ウェブサイトにおける「ボタン」(リンクボタン)は閲覧しているユーザーにとって商品の購入やお問い合わせなどの目的達成につながるリンクであると認識できます。
ユーザーに次のアクションを促すための重要な要素ということになります。
アフィリエイトサイトでも広告をクリックしてもらうために重要な役割を果たすのが「リンクボタン」ですね。
Affingerにはいろいろなボタンが用意されています。
名前も色々あって全然覚えられません・・・。この記事ではAffingerで作れるボタンスタイルをまとめました。
WordPressのおすすめテーマまとめ
ブログにおススメWordPressテーマ!ブログ高速化やSEO対策もOK!無料・有料8選!
Affingerブロックで作れるボタン
ブロックエディターのAffingerブロックにある「カスタムボタン」は手軽にボタンを作成できます。


Affingerカスタムボタンをカスタマイズ
全幅(横一杯)サイズの光るボタン

レイアウトデザイン設定で「MIN-WIDTH」を100%にすると全幅になります。
光る演出をONにすると一定間隔で光ります。

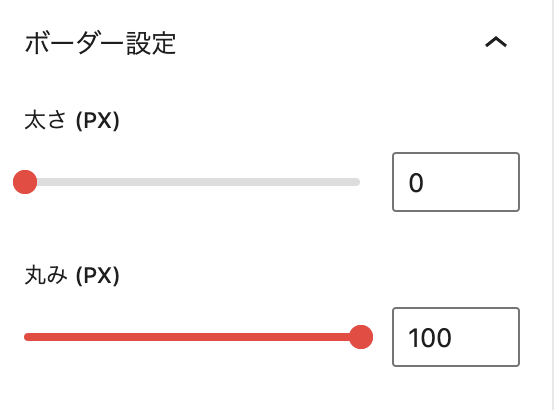
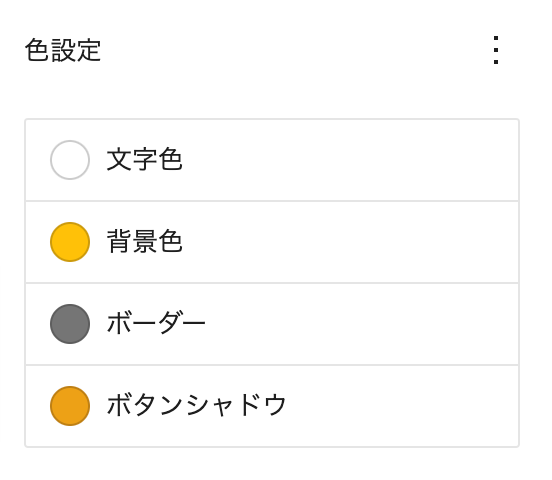
ボタンの丸み、ボーダー、背景色をカスタマイズする


丸みを100に設定すれば、角丸になります。

ボタンシャドウをつける場合は、レイアウトデザインで「影」をONにして、ボタンシャドウのカラーを設定します。
横並びボタン
2カラムの中に入れれば横並びのボタンにできます。

カスタムボタンブロックでアフィリエイトタグを改変なしで使う
アフィリエイトタグの改変(HTMLタグを修正して使う)ことは禁止されていることが多いです。
やや強引にカスタムボタンブロックででアフィリエイトタグを使うにはHTML編集でボタンを修正します。
カスタムボタンブロックを挿入してから「HTMLで編集」をで開きます。

カスタムボタンのHTMLはこのようなソース↓
<p class="wp-block-st-blocks-my-button st-mybtn st-btn-default st-mybtn-noborder" style="border-width:0px;border-radius:60px;font-weight:bold;box-shadow:none"><a href="#" style="font-weight:bold">ボタン<i class="st-fa st-svg-after st-svg-chevron-right st-css-no" aria-hidden=""></i></a></p><a href=”#” style=”font-weight:bold”>ボタン<i class=”st-fa st-svg-after st-svg-chevron-right st-css-no” aria-hidden=””></i></a>
aタグの部分を削除して、アフィリエイトタグに差し替えればOKです。
<p class="wp-block-st-blocks-my-button st-mybtn st-btn-default st-mybtn-noborder" style="border-width:0px;border-radius:60px;font-weight:bold;box-shadow:none"><!-- アフィリエイトタグ挿入 --></p>使い回す場合は、再利用ブロックやマイブロックに登録しておけば簡単です。
クラシックブロックには多数のボタンスタイルあり
Affingerはリリースの歴史が古く、Gutenberg以前のクラシックエディターの方が豊富な機能があります。
全てがブロックエディターに対応していないので、全ての機能を使うにはクラシックエディターか、クラシックブロックを利用することになるようです。

