ローカルでサイト検証を行う際、他のPCやからやスマホでの動作確認で思うようにサイトが表示されないトラブルの解決方法。
作業環境は以下のとおりです。
- Node.js, Gulp, Browsersyncを利用
- macOS
- セキュリティソフトESET Cyber Security Proがインストール済み
CSSやPHPを編集したら自動でブラウザをリロードしてくれるBrowsersyncが便利です。
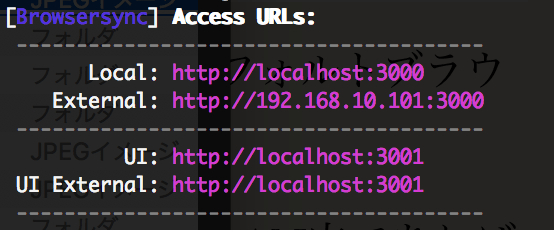
Browsersyncを起動すると以下のようなアクセスURLが表示されます。

[Browsersync] Access URLs:
---------------------------------------
Local: http://localhost:3000
External: http://192.168.10.101:3000
---------------------------------------
UI: http://localhost:3001
UI External: http://localhost:3001
---------------------------------------「Local」は、Browsersyncを起動しているPCでのURL、「ExternalURL」は同じLANで繋いでいるその他の端末からアクセスできるURLです。
他のPCやスマホからExternalURLにアクセスすると、ファイルが変更されると同じように自動リロードされます。スマホなどの動作確認にはとても便利な機能です。
でも他の端末からこのExternalURLにアクセスしても正常に表示されないことがありました。
その原因はMacに入れていたセキュリティソフトESET Cyber Security Proでした。ESET Cyber Security Proのファイアウォールにブロックされていたのです。
セキュリティソフト(私の場合はESET)でポートを解放する必要があります。
ESETでBrowsersyncのポートを解放する手順
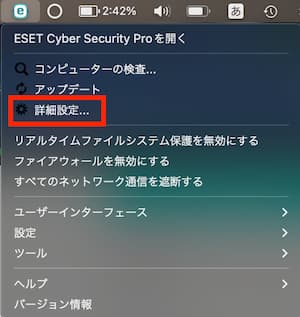
メニューバーにあるESETのアイコンをクリックし、「詳細設定」を選択。

