本記事ではWordPressで関連記事をプラグイン無しで自作する方法と設置方法について解説しています。
関連記事を表示すると以下のようなメリットがあります。
- サイトの回遊率の向上
- ユーザーエンゲージメントの向上
- 内部リンク強化
- 古いコンテンツの再利用
関連記事を表示することで、ユーザーが興味をもちそうなコンテンツを見つけやすくなり、サイトの回遊率向上に役立ちます。
また過去の記事へのアクセスも期待できることからSEO的にも有効と言われています。
手っ取り早く簡単に関連記事を表示させたいならプラグインを利用するのがおすすめです。
しかし、アップデートがわずらわしかったり、サイトのパフォーマンスに影響がない範囲でやりたい場合は、プラグインを使わず自作スクリプトを設置します。
関連記事を表示するコード
関連記事を表示するロジックとして同じカテゴリに属する記事または同じタグがつけられている記事を関連記事としてピックアップしていきます。
同じカテゴリから関連記事を表示する
今見ている記事と同じカテゴリーに含まれている記事をランダムに6件表示する場合のコードです。
クリックしてコードを確認して下さい
<?php
// 現在の記事のカテゴリーを取得
$categories = get_the_category();
$category_ids = array();
foreach ($categories as $category) {
$category_ids[] = $category->term_id;
}
// 関連記事クエリの引数を設定
$args = array(
'post__not_in' => array(get_the_ID()), // 現在の記事を除外
'category__in' => $category_ids, // 現在の記事のカテゴリーに含まれる記事を取得
'posts_per_page' => 6, // 表示する関連記事の数
'orderby' => 'rand' // ランダム順に表示
);
// 関連記事クエリの実行
$the_query = new WP_Query($args);
// 関連記事がある場合のみ表示
if($the_query -> have_posts()) :?>
<h3>関連記事</h3>
<div class="related-posts">
<?php while($the_query -> have_posts()) : $the_query -> the_post();
?>
<div class="related-posts">
<a href="<?php the_permalink(); ?>">
<?php if(has_post_thumbnail()): the_post_thumbnail('thumbnail');
else: ?>
<img src="<?php echo esc_url( get_template_directory_uri() . '/images/noimage.jpg' ); ?>" alt="<?php the_title(); ?>">
<?php endif; ?>
</a>
<div class="post-title">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</div>
</div>
<?php endwhile; ?>
</div>
<?php endif; wp_reset_postdata(); ?>
get_the_category()で現在の記事の持っているカテゴリを取得して$category_idsにカテゴリを格納します。'post__not_in' => array(get_the_ID())で現在表示している記事を除きます。'posts_per_page' => 6で表示件数を指定します。the_post_thumbnail('thumbnail')アイキャッチが登録されていればアイキャッチのサムネイルサイズを表示し登録していなければあらかじめ用意した画像(ここではnoimage.jpg)を表示するようにしています。
htmlやcssはお好みでどうぞ。
同じタグつけられた記事を関連記事で表示する
今表示している記事と同じタグが設定されているものを関連記事として表示する場合は以下のようになります。
クリックしてコードを確認して下さい
<?php
//記事の投稿タグを取得する
$tags = get_the_tags();
$tag_ids = array();
if ($tags) {
foreach ($tags as $tag) {
$tag_ids[] = $tag->term_id;
}
}
// 関連記事クエリの引数を設定
$args = array(
'post__not_in' => array(get_the_ID()), // 現在の記事を除外
'tag__in' => $tag_ids, // 現在の記事のタグに含まれる記事を取得
'posts_per_page' => 6, // 表示する関連記事の数
'ignore_sticky_posts' => 1,
'orderby' => 'rand' // ランダム順に表示
);
// 関連記事クエリの実行
$related_posts_query = new WP_Query($args);
// 関連記事がある場合のみ表示
if ($related_posts_query->have_posts()) :
?>
<h3>関連記事</h3>
<div class="related-posts">
<?php while ($related_posts_query->have_posts()) : $related_posts_query->the_post(); ?>
<div class="related-posts">
<a href="<?php the_permalink(); ?>">
<?php if(has_post_thumbnail()): the_post_thumbnail('thumbnail');
else: ?>
<img src="<?php echo esc_url( get_template_directory_uri() . '/images/noimage.jpg' ); ?>" alt="<?php the_title(); ?>">
<?php endif; ?>
</a>
<div class="post-title">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</div>
</div>
<?php endwhile; ?>
</div>
