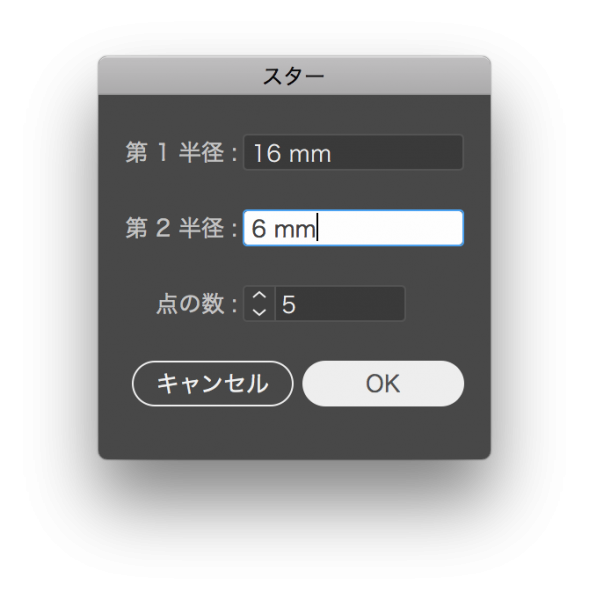
スターツールを選択してから、アートボード上でクリックするとダイアログが出てきます。

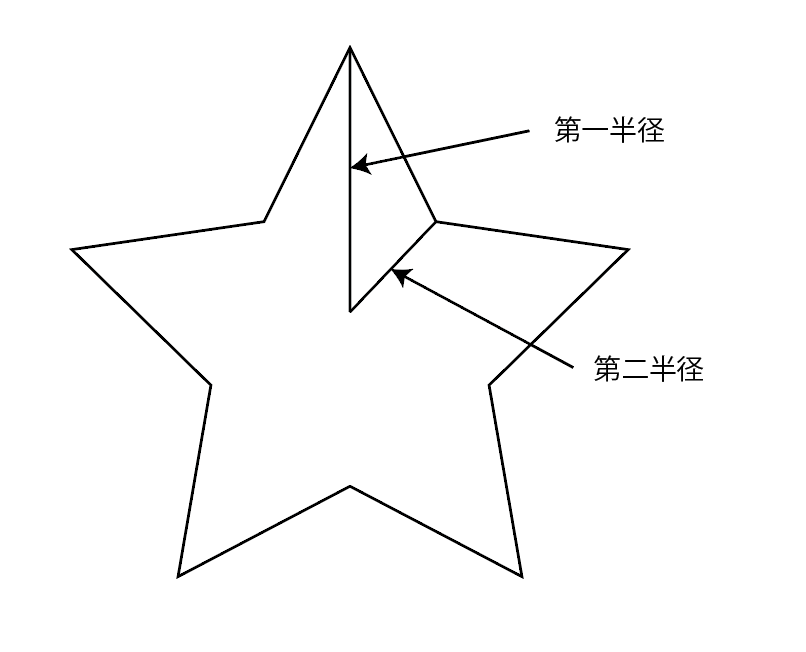
ダイアログにある「第1半径」と「第2半径」は、星のポイントから中心までの距離になります。
第一半径は一番尖っているところの距離、第二半径は窪んでいるところの距離です。