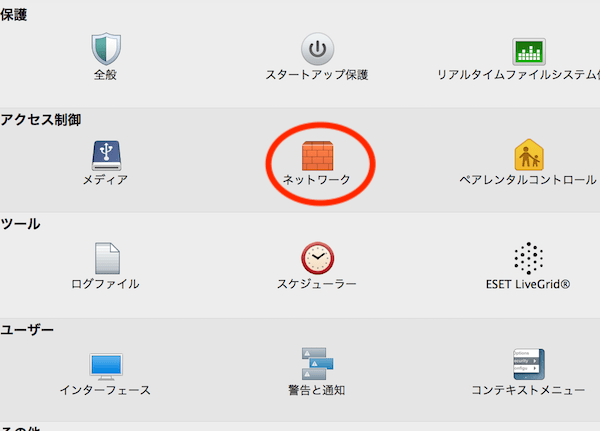
詳細設定のメニューから「ネットワーク」を選択

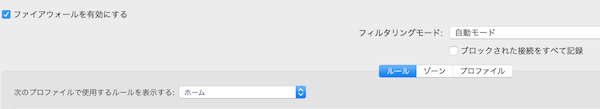
ネットワークウィンドウが表示されます。

フィルタリングモードは「自動モード」で「ルール」になっていることを確認し、「追加」をクリックする

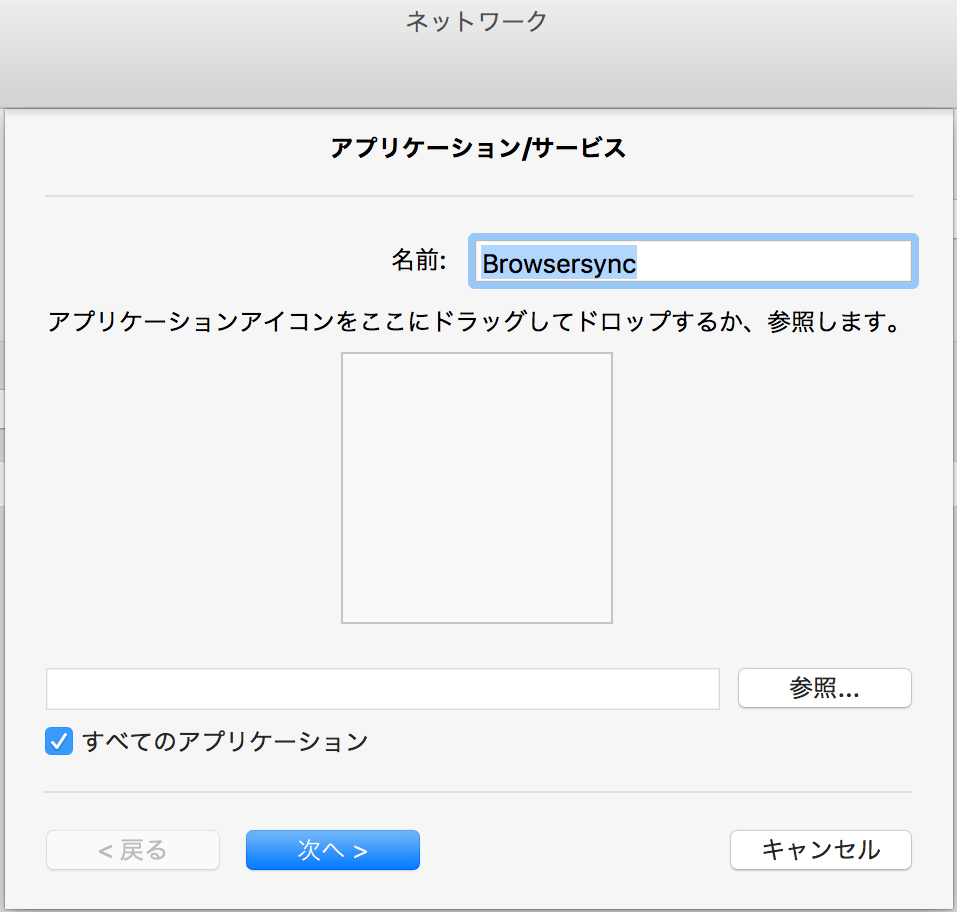
アプリケーション/サービスでは自分のわかりやすい名前を入力します。今回は「Browsersync」と入力し「次へ」

