Mixed Content(混在コンテンツ)はHTTPSサイトのデータの中にHTTPで送られるコンテンツが含まれている時に発生します。
Mixed Contentが存在すると暗号化されていないコンテンツに悪意のある第三者がアクセスできてしまい、セキュアではなくなります。
せっかくSSL化したページなのに「安全ではありません」という表記になってしまいます。


さらに、Googleでは今後リリースされるGoogle ChromeではこのMixed Contentをブロックするという発表がありました。(2019年10月)
Chrome 79 から始まる一連のステップで、Chrome はデフォルトですべての混合コンテンツをブロックするように徐々に移行します。
No More Mixed Messages About HTTPS Googleセキュリティブログ
FirefoxでもFirefox 23より混合コンテンツをブロックするようになっています。
この記事ではMixed Content(混在コンテンツ)が発生する原因とエラーを解消する方法と、正常にSSL化されているかをチェックするツールを紹介します。
Mixed Content(混在コンテンツ)が発生する原因
前述のとおりページコンテンツにhttpから始まるリソースが含まれているとMixed Content(混在コンテンツ)が発生してしまいます。
画像リンクのほか、JavaScript,CSSなどです。以下のような場合、Mixed Contentが発生する可能性があります。
- 画像のsrc属性がhttpで指定されている
- JavaScriptなどのスクリプトのsrc属性がhttpで指定されている
- CSSの記述、例えばbackground-imageがhttpで指定されている
- iframeのsrc属性がhttpで指定されている
- Webフォントがhttpで読み込まれている
参考 MDN:混在コンテンツ
Mixed Content(混在コンテンツ)の例
以下のようなMixed Contentが発生しているページがあります。
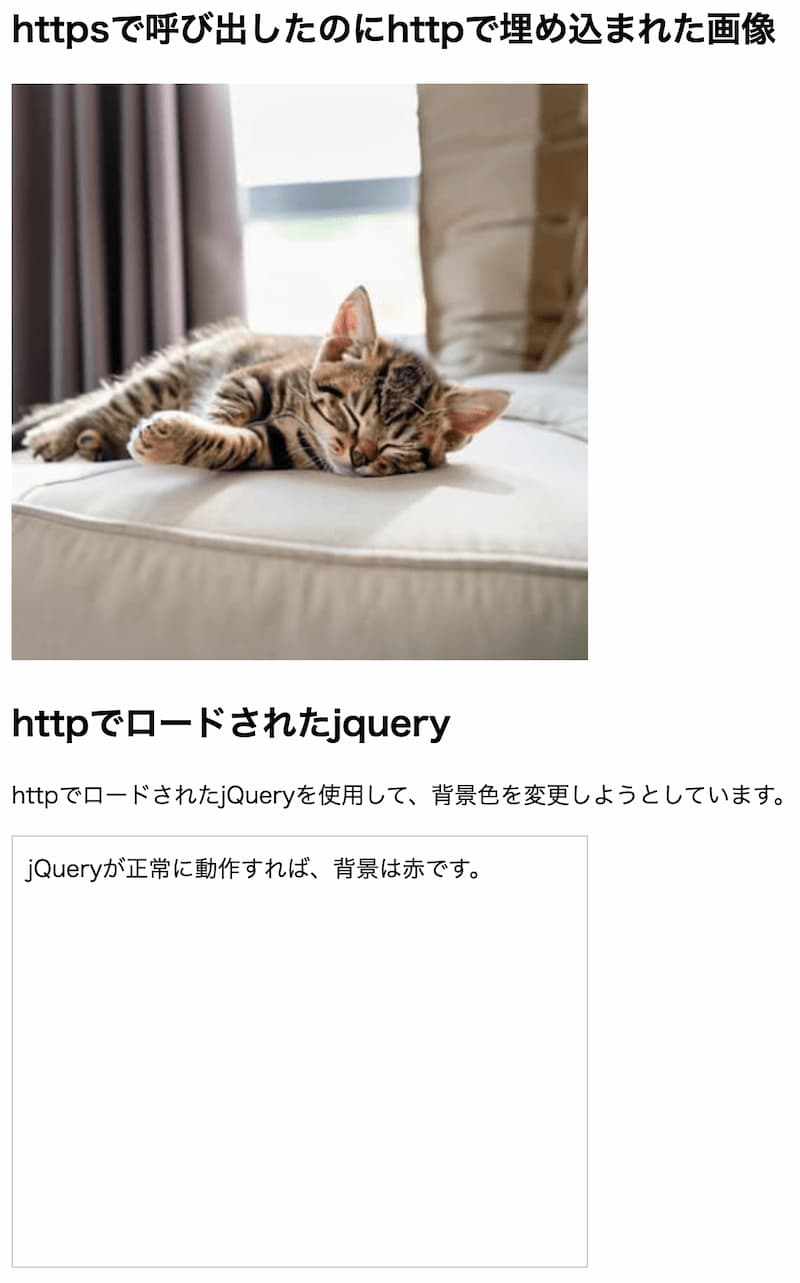
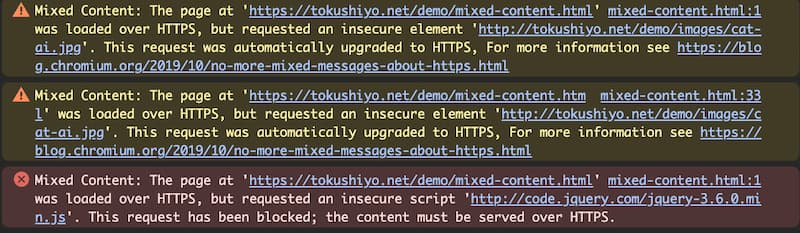
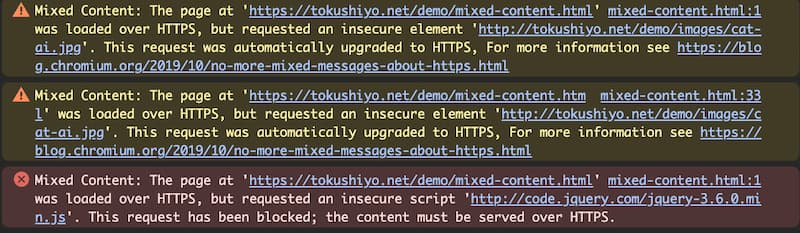
画像とjQueryをHTTPで読み込んでMixed Contentになった例
このページでは画像とjQueryがhttpで読み込まれている状態です。