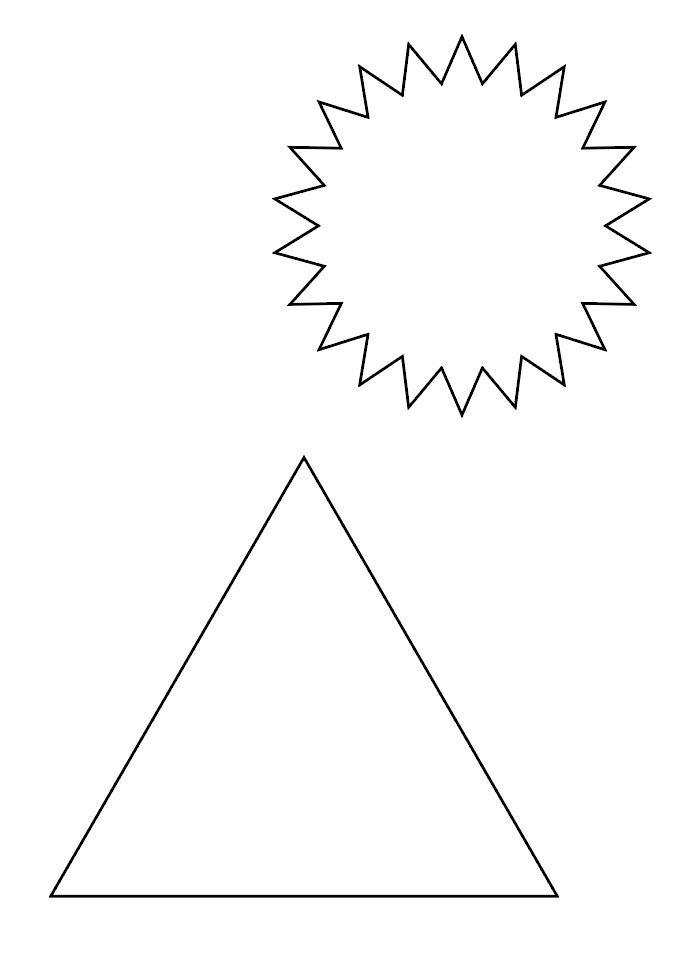
点の数を増やしたり減らしたりすれば、星以外にもバッジ風の形も作れます。
点が3つなら三角形ですね。

スターツールの使い方- ドラッグで星を作る
ダイアログを出さずに、スターツール を選択してから画面でドラッグして好きな大きさの星を描くこともできます。
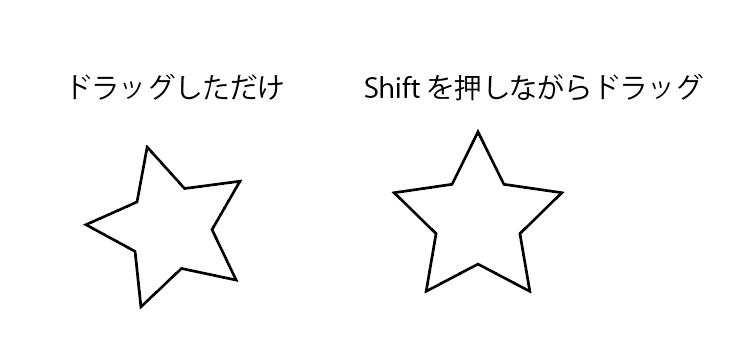
ドラッグして星を描くと先端がちょっと左に曲がった星になりますがShiftを押しながらドラッグすると先端が真上になった星になります。