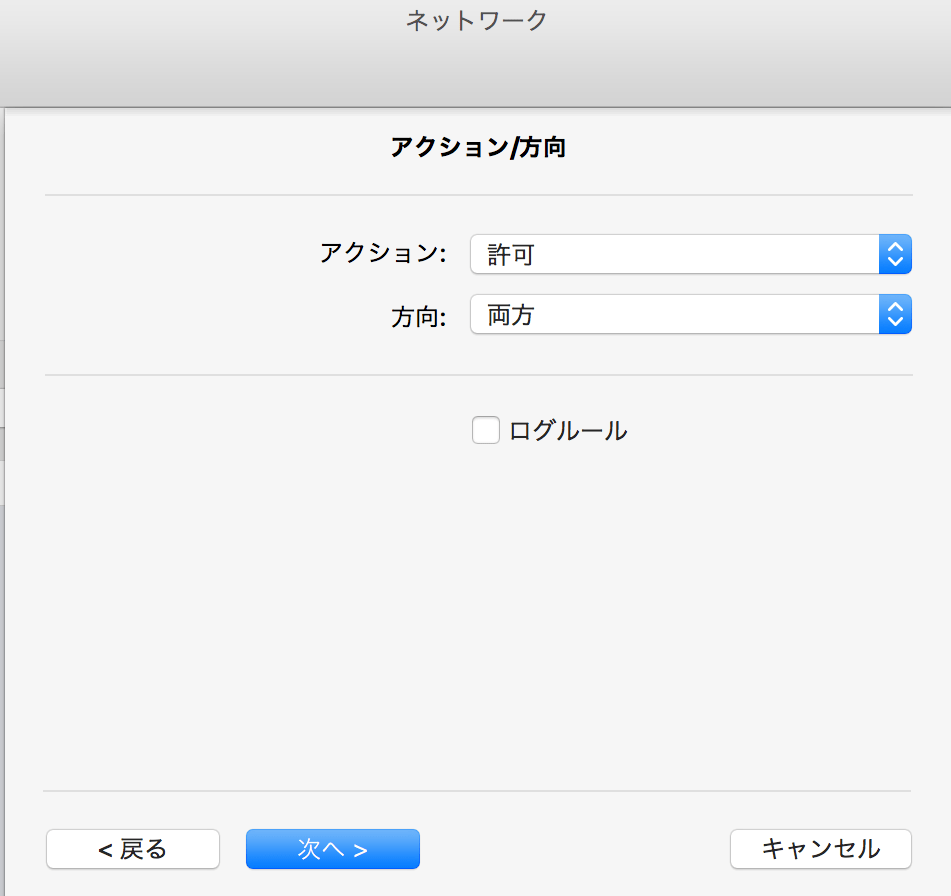
アクション/方向ウィンドウ。
アクション:許可
方向:両方
を選択し「次へ」

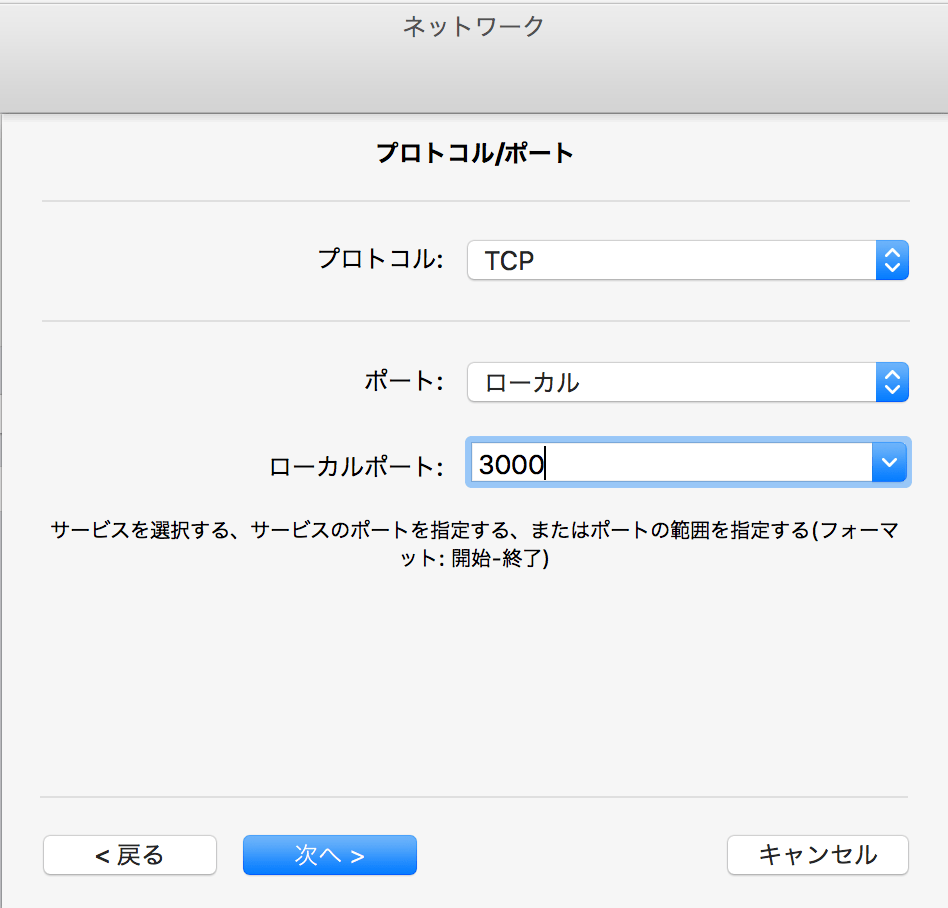
プロトコル/ポートウィンドウ。
- プロトコル:TCP
- ポート:ローカル
- ローカルポート:3000
と選択、入力し「次へ」