画像は強制的にHTTPSに書き換えられて表示されますが、jQueryのHTTPリンクはブロックされます。

Mixed Content: The page at 'ページURL' was loaded over HTTPS, but requested an insecure element '画像.jpg'. This request was automatically upgraded to HTTPS, For more information see https://blog.chromium.org/2019/10/no-more-mixed-messages-about-https.html<img>, <audio>, <video>などsrc属性でHTTPが指定された場合、ChromeではHTTPSでアクセス可能なら自動的にHTTPSに書き換えて表示するようになっています。
>>> パッシブな混合コンテンツ
しかし、セキュアでないスタイルシートやJavaScript、iframeなどはィッシングや盗聴、悪意のあるサイトへのリダイレクトなどの脅威が高くなるため、ブロックされて実行されません。
WordPressでjQueryUIを読み込んだMixedContentの例
jQueryUIのデイトピッカーの日本語化ファイル(jquery.ui.datepicker-ja.js)をWordPressで読み込んだ例です。
wp_enqueue_script('jquery.ui.datepicker-ja','http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/i18n/jquery.ui.datepicker-ja.js');WordPressのenqueueスクリプトでhttpのURLを読み込んでいたためMixed Contentが発生しました。
Mixed Content:The page at '該当ページのURL' was loaded over HTTPS,
but requested an insecure script 'http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/i18n/jquery.ui.datepicker-ja.js'. This request has been blocked; the content must be served over HTTPS.メッセージの内容は、該当ページはSSL化でロードされたのに、デイトピッカーの日本語化ファイルjquery.ui.datepicker-ja.jsを読み込んでいるURLはhttpsじゃないからブロックしてる。。。httpsで読み込みなさいといった感じで怒られます。
JavaScriptのMixed Contentエラーの場合、JavaScriptは実行されません。
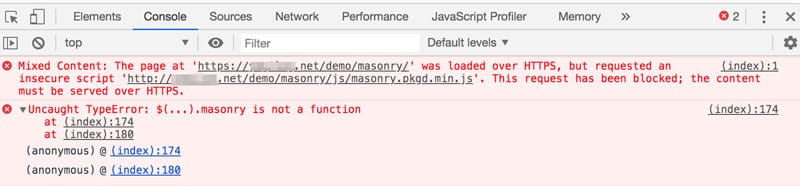
masonry.jsをhttpで読み込んだときのメッセージ
jQueryのmasonryをhttpで読み込んだときはデベロッパーツールではエラーが表示されるのですがアドレスバーの鍵アイコンは表示されます。