Shift+Option(WindowsはShift + Alt)を押しながらドラッグすると、線がまっすぐな星になります。

星を角丸にしたい時は
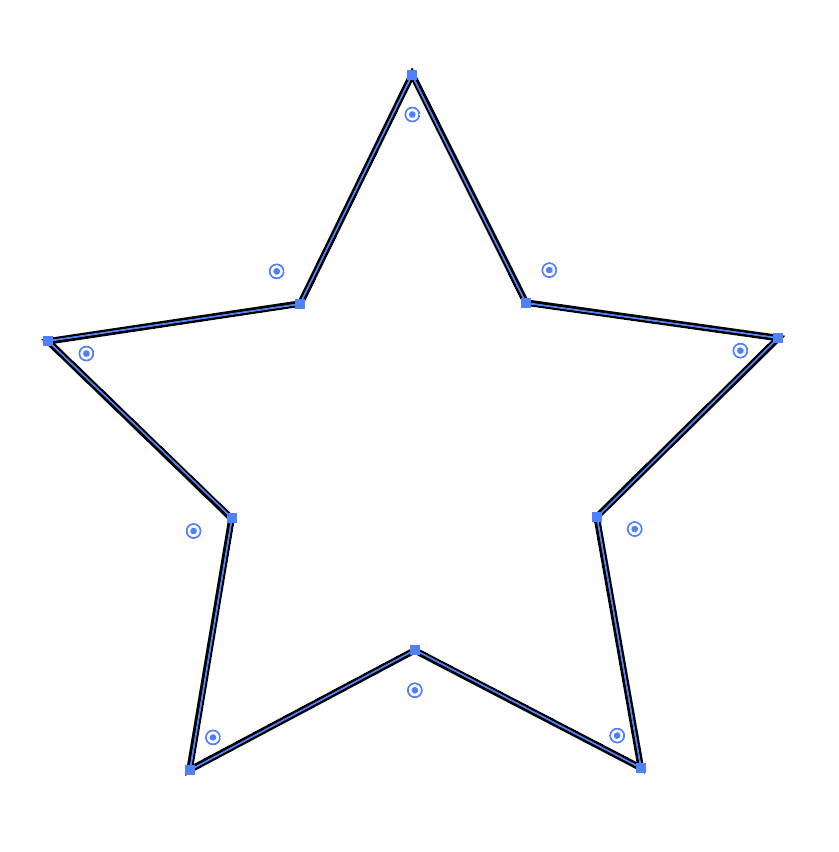
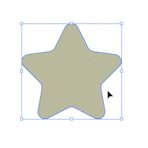
描いた星を丸くしたい時は星を選択してから、ダイレクト選択ツールにするとドラッグして変形できます。

+Commandでも角丸にできます
星を選択した状態でCommandを押せば、変形できますね。

星の点を増やしたり減らしたりする
ドラッグしながら矢印ボタン上・下で点の数を増やしたり減らしたりすることができます。
星の第2半径を変更する
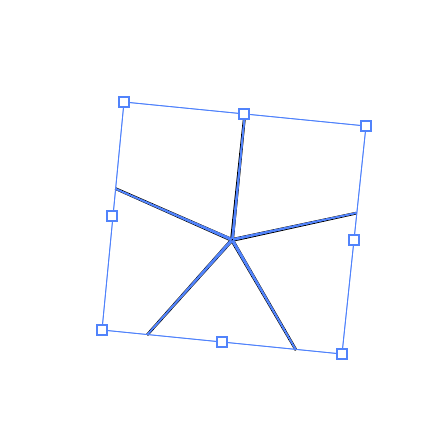
スターツール でドラッグして星を作る、星の形をもうちょっとふっくらさせたい、シャープな星にしたい時は、Commandを押すと角度を調整して星を作ることができます。
ドラッグしている途中でCommandを押しながら拡大させていくと、星の角度が鋭角になります。
逆に、Command+ドラッグで縮小させると星の角度が鈍角になります。
注意するのはすぐにCommandを押してドラッグし始めてしまうと、線だけの状態になります。

角度を元に戻したい時はOptionを押せば戻ります。
キラキラした星を作る方法
スターツールとは話がそれますが以下のようなキラリ?キラキラとした星イメージを作る方法についてもまとめます。

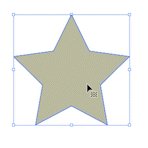
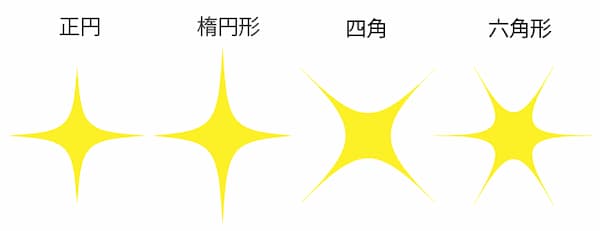
きらり星イメージを作る場合は円や長方形から変形させます。

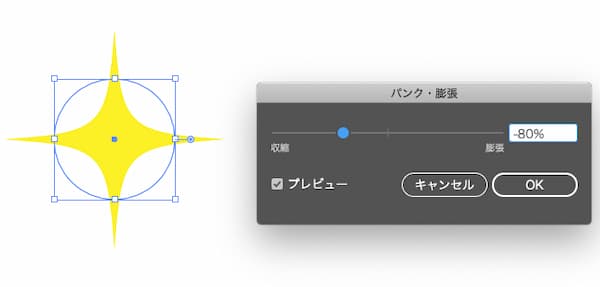
効果>パスの変形>パンク・膨張を選択します。収縮の方へスライドしてちょうどいい感じに。