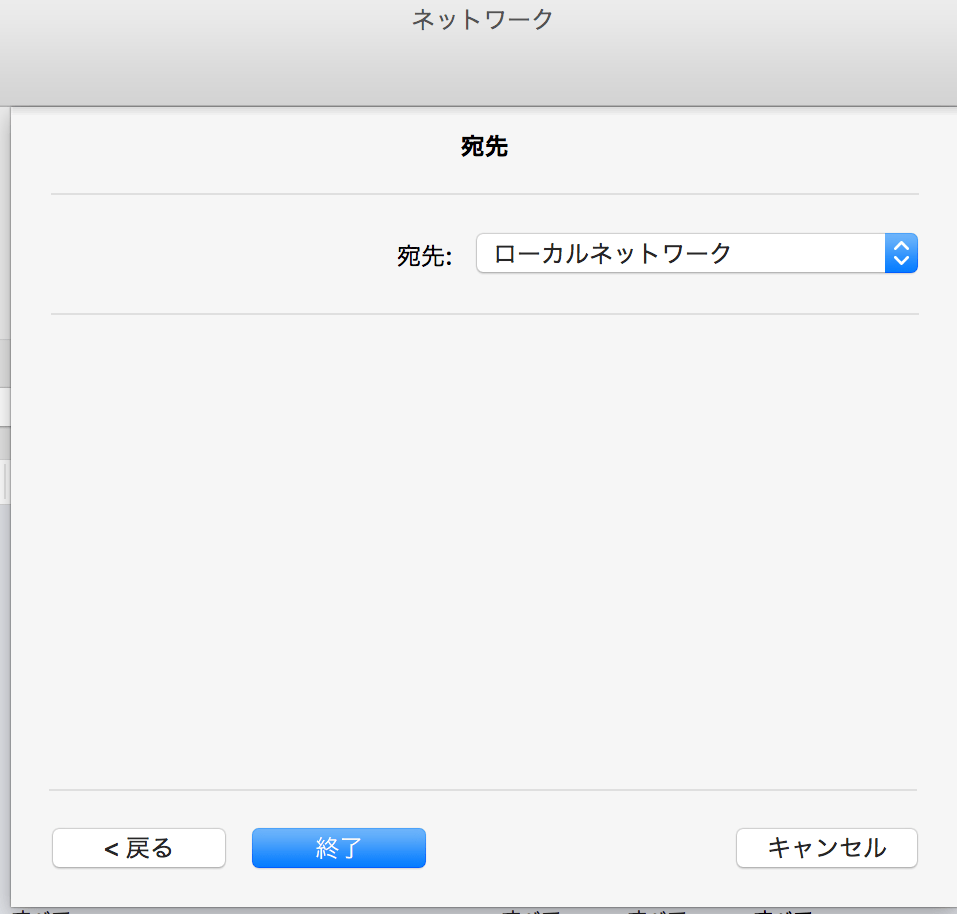
ネットワーク画面。宛先を選択します。
- 宛先:ローカルネットワーク
以上で終了です。
もし、Browsersyncで他のデバイスからExternalURLにアクセスできない状況になったら、ファイアウォール設定を確認してみると解決できるかもしれません。