Mixed Content: The page at 'https://example.com/XXX/' was loaded over HTTPS, but requested an insecure script 'http://example.com/XXX/js/masonry.pkgd.min.js'. This request has been blocked; the content must be served over HTTPS.
Firefoxでも鍵アイコンが表示されますが、ページの一部が安全でないと表示されます
Mixed Content(混在コンテンツ)を確認するには
最新バージョンのGoogle ChromeやFirefoxでは、デベロッパーツールに警告やエラーが表示されるので原因を見つけやすくエラーを解消するのは比較的簡単です。
画像リンクにhttpリクエストが含まれている場合は以下のようなメッセージが表示されます。該当の画像を指定してくれているので修正しやすいです。
Google Chrome

Mixed Content: The page at 'https://example.com/XXX/' was loaded over HTTPS, but requested an insecure image 'http://example.com/XXX/images/thumb30.jpg'. This content should also be served over HTTPS.Mixed Content(混在コンテンツ)エラーを発生させないためには?
Mixed Content(混在コンテンツ)を発生させないためには、画像やJavaScript,CSSなど外部ファイルは相対パスでリンクするというのが一番安全です。
画像の同じ階層にある画像を相対パスで指定する例:
<img src="./image.jpg" alt="画像">ひとつ上の階層にあるimagesファイルの画像を指定する例:
<img src="../images/image.jpg" alt="画像">スタイルシートで背景画像を相対パスで指定する例:
<style>
.example {
background-image: url('/images/background.jpg');
}
</style>しかしWordPressなどのCMSは、基本全て絶対パスになります。
wp_enqueueでCSSやJavaScriptを読み込む時の注意
wp_enqueue_styleやwp_enqueue_scriptでCSSやJavaScriptを読み込む時、get_stylesheet_uri()やget_template_directory_uri()関数を使って正しいパスを読み込むようにします。
function theme_name_scripts() {
wp_enqueue_style( 'style-name', get_stylesheet_uri() );
wp_enqueue_script( 'script-name', get_template_directory_uri() . '/js/example.js', array(), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'theme_name_scripts' );また、CDN経由で外部ファイルを読み込む場合などはhttpになっていないか注意する必要があります。
httpsでリクエストされているはずがhttpが含まれていたりするとMixed Contentエラーが発生してしまいます。
wp_enqueue_script('jquery.ui.datepicker-ja','https://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js',array('jquery'),'', true);Mixed Contentをチェックするツール
オンラインツールを使って、サイトをクロールして安全ではないコンテンツをチェックすることができます。
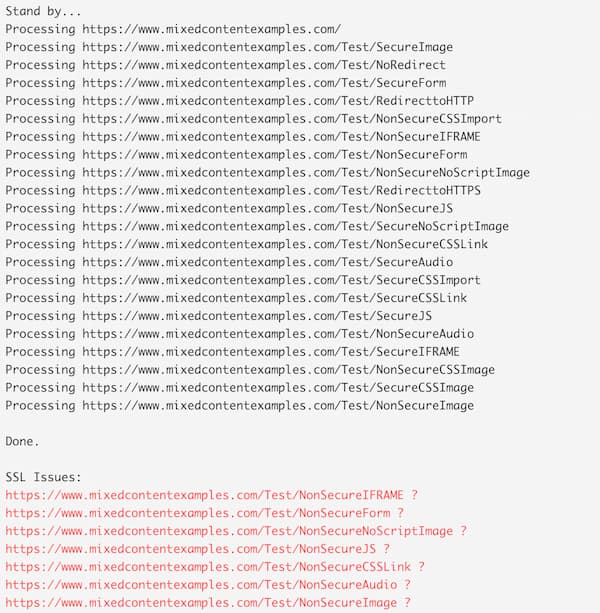
JitBit SSL Check