<?php wp_reset_postdata(); // クエリをリセット ?>
<?php endif; ?>
基本的にはカテゴリの場合とあまり変わらないと思います。
'ignore_sticky_posts'=>1 先頭固定表示の投稿を無視します(デフォルトはfalse)
バージョン3.1よりcaller_get_postsが非推奨になりました。その代わりに「ignore_sticky_posts」を使います。
作成したコードを設置して関連記事を表示する
自作した関連記事を表示するコードを実際に表示させるには以下のような方法があります。
- single.phpに記述する、または読み込む
- カスタムテンプレートを作成する
- ショートコード化する
投稿記事ページに関連記事を表示するには、single.php(投稿ページのテンプレートファイル)に直接記述するか、読み込ませるのが一般的です。
関連記事のショートコード化
3番目のショートコード化は、投稿ページの好きな場所に設置することができますし、ウィジェットなどに設置することもできます。
以下は、前述のカテゴリーに基づく関連記事のコードをショートコードにしたものです。functions.phpに貼り付けます。
関連記事を表示するショートコード(クリックして下さい)
function related_posts_shortcode( $atts ) {
// 現在の記事のカテゴリーを取得
$categories = get_the_category();
$category_ids = array();
foreach ($categories as $category) {
$category_ids[] = $category->term_id;
}
// 関連記事クエリの引数を設定
$args = array(
'post__not_in' => array(get_the_ID()), // 現在の記事を除外
'category__in' => $category_ids, // 現在の記事のカテゴリーに含まれる記事を取得
'posts_per_page' => 6, // 表示する関連記事の数
'orderby' => 'rand' // ランダム順に表示
);
// 関連記事クエリの実行
$the_query = new WP_Query($args);
// 関連記事がある場合のみ出力
if($the_query->have_posts()) {
ob_start(); // バッファリング開始
?>
<div class="related-posts">
<?php while ($the_query->have_posts()) : $the_query->the_post(); ?>
<div class="related-post">
<a href="<?php the_permalink(); ?>">
<?php if(has_post_thumbnail()): ?>
<?php the_post_thumbnail('thumbnail'); ?>
<?php else: ?>
<img src="<?php echo esc_url( get_template_directory_uri() . '/images/noimage.jpg' ); ?>" alt="<?php the_title(); ?>">
<?php endif; ?>
</a>
<div class="post-title">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</div>
</div>
<?php endwhile; ?>
</div>
<?php
wp_reset_postdata(); // クエリをリセット
return ob_get_clean(); // バッファの内容を返す
} else {
return ''; // 関連記事がない場合は空の文字列を返す
}
}
add_shortcode( 'related_posts', 'related_posts_shortcode' ); // ショートコードを登録
実際に表示させたい場所には以下を記述します。
[related_posts]
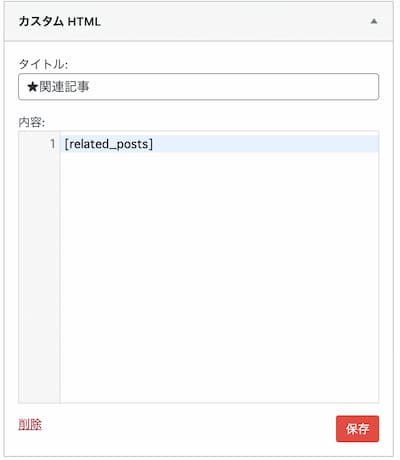
ウィジェットに貼り付ける場合は、カスタムHTMLウィジェットを使います。

もしウィジェットに設置したショートコードがそのまま表示されてしまう場合は、functions.phpに以下を記述します。
add_filter('widget_text', 'do_shortcode');
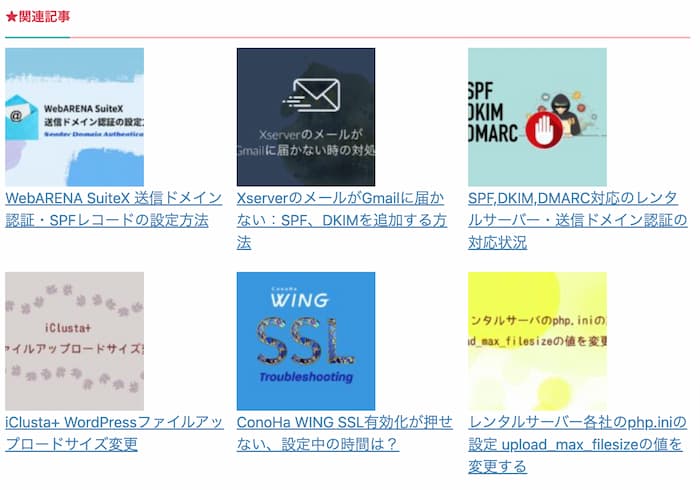
ウィジェットに設置した関連記事ショートコードの表示例
実際に関連記事ショートコードをウィジェットに設置した例です。

関連記事6件を出力するようになっていますので、3カラムで表示するようにしています。
3カラムにする簡単なCSSです。(スマホでは1列になる仕様)
.related-posts {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.related-post {
width: calc(33.33% - (20px / 3)); /* 3つ横並びにするために幅を調整し、マージンを考慮 */
margin-bottom: 20px;
}
@media screen and (max-width: 768px) {
.related-post {
width: 100%; /* 768px以下の画面幅では1列に表示 */
}
}
まとめ
以上、プラグインを使わず、関連記事を自作して表示する方法でした。
- 関連記事を表示させるには、現在の投稿と同じカテゴリーやタグを持つ記事を取得し、表示します。カスタムクエリで表示方法をカスタマイズできます。
- 実際に関連記事を表示するには、投稿テンプレート(single.php)やショートコード化します。
- 関連記事ショートコードにすれば、ウィジェットや投稿記事内の好きな場所に設置できます。
上記のようにプラグインを使用せずに関連記事を自作して表示することで、サイトパフォーマンスを向上させ、カスタマイズ性を高めることができます。
また、デザインや表示条件を制御できるため、ユーザーエクスペリエンスを向上させることができます。
テーマによっては関連記事を表示する機能があらかじめ組み込まれている場合もあります。でももっと自由にカスタマイズしたいという場合は自作で関連記事を表示する方法をトライしてみてはいかがでしょうか。
関連記事を自動で表示してくれる多機能なプラグインをお探しの場合はこちらの記事が参考になります。