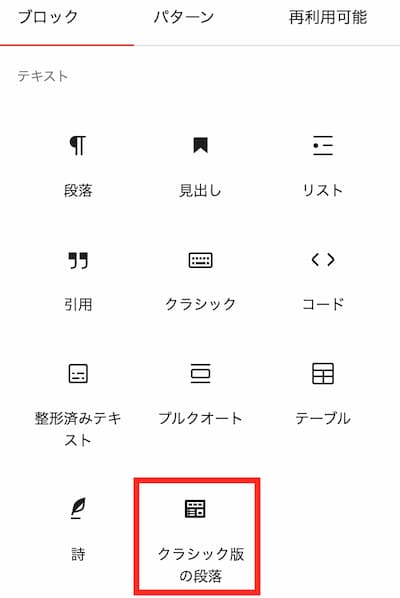
ブロックエディターでもクラシック版のブロックが利用できるようになって、便利になりました。
カスタムボタンの表示方法と種類

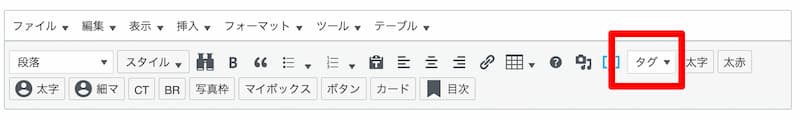
タグ>カスタムボタンを選択します。
- ノーマル
- 角丸
- ミニ
- MCボタン
- ボックスメニュー
- ボタンA
- ボタンB
- 前のページ(履歴)に戻る
カスタムボタン>ノーマル

[st-mybutton class="" url="#" title="ボタン" rel="" webicon="" target="" color="#000000" bgcolor="#FFF" bgcolor_top="" bordercolor="#CCC" borderwidth="3" borderradius="0" fontsize="" fontweight="" width="100" webicon_after=""" shadow="" ref="" beacon=""]カスタムボタン>角丸ボタン
「基本」と「詳しくはこちら」カラーバリエーション4種類(オレンジ、レッド、グリーン、ブルー)あります。

※詳しくはこちらになってますが、テキストは角丸ボタンのままです。
[st-mybutton class="" url="#" title="角丸ボタン" rel="" webicon="" target="" color="#424242" bgcolor="" bgcolor_top="" bordercolor="#CCC" borderwidth="5" borderradius="30" fontsize="" fontweight="bold" width="" webicon_after="st-svg-chevron-right" shadow="" ref="" beacon=""]角丸ボタン・グリーン

カスタムボタン>ミニ
基本(グレー)とカラーバリエーション4種類(オレンジ、レッド、グリーン、ブルー)
ミニボタンはspan要素で囲まれたインライン要素なので、複数ボタンを横並びすることができます。

[st-mybutton-mini url="#" title="ボタン" rel="" webicon="" target="" color="#000000" bgcolor="#f3f3f3" bgcolor_top="" bordercolor="" borderwidth="" borderradius="3" fontsize="" fontweight="" webicon_after=""" shadow="#BDBDBD" ref="" beacon=""]出力されるHTML
<span class="st-mybtn st-mybtn-mini"><a style="background:#f3f3f3;border-radius:3px;font-weight:normal;color:#000000;box-shadow:0 3px 0 #BDBDBD;" href="#">ボタン</a></span>カスタムボタン>MCボタン
カラーバリエーション4種類(オレンジ、レッド、グリーン、ブルー)
MCボタンはボタンの上部と下部にマイクロコピーをつけることができます。コピーを加えることでクリック増加が期待できるボタンです。