https://www.jitbit.com/sslcheck/
HTTPSのWebサイトをクロールしてブラウザーで「mixed content」の警告メッセージを出している画像、スクリプト、css ファイルを検索します。
サイトのURLを入力して送信するとサイトをチェックします。検索は400ページが上限になっています。

サイトをチェックした結果、「SSL Issues」以下にSSLでないコンテンツが発見されると赤い文字で表示されます。URLをクリックしてみるとSSL対応していない画像を表示してくれます。

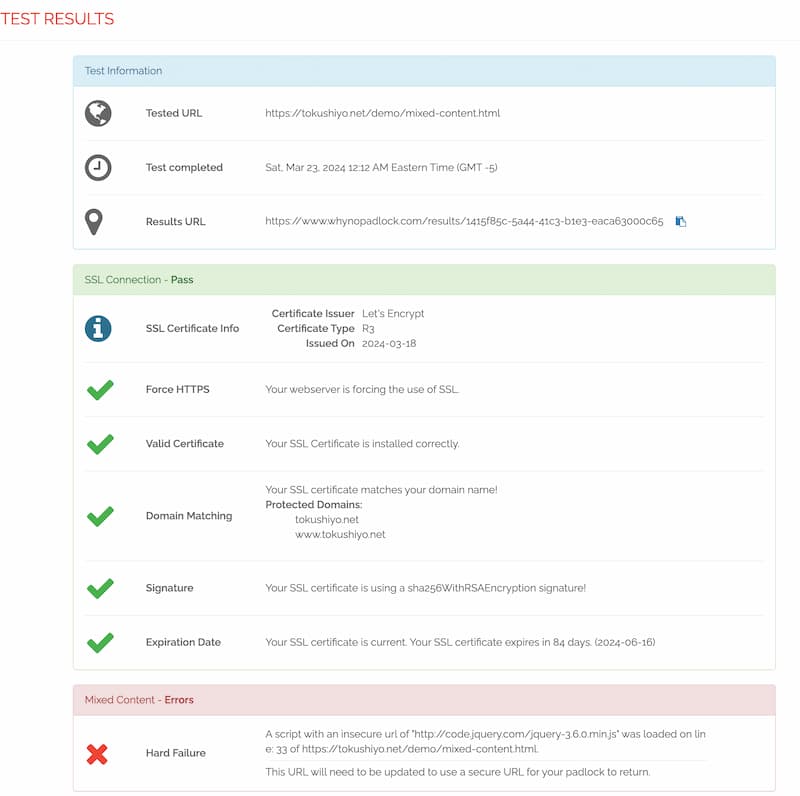
Why No Padlock?

Why No Padlock?では、URLを入力してテストすると、ページ内の全てのリソース(画像、スクリプト、スタイルシートなど)がHTTPS経由で読み込まれているかどうか、安全でないHTTPリソースが含まれている理由などを確認することができます。

WordPressプラグイン:SSL Insecure Content Fixer
まとめ
Mixed Contentとは何か?発生したときの状態や解消する方法について解説しました。
Mixed Contentが存在すると、リソースがブロックされてしまうのでコンテンツが正常に動作しない場合があります。
また何よりフィッシングや悪意のあるサイトへのリダイレクトされるなど脅威が想定されるため発見したら直ちに修正することが推奨されます。
オンラインツールやプラグインを使って、定期的にサイトをチェックするといいですね。