以下のような形に変形できました。

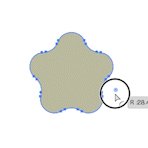
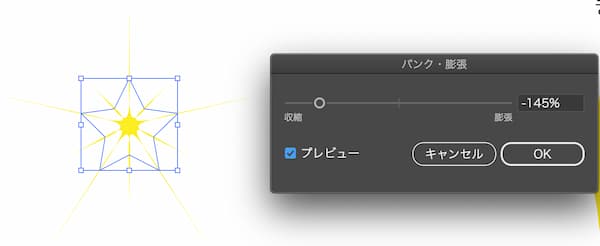
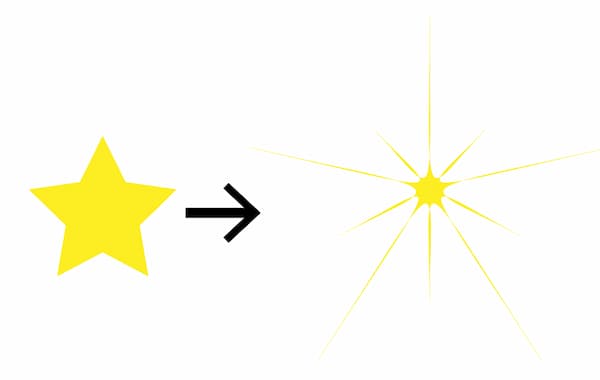
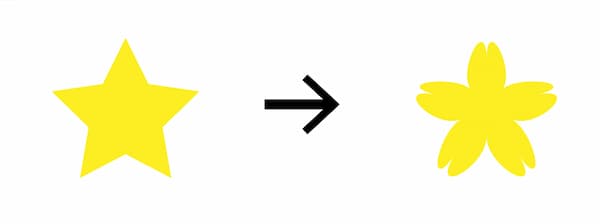
星型でもパンク・膨張をあててみると・・・

このようなシャープな感じになりました。

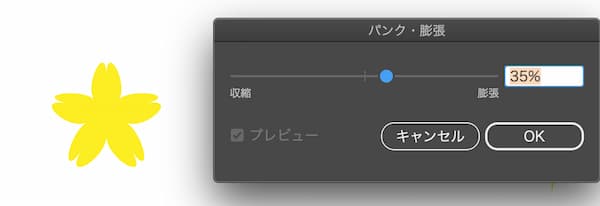
逆に、膨張の方へスライドさせてみると・・・桜のオブジェクトができました。


パンク・膨張効果を編集、削除する
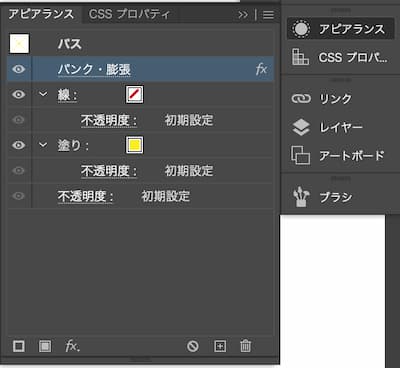
Illustratorの効果はアピアランスから再度編集、削除ができます。

効果を確定する場合
パンク・膨張させたオブジェクトはオブジェクト>アピアランスの分割で効果を確定できます。
印刷データとして入稿するしたり、データを共有したりする時などは行っておいた方がいいですね。
まとめ
Illustratorで星を作る時の方法についてまとめました。
キーボードのキーを押しながら操作する方法を覚えておくと、作業が効率的に行えるので便利です。
またIllsutratorのパンク・膨張効果を適用するとシンプルな円や四角、多角形が全く違ったオブジェクトが作れるのが楽しいです。
デザインのちょっとした要素に活用できるのではないでしょうか。