[st-mcbutton url="#" title="今すぐ申し込む" rel="" webicon="" target="" color="#fff" bgcolor="#FFD54F" bgcolor_top="#ffdb69" bordercolor="#FFEB3B" borderwidth="1" borderradius="5" fontweight="bold" fontsize="120" width="90" webicon_after="st-svg-chevron-right" shadow="#FFB300" ref="on" mcbox_bg="#fafafa" mcbox_color="" mcbox_title="太字のテキスト" beacon=""]※マイクロコピーを書いてみよう[/st-mcbutton]HTMLはこんな感じです。
<div class="st-mcbtn-box" style="margin-bottom: 20px;padding: 20px 10px;background:#fafafa;"><p class="st-mcbox-title center" style="">太字のテキスト</p><p class="st-mybtn st-reflection" style="background:#FFD54F; background: linear-gradient(to bottom, #ffdb69, #FFD54F);border-color:#FFEB3B;border-width:1px;border-radius:5px;font-size:120%;font-weight:bold;color:#fff;width:90%;box-shadow:0 3px 0 #FFB300;"><a style="font-weight:bold;color:#fff;" href="#">今すぐ申し込む<i class="st-fa fa-after st-svg-chevron-right st-css-no" aria-hidden="true"></i></a></p><p class="st-mcbox-text">※マイクロコピーを書いてみよう</p></div>カスタムボタン>ボタンA,ボタンB
ボタンA、ボタンBはショートコードは用意されてないようです。
divで囲まれたボタンが生成されるのでアフィリエイトタグも挿入することができます。

<div class="rankstlink-r2">
<p><a href="#">ボタンA</a></p>
</div>
<div class="rankstlink-l2">
<p><a href="#">ボタンB</a></p>
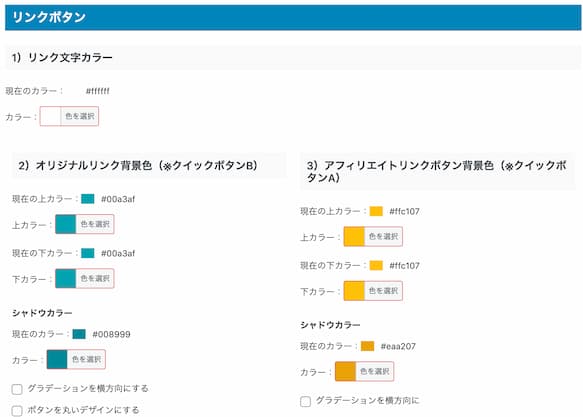
</div>ボタンA、ボタンBのデザイン、カラーを変更するには
ボタンA、ボタンBのスタイルはランキング管理で設定できます。

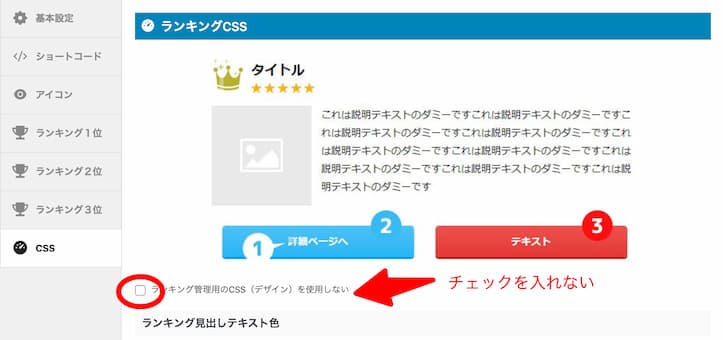
ボタンA、ボタンBのスタイルが反映されない時は
以前何故か、ボタンA,Bがただのリンクのままでボタンになっていない状態になっていただことがありました。
調べてみるとランキング管理のCSSメニューの中にある
「ランキング管理用のCSS(デザイン)を使用しない」
にチェックが入っていたことが原因でした。

以上、Affingerで使えるボタンスタイルのまとめでした。
またブロックエディタで使えるカスタムボタンをアフィリエイトタグを改変せずに使えるようにする方法をまとめました。
Affingerに関する記事はこちらもご覧